Come modificare l'intestazione nel tema Avada WordPress
Pubblicato: 2022-10-20Se desideri modificare l'intestazione nel tema Avada WordPress, ci sono alcune opzioni tra cui puoi scegliere. Puoi utilizzare l'intestazione predefinita fornita con il tema oppure puoi caricare la tua intestazione personalizzata. Per caricare un'intestazione personalizzata, vai alla scheda "Aspetto" nella dashboard di WordPress e fai clic su "Intestazione". Da qui, puoi caricare una nuova immagine o sceglierne una dalla tua libreria multimediale. Dopo aver selezionato l'immagine dell'intestazione, puoi ritagliarla e regolare l'altezza dell'intestazione dalla sezione "Ritaglia intestazione". Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le modifiche.
Come posso cambiare il menu nel tema Avada?

Puoi cambiare il menu in Avada Theme andando alla scheda Menu nelle Opzioni del tema. Da qui puoi modificare la posizione del menu, la posizione del menu, il colore di sfondo del menu, il colore al passaggio del mouse del menu, il colore attivo del menu e il carattere del menu.
Come posso cambiare il titolo della pagina in Avada?

Non esiste una risposta valida per tutti a questa domanda, poiché il metodo per modificare il titolo della pagina in Avada varia a seconda della versione specifica del software che stai utilizzando. Tuttavia, in generale, dovresti essere in grado di trovare l'opzione per cambiare il titolo della pagina nel menu "Impostazioni" o "Preferenze" del tuo software Avada. Una volta individuata l'impostazione pertinente, è sufficiente modificare il titolo della pagina nel testo desiderato e salvare le modifiche.
Come rimuovere il titolo di una pagina in Avada
Se la barra del titolo della pagina è disabilitata, rimarrà nascosta e tutti i titoli delle pagine saranno visibili nel contenuto, proprio come nel documento di origine.
Puoi rimuovere il titolo di una pagina da Avada andando su Avada e selezionando Rimuovi titolo pagina dal menu.
Pulsante Avada nell'intestazione
Il pulsante Avada nell'intestazione è un ottimo modo per aggiungere un tocco di stile al tuo sito web. È facile da usare ed è un ottimo modo per far risaltare il tuo sito web dal resto.
Questo articolo discuterà una nuova funzionalità rilasciata di recente nell'aggiornamento della versione 7.0 di Avada: il generatore di intestazione visiva. Sei fattori sono fondamentali per un sito Web di successo: layout globale, pagina, singolo post, singolo evento, pagina 404 personalizzata e ricerca. Puoi utilizzare qualsiasi pagina, post, evento o altro contenuto che desideri qui. Facendo clic sull'icona a forma di ingranaggio, puoi selezionare le pagine specifiche su cui desideri modificare questo layout: qui puoi specificare dove si applicano le modifiche. Se desideri visualizzare intestazioni o piè di pagina diversi su pagine specifiche, seleziona Pagina e appariranno solo su quelle pagine. Come faccio a creare un'intestazione personalizzata? Facendo clic sul pulsante Studio nella sezione Layout Builder – Pagina, puoi scegliere la pagina su cui vuoi lavorare. Dopo aver fatto clic su questo, verrai indirizzato a una pagina in cui vengono visualizzati tutti gli stili, oltre ad alcuni nuovi di tuo gradimento. Ora dobbiamo aggiungere la nuova intestazione personalizzata alla nostra pagina Informazioni.
Come modificare l'intestazione sulla tua pagina WordPress
Se desideri aggiungere un titolo e un titolo, puoi farlo nel pannello Barra del titolo della pagina, che può anche cambiare il colore, il carattere e le dimensioni del testo. Puoi anche disabilitare il titolo e il testo del titolo, nonché modificare il logo, selezionando queste opzioni. Oltre al pulsante di condivisione social, alle tue pagine e ai tuoi post è possibile aggiungere un pulsante di localizzazione di Google Maps o un modulo di contatto. Il pannello Opzioni pagina consente di modificare l'altezza, la larghezza e il colore dello sfondo dell'intestazione . L'immagine di intestazione può essere utilizzata anche per definire l'immagine di sfondo.
Intestazione Avada sul contenuto
Per iniziare, vai alle Opzioni della pagina Avada. Impostare l'opzione ' Posizione intestazione ' su sinistra o destra per visualizzare l'intestazione affiancata nel sottopannello del contenuto dell'intestazione. Il terzo passaggio è scegliere quale contenuto deve essere aggiunto all'intestazione laterale.
