Comment changer l'en-tête dans le thème Avada WordPress
Publié: 2022-10-20Si vous souhaitez modifier l'en-tête du thème Avada WordPress, vous pouvez choisir parmi plusieurs options. Vous pouvez soit utiliser l'en-tête par défaut fourni avec le thème, soit télécharger votre propre en-tête personnalisé. Pour télécharger un en-tête personnalisé, allez dans l'onglet "Apparence" dans le tableau de bord WordPress et cliquez sur "En-tête". À partir de là, vous pouvez soit télécharger une nouvelle image, soit en choisir une dans votre médiathèque. Une fois que vous avez sélectionné votre image d'en-tête, vous pouvez ensuite la recadrer et ajuster la hauteur de l'en-tête à partir de la section "Recadrer l'en-tête". Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications.
Comment changer le menu dans le thème Avada ?

Vous pouvez modifier le menu dans Avada Theme en accédant à l'onglet Menu dans les options du thème. À partir de là, vous pouvez modifier l'emplacement du menu, la position du menu, la couleur d'arrière-plan du menu, la couleur de survol du menu, la couleur active du menu et la police du menu.
Comment changer le titre de la page dans Avada ?

Il n'y a pas de réponse unique à cette question, car la méthode de modification du titre de la page dans Avada varie en fonction de la version spécifique du logiciel que vous utilisez. Cependant, en général, vous devriez pouvoir trouver l'option permettant de modifier le titre de la page dans le menu "Paramètres" ou "Préférences" de votre logiciel Avada. Une fois que vous avez localisé le paramètre approprié, changez simplement le titre de la page pour le texte souhaité et enregistrez vos modifications.
Comment supprimer un titre de page dans Avada
Si la barre de titre de page est désactivée, elle restera masquée et tous les titres de page seront visibles dans le contenu, comme ils le feraient dans le document source.
Vous pouvez supprimer un titre de page d'Avada en allant sur Avada et en sélectionnant Supprimer le titre de la page dans le menu.
Bouton Avada dans l'en-tête
Le bouton Avada dans l'en-tête est un excellent moyen d'ajouter une touche de style à votre site Web. Il est facile à utiliser et c'est un excellent moyen de faire en sorte que votre site Web se démarque des autres.
Cet article traitera d'une nouvelle fonctionnalité récemment publiée dans la mise à jour de la version 7.0 d'Avada - le générateur d'en-tête visuel. Six facteurs sont essentiels à la réussite d'un site Web : mise en page globale, page, publication unique, événement unique, page 404 personnalisée et recherche. Vous pouvez utiliser n'importe quelle page, publication, événement ou autre contenu de votre choix ici. En cliquant sur l'icône d'engrenage, vous pouvez sélectionner les pages spécifiques sur lesquelles vous souhaitez modifier cette mise en page - ici, vous pouvez spécifier où vos modifications s'appliquent. Si vous souhaitez afficher différents en-têtes ou pieds de page sur des pages spécifiques, sélectionnez Page et ils n'apparaîtront que sur ces pages. Comment créer un en-tête personnalisé ? En cliquant sur le bouton Studio dans la section Layout Builder – Page, vous pouvez choisir la page sur laquelle vous souhaitez travailler. Après avoir cliqué dessus, vous serez redirigé vers une page où tous les styles sont affichés, ainsi que quelques nouveaux à votre goût. Nous devons maintenant ajouter le nouvel en-tête personnalisé à notre page À propos.
Comment changer l'en-tête de votre page WordPress
Si vous souhaitez ajouter un titre et un titre, vous pouvez le faire dans le panneau Barre de titre de la page, qui peut également modifier la couleur, la police et la taille du texte. Vous pouvez également désactiver le titre et le texte du titre, ainsi que modifier le logo, en sélectionnant ces options. En plus du bouton de partage social, un bouton de localisation Google Maps ou un formulaire de contact peuvent être ajoutés à vos pages et publications. Le panneau Options de page vous permet de modifier la hauteur, la largeur et la couleur de l' arrière-plan de l'en-tête . L'image d'en-tête peut également être utilisée pour définir l'image d'arrière-plan.
En-tête Avada sur le contenu
Pour commencer, accédez aux options de la page Avada. Définissez l'option « Position de l'en-tête » sur la gauche ou la droite pour afficher l'en-tête côte à côte dans le sous-panneau de contenu de l'en-tête. La troisième étape consiste à choisir le contenu à ajouter à l'en-tête latéral.
