Cum să schimbați antetul în tema WordPress Avada
Publicat: 2022-10-20Dacă doriți să schimbați antetul în tema Avada WordPress, există câteva opțiuni dintre care puteți alege. Puteți fie să utilizați antetul implicit care vine cu tema, fie să vă încărcați propriul antet personalizat. Pentru a încărca un antet personalizat, accesați fila „Aspect” din tabloul de bord WordPress și faceți clic pe „Header”. De aici, puteți fie să încărcați o nouă imagine, fie să alegeți una din biblioteca dvs. media. După ce ați selectat imaginea antetului, o puteți decupa și ajusta înălțimea antetului din secțiunea „Tăiere antet”. În cele din urmă, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a salva modificările.
Cum schimb meniul în tema Avada?

Puteți schimba meniul în tema Avada accesând fila Meniu din Opțiunile temei. De aici puteți schimba locația meniului, poziția meniului, culoarea de fundal a meniului, culoarea cursorului meniului, culoarea activă a meniului și fontul meniului.
Cum schimb titlul paginii în Avada?

Nu există un răspuns unic la această întrebare, deoarece metoda de schimbare a titlului paginii în Avada va varia în funcție de versiunea specifică a software-ului pe care îl utilizați. Cu toate acestea, în general, ar trebui să puteți găsi opțiunea de a schimba titlul paginii în meniul „Setări” sau „Preferințe” al software-ului Avada. După ce ați localizat setarea relevantă, pur și simplu schimbați titlul paginii cu textul dorit și salvați modificările.
Cum să eliminați un titlu de pagină din Avada
Dacă bara de titluri a paginii este dezactivată, aceasta va rămâne ascunsă și toate titlurile paginilor vor fi vizibile în conținut, așa cum ar fi în documentul sursă.
Puteți elimina un titlu de pagină din Avada accesând Avada și selectând Eliminați titlul paginii din meniu.
Butonul Avada în antet
Butonul Avada din Antet este o modalitate excelentă de a adăuga o notă de stil site-ului dvs. Este ușor de utilizat și este o modalitate excelentă de a vă face site-ul să iasă în evidență de restul.
Acest articol va discuta despre o nouă caracteristică lansată recent în actualizarea Avada versiunea 7.0 – generatorul vizual de antet. Șase factori sunt esențiali pentru un site web de succes: aspect global, pagină, postare unică, eveniment unic, pagină personalizată 404 și căutare. Puteți folosi orice pagină, postare, eveniment sau alt conținut dorit aici. Făcând clic pe pictograma roată, puteți selecta paginile specifice pe care doriți să modificați acest aspect - aici puteți specifica unde se aplică modificările. Dacă doriți să afișați diferite antet sau subsoluri pe anumite pagini, selectați Pagina, iar acestea vor apărea numai pe acele pagini. Cum creez un antet personalizat? Făcând clic pe butonul Studio din secțiunea Layout Builder – Pagina, puteți alege pagina la care doriți să lucrați. După ce faceți clic pe aceasta, veți fi direcționat către o pagină în care sunt afișate toate stilurile, precum și unele noi pe placul dvs. Acum trebuie să adăugăm noul antet personalizat la pagina noastră Despre.
Cum să schimbați antetul de pe pagina dvs. WordPress
Dacă doriți să adăugați un titlu și un titlu, puteți face acest lucru în panoul Bara de titlu a paginii, care poate modifica și culoarea, fontul și dimensiunea textului. Puteți, de asemenea, să dezactivați titlul și textul titlului, precum și să schimbați sigla, selectând aceste opțiuni. Pe lângă butonul de distribuire socială, în paginile și postările dvs. pot fi adăugate un buton de locație Google Maps sau un formular de contact. Panoul Opțiuni pagină vă permite să modificați înălțimea, lățimea și culoarea fundalului antetului . Imaginea antet poate fi folosită și pentru a defini imaginea de fundal.
Antet Avada peste conținut
Pentru a începe, navigați la Opțiunile paginii Avada. Setați opțiunea „ Poziție antet ” la stânga sau la dreapta pentru a afișa antetul unul lângă altul în subpanoul de conținut al antetului. Al treilea pas este să alegeți ce conținut trebuie adăugat la antetul lateral.
