Как изменить заголовок в теме Avada WordPress
Опубликовано: 2022-10-20Если вы хотите изменить заголовок в теме Avada WordPress, есть несколько вариантов, которые вы можете выбрать. Вы можете использовать заголовок по умолчанию, поставляемый с темой, или загрузить свой собственный заголовок. Чтобы загрузить собственный заголовок, перейдите на вкладку «Внешний вид» в панели инструментов WordPress и нажмите «Заголовок». Отсюда вы можете либо загрузить новое изображение, либо выбрать его из своей медиатеки. После того, как вы выбрали изображение заголовка, вы можете обрезать его и отрегулировать высоту заголовка в разделе «Обрезать заголовок». Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Как изменить меню в теме Avada?

Вы можете изменить меню в теме Avada , перейдя на вкладку «Меню» в параметрах темы. Отсюда вы можете изменить расположение меню, положение меню, цвет фона меню, цвет меню при наведении, активный цвет меню и шрифт меню.
Как изменить заголовок страницы в Avada?

На этот вопрос нет универсального ответа, так как способ изменения заголовка страницы в Avada зависит от конкретной версии используемого вами программного обеспечения. Однако, как правило, вы сможете найти возможность изменить заголовок страницы в меню «Настройки» или «Предпочтения» вашего программного обеспечения Avada. Как только вы найдете нужный параметр, просто измените заголовок страницы на нужный текст и сохраните изменения.
Как удалить заголовок страницы в Avada
Если строка заголовка страницы отключена, она останется скрытой, и все заголовки страниц будут видны в содержимом, как в исходном документе.
Вы можете удалить заголовок страницы из Avada, перейдя в Avada и выбрав в меню «Удалить заголовок страницы».
Кнопка Avada в заголовке
Кнопка Avada в шапке — отличный способ добавить изюминку вашему сайту. Он прост в использовании, и это отличный способ выделить свой веб-сайт среди остальных.
В этой статье будет обсуждаться новая функция, недавно выпущенная в обновлении Avada версии 7.0 — визуальный построитель заголовков. Шесть факторов имеют решающее значение для успешного веб-сайта: глобальный макет, страница, отдельный пост, отдельное событие, пользовательская страница 404 и поиск. Здесь вы можете использовать любую страницу, публикацию, событие или другой контент. Щелкнув значок шестеренки, вы можете выбрать конкретные страницы, на которых вы хотите изменить этот макет — здесь вы можете указать, где применяются ваши изменения. Если вы хотите отображать разные верхние или нижние колонтитулы на определенных страницах, выберите Страница, и они будут отображаться только на этих страницах. Как создать собственный заголовок? Нажав кнопку Studio в разделе Layout Builder — Page, вы можете выбрать страницу, над которой хотите работать. Нажав на нее, вы попадете на страницу, где отображаются все стили, а также некоторые новые на ваш вкус. Теперь нам нужно добавить новый пользовательский заголовок на нашу страницу «О нас».
Как изменить заголовок на вашей странице WordPress
Если вы хотите добавить заголовок и заголовок, вы можете сделать это на панели «Панель заголовка страницы», где также можно изменить цвет, шрифт и размер текста. Вы также можете отключить заголовок и текст заголовка, а также изменить логотип, выбрав эти параметры. В дополнение к кнопке «Поделиться в социальных сетях» на ваши страницы и сообщения можно добавить кнопку местоположения Google Maps или контактную форму. Панель «Параметры страницы» позволяет изменить высоту, ширину и цвет фона заголовка . Изображение заголовка также можно использовать для определения фонового изображения.
Заголовок Avada над содержимым
Для начала перейдите к параметрам страницы Avada. Установите для параметра « Положение заголовка » значение слева или справа, чтобы заголовок отображался рядом на подпанели содержимого заголовка. Третий шаг — выбрать, какой контент следует добавить в боковой заголовок.
Приведенные ниже шаги помогут вам использовать прозрачность заголовков в макетах Avada. Используя предварительно созданный веб-сайт Online Tutor, вы можете создавать различные сценарии. Кроме того, вы можете включить любой уровень прозрачности для липких заголовков, независимо от того, используете ли вы вышеуказанный начальный или независимо. Верхняя панель исчезает при прокрутке вниз, но второй контейнер заголовка становится липким и местами полупрозрачным. Вы также можете установить прозрачность фона контейнера заголовка или градиентного фона с различными уровнями прозрачности. Большинство эффектов заголовка могут быть достигнуты с помощью прозрачности, но есть несколько вариантов, поэтому это должно помочь вам добиться большинства из них.