Les étapes ci-dessous vous expliqueront comment utiliser la transparence de l'en-tête dans Avada Layouts. À l'aide du site Web prédéfini du tuteur en ligne, vous pouvez créer une variété de scénarios. De plus, vous pouvez activer n'importe quel niveau de transparence pour les en-têtes collants, que vous utilisiez l'initiale ci-dessus ou indépendamment. La barre supérieure disparaît lorsque vous faites défiler vers le bas, mais le deuxième conteneur d'en-tête est collant et semi-transparent par endroits. Vous pouvez également définir la transparence de l'arrière-plan de votre conteneur d'en-tête ou un arrière-plan dégradé avec différents niveaux d'opacité. La plupart des effets d'en-tête peuvent être obtenus avec la transparence, mais il existe quelques options, cela devrait donc vous aider à atteindre la majorité d'entre eux.
En-tête Avada différent sur différentes pages
Le thème Avada pour WordPress vous permet de créer différents en-têtes pour différentes pages de votre site Web. Cela peut être utile si vous souhaitez créer un look unique pour chaque page ou si vous souhaitez utiliser une image d'en-tête différente sur chaque page. Pour créer un en-tête différent pour une page spécifique, vous devrez modifier la page dans la zone d'administration de WordPress, puis cliquer sur l'onglet "En-tête". À partir de là, vous pouvez sélectionner une image d'en-tête différente ou choisir d'utiliser une disposition d'en-tête différente.

Avada Studio : en-têtes rapides et faciles pour votre site Web
Avada Studio peut également être utilisé pour créer un en-tête pour un seul site Web. En incluant un en-tête, vous pouvez créer un site Web d'aspect professionnel en quelques clics seulement. Plusieurs sections de l'en-tête peuvent être utilisées pour afficher différents types de contenu, tels qu'un logo, un menu de navigation ou un titre d'article de blog.
Si vous avez plusieurs sites Web, Avada peut vous aider à créer un en-tête personnalisé pour chacun d'eux. En conséquence, chaque site Web sera unique et d'apparence professionnelle.
Vous pouvez rapidement et facilement ajouter un en-tête à votre site Web à l'aide d'Avada Studio, ce qui lui donne une apparence professionnelle.
Remplacement de l'en-tête global Avada
Si vous souhaitez remplacer les paramètres d'en-tête globaux de votre site, vous pouvez le faire en accédant à l'onglet Avada > Paramètres globaux > En-tête. À partir de là, vous pouvez sélectionner la disposition d'en-tête que vous souhaitez utiliser, ainsi que remplacer les paramètres individuels pour chaque élément d'en-tête.
Le panneau Avada Global Options peut être utilisé pour configurer pratiquement n'importe quelle section de votre site Web. Chaque option est affichée dans sa propre section à onglets logique avec une description de ce qu'elle fera. Il s'agit d'une plate-forme incroyable pour personnaliser votre site, avec une pléthore d'options disponibles. Vous pouvez contrôler les types et la couleur des éléments de votre menu principal, ainsi que les menus déroulants et secondaires, les menus mobiles, les méga menus et les icônes. Conservez un en-tête régulier et collant, un logo mobile, un logo Retina et une URL de lien personnalisée. Barre de titre de la page - Elle offre une visibilité, un style, une image d'arrière-plan et une variété d'options d'animation. Il existe plusieurs façons d'ajouter un préfixe, une couleur et une catégorie de fil d'Ariane.
Assurez-vous que la barre latérale est en position mobile sur les appareils mobiles et a un style, des barres latérales pour les pages, les portefeuilles, les blogs, les pages de recherche, WooCommerce et le calendrier des événements, ainsi que bbPress. Dans ce cas, les barres latérales peuvent être activées globalement, permettant d'ignorer les options Avada. Assurez-vous que votre image d'arrière-plan est appropriée pour votre page et votre contenu principal, qu'elle est de la même couleur et que vous incluez toutes les options de style que vous souhaitez. Dans cet onglet, vous pouvez créer et modifier des jeux de typographie globaux. Choisissez l'une des trois polices : polices Google, polices standard ou polices personnalisées dans le menu déroulant. Gérez la mise en page, la pagination, l'extrait, l'image sélectionnée, la date, la publication unique et la méta du blog dans les domaines suivants : mise en page, pagination, extrait, image sélectionnée, date, publication unique et méta du blog. Les options méta activées/désactivées s'appliquent uniquement à la page de blog attribuée dans les paramètres.