I passaggi seguenti ti guideranno attraverso come utilizzare la trasparenza dell'intestazione in Avada Layouts. Utilizzando il sito Web predefinito del tutor online, puoi creare una varietà di scenari. Inoltre, puoi abilitare qualsiasi livello di trasparenza per le intestazioni permanenti, indipendentemente dal fatto che utilizzi l'iniziale sopra o indipendentemente. La barra superiore scompare mentre scorri verso il basso, ma il secondo contenitore dell'intestazione è appiccicoso e in alcuni punti semitrasparente. Puoi anche impostare la trasparenza dello sfondo del contenitore dell'intestazione o uno sfondo sfumato con diversi livelli di opacità. La maggior parte degli effetti di intestazione può essere ottenuta con la trasparenza, ma ci sono alcune opzioni, quindi questo dovrebbe aiutarti a ottenerne la maggior parte.
Avada Intestazione diversa su pagine diverse
Il tema Avada per WordPress ti consente di creare intestazioni diverse per diverse pagine del tuo sito web. Questo può essere utile se desideri creare un aspetto unico per ogni pagina o se desideri utilizzare un'immagine di intestazione diversa su ogni pagina. Per creare un'intestazione diversa per una pagina specifica, dovrai modificare la pagina nell'area di amministrazione di WordPress e quindi fare clic sulla scheda "Intestazione". Da qui, puoi selezionare un'immagine di intestazione diversa o scegliere di utilizzare un layout di intestazione diverso.

Avada Studio: intestazioni facili e veloci per il tuo sito web
Avada Studio può essere utilizzato anche per creare un'intestazione per un singolo sito web. Includendo un'intestazione, puoi creare un sito Web dall'aspetto professionale in pochi clic. Diverse sezioni dell'intestazione possono essere utilizzate per visualizzare vari tipi di contenuto, come un logo, un menu di navigazione o il titolo di un post di blog.
Se disponi di più siti Web, Avada può aiutarti a creare un'intestazione personalizzata per ciascuno di essi. Di conseguenza, ogni sito Web avrà un aspetto unico e professionale.
Puoi aggiungere rapidamente e facilmente un'intestazione al tuo sito Web utilizzando Avada Studio, che gli conferisce un aspetto professionale.
Avada Global Header Override
Se desideri sovrascrivere le impostazioni dell'intestazione globale per il tuo sito, puoi farlo andando su Avada > Impostazioni globali > scheda Intestazione. Da qui, puoi selezionare il layout dell'intestazione che desideri utilizzare, nonché sovrascrivere le singole impostazioni per ciascun elemento dell'intestazione.
Il pannello Opzioni globali di Avada può essere utilizzato per configurare praticamente qualsiasi sezione del tuo sito web. Ciascuna opzione viene visualizzata nella propria sezione a schede logiche con una descrizione di ciò che farà. Questa è una piattaforma straordinaria per personalizzare il tuo sito, con una miriade di opzioni disponibili. Puoi controllare i tipi e il colore delle voci del menu principale, nonché i menu a comparsa e secondari, i menu mobili, i mega menu e le icone. Mantieni un'intestazione regolare e appiccicosa, un logo mobile, un logo retina e un URL di collegamento personalizzato. Barra del titolo della pagina: fornisce visibilità, stile, un'immagine di sfondo e una varietà di opzioni di animazione. Esistono diversi modi per aggiungere un prefisso breadcrumb, un colore e una categoria.
Assicurati che la barra laterale sia in posizione mobile sui dispositivi mobili e abbia stile, barre laterali per pagine, portfolio, blog, pagine di ricerca, WooCommerce e Calendario eventi, oltre a bbPress. In questo caso, le barre laterali possono essere attivate globalmente, consentendo di ignorare le opzioni Avada. Assicurati che la tua immagine di sfondo sia appropriata per la tua pagina e il contenuto principale, che sia abbinata a colori e che includi tutte le opzioni di stile che desideri. In questa scheda puoi creare e modificare set tipografici globali. Scegli uno dei tre caratteri: caratteri Google, caratteri standard o caratteri personalizzati dal menu a discesa. Gestisci il layout, l'impaginazione, l'estratto, l'immagine in primo piano, la data, il post singolo e il meta blog nelle seguenti aree: layout, impaginazione, estratto, immagine in primo piano, data, post singolo e meta blog. Le meta opzioni di attivazione/disattivazione si applicano solo alla pagina del blog assegnata nelle impostazioni.
