วิธีเปลี่ยนส่วนหัวในธีม Avada WordPress
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนส่วนหัวในธีม Avada WordPress คุณสามารถเลือกได้สองสามตัวเลือก คุณสามารถใช้ส่วนหัวเริ่มต้นที่มาพร้อมกับธีม หรืออัปโหลดส่วนหัวที่กำหนดเองก็ได้ หากต้องการอัปโหลดส่วนหัวที่กำหนดเอง ให้ไปที่แท็บ "ลักษณะที่ปรากฏ" ในแดชบอร์ดของ WordPress และคลิกที่ "ส่วนหัว" จากที่นี่ คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ เมื่อคุณเลือกรูปภาพส่วนหัวแล้ว คุณสามารถครอบตัดและปรับความสูงของส่วนหัวได้จากส่วน "ครอบตัดส่วนหัว" สุดท้าย อย่าลืมคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ฉันจะเปลี่ยนเมนูในธีม Avada ได้อย่างไร

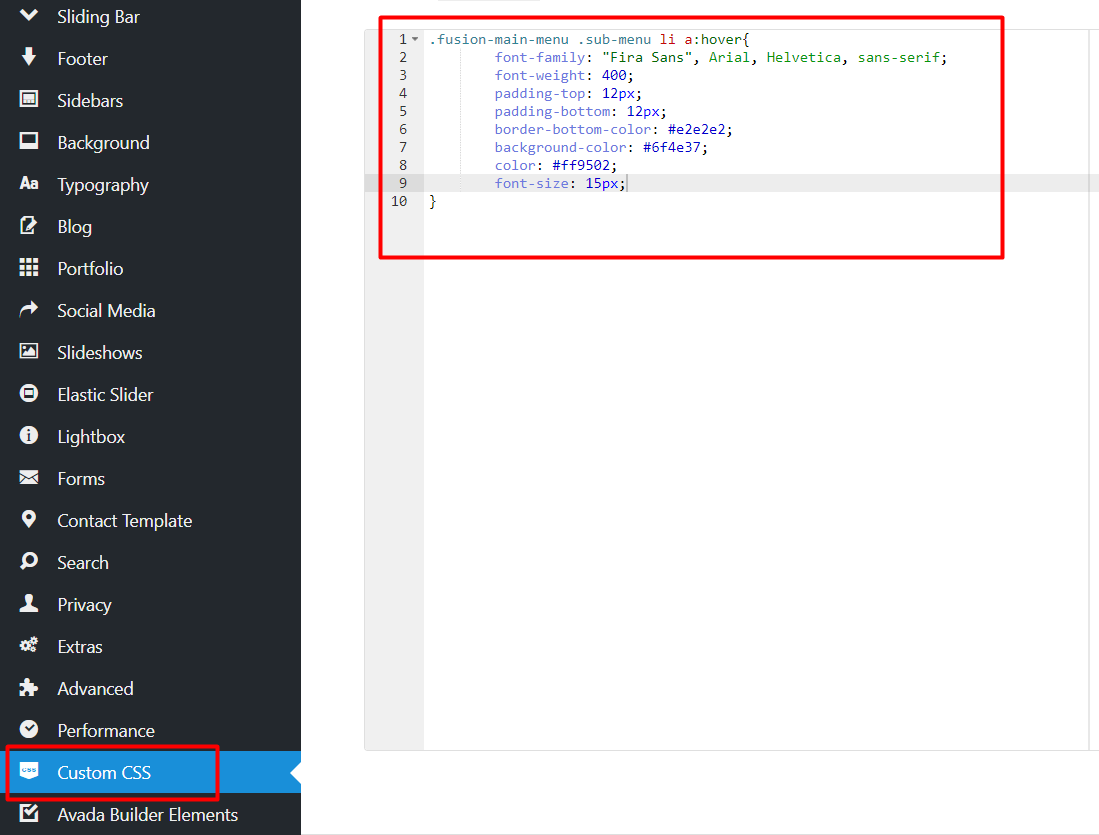
คุณสามารถเปลี่ยนเมนูใน ธีม Avada ได้โดยไปที่แท็บเมนูในตัวเลือกธีม จากที่นี่ คุณสามารถเปลี่ยนตำแหน่งเมนู ตำแหน่งเมนู สีพื้นหลังของเมนู สีโฮเวอร์ของเมนู สีที่ใช้งานอยู่ของเมนู และแบบอักษรของเมนู
ฉันจะเปลี่ยนชื่อเพจใน Avada ได้อย่างไร

ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีการเปลี่ยนชื่อหน้าใน Avada จะแตกต่างกันไปตามเวอร์ชันเฉพาะของซอฟต์แวร์ที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณควรจะสามารถค้นหาตัวเลือกในการเปลี่ยนชื่อเพจในเมนู “การตั้งค่า” หรือ “การตั้งค่า” ของซอฟต์แวร์ Avada ของคุณได้ เมื่อคุณพบการตั้งค่าที่เกี่ยวข้องแล้ว ให้เปลี่ยนชื่อหน้าเป็นข้อความที่ต้องการและบันทึกการเปลี่ยนแปลงของคุณ
วิธีลบชื่อหน้าใน Avada
หากปิดใช้แถบชื่อหน้า แถบนั้นจะยังคงซ่อนอยู่ และชื่อหน้าทั้งหมดจะมองเห็นได้ในเนื้อหา เช่นเดียวกับที่ปรากฏในเอกสารต้นทาง
คุณสามารถลบชื่อหน้าออกจาก Avada โดยไปที่ Avada และเลือก Remove Page Title จากเมนู
ปุ่ม Avada ในส่วนหัว
ปุ่ม Avada ในส่วนหัวเป็นวิธีที่ยอดเยี่ยมในการเพิ่มสไตล์ให้กับเว็บไซต์ของคุณ ใช้งานง่ายและเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณโดดเด่นกว่าที่อื่น
