Cómo cambiar el encabezado en el tema Avada de WordPress
Publicado: 2022-10-20Si desea cambiar el encabezado en el tema Avada WordPress, hay algunas opciones entre las que puede elegir. Puede usar el encabezado predeterminado que viene con el tema o puede cargar su propio encabezado personalizado. Para cargar un encabezado personalizado, vaya a la pestaña "Apariencia" en el Panel de WordPress y haga clic en "Encabezado". Desde aquí, puede cargar una nueva imagen o elegir una de su biblioteca de medios. Una vez que haya seleccionado su imagen de encabezado, puede recortarla y ajustar la altura del encabezado desde la sección "Recortar encabezado". Finalmente, no olvide hacer clic en el botón "Guardar cambios" para guardar sus cambios.
¿Cómo cambio el menú en el tema Avada?

Puede cambiar el menú en Avada Theme yendo a la pestaña Menú en las Opciones de tema. Desde aquí puede cambiar la ubicación del menú, la posición del menú, el color de fondo del menú, el color de desplazamiento del menú, el color activo del menú y la fuente del menú.
¿Cómo cambio el título de la página en Avada?

No hay una respuesta única para esta pregunta, ya que el método para cambiar el título de la página en Avada variará según la versión específica del software que esté utilizando. Sin embargo, en general, debería poder encontrar la opción para cambiar el título de la página en el menú "Configuración" o "Preferencias" de su software Avada. Una vez que haya localizado la configuración relevante, simplemente cambie el título de la página al texto deseado y guarde los cambios.
Cómo quitar un título de página en Avada
Si la barra de título de la página está deshabilitada, permanecerá oculta y todos los títulos de las páginas estarán visibles en el contenido, tal como lo harían en el documento de origen.
Puede eliminar un título de página de Avada yendo a Avada y seleccionando Eliminar título de página en el menú.
Botón Avada en el encabezado
El botón Avada en el encabezado es una excelente manera de agregar un toque de estilo a su sitio web. Es fácil de usar y es una excelente manera de hacer que su sitio web se destaque del resto.
Este artículo discutirá una nueva función lanzada recientemente en la actualización de la versión 7.0 de Avada: el generador de encabezado visual. Seis factores son críticos para un sitio web exitoso: diseño global, página, publicación única, evento único, página 404 personalizada y búsqueda. Puede usar cualquier página, publicación, evento u otro contenido que desee aquí. Al hacer clic en el ícono de ajustes, puede seleccionar las páginas específicas en las que desea modificar este diseño; aquí, puede especificar dónde se aplican sus cambios. Si desea mostrar diferentes encabezados o pies de página en páginas específicas, seleccione Página y aparecerán solo en esas páginas. ¿Cómo construyo un encabezado personalizado? Al hacer clic en el botón Studio en la sección Layout Builder – Page, puede elegir la página en la que desea trabajar. Después de hacer clic aquí, accederá a una página donde se muestran todos los estilos, así como algunos nuevos para su gusto. Ahora tenemos que agregar el nuevo encabezado personalizado a nuestra página Acerca de.
Cómo cambiar el encabezado en su página de WordPress
Si desea agregar un título y un encabezado, puede hacerlo en el panel Barra de título de la página, que también puede cambiar el color, la fuente y el tamaño del texto. También puede deshabilitar el título y el texto del encabezado, así como cambiar el logotipo, seleccionando estas opciones. Además del botón para compartir en redes sociales, se puede agregar un botón de ubicación de Google Maps o un formulario de contacto a sus páginas y publicaciones. El panel Opciones de página le permite cambiar la altura, el ancho y el color del fondo del encabezado . La imagen de encabezado también se puede utilizar para definir la imagen de fondo.
Encabezado de Avada sobre contenido
Para comenzar, navegue a las Opciones de la página de Avada. Establezca la opción ' Posición del encabezado ' a la izquierda o a la derecha para mostrar el encabezado uno al lado del otro en el subpanel de contenido del encabezado. El tercer paso es elegir qué contenido se debe agregar al encabezado lateral.
