Como alterar o cabeçalho no tema WordPress Avada
Publicados: 2022-10-20Se você deseja alterar o cabeçalho no tema Avada WordPress, existem algumas opções que você pode escolher. Você pode usar o cabeçalho padrão que acompanha o tema ou fazer upload de seu próprio cabeçalho personalizado. Para fazer upload de um cabeçalho personalizado, vá para a guia “Aparência” no Painel do WordPress e clique em “Cabeçalho”. A partir daqui, você pode carregar uma nova imagem ou escolher uma da sua biblioteca de mídia. Depois de selecionar a imagem do cabeçalho, você pode cortá-la e ajustar a altura do cabeçalho na seção "Cortar cabeçalho". Por fim, não se esqueça de clicar no botão “Salvar alterações” para salvar suas alterações.
Como faço para alterar o menu no tema Avada?

Você pode alterar o menu no Avada Theme acessando a guia Menu nas Opções do Tema. A partir daqui, você pode alterar a localização do menu, a posição do menu, a cor do plano de fundo do menu, a cor do menu suspenso, a cor ativa do menu e a fonte do menu.
Como faço para alterar o título da página no Avada?

Não há uma resposta única para essa pergunta, pois o método para alterar o título da página no Avada varia de acordo com a versão específica do software que você está usando. No entanto, em geral, você deve encontrar a opção de alterar o título da página no menu “Configurações” ou “Preferências” do seu software Avada. Depois de localizar a configuração relevante, basta alterar o título da página para o texto desejado e salvar suas alterações.
Como remover um título de página no Avada
Se a Barra de título da página estiver desativada, ela permanecerá oculta e todos os títulos de página ficarão visíveis no conteúdo, assim como no documento de origem.
Você pode remover o título de uma página do Avada acessando o Avada e selecionando Remover título da página no menu.
Botão Avada no cabeçalho
O botão Avada no cabeçalho é uma ótima maneira de adicionar um toque de estilo ao seu site. É fácil de usar e é uma ótima maneira de destacar seu site dos demais.
Este artigo discutirá um novo recurso lançado recentemente na atualização da versão 7.0 do Avada – o construtor de cabeçalho visual. Seis fatores são críticos para um site de sucesso: layout global, página, postagem única, evento único, página 404 personalizada e pesquisa. Você pode usar qualquer página, postagem, evento ou outro conteúdo que desejar aqui. Ao clicar no ícone de engrenagem, você pode selecionar as páginas específicas nas quais deseja modificar esse layout – aqui, você pode especificar onde suas alterações se aplicam. Se você quiser exibir cabeçalhos ou rodapés diferentes em páginas específicas, selecione Página e eles aparecerão apenas nessas páginas. Como faço para criar um cabeçalho personalizado? Ao clicar no botão Studio na seção Layout Builder – Página, você pode escolher a página na qual deseja trabalhar. Depois de clicar nele, você será levado a uma página onde todos os estilos são exibidos, bem como alguns novos para o seu gosto. Agora temos que adicionar o novo cabeçalho personalizado à nossa página Sobre.
Como alterar o cabeçalho da sua página do WordPress
Se você quiser adicionar um título e um título, poderá fazê-lo no painel Barra de título da página, que também pode alterar a cor, a fonte e o tamanho do texto. Você também pode desativar o título e o texto do título, bem como alterar o logotipo, selecionando essas opções. Além do botão de compartilhamento social, um botão de localização do Google Maps ou um formulário de contato podem ser adicionados às suas páginas e postagens. O painel Opções de página permite alterar a altura, a largura e a cor do plano de fundo do cabeçalho . A imagem de cabeçalho também pode ser usada para definir a imagem de fundo.
Cabeçalho do Avada sobre o conteúdo
Para começar, navegue até as Opções da página do Avada. Defina a opção ' Posição do cabeçalho ' para a esquerda ou direita para exibir o cabeçalho lado a lado no subpainel de conteúdo do cabeçalho. O terceiro passo é escolher qual conteúdo deve ser adicionado ao cabeçalho lateral.
As etapas abaixo orientarão você sobre como usar a transparência de cabeçalho no Avada Layouts. Usando o site pré-construído do Tutor Online, você pode criar uma variedade de cenários. Além disso, você pode habilitar qualquer nível de transparência para cabeçalhos fixos, usando a inicial acima ou independentemente. A barra superior desaparece à medida que você rola para baixo, mas o segundo contêiner de cabeçalho é pegajoso e semitransparente em alguns pontos. Você também pode definir a transparência do plano de fundo do contêiner do cabeçalho ou um plano de fundo gradiente com vários níveis de opacidade. A maioria dos efeitos de cabeçalho pode ser obtida com transparência, mas existem algumas opções, então isso deve ajudá-lo a alcançar a maioria delas.