บทความนี้จะกล่าวถึงคุณลักษณะใหม่ที่เพิ่งเปิดตัวในการอัปเดตเวอร์ชัน 7.0 ของ Avada – ตัวสร้างส่วนหัวแบบภาพ ปัจจัยหกประการมีความสำคัญต่อเว็บไซต์ที่ประสบความสำเร็จ: เค้าโครงสากล หน้า โพสต์เดียว เหตุการณ์เดียว หน้า 404 ที่กำหนดเอง และการค้นหา คุณสามารถใช้เพจ โพสต์ กิจกรรม หรือเนื้อหาอื่นๆ ที่คุณต้องการได้ที่นี่ เมื่อคลิกไอคอนรูปเฟือง คุณสามารถเลือกหน้าเฉพาะที่คุณต้องการแก้ไขเลย์เอาต์นี้ - ที่นี่ คุณสามารถระบุตำแหน่งที่จะนำการเปลี่ยนแปลงของคุณไปใช้ หากคุณต้องการแสดงส่วนหัวหรือส่วนท้ายที่แตกต่างกันในหน้าใดหน้าหนึ่ง ให้เลือกหน้า และจะปรากฏเฉพาะในหน้าเหล่านั้นเท่านั้น ฉันจะสร้างส่วนหัวที่กำหนดเองได้อย่างไร เมื่อคลิกปุ่ม Studio ในส่วน Layout Builder – Page คุณสามารถเลือกหน้าที่คุณต้องการใช้งาน หลังจากคลิกที่นี่ คุณจะเข้าสู่หน้าที่แสดงสไตล์ทั้งหมด รวมถึงสไตล์ใหม่ๆ ที่คุณชอบ ตอนนี้เราต้องเพิ่ม ส่วนหัวที่กำหนดเองใหม่ ในหน้าเกี่ยวกับของเรา
วิธีเปลี่ยนส่วนหัวในหน้า WordPress ของคุณ
หากคุณต้องการเพิ่มชื่อและพาดหัว คุณสามารถทำได้ในแผงแถบชื่อหน้า ซึ่งสามารถเปลี่ยนสีข้อความ แบบอักษร และขนาดได้ คุณยังสามารถปิดใช้งานชื่อเรื่องและข้อความพาดหัว ตลอดจนเปลี่ยนโลโก้ โดยเลือกตัวเลือกเหล่านี้ นอกจากปุ่มแชร์ทางสังคมแล้ว คุณสามารถเพิ่มปุ่มตำแหน่งของ Google Maps หรือแบบฟอร์มติดต่อลงในเพจและโพสต์ของคุณได้ แผงตัวเลือกหน้าช่วยให้คุณเปลี่ยนความสูง ความกว้าง และสีของ พื้นหลังส่วนหัว รูปภาพส่วนหัวยังสามารถใช้เพื่อกำหนดภาพพื้นหลัง
ส่วนหัวของ Avada เหนือเนื้อหา
ในการเริ่มต้น ให้ไปที่ตัวเลือกของหน้า Avada ตั้งค่าตัวเลือก ' ตำแหน่งส่วนหัว ' ไปทางซ้ายหรือขวาเพื่อแสดงส่วนหัวเคียงข้างกันในแผงย่อยเนื้อหาส่วนหัว ขั้นตอนที่สามคือการเลือกเนื้อหาที่จะเพิ่มในส่วนหัวด้านข้าง