Los pasos a continuación lo guiarán a través de cómo usar la transparencia del encabezado en Avada Layouts. Usando el sitio web prediseñado de tutor en línea, puede crear una variedad de escenarios. Además, puede habilitar cualquier nivel de transparencia para encabezados adhesivos, ya sea que use la inicial anterior o de forma independiente. La barra superior desaparece a medida que se desplaza hacia abajo, pero el segundo contenedor de encabezado es pegajoso y semitransparente en algunas partes. También puede configurar la transparencia del fondo del contenedor de su encabezado o un fondo degradado con diferentes niveles de opacidad. La mayoría de los efectos de encabezado se pueden lograr con transparencia, pero hay algunas opciones, por lo que esto debería ayudarlo a lograr la mayoría de ellos.
Encabezado diferente de Avada en páginas diferentes
El tema Avada para WordPress le permite crear diferentes encabezados para diferentes páginas de su sitio web. Esto puede ser útil si desea crear una apariencia única para cada página o si desea usar una imagen de encabezado diferente en cada página. Para crear un encabezado diferente para una página específica, deberá editar la página en el área de administración de WordPress y luego hacer clic en la pestaña "Encabezado". Desde aquí, puede seleccionar una imagen de encabezado diferente o elegir usar un diseño de encabezado diferente.

Avada Studio: encabezados rápidos y fáciles para su sitio web
Avada Studio también se puede usar para crear un encabezado para un solo sitio web. Al incluir un encabezado, puede crear un sitio web de aspecto profesional con solo unos pocos clics. Se pueden usar varias secciones del encabezado para mostrar varios tipos de contenido, como un logotipo, un menú de navegación o el título de una publicación de blog.
Si tiene varios sitios web, Avada puede ayudarlo a crear un encabezado personalizado para cada uno. Como resultado, cada sitio web será único y de apariencia profesional.
Puede agregar rápida y fácilmente un encabezado a su sitio web usando Avada Studio, lo que le da una apariencia profesional.
Anulación de encabezado global de Avada
Si desea anular la configuración del encabezado global para su sitio, puede hacerlo yendo a Avada > Configuración global > pestaña Encabezado. Desde aquí, puede seleccionar el diseño del encabezado que le gustaría usar, así como anular la configuración individual para cada elemento del encabezado.
El panel de opciones globales de Avada se puede utilizar para configurar prácticamente cualquier sección de su sitio web. Cada opción se muestra en su propia sección lógica con pestañas con una descripción de lo que hará. Esta es una plataforma increíble para personalizar su sitio, con una gran cantidad de opciones disponibles. Puede controlar los tipos y el color de los elementos de su menú principal, así como los menús flotantes y secundarios, los menús móviles, los mega menús y los íconos. Mantenga un encabezado fijo regular, un logotipo móvil, un logotipo de retina y una URL de enlace personalizada. Barra de título de la página: proporciona visibilidad, estilo, una imagen de fondo y una variedad de opciones de animación. Hay varias formas de agregar un prefijo, color y categoría de migas de pan.
Asegúrese de que la barra lateral esté en la posición móvil en dispositivos móviles y tenga estilo, barras laterales para páginas, portafolios, blogs, páginas de búsqueda, WooCommerce y Calendario de eventos, así como bbPress. En este caso, las barras laterales se pueden activar de forma global, lo que permite ignorar las opciones de Avada. Asegúrese de que su imagen de fondo sea apropiada para su página y contenido principal, que coincida con el color y que incluya las opciones de estilo que desee. En esta pestaña, puede crear y editar conjuntos tipográficos globales. Elija una de las tres fuentes: fuentes de Google, fuentes estándar o fuentes personalizadas en el menú desplegable. Administre el diseño, la paginación, el extracto, la imagen destacada, la fecha, la publicación única y el meta del blog en las siguientes áreas: diseño, paginación, extracto, imagen destacada, fecha, publicación única y meta del blog. Las metaopciones de encendido/apagado se aplican solo a la página de blog asignada en la configuración.
También puede agregar tantos enlaces de redes sociales personalizados como desee a los cuadros de encabezado, pie de página y compartir en redes sociales. Se puede administrar la visibilidad de la caja de luz, el comportamiento general de la caja de luz, la máscara, la visibilidad de navegación, el botón de inicio/parada de la galería y otras opciones. Plantilla de contacto: dirección de correo electrónico, posición del área de comentarios, cuadro de confirmación de privacidad de datos, ReCaptcha, opciones de mapa de Google y estilo de mapa de Google Estilo de mapa de Google: incluye color de superposición, estilo de cuadro de información, color de fondo, color de texto y estilo de icono de marcador personalizado. El modo Google Fonts, que incluye la barra de privacidad y la configuración de consentimiento de privacidad. La visibilidad del rollover de la imagen, la dirección, el tamaño de la fuente del icono, el comportamiento del enlace y el ancho del enlace son factores importantes que se deben tener en cuenta para cambiar las imágenes. El relleno del texto, la cantidad de marcos de texto anteriores y posteriores visibles y el tamaño de la fuente son factores a considerar. La página se puede configurar con publicaciones relacionadas, descripciones de proyectos, rollovers de imágenes destacadas, paginación, estilo de formularios y estilo de cuadrícula/mampostería.
