So ändern Sie die Kopfzeile im Avada WordPress Theme
Veröffentlicht: 2022-10-20Wenn Sie die Kopfzeile im Avada WordPress Theme ändern möchten, stehen Ihnen einige Optionen zur Auswahl. Sie können entweder den Standard-Header verwenden, der mit dem Design geliefert wird, oder Sie können Ihren eigenen benutzerdefinierten Header hochladen. Um einen benutzerdefinierten Header hochzuladen, gehen Sie im WordPress-Dashboard auf die Registerkarte „Darstellung“ und klicken Sie auf „Header“. Von hier aus können Sie entweder ein neues Bild hochladen oder eines aus Ihrer Medienbibliothek auswählen. Nachdem Sie Ihr Kopfzeilenbild ausgewählt haben, können Sie es zuschneiden und die Kopfzeilenhöhe im Abschnitt „Kopfzeile zuschneiden“ anpassen. Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.
Wie ändere ich das Menü im Avada-Design?

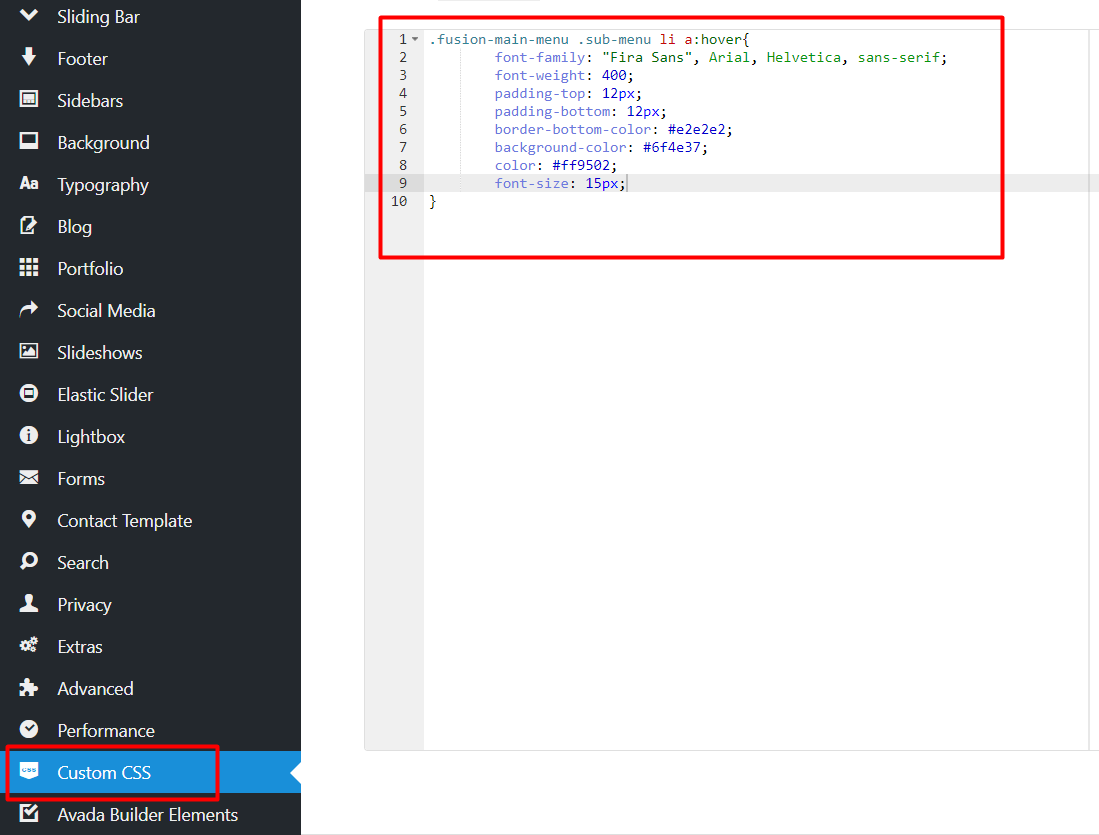
Sie können das Menü in Avada Theme ändern, indem Sie in den Theme-Optionen auf die Registerkarte Menü gehen. Von hier aus können Sie die Menüposition, die Menüposition, die Menühintergrundfarbe, die Menü-Hover-Farbe, die aktive Menüfarbe und die Menüschriftart ändern.
