如何更改 Avada WordPress 主题中的标题
已发表: 2022-10-20如果您想更改 Avada WordPress 主题中的标题,您可以选择几个选项。 您可以使用主题附带的默认标题,也可以上传自己的自定义标题。 要上传自定义标题,请转到 WordPress 仪表板中的“外观”选项卡,然后单击“标题”。 从这里,您可以上传新图片或从媒体库中选择一张。 选择标题图像后,您可以裁剪它并从“裁剪标题”部分调整标题高度。 最后,不要忘记单击“保存更改”按钮来保存更改。
如何更改 Avada 主题中的菜单?

您可以通过转到主题选项中的菜单选项卡来更改Avada 主题中的菜单。 从这里您可以更改菜单位置、菜单位置、菜单背景颜色、菜单悬停颜色、菜单活动颜色和菜单字体。
如何在 Avada 中更改页面标题?

这个问题没有万能的答案,因为在 Avada 中更改页面标题的方法会因您使用的软件的特定版本而异。 但是,一般来说,您应该能够在 Avada 软件的“设置”或“首选项”菜单中找到更改页面标题的选项。 找到相关设置后,只需将页面标题更改为所需文本并保存更改。
如何在 Avada 中删除页面标题
如果页面标题栏被禁用,它将保持隐藏状态,并且所有页面标题都将在内容中可见,就像它们在源文档中一样。
您可以通过转到 Avada 并从菜单中选择删除页面标题来从 Avada 中删除页面标题。
标题中的 Avada 按钮
页眉中的 Avada 按钮是为您的网站添加风格的好方法。 它易于使用,是让您的网站脱颖而出的好方法。
本文将讨论最近在 Avada 7.0 版更新中发布的新功能——可视标题生成器。 网站成功的六个因素是:全局布局、页面、单个帖子、单个事件、自定义 404 页面和搜索。 您可以在此处使用任何页面、帖子、活动或其他内容。 通过单击齿轮图标,您可以选择要修改此布局的特定页面 - 在这里,您可以指定您的更改适用的位置。 如果您想在特定页面上显示不同的页眉或页脚,请选择页面,它们将仅出现在这些页面上。 如何构建自定义标题? 通过单击 Layout Builder – Page 部分中的 Studio 按钮,您可以选择要处理的页面。 单击此按钮后,您将被带到一个显示所有样式的页面,以及一些您喜欢的新样式。 我们现在必须将新的自定义标题添加到我们的关于页面。
如何更改 WordPress 页面上的标题
如果要添加标题和标题,可以在“页面标题栏”面板中执行此操作,该面板还可以更改文本颜色、字体和大小。 您还可以通过选择这些选项来禁用标题和标题文本以及更改徽标。 除了社交分享按钮之外,还可以将 Google 地图位置按钮或联系表格添加到您的页面和帖子中。 页面选项面板允许您更改页眉背景的高度、宽度和颜色。 标题图像也可用于定义背景图像。
Avada 标头内容
首先,导航到 Avada 页面的选项。 将“标题位置”选项设置为左侧或右侧以在标题内容子面板中并排显示标题。 第三步是选择应该将哪些内容添加到侧页眉中。
以下步骤将引导您了解如何在 Avada Layouts 中使用标题透明度。 使用在线导师预建网站,您可以创建各种场景。 此外,您可以为粘性标题启用任何级别的透明度,无论您使用上述初始还是单独使用。 当您向下滚动时,顶部栏消失,但第二个标题容器是粘性的并且在一些地方是半透明的。 您还可以设置标题容器背景的透明度或具有不同不透明度的渐变背景。 大多数标题效果都可以通过透明度来实现,但是有几个选项,所以这应该可以帮助您实现其中的大部分。