Разные заголовки Avada на разных страницах
Тема Avada для WordPress позволяет создавать разные заголовки для разных страниц вашего сайта. Это может быть полезно, если вы хотите создать уникальный внешний вид для каждой страницы или если вы хотите использовать разные изображения заголовка на каждой странице. Чтобы создать другой заголовок для определенной страницы, вам нужно будет отредактировать страницу в административной области WordPress, а затем нажать на вкладку «Заголовок». Отсюда вы можете выбрать другое изображение заголовка или использовать другой макет заголовка.

Avada Studio: быстрые и простые заголовки для вашего сайта
Avada Studio также можно использовать для создания заголовка для отдельного веб-сайта. Включив заголовок, вы можете создать профессионально выглядящий веб-сайт всего за несколько кликов. Несколько разделов заголовка можно использовать для отображения различных типов контента, например логотипа, навигационного меню или заголовка поста в блоге.
Если у вас несколько веб-сайтов, Avada может помочь вам создать собственный заголовок для каждого из них. В результате каждый веб-сайт будет уникальным и профессиональным по внешнему виду.
Вы можете быстро и легко добавить заголовок на свой веб-сайт с помощью Avada Studio, что придаст ему профессиональный вид.
Переопределение глобального заголовка Avada
Если вы хотите переопределить глобальные настройки заголовка для своего сайта, вы можете сделать это, перейдя на вкладку Avada > Глобальные настройки > Заголовок. Отсюда вы можете выбрать макет заголовка, который вы хотели бы использовать, а также переопределить индивидуальные настройки для каждого элемента заголовка.
Панель глобальных параметров Avada можно использовать для настройки практически любого раздела вашего веб-сайта. Каждый параметр отображается в отдельной логической вкладке с описанием того, что он будет делать. Это потрясающая платформа для настройки вашего сайта с множеством доступных опций. Вы можете управлять типами и цветом элементов главного меню, а также всплывающих и дополнительных меню, мобильных меню, мегаменю и значков. Поддерживайте обычный липкий заголовок, мобильный логотип, логотип Retina и настраиваемый URL-адрес ссылки. Строка заголовка страницы — обеспечивает видимость, стиль, фоновое изображение и различные параметры анимации. Есть несколько способов добавить префикс навигационной цепочки, цвет и категорию.
Убедитесь, что боковая панель находится в мобильной позиции на мобильных устройствах и имеет стили, боковые панели для страниц, портфолио, блогов, страниц поиска, WooCommerce и календаря событий, а также bbPress. В этом случае боковые панели можно активировать глобально, что позволяет игнорировать параметры Avada. Убедитесь, что ваше фоновое изображение подходит для вашей страницы и основного контента, что оно соответствует цвету и что вы включаете любые параметры стиля, которые пожелаете. На этой вкладке вы можете создавать и редактировать глобальные наборы типографики. Выберите один из трех шрифтов: шрифты Google, стандартные шрифты или пользовательские шрифты в раскрывающемся меню. Управляйте макетом, нумерацией страниц, выдержкой, избранным изображением, датой, отдельной публикацией и мета-данными блога в следующих областях: макет, нумерация страниц, выдержка, избранное изображение, дата, отдельная запись и мета-данные блога. Мета-параметры включения/выключения применяются только к назначенной странице блога в настройках.
Вы также можете добавить столько настраиваемых ссылок на социальные сети, сколько хотите, в поля верхнего и нижнего колонтитула и социальных сетей. Можно управлять видимостью лайтбокса, общим поведением лайтбокса, обложкой, видимостью навигации, кнопкой запуска/остановки галереи и другими параметрами. Шаблон контакта — адрес электронной почты, позиция области комментариев, окно подтверждения конфиденциальности данных, ReCaptcha, параметры карты Google и стиль карты Google. Стиль карты Google — включает цвет наложения, стиль информационного окна, цвет фона, цвет текста и пользовательский стиль значка маркера. Режим Google Fonts, включающий панель конфиденциальности и настройку согласия на конфиденциальность. Видимость прокрутки изображения, направление, размер шрифта значка, поведение ссылки и ширина ссылки — все это важные факторы, которые следует учитывать при прокрутке изображений. Заполнение текста, количество видимых предыдущих и последующих текстовых фреймов и размер шрифта — все это факторы, которые следует учитывать. Страница может быть настроена с помощью связанных сообщений, описаний проектов, ролловеров избранных изображений, разбиения на страницы, стилей форм и стилей сетки/каменной кладки.