ขั้นตอนด้านล่างจะแนะนำคุณเกี่ยวกับวิธีใช้ความโปร่งใสของส่วนหัวใน Avada Layouts การใช้เว็บไซต์ที่สร้างไว้ล่วงหน้าสำหรับผู้สอนออนไลน์ คุณสามารถสร้างสถานการณ์ต่างๆ ได้หลากหลาย นอกจากนี้ คุณสามารถเปิดใช้งานระดับความโปร่งใสสำหรับส่วนหัวที่ติดหนึบ ไม่ว่าคุณจะใช้ชื่อย่อด้านบนหรือแยกจากกัน แถบด้านบนจะหายไปเมื่อคุณเลื่อนลงมา แต่คอนเทนเนอร์ส่วนหัวที่สองจะเหนียวและกึ่งโปร่งใสเป็นจุดๆ คุณยังสามารถตั้งค่าความโปร่งใสของพื้นหลังคอนเทนเนอร์ส่วนหัวหรือพื้นหลังแบบไล่ระดับสีที่มีระดับความทึบต่างกันได้ เอฟเฟกต์ส่วนหัวส่วนใหญ่สามารถทำได้ด้วยความโปร่งใส แต่มีตัวเลือกสองสามตัว ดังนั้นสิ่งนี้จะช่วยให้คุณบรรลุผลส่วนใหญ่ได้
Avada ส่วนหัวที่แตกต่างกันในหน้าต่างๆ
ธีม Avada สำหรับ WordPress ช่วยให้คุณสร้างส่วนหัวที่แตกต่างกันสำหรับหน้าต่างๆ ในเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์หากคุณต้องการสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับแต่ละหน้า หรือหากคุณต้องการใช้ รูปภาพส่วนหัวที่แตกต่างกัน ในแต่ละหน้า ในการสร้างส่วนหัวอื่นสำหรับหน้าเฉพาะ คุณจะต้องแก้ไขหน้าในพื้นที่ผู้ดูแลระบบ WordPress จากนั้นคลิกที่แท็บ "ส่วนหัว" จากที่นี่ คุณสามารถเลือกรูปภาพส่วนหัวอื่นหรือเลือกใช้เค้าโครงส่วนหัวอื่นได้

Avada Studio: ส่วนหัวที่ง่ายและรวดเร็วสำหรับเว็บไซต์ของคุณ
คุณยังสามารถใช้ Avada Studio เพื่อสร้างส่วนหัวสำหรับเว็บไซต์เดียวได้ การรวมส่วนหัวจะทำให้คุณสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ในไม่กี่คลิก สามารถใช้ส่วนหัวได้หลายส่วนเพื่อแสดงเนื้อหาประเภทต่างๆ เช่น โลโก้ เมนูการนำทาง หรือชื่อโพสต์บล็อก
หากคุณมีหลายเว็บไซต์ Avada สามารถช่วยคุณสร้างส่วนหัวที่กำหนดเองสำหรับแต่ละเว็บไซต์ได้ ส่งผลให้แต่ละเว็บไซต์มีลักษณะเฉพาะและเป็นมืออาชีพ
คุณสามารถเพิ่มส่วนหัวลงในเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ Avada Studio ซึ่งทำให้ดูเป็นมืออาชีพ
Avada Global Header Override
