如何更改 Avada WordPress 主題中的標題
已發表: 2022-10-20如果您想更改 Avada WordPress 主題中的標題,您可以選擇幾個選項。 您可以使用主題附帶的默認標題,也可以上傳自己的自定義標題。 要上傳自定義標題,請轉到 WordPress 儀表板中的“外觀”選項卡,然後單擊“標題”。 從這裡,您可以上傳新圖片或從媒體庫中選擇一張。 選擇標題圖像後,您可以裁剪它並從“裁剪標題”部分調整標題高度。 最後,不要忘記單擊“保存更改”按鈕來保存更改。
如何更改 Avada 主題中的菜單?

您可以通過轉到主題選項中的菜單選項卡來更改Avada 主題中的菜單。 從這裡您可以更改菜單位置、菜單位置、菜單背景顏色、菜單懸停顏色、菜單活動顏色和菜單字體。
如何在 Avada 中更改頁面標題?

這個問題沒有萬能的答案,因為在 Avada 中更改頁面標題的方法會因您使用的軟件的特定版本而異。 但是,一般來說,您應該能夠在 Avada 軟件的“設置”或“首選項”菜單中找到更改頁面標題的選項。 找到相關設置後,只需將頁面標題更改為所需文本並保存更改。
如何在 Avada 中刪除頁面標題
如果頁面標題欄被禁用,它將保持隱藏狀態,並且所有頁面標題都將在內容中可見,就像它們在源文檔中一樣。
您可以通過轉到 Avada 並從菜單中選擇刪除頁面標題來從 Avada 中刪除頁面標題。
標題中的 Avada 按鈕
頁眉中的 Avada 按鈕是為您的網站添加風格的好方法。 它易於使用,是讓您的網站脫穎而出的好方法。
本文將討論最近在 Avada 7.0 版更新中發布的新功能——可視標題生成器。 網站成功的六個因素是:全局佈局、頁面、單個帖子、單個事件、自定義 404 頁面和搜索。 您可以在此處使用任何頁面、帖子、活動或其他內容。 通過單擊齒輪圖標,您可以選擇要修改此佈局的特定頁面 - 在這裡,您可以指定您的更改適用的位置。 如果您想在特定頁面上顯示不同的頁眉或頁腳,請選擇頁面,它們將僅出現在這些頁面上。 如何構建自定義標題? 通過單擊 Layout Builder – Page 部分中的 Studio 按鈕,您可以選擇要處理的頁面。 單擊此按鈕後,您將被帶到一個顯示所有樣式的頁面,以及一些您喜歡的新樣式。 我們現在必須將新的自定義標題添加到我們的關於頁面。
如何更改 WordPress 頁面上的標題
如果要添加標題和標題,可以在“頁面標題欄”面板中執行此操作,該面板還可以更改文本顏色、字體和大小。 您還可以通過選擇這些選項來禁用標題和標題文本以及更改徽標。 除了社交分享按鈕之外,還可以將 Google 地圖位置按鈕或聯繫表格添加到您的頁面和帖子中。 頁面選項面板允許您更改頁眉背景的高度、寬度和顏色。 標題圖像也可用於定義背景圖像。
Avada 標頭內容
首先,導航到 Avada 頁面的選項。 將“標題位置”選項設置為左側或右側以在標題內容子麵板中並排顯示標題。 第三步是選擇應該將哪些內容添加到側頁眉中。
以下步驟將引導您了解如何在 Avada Layouts 中使用標題透明度。 使用在線導師預建網站,您可以創建各種場景。 此外,您可以為粘性標題啟用任何級別的透明度,無論您使用上述初始還是單獨使用。 當您向下滾動時,頂部欄消失,但第二個標題容器是粘性的並且在一些地方是半透明的。 您還可以設置標題容器背景的透明度或具有不同不透明度的漸變背景。 大多數標題效果都可以通過透明度來實現,但是有幾個選項,所以這應該可以幫助您實現其中的大部分。