Wie ändere ich den Seitentitel in Avada?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die Methode zum Ändern des Seitentitels in Avada je nach verwendeter Softwareversion unterschiedlich ist. Im Allgemeinen sollten Sie jedoch die Option zum Ändern des Seitentitels im Menü „Einstellungen“ oder „Präferenzen“ Ihrer Avada-Software finden. Wenn Sie die entsprechende Einstellung gefunden haben, ändern Sie einfach den Seitentitel in den gewünschten Text und speichern Ihre Änderungen.
So entfernen Sie einen Seitentitel in Avada
Wenn die Seitentitelleiste deaktiviert ist, bleibt sie ausgeblendet und alle Seitentitel sind im Inhalt sichtbar, genau wie im Quelldokument.
Sie können einen Seitentitel aus Avada entfernen, indem Sie zu Avada gehen und im Menü Seitentitel entfernen auswählen.
Avada-Schaltfläche in der Kopfzeile
Die Avada-Schaltfläche in der Kopfzeile ist eine großartige Möglichkeit, Ihrer Website einen Hauch von Stil zu verleihen. Es ist einfach zu bedienen und eine großartige Möglichkeit, Ihre Website von den anderen abzuheben.
In diesem Artikel wird eine neue Funktion erörtert, die kürzlich in Avadas Version 7.0-Update veröffentlicht wurde – der visuelle Header-Builder. Sechs Faktoren sind entscheidend für eine erfolgreiche Website: globales Layout, Seite, einzelner Beitrag, einzelnes Ereignis, benutzerdefinierte 404-Seite und Suche. Sie können hier beliebige Seiten, Beiträge, Veranstaltungen oder andere Inhalte verwenden. Durch Klicken auf das Zahnradsymbol können Sie die spezifischen Seiten auswählen, auf denen Sie dieses Layout ändern möchten – hier können Sie angeben, wo Ihre Änderungen gelten. Wenn Sie auf bestimmten Seiten unterschiedliche Kopf- oder Fußzeilen anzeigen möchten, wählen Sie Seite aus, und sie werden nur auf diesen Seiten angezeigt. Wie erstelle ich einen benutzerdefinierten Header? Durch Klicken auf die Schaltfläche „Studio“ im Abschnitt „Layout Builder – Seite“ können Sie die Seite auswählen, an der Sie arbeiten möchten. Nachdem Sie darauf geklickt haben, werden Sie zu einer Seite weitergeleitet, auf der alle Stile angezeigt werden, sowie einige neue für Ihren Geschmack. Wir müssen jetzt den neuen benutzerdefinierten Header zu unserer About-Seite hinzufügen.
So ändern Sie die Kopfzeile auf Ihrer WordPress-Seite
Wenn Sie einen Titel und eine Überschrift hinzufügen möchten, können Sie dies im Bedienfeld „Seitentitelleiste“ tun, das auch die Textfarbe, Schriftart und -größe ändern kann. Sie können auch den Titel- und Überschriftentext deaktivieren sowie das Logo ändern, indem Sie diese Optionen auswählen. Zusätzlich zum Social Share-Button kann ein Google Maps-Standort-Button oder ein Kontaktformular zu Ihren Seiten und Beiträgen hinzugefügt werden. Im Bedienfeld „Seitenoptionen“ können Sie die Höhe, Breite und Farbe des Kopfzeilenhintergrunds ändern . Das Header-Bild kann auch verwendet werden, um das Hintergrundbild zu definieren.
Avada Header über Inhalt
Navigieren Sie zunächst zu den Optionen der Avada-Seite. Stellen Sie die Option „ Kopfzeilenposition “ entweder auf links oder rechts ein, um die Kopfzeilen nebeneinander im untergeordneten Bereich „Kopfzeileninhalt“ anzuzeigen. Der dritte Schritt besteht darin, auszuwählen, welche Inhalte dem seitlichen Header hinzugefügt werden sollen.