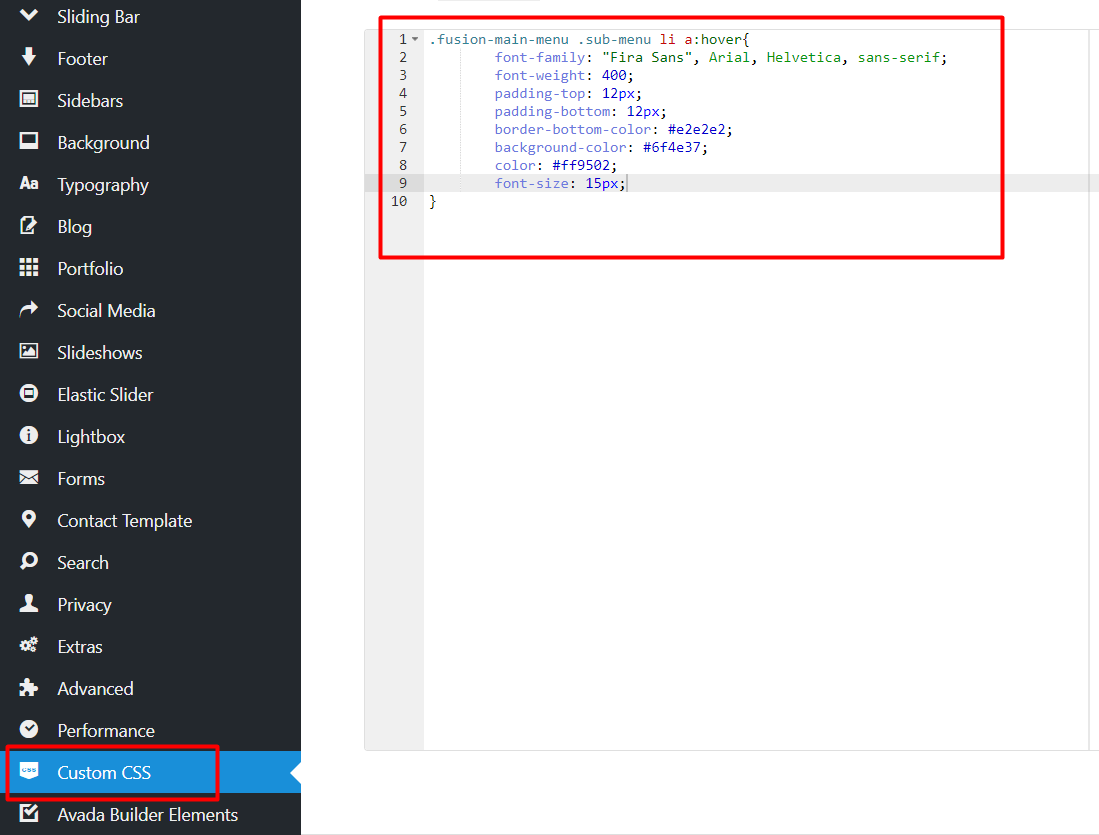
Чтобы управлять типами записей в Avada или отключать их, перейдите на вкладку «Добавить или удалить» и выберите Avada — Avada Slider, Avada Forms или Avada Forms. Портфолио Avada и FAQ по Avada. Когда вы добавляете свой собственный CSS, вы можете использовать его для замены CSS темы. При переносе установки вы можете создавать резервные копии, восстанавливать или передавать данные Avada Global Options.
Где Avada Global Options?
Кликните сюда. Вы можете получить доступ к панелям глобальных параметров Avada на панели инструментов WordPress или перейдя в «Параметры» > «Глобальные параметры» на панели инструментов Avada.
Как изменить изображение заголовка в теме Avada?
Стиль заголовка Вы можете добавить фоновое изображение в свой заголовок, нажав на логотип Avada. Ваш заголовок должен содержать как минимум один символ, чтобы отображалось фоновое изображение.