Cabeçalho diferente do Avada em páginas diferentes
O tema Avada para WordPress permite que você crie diferentes cabeçalhos para diferentes páginas do seu site. Isso pode ser útil se você quiser criar uma aparência única para cada página ou se quiser usar uma imagem de cabeçalho diferente em cada página. Para criar um cabeçalho diferente para uma página específica, você precisará editar a página na área de administração do WordPress e clicar na guia “Cabeçalho”. A partir daqui, você pode selecionar uma imagem de cabeçalho diferente ou optar por usar um layout de cabeçalho diferente.

Avada Studio: cabeçalhos rápidos e fáceis para o seu site
O Avada Studio também pode ser usado para criar um cabeçalho para um único site. Ao incluir um cabeçalho, você pode criar um site com aparência profissional em apenas alguns cliques. Várias seções do cabeçalho podem ser usadas para exibir vários tipos de conteúdo, como um logotipo, um menu de navegação ou um título de postagem de blog.
Se você tiver vários sites, o Avada pode ajudá-lo a criar um cabeçalho personalizado para cada um. Como resultado, cada site será único e profissional na aparência.
Você pode adicionar rapidamente e facilmente um cabeçalho ao seu site usando o Avada Studio, o que lhe confere uma aparência profissional.
Substituição de cabeçalho global Avada
Se você quiser substituir as configurações globais de cabeçalho do seu site, você pode fazê-lo acessando a aba Avada > Configurações Globais > Cabeçalho. A partir daqui, você pode selecionar o layout do cabeçalho que gostaria de usar, bem como substituir as configurações individuais de cada elemento do cabeçalho.
O painel de opções globais do Avada pode ser usado para configurar praticamente qualquer seção do seu site. Cada opção é exibida em sua própria seção com guias lógicas com uma descrição do que ela fará. Esta é uma plataforma incrível para personalizar seu site, com uma infinidade de opções disponíveis. Você pode controlar os tipos e cores dos itens do menu principal, bem como os menus suspensos e secundários, menus móveis, mega menus e ícones. Mantenha um cabeçalho fixo e regular, um logotipo móvel, um logotipo retina e um URL de link personalizado. Barra de título da página – fornece visibilidade, estilo, uma imagem de fundo e uma variedade de opções de animação. Existem várias maneiras de adicionar um prefixo, cor e categoria de breadcrumb.
Certifique-se de que a barra lateral esteja na posição móvel em dispositivos móveis e tenha estilo, barras laterais para páginas, portfólios, blogs, páginas de pesquisa, WooCommerce e Calendário de eventos, além do bbPress. Nesse caso, as barras laterais podem ser ativadas globalmente, permitindo que as opções do Avada sejam ignoradas. Certifique-se de que sua imagem de fundo seja apropriada para sua página e conteúdo principal, que seja compatível com as cores e que você inclua todas as opções de estilo que desejar. Nesta guia, você pode criar e editar conjuntos de tipografia globais. Escolha uma das três fontes: fontes do Google, fontes padrão ou fontes personalizadas no menu suspenso. Gerencie o layout, paginação, trecho, imagem em destaque, data, postagem única e meta do blog nas seguintes áreas: layout, paginação, trecho, imagem em destaque, data, postagem única e meta do blog. As opções meta de ativação/desativação se aplicam apenas à página do blog atribuída nas configurações.
Você também pode adicionar quantos links de mídia social personalizados desejar às caixas de cabeçalho, rodapé e compartilhamento social. Visibilidade do lightbox, comportamento geral do lightbox, skin, visibilidade de navegação, botão iniciar/parar da galeria e outras opções podem ser gerenciadas. Modelo de contato – endereço de e-mail, posição da área de comentários, caixa de confirmação de privacidade de dados, ReCaptcha, opções de mapa do Google e estilo do mapa do Google Estilo do mapa do Google – Inclui cor de sobreposição, estilo da caixa de informações, cor de fundo, cor do texto e estilo de ícone de marcador personalizado. O modo Google Fonts, que inclui a Barra de privacidade e a configuração de consentimento de privacidade. Visibilidade de rolagem de imagem, direção, tamanho da fonte do ícone, comportamento do link e largura do link são fatores importantes a serem considerados para rolar imagens. O preenchimento do texto, o número de quadros de texto anteriores e futuros visíveis e o tamanho da fonte são fatores a serem considerados. A página pode ser configurada com postagens relacionadas, descrições de projetos, rollovers de imagens em destaque, paginação, estilo de formulários e estilo de grade/alvenaria.