Pașii de mai jos vă vor ghida prin cum să utilizați transparența antetului în Aspecte Avada. Folosind site-ul web preconstruit pentru tutore online, puteți crea o varietate de scenarii. În plus, puteți activa orice nivel de transparență pentru anteturile lipicioase, indiferent dacă utilizați inițiala de mai sus sau independent. Bara de sus dispare pe măsură ce derulați în jos, dar al doilea recipient de antet este lipicios și semi-transparent pe alocuri. De asemenea, puteți seta transparența fundalului containerului antet sau un fundal gradient cu diferite niveluri de opacitate. Cele mai multe efecte de antet pot fi obținute cu transparență, dar există câteva opțiuni, așa că acest lucru ar trebui să vă ajute să obțineți majoritatea acestora.
Antet Avada diferit pe pagini diferite
Tema Avada pentru WordPress vă permite să creați diferite anteturi pentru diferite pagini de pe site-ul dvs. Acest lucru poate fi util dacă doriți să creați un aspect unic pentru fiecare pagină sau dacă doriți să utilizați o imagine de antet diferită pe fiecare pagină. Pentru a crea un antet diferit pentru o anumită pagină, va trebui să editați pagina în zona de administrare WordPress și apoi să faceți clic pe fila „Header”. De aici, puteți selecta o imagine de antet diferită sau puteți alege să utilizați un aspect diferit de antet.

Avada Studio: Anteturi rapide și ușoare pentru site-ul dvs
Avada Studio poate fi folosit și pentru a crea un antet pentru un singur site web. Prin includerea unui antet, puteți crea un site web cu aspect profesional în doar câteva clicuri. Mai multe secțiuni ale antetului pot fi folosite pentru a afișa diferite tipuri de conținut, cum ar fi o siglă, un meniu de navigare sau un titlu de postare de blog.
Dacă aveți mai multe site-uri web, Avada vă poate ajuta să creați un antet personalizat pentru fiecare. Ca rezultat, fiecare site web va avea un aspect unic și profesional.
Puteți adăuga rapid și ușor un antet pe site-ul dvs. folosind Avada Studio, ceea ce îi conferă un aspect profesional.
Anulare antet global Avada
Dacă doriți să înlocuiți setările de antet globale pentru site-ul dvs., puteți face acest lucru accesând Avada > Setări globale > fila Antet. De aici, puteți selecta aspectul antetului pe care doriți să îl utilizați, precum și să anulați setările individuale pentru fiecare element de antet.
Panoul Avada Global Options poate fi folosit pentru a configura practic orice secțiune a site-ului dvs. web. Fiecare opțiune este afișată în propria sa secțiune logică cu file, cu o descriere a ceea ce va face. Aceasta este o platformă uimitoare pentru personalizarea site-ului dvs., cu o multitudine de opțiuni disponibile. Puteți controla tipurile și culoarea elementelor din meniul principal, precum și meniurile derulante și secundare, meniurile mobile, mega meniuri și pictograme. Mențineți un antet obișnuit, lipicios, o siglă mobilă, o siglă retină și o adresă URL de link personalizată. Bara de titlu a paginii – Oferă vizibilitate, stil, o imagine de fundal și o varietate de opțiuni de animație. Există mai multe moduri de a adăuga un prefix, o culoare și o categorie de breadcrumb.
Asigurați-vă că bara laterală este în poziția mobilă pe dispozitivele mobile și are stil, bare laterale pentru pagini, portofolii, bloguri, pagini de căutare, WooCommerce și Calendar de evenimente, precum și bbPress. În acest caz, barele laterale pot fi activate la nivel global, permițând ignorarea opțiunilor Avada. Asigurați-vă că imaginea de fundal este potrivită pentru pagina și conținutul principal, că este potrivită cu culorile și că includeți orice opțiuni de stil dorite. În această filă, puteți crea și edita seturi globale de tipografie. Alegeți unul dintre cele trei fonturi: fonturi Google, fonturi standard sau fonturi personalizate din meniul derulant. Gestionați aspectul, paginarea, fragmentul, imaginea prezentată, data, o singură postare și meta blog-ul în următoarele domenii: aspect, paginare, fragment, imagine prezentată, data, postare unică și meta blog. Opțiunile meta pornit/dezactivat se aplică numai paginii de blog alocate din setări.