หากคุณต้องการแทนที่การตั้งค่าส่วนหัวส่วนกลางสำหรับไซต์ของคุณ คุณสามารถทำได้โดยไปที่ Avada > การตั้งค่าส่วนกลาง > แท็บส่วนหัว จากที่นี่ คุณสามารถเลือกเค้าโครงส่วนหัวที่คุณต้องการใช้ ตลอดจนแทนที่การตั้งค่าแต่ละรายการสำหรับองค์ประกอบส่วนหัวแต่ละรายการ
คุณสามารถใช้ แผงตัวเลือกส่วนกลางของ Avada เพื่อกำหนดค่าแทบทุกส่วนของเว็บไซต์ของคุณ แต่ละตัวเลือกจะแสดงในส่วนแท็บตรรกะของตัวเองพร้อมคำอธิบายว่าจะทำอะไร นี่เป็นแพลตฟอร์มที่น่าทึ่งสำหรับการปรับแต่งไซต์ของคุณ โดยมีตัวเลือกมากมายเหลือเฟือ คุณสามารถควบคุมประเภทและสีของรายการเมนูหลักของคุณ เช่นเดียวกับเมนูลอยและเมนูรอง เมนูมือถือ เมนูเด่น และไอคอน รักษาส่วนหัวแบบติดหนึบ โลโก้บนมือถือ โลโก้เรตินา และ URL ของลิงก์ที่กำหนดเอง แถบชื่อเรื่องของหน้า – ให้การมองเห็น สไตล์ ภาพพื้นหลัง และตัวเลือกแอนิเมชั่นที่หลากหลาย มีหลายวิธีในการเพิ่มคำนำหน้าเบรดครัมบ์ สี และหมวดหมู่
ตรวจสอบให้แน่ใจว่าแถบด้านข้างอยู่ในตำแหน่งอุปกรณ์เคลื่อนที่บนอุปกรณ์เคลื่อนที่และมีสไตล์ แถบด้านข้างสำหรับหน้า พอร์ตโฟลิโอ บล็อก หน้าค้นหา WooCommerce และปฏิทินกิจกรรม รวมถึง bbPress ในกรณีนี้ แถบด้านข้างสามารถเปิดใช้งานได้ทั่วโลก ทำให้ตัวเลือก Avada ถูกละเว้น ตรวจสอบให้แน่ใจว่าภาพพื้นหลังของคุณเหมาะสมกับหน้าเว็บและเนื้อหาหลักของคุณ มีการจับคู่สี และคุณได้รวมตัวเลือกการจัดรูปแบบที่คุณต้องการ บนแท็บนี้ คุณสามารถสร้างและแก้ไขชุดตัวพิมพ์สากลได้ เลือกแบบอักษรหนึ่งในสามแบบ: แบบอักษร Google แบบอักษรมาตรฐาน หรือแบบอักษรที่กำหนดเองจากเมนูแบบเลื่อนลง จัดการเลย์เอาต์ การแบ่งหน้า ข้อความที่ตัดตอนมา รูปภาพเด่น วันที่ โพสต์เดี่ยว และเมตาบล็อกในพื้นที่ต่อไปนี้: เลย์เอาต์ การแบ่งหน้า ข้อความที่ตัดตอนมา รูปภาพเด่น วันที่ โพสต์เดี่ยว และเมตาบล็อก ตัวเลือกเมตาเปิด/ปิดใช้เฉพาะกับหน้าบล็อกที่กำหนดในการตั้งค่า