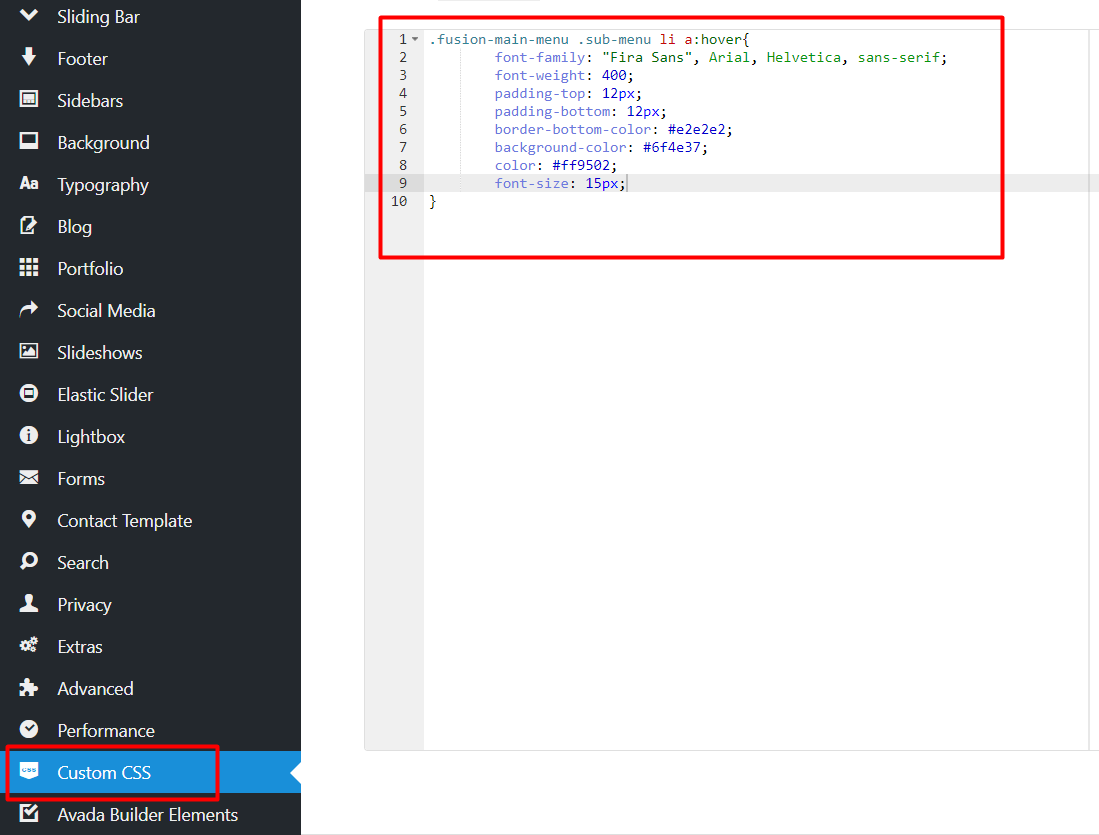
Para gerenciar ou desativar os tipos de postagem no Avada, vá para a guia Adicionar ou Remover e selecione Avada – Avada Slider, Avada Forms ou Avada Forms. O Portfólio Avada e as Perguntas Frequentes do Avada. Ao adicionar seu próprio CSS, você pode usá-lo para substituir o CSS do tema. Ao migrar sua instalação, você pode fazer backup, restaurar ou transferir dados do Avada Global Options.
Onde está Avada Global Options?
Clique aqui. Você pode acessar os painéis de Opções Globais do Avada no Painel do WordPress ou acessando Opções > Opções Globais no Painel do Avada.
Como faço para alterar a imagem do cabeçalho no tema Avada?
estilo do cabeçalho Você pode adicionar uma imagem de fundo ao seu cabeçalho clicando no logotipo do Avada. Seu cabeçalho deve ter no mínimo um caractere para que sua imagem de fundo apareça.