Die folgenden Schritte führen Sie durch die Verwendung der Header-Transparenz in Avada-Layouts. Mit der vorgefertigten Online-Tutor-Website können Sie eine Vielzahl von Szenarien erstellen. Darüber hinaus können Sie jede Transparenzstufe für Sticky-Header aktivieren, unabhängig davon, ob Sie die obige Initiale oder unabhängig davon verwenden. Die obere Leiste verschwindet, wenn Sie nach unten scrollen, aber der zweite Header-Container ist klebrig und an einigen Stellen halbtransparent. Sie können auch die Transparenz des Hintergrunds Ihres Header-Containers oder einen Verlaufshintergrund mit unterschiedlichen Deckkraftstufen festlegen. Die meisten Header-Effekte können mit Transparenz erzielt werden, aber es gibt ein paar Optionen, so dass dies Ihnen helfen sollte, die meisten davon zu erreichen.
Avada Unterschiedlicher Header auf verschiedenen Seiten
Mit dem Avada-Theme für WordPress können Sie verschiedene Kopfzeilen für verschiedene Seiten Ihrer Website erstellen. Dies kann nützlich sein, wenn Sie für jede Seite ein einzigartiges Aussehen erstellen oder auf jeder Seite ein anderes Kopfzeilenbild verwenden möchten. Um eine andere Kopfzeile für eine bestimmte Seite zu erstellen, müssen Sie die Seite im WordPress-Adminbereich bearbeiten und dann auf die Registerkarte „Kopfzeile“ klicken. Von hier aus können Sie ein anderes Kopfzeilenbild auswählen oder ein anderes Kopfzeilenlayout verwenden.

Avada Studio: Schnelle und einfache Kopfzeilen für Ihre Website
Avada Studio kann auch verwendet werden, um einen Header für eine einzelne Website zu erstellen. Indem Sie einen Header einfügen, können Sie mit nur wenigen Klicks eine professionell aussehende Website erstellen. Mehrere Abschnitte der Kopfzeile können verwendet werden, um verschiedene Arten von Inhalten anzuzeigen, z. B. ein Logo, ein Navigationsmenü oder den Titel eines Blogbeitrags.
Wenn Sie mehrere Websites haben, kann Avada Ihnen dabei helfen, für jede eine benutzerdefinierte Kopfzeile zu erstellen. Dadurch erhält jede Website ein einzigartiges und professionelles Erscheinungsbild.
Mit Avada Studio können Sie Ihrer Website schnell und einfach einen Header hinzufügen, der ihr ein professionelles Erscheinungsbild verleiht.
Avada Global Header Override
Wenn Sie die globalen Header-Einstellungen für Ihre Website überschreiben möchten, können Sie dies tun, indem Sie zur Registerkarte Avada > Globale Einstellungen > Header gehen. Von hier aus können Sie das Header-Layout auswählen, das Sie verwenden möchten, sowie die individuellen Einstellungen für jedes Header-Element überschreiben.
Das Avada Global Options Panel kann verwendet werden, um praktisch jeden Bereich Ihrer Website zu konfigurieren. Jede Option wird in einem eigenen logischen Registerkartenabschnitt mit einer Beschreibung ihrer Funktion angezeigt. Dies ist eine erstaunliche Plattform zum Anpassen Ihrer Website mit einer Vielzahl von verfügbaren Optionen. Sie können die Typen und Farben Ihrer Hauptmenüelemente sowie die Flyout- und sekundären Menüs, mobilen Menüs, Mega-Menüs und Symbole steuern. Pflegen Sie einen regulären, klebrigen Header, ein mobiles Logo, ein Retina-Logo und eine benutzerdefinierte Link-URL. Seitentitelleiste – Sie bietet Sichtbarkeit, Stil, ein Hintergrundbild und eine Vielzahl von Animationsoptionen. Es gibt mehrere Möglichkeiten, ein Breadcrumb-Präfix, eine Farbe und eine Kategorie hinzuzufügen.