Avada 不同页面上的不同标题
WordPress 的 Avada 主题允许您为网站上的不同页面创建不同的标题。 如果您想为每个页面创建独特的外观,或者如果您想在每个页面上使用不同的标题图像,这将很有用。 要为特定页面创建不同的标题,您需要在 WordPress 管理区域中编辑页面,然后单击“标题”选项卡。 从这里,您可以选择不同的标题图像或选择使用不同的标题布局。
Avada Studio:为您的网站提供快速简便的标题
Avada Studio 还可用于为单个网站创建标题。 通过包含标题,您只需单击几下即可创建具有专业外观的网站。 标题的几个部分可用于显示各种类型的内容,例如徽标、导航菜单或博客文章标题。
如果您有多个网站,Avada 可以帮助您为每个网站创建一个自定义标题。 因此,每个网站的外观都将是独一无二且专业的。
您可以使用 Avada Studio 快速轻松地向您的网站添加页眉,使其具有专业的外观。
Avada 全局标题覆盖
如果您想覆盖站点的全局标题设置,您可以通过转到 Avada > 全局设置 > 标题选项卡来实现。 从这里,您可以选择要使用的标题布局,以及覆盖每个标题元素的单独设置。
Avada 全局选项面板可用于配置您网站的几乎任何部分。 每个选项都显示在其自己的逻辑选项卡部分中,并说明了它将做什么。 这是一个用于自定义您的网站的绝佳平台,提供多种选择。 您可以控制主菜单项的类型和颜色,以及弹出菜单和二级菜单、移动菜单、大型菜单和图标。 维护常规的粘性标题、移动徽标、视网膜徽标和自定义链接 URL。 页面标题栏——它提供可见性、样式、背景图像和各种动画选项。 有几种方法可以添加面包屑前缀、颜色和类别。
确保侧边栏位于移动设备上的移动位置,并且具有样式、页面、投资组合、博客、搜索页面、WooCommerce 和活动日历以及 bbPress 的侧边栏。 在这种情况下,可以全局激活侧边栏,从而忽略 Avada 选项。 确保您的背景图片适合您的页面和主要内容,颜色匹配,并且包含您希望的任何样式选项。 在此选项卡上,您可以制作和编辑全局排版集。 从下拉菜单中选择三种字体之一:Google 字体、标准字体或自定义字体。 在以下区域管理布局、分页、摘录、特色图片、日期、单个帖子和博客元:布局、分页、摘录、特色图片、日期、单个帖子和博客元。 开/关元选项仅适用于设置中分配的博客页面。
您还可以根据需要向页眉、页脚和社交共享框添加任意数量的自定义社交媒体链接。 可以管理灯箱可见性、一般灯箱行为、皮肤、导航可见性、画廊开始/停止按钮和其他选项。 联系人模板 – 电子邮件地址、评论区位置、数据隐私确认框、ReCaptcha、Google 地图选项和 Google 地图样式 Google 地图样式 – 它包括叠加颜色、信息框样式、背景颜色、文本颜色和自定义标记图标样式。 Google 字体模式,包括隐私栏和隐私同意设置。 图像翻转可见性、方向、图标字体大小、链接行为和链接宽度都是翻转图像需要考虑的重要因素。 文本的填充、可见的上一个和下一个文本框架的数量以及字体的大小都是要考虑的因素。 该页面可以设置相关帖子、项目描述、特色图像翻转、分页、表单样式和网格/砌体样式。
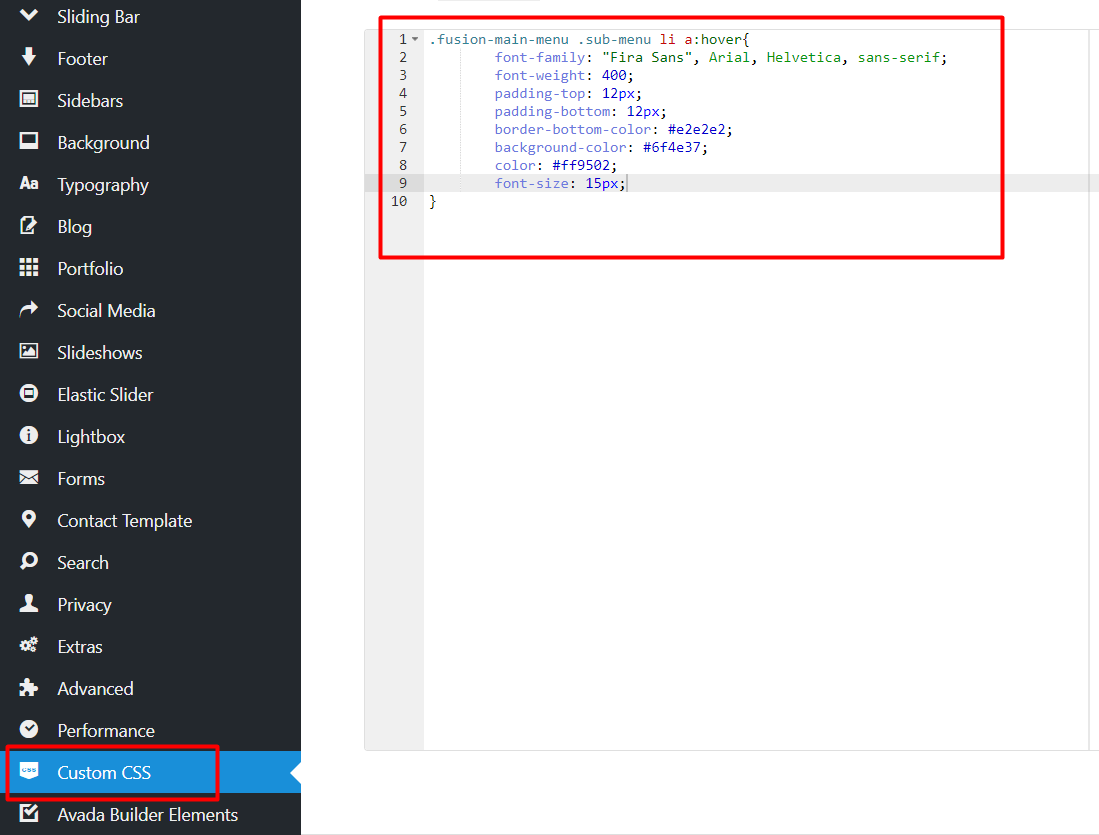
要在 Avada 中管理或禁用帖子类型,请转到添加或删除选项卡并选择 Avada – Avada Slider、Avada Forms 或 Avada Forms。 Avada 产品组合和 Avada 常见问题解答。 当您添加自己的 CSS 时,您可以使用它来替换主题 CSS。 迁移安装时,您可以备份、恢复或传输 Avada Global Options 数据。
Avada Global Options 在哪里?
点击这里。 您可以访问 WordPress Dashboard 上的 Avada Global Options 面板,或者从 Avada Dashboard 转到 Options > Global Options。
如何更改 Avada 主题中的标题图像?
标题样式您可以通过单击 Avada 徽标将背景图像添加到标题中。 您的标题必须至少包含一个字符才能显示背景图像。