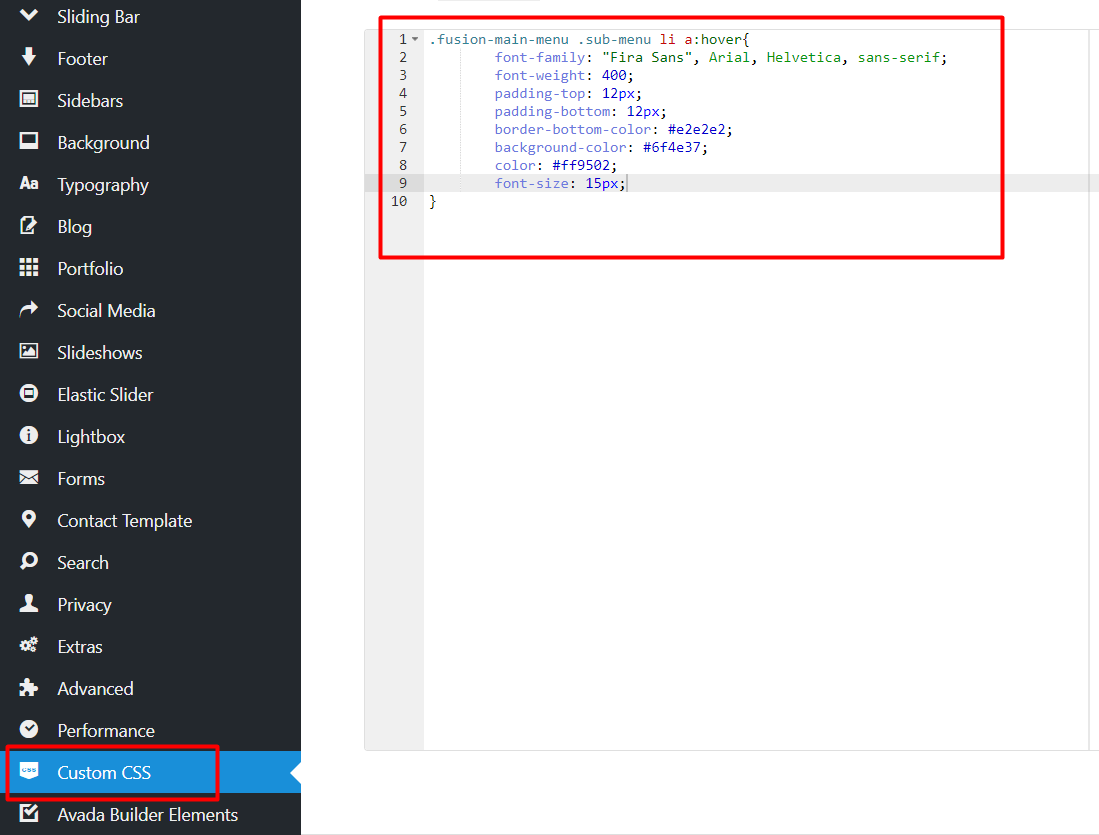
Para administrar o deshabilitar los tipos de publicaciones en Avada, vaya a la pestaña Agregar o Eliminar y seleccione Avada: Avada Slider, Avada Forms o Avada Forms. El portafolio de Avada y las preguntas frecuentes de Avada. Cuando agrega su propio CSS, puede usarlo para reemplazar el CSS del tema. Al migrar su instalación, puede respaldar, restaurar o transferir datos de Avada Global Options.
¿Dónde está Avada Global Options?
Haga clic aquí. Puede acceder a los paneles de Opciones globales de Avada en el Panel de WordPress, o yendo a Opciones > Opciones globales desde el Panel de Avada.
¿Cómo cambio la imagen del encabezado en el tema Avada?
estilo de encabezado Puede agregar una imagen de fondo a su encabezado haciendo clic en el logotipo de Avada. Su encabezado debe tener un mínimo de un carácter para que aparezca su imagen de fondo.