Stellen Sie sicher, dass sich die Seitenleiste auf mobilen Geräten in der mobilen Position befindet und über Styling, Seitenleisten für Seiten, Portfolios, Blogs, Suchseiten, WooCommerce und Veranstaltungskalender sowie bbPress verfügt. In diesem Fall können die Seitenleisten global aktiviert werden, wodurch die Avada-Optionen ignoriert werden können. Stellen Sie sicher, dass Ihr Hintergrundbild für Ihre Seite und den Hauptinhalt geeignet ist, dass es farblich abgestimmt ist und dass Sie alle gewünschten Stiloptionen enthalten. Auf dieser Registerkarte können Sie globale Typografie-Sets erstellen und bearbeiten. Wählen Sie eine von drei Schriftarten aus: Google-Schriftarten, Standardschriftarten oder benutzerdefinierte Schriftarten aus dem Dropdown-Menü. Verwalten Sie Layout, Paginierung, Auszug, Beitragsbild, Datum, Einzelbeitrag und Blog-Meta in den folgenden Bereichen: Layout, Paginierung, Auszug, Beitragsbild, Datum, Einzelbeitrag und Blog-Meta. Die Ein-/Aus-Meta-Optionen gelten nur für die zugewiesene Blog-Seite in den Einstellungen.
Sie können auch beliebig viele benutzerdefinierte Social-Media-Links zu den Feldern Kopfzeile, Fußzeile und Social Sharing hinzufügen. Lightbox-Sichtbarkeit, allgemeines Lightbox-Verhalten, Skin, Navigationssichtbarkeit, Start-/Stopp-Schaltfläche der Galerie und andere Optionen können verwaltet werden. Kontaktvorlage – E-Mail-Adresse, Position des Kommentarbereichs, Datenschutz-Bestätigungsfeld, ReCaptcha, Google-Kartenoptionen und Google-Kartenstil Google-Kartenstil – Enthält Overlay-Farbe, Infobox-Stil, Hintergrundfarbe, Textfarbe und benutzerdefiniertes Markierungssymbol-Stil. Der Google Fonts-Modus, der die Datenschutzleiste enthält, und die Datenschutz-Zustimmungseinstellung. Sichtbarkeit, Richtung, Icon-Schriftgröße, Link-Verhalten und Link-Breite bei Bild-Rollover sind wichtige Faktoren, die beim Rollover von Bildern berücksichtigt werden müssen. Die Auffüllung des Textes, die Anzahl der sichtbaren vorherigen und kommenden Textrahmen und die Größe der Schriftart sind Faktoren, die berücksichtigt werden müssen. Die Seite kann mit verwandten Posts, Projektbeschreibungen, Rollovers mit vorgestellten Bildern, Paginierung, Formularstil und Raster-/Mauerwerkstil eingerichtet werden.
Um Beitragstypen in Avada zu verwalten oder zu deaktivieren, gehen Sie zur Registerkarte Hinzufügen oder Entfernen und wählen Sie Avada – Avada Slider, Avada Forms oder Avada Forms. Das Avada-Portfolio und häufig gestellte Fragen zu Avada. Wenn Sie Ihr eigenes CSS hinzufügen, können Sie es verwenden, um das Design-CSS zu ersetzen. Bei der Migration Ihrer Installation können Sie Daten von Avada Global Options sichern, wiederherstellen oder übertragen.
Wo ist Avada Global Options?
Klick hier. Sie können über das WordPress-Dashboard auf die globalen Optionen von Avada zugreifen, oder indem Sie im Avada-Dashboard zu Optionen > Globale Optionen gehen.
Wie ändere ich das Header-Bild im Avada-Design?
Kopfzeilengestaltung Sie können Ihrer Kopfzeile ein Hintergrundbild hinzufügen, indem Sie auf das Avada-Logo klicken. Ihre Kopfzeile muss mindestens ein Zeichen enthalten, damit Ihr Hintergrundbild angezeigt wird.