Puoi anche aggiungere tutti i collegamenti ai social media personalizzati che desideri alle caselle di intestazione, piè di pagina e condivisione social. È possibile gestire la visibilità della lightbox, il comportamento generale della lightbox, la skin, la visibilità della navigazione, il pulsante di avvio/arresto della galleria e altre opzioni. Modello di contatto: indirizzo e-mail, posizione dell'area commenti, casella di conferma della privacy dei dati, ReCaptcha, opzioni della mappa di Google e stile della mappa di Google. La modalità Google Fonts, che include la barra della privacy e l'impostazione del consenso alla privacy. La visibilità del rollover dell'immagine, la direzione, la dimensione del carattere dell'icona, il comportamento del collegamento e la larghezza del collegamento sono tutti fattori importanti da considerare per eseguire il rollover delle immagini. Il riempimento del testo, il numero di riquadri di testo visibili precedenti e successivi e la dimensione del carattere sono tutti fattori da considerare. La pagina può essere impostata con post correlati, descrizioni di progetti, rollover di immagini in primo piano, impaginazione, stili di moduli e stili di griglia/muratura.
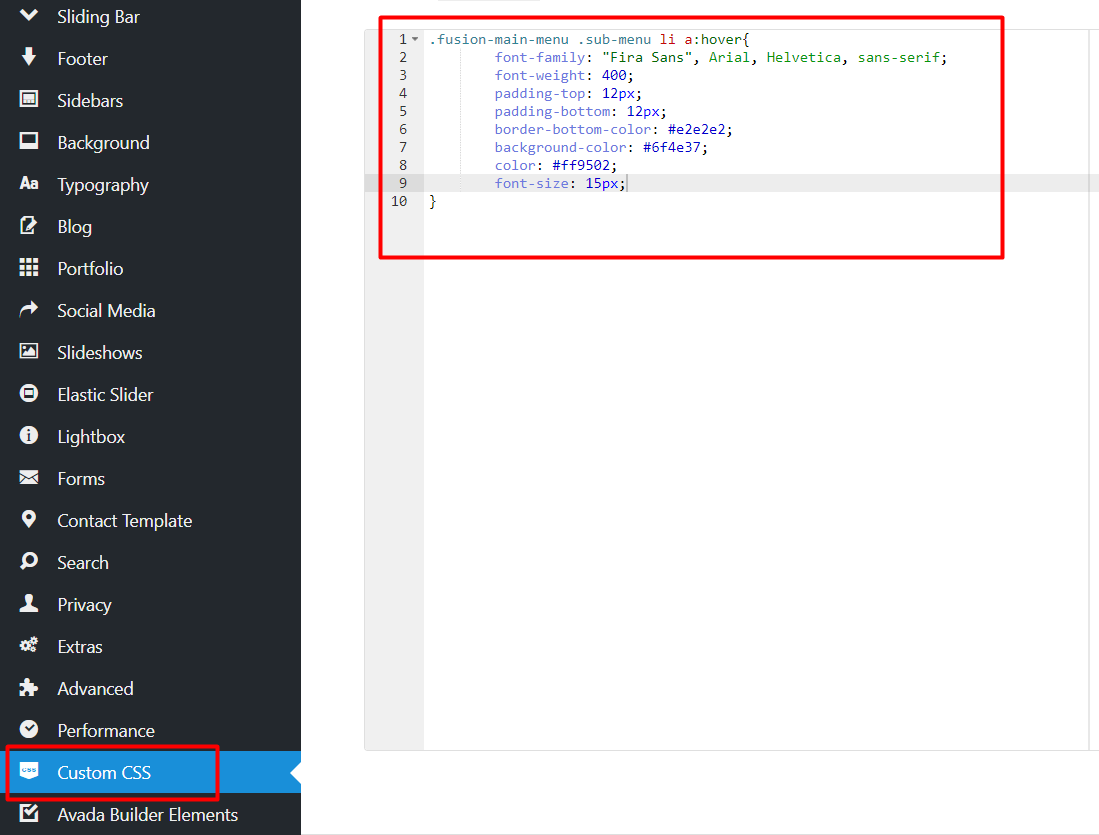
Per gestire o disabilitare i tipi di post in Avada, vai alla scheda Aggiungi o Rimuovi e seleziona Avada – Avada Slider, Avada Forms o Avada Forms. Il portafoglio Avada e le domande frequenti su Avada. Quando aggiungi il tuo CSS, puoi usarlo per sostituire il tema CSS. Durante la migrazione dell'installazione, è possibile eseguire il backup, il ripristino o il trasferimento dei dati di Avada Global Options.
Dove sono le opzioni globali di Avada?
Clicca qui. Puoi accedere ai pannelli delle opzioni globali di Avada sulla dashboard di WordPress o andando su Opzioni > Opzioni globali dalla dashboard di Avada.
Come posso modificare l'immagine dell'intestazione nel tema Avada?
stile dell'intestazione È possibile aggiungere un'immagine di sfondo all'intestazione facendo clic sul logo Avada. L'intestazione deve contenere almeno un carattere affinché l'immagine di sfondo venga visualizzata.