Avada 不同頁面上的不同標題
WordPress 的 Avada 主題允許您為網站上的不同頁面創建不同的標題。 如果您想為每個頁面創建獨特的外觀,或者如果您想在每個頁面上使用不同的標題圖像,這將很有用。 要為特定頁面創建不同的標題,您需要在 WordPress 管理區域中編輯頁面,然後單擊“標題”選項卡。 從這裡,您可以選擇不同的標題圖像或選擇使用不同的標題佈局。
Avada Studio:為您的網站提供快速簡便的標題
Avada Studio 還可用於為單個網站創建標題。 通過包含標題,您只需單擊幾下即可創建具有專業外觀的網站。 標題的幾個部分可用於顯示各種類型的內容,例如徽標、導航菜單或博客文章標題。
如果您有多個網站,Avada 可以幫助您為每個網站創建一個自定義標題。 因此,每個網站的外觀都將是獨一無二且專業的。
您可以使用 Avada Studio 快速輕鬆地向您的網站添加頁眉,使其具有專業的外觀。
Avada 全局標題覆蓋
如果您想覆蓋站點的全局標題設置,您可以通過轉到 Avada > 全局設置 > 標題選項卡來實現。 從這裡,您可以選擇要使用的標題佈局,以及覆蓋每個標題元素的單獨設置。
Avada 全局選項面板可用於配置您網站的幾乎任何部分。 每個選項都顯示在其自己的邏輯選項卡部分中,並說明了它將做什麼。 這是一個用於自定義您的網站的絕佳平台,提供多種選擇。 您可以控制主菜單項的類型和顏色,以及彈出菜單和二級菜單、移動菜單、大型菜單和圖標。 維護常規的粘性標題、移動徽標、視網膜徽標和自定義鏈接 URL。 頁面標題欄——它提供可見性、樣式、背景圖像和各種動畫選項。 有幾種方法可以添加麵包屑前綴、顏色和類別。
確保側邊欄位於移動設備上的移動位置,並且具有樣式、頁面、投資組合、博客、搜索頁面、WooCommerce 和活動日曆以及 bbPress 的側邊欄。 在這種情況下,可以全局激活側邊欄,從而忽略 Avada 選項。 確保您的背景圖片適合您的頁面和主要內容,顏色匹配,並且包含您希望的任何樣式選項。 在此選項卡上,您可以製作和編輯全局排版集。 從下拉菜單中選擇三種字體之一:Google 字體、標準字體或自定義字體。 在以下區域管理佈局、分頁、摘錄、特色圖片、日期、單個帖子和博客元:佈局、分頁、摘錄、特色圖片、日期、單個帖子和博客元。 開/關元選項僅適用於設置中分配的博客頁面。
您還可以根據需要向頁眉、頁腳和社交共享框添加任意數量的自定義社交媒體鏈接。 可以管理燈箱可見性、一般燈箱行為、皮膚、導航可見性、畫廊開始/停止按鈕和其他選項。 聯繫人模板 – 電子郵件地址、評論區位置、數據隱私確認框、ReCaptcha、Google 地圖選項和 Google 地圖樣式 Google 地圖樣式 – 它包括疊加顏色、信息框樣式、背景顏色、文本顏色和自定義標記圖標樣式。 Google 字體模式,包括隱私欄和隱私同意設置。 圖像翻轉可見性、方向、圖標字體大小、鏈接行為和鏈接寬度都是翻轉圖像需要考慮的重要因素。 文本的填充、可見的上一個和下一個文本框架的數量以及字體的大小都是要考慮的因素。 該頁面可以設置相關帖子、項目描述、特色圖像翻轉、分頁、表單樣式和網格/砌體樣式。
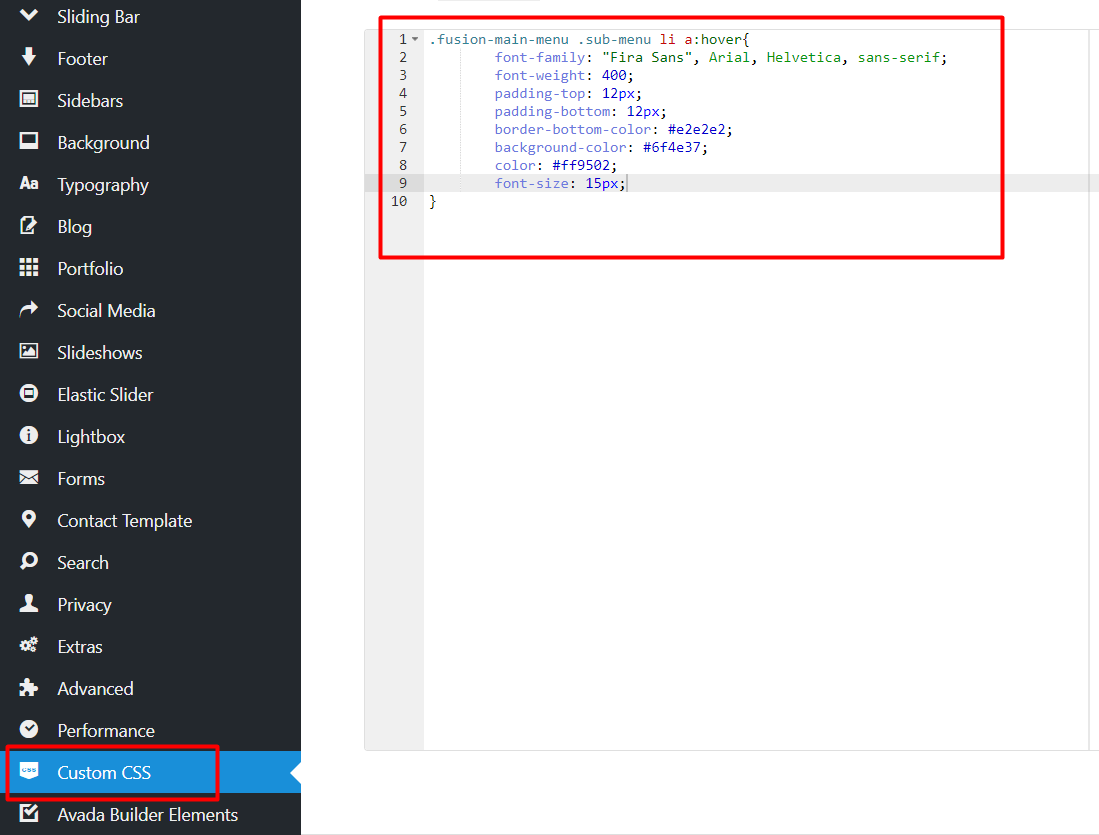
要在 Avada 中管理或禁用帖子類型,請轉到添加或刪除選項卡並選擇 Avada – Avada Slider、Avada Forms 或 Avada Forms。 Avada 產品組合和 Avada 常見問題解答。 當您添加自己的 CSS 時,您可以使用它來替換主題 CSS。 遷移安裝時,您可以備份、恢復或傳輸 Avada Global Options 數據。
Avada Global Options 在哪裡?
點擊這裡。 您可以訪問 WordPress Dashboard 上的 Avada Global Options 面板,或者從 Avada Dashboard 轉到 Options > Global Options。
如何更改 Avada 主題中的標題圖像?
標題樣式您可以通過單擊 Avada 徽標將背景圖像添加到標題中。 您的標題必須至少包含一個字符才能顯示背景圖像。