คุณยังสามารถเพิ่มลิงก์โซเชียลมีเดียที่กำหนดเองได้มากเท่าที่คุณต้องการลงในส่วนหัว ส่วนท้าย และช่องแบ่งปันทางสังคม สามารถจัดการการมองเห็นไลท์บ็อกซ์ ลักษณะการทำงานของไลท์บ็อกซ์ทั่วไป สกิน การมองเห็นการนำทาง ปุ่มเริ่ม/หยุดแกลเลอรี และตัวเลือกอื่นๆ แม่แบบการติดต่อ – ที่อยู่อีเมล ตำแหน่งพื้นที่แสดงความคิดเห็น กล่องยืนยันความเป็นส่วนตัวของข้อมูล ReCaptcha ตัวเลือกแผนที่ของ Google และการจัดรูปแบบแผนที่ Google รูปแบบแผนที่ของ Google – ประกอบด้วยสีซ้อนทับ รูปแบบช่องข้อมูล สีพื้นหลัง สีข้อความ และรูปแบบไอคอนเครื่องหมายที่กำหนดเอง โหมด Google Fonts ซึ่งรวมถึงแถบความเป็นส่วนตัวและการตั้งค่าคำยินยอมความเป็นส่วนตัว การมองเห็น ทิศทาง ขนาดแบบอักษรของไอคอน ลักษณะการทำงานของลิงก์ และความกว้างของลิงก์ ล้วนเป็นปัจจัยสำคัญที่ควรพิจารณาเพื่อวางบนรูปภาพ ช่องว่างภายในของข้อความ จำนวนเฟรมข้อความก่อนหน้าและที่กำลังจะมีขึ้นที่มองเห็นได้ และขนาดของแบบอักษรล้วนเป็นปัจจัยที่ควรพิจารณา หน้าสามารถตั้งค่าด้วยโพสต์ที่เกี่ยวข้อง คำอธิบายโครงการ การโรลโอเวอร์รูปภาพเด่น การแบ่งหน้า การจัดรูปแบบแบบฟอร์ม และการจัดรูปแบบตาราง/การก่ออิฐ
หากต้องการจัดการหรือปิดใช้งานประเภทโพสต์ใน Avada ให้ไปที่แท็บเพิ่มหรือลบแล้วเลือก Avada – Avada Slider, Avada Forms หรือ Avada Forms คำถามที่พบบ่อยเกี่ยวกับ Avada Portfolio และ Avada เมื่อคุณเพิ่ม CSS ของคุณเอง คุณสามารถใช้เพื่อแทนที่ CSS ของธีมได้ เมื่อย้ายข้อมูลการติดตั้งของคุณ คุณสามารถสำรองข้อมูล กู้คืน หรือโอนข้อมูล Avada Global Options ได้
Avada Global Options อยู่ที่ไหน?
คลิกที่นี่. คุณสามารถเข้าถึงพาเนล Avada Global Options บนแดชบอร์ด WordPress หรือโดยไปที่ Options > Global Options จาก Avada Dashboard
ฉันจะเปลี่ยนรูปภาพส่วนหัวในธีม Avada ได้อย่างไร
การจัดรูปแบบส่วนหัว คุณสามารถเพิ่มภาพพื้นหลังให้กับส่วนหัวของคุณได้โดยคลิกที่โลโก้ Avada ส่วนหัวของคุณต้องมีอักขระอย่างน้อยหนึ่งตัวเพื่อให้ภาพพื้นหลังของคุณปรากฏ