De asemenea, puteți adăuga oricâte linkuri personalizate de rețele sociale doriți în casetele de antet, subsol și de partajare socială. Pot fi gestionate vizibilitatea casetei luminoase, comportamentul general al casetei luminoase, aspectul, vizibilitatea navigației, butonul de pornire/oprire a galeriei și alte opțiuni. Șablon de contact – Adresă de e-mail, poziția zonei de comentarii, caseta de confirmare a confidențialității datelor, ReCaptcha, opțiuni pentru hărți Google și stil pentru hărți Google Stil pentru hărți Google - Include culoarea suprapunerii, stilul casetei de informații, culoarea fundalului, culoarea textului și stilul personalizat pentru pictograma marcatorului. Modul Google Fonts, care include bara de confidențialitate și setarea de consimțământ de confidențialitate. Vizibilitatea imaginii, direcția, dimensiunea fontului pictogramei, comportamentul și lățimea linkului sunt toți factori importanți de luat în considerare pentru a trece peste imagini. Umplutura textului, numărul de cadre de text vizibile anterioare și viitoare și dimensiunea fontului sunt toți factori de luat în considerare. Pagina poate fi configurată cu postări conexe, descrieri de proiecte, rulări de imagini prezentate, paginare, stil de formulare și stil de grilă/zidărie.
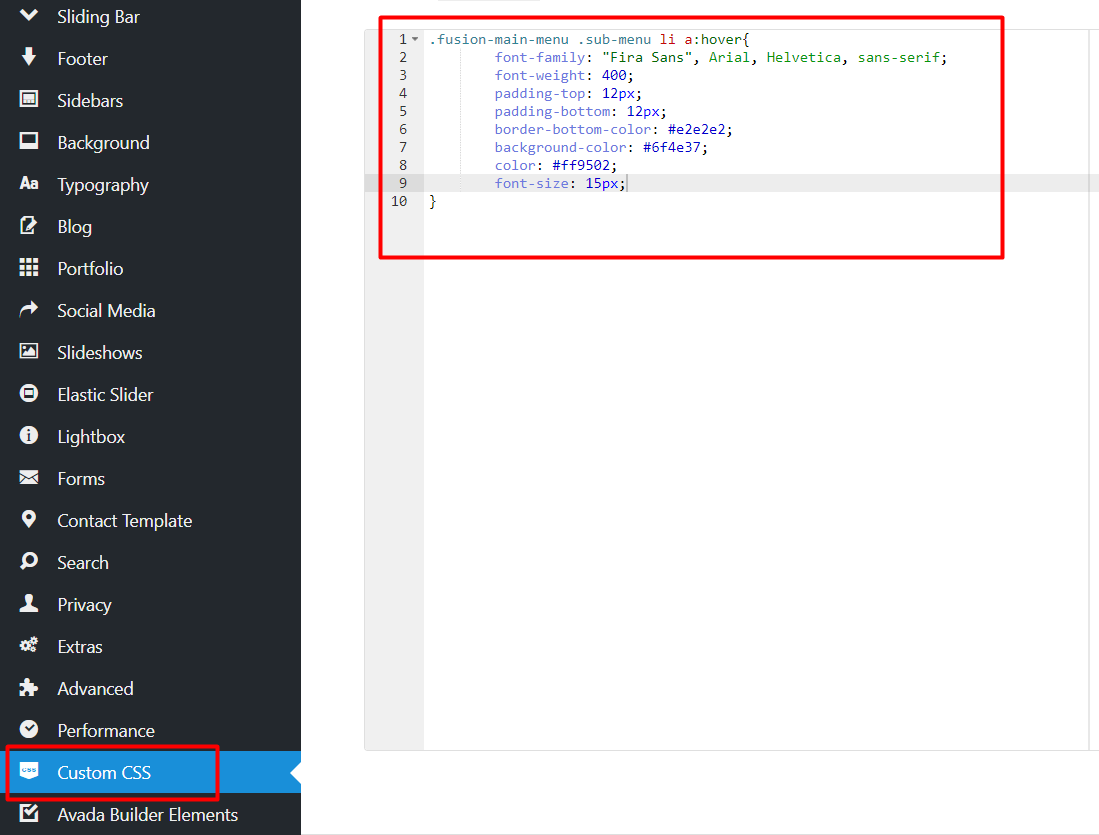
Pentru a gestiona sau a dezactiva tipurile de postări în Avada, accesați fila Adăugare sau Eliminare și selectați Avada – Slider Avada, Formulare Avada sau Formulare Avada. Portofoliul Avada și Întrebări frecvente Avada. Când adăugați propriul dvs. CSS, îl puteți folosi pentru a înlocui tema CSS. Când migrați instalația, puteți face backup, restaura sau transfera datele Avada Global Options.
Unde este Avada Global Options?
Click aici. Puteți accesa panourile Avada Global Options din WordPress Dashboard sau accesând Opțiuni > Global Options din Avada Dashboard.
Cum schimb imaginea antetului în tema Avada?
stilul antetului Puteți adăuga o imagine de fundal la antet făcând clic pe sigla Avada. Antetul trebuie să aibă cel puțin un caracter pentru ca imaginea de fundal să apară.