Vous pouvez également ajouter autant de liens de médias sociaux personnalisés que vous le souhaitez dans les zones d'en-tête, de pied de page et de partage social. La visibilité de la lightbox, le comportement général de la lightbox, l'habillage, la visibilité de la navigation, le bouton de démarrage/arrêt de la galerie et d'autres options peuvent être gérés. Modèle de contact - Adresse e-mail, position de la zone de commentaires, boîte de confirmation de confidentialité des données, ReCaptcha, options de carte Google et style de carte Google Style de carte Google - Il comprend la couleur de superposition, le style de la boîte d'informations, la couleur d'arrière-plan, la couleur du texte et le style d'icône de marqueur personnalisé. Le mode Google Fonts, qui comprend la barre de confidentialité et le paramètre de consentement à la confidentialité. La visibilité, la direction, la taille de la police des icônes, le comportement des liens et la largeur des liens sont tous des facteurs importants à prendre en compte pour survoler les images. Le rembourrage du texte, le nombre de cadres de texte visibles précédents et à venir et la taille de la police sont tous des facteurs à prendre en compte. La page peut être configurée avec des articles connexes, des descriptions de projet, des survols d'images en vedette, une pagination, un style de formulaire et un style de grille/maçonnerie.
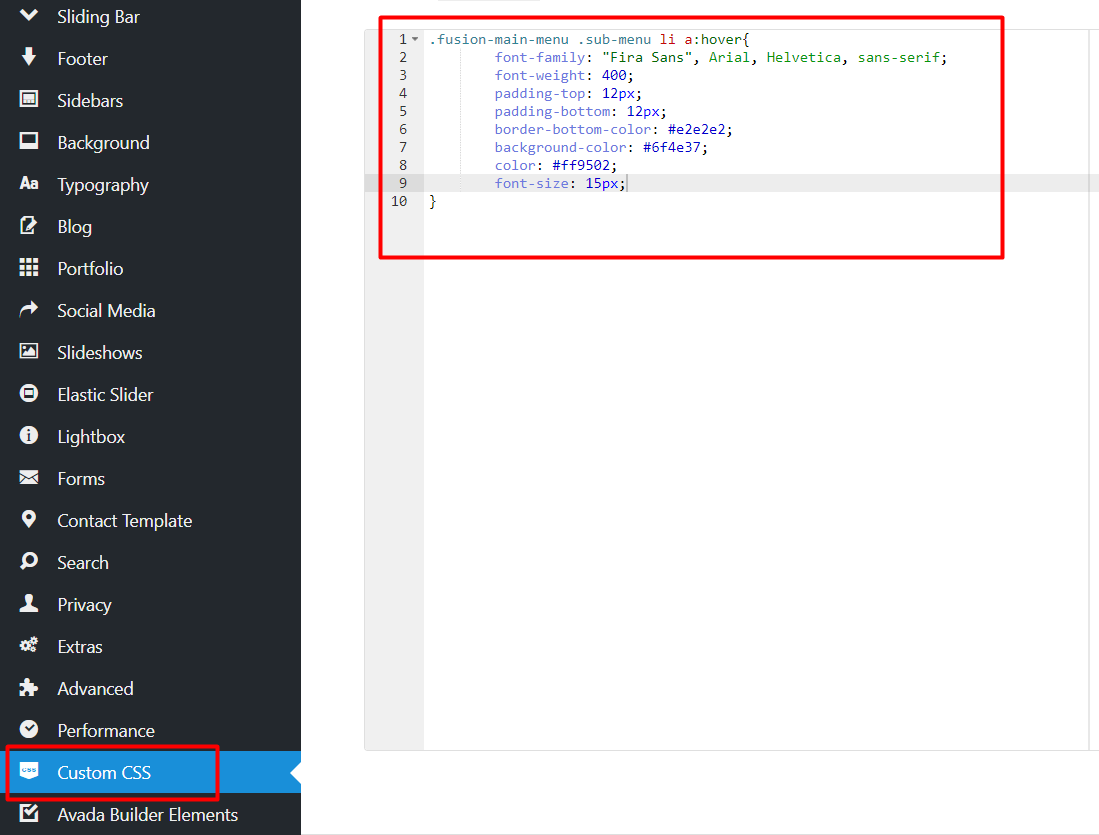
Pour gérer ou désactiver les types de publication dans Avada, accédez à l'onglet Ajouter ou Supprimer et sélectionnez Avada - Avada Slider, Avada Forms ou Avada Forms. Le portefeuille Avada et la FAQ Avada. Lorsque vous ajoutez votre propre CSS, vous pouvez l'utiliser pour remplacer le thème CSS. Lors de la migration de votre installation, vous pouvez sauvegarder, restaurer ou transférer les données d'Avada Global Options.
Où sont les options globales d'Avada ?
Cliquez ici. Vous pouvez accéder aux panneaux Avada Global Options sur le tableau de bord WordPress ou en allant dans Options > Options globales depuis le tableau de bord Avada.
Comment changer l'image d'en-tête dans le thème Avada ?
style d'en-tête Vous pouvez ajouter une image d'arrière-plan à votre en-tête en cliquant sur le logo Avada. Votre en-tête doit comporter au moins un caractère pour que votre image d'arrière-plan apparaisse.
