كيفية تغيير العنوان في قالب Avada WordPress
نشرت: 2022-10-20إذا كنت ترغب في تغيير العنوان في Avada WordPress Theme ، فهناك بعض الخيارات التي يمكنك الاختيار من بينها. يمكنك إما استخدام الرأس الافتراضي الذي يأتي مع السمة ، أو يمكنك تحميل الرأس المخصص الخاص بك. لتحميل عنوان مخصص ، انتقل إلى علامة التبويب "المظهر" في لوحة تحكم WordPress وانقر على "رأس". من هنا ، يمكنك إما تحميل صورة جديدة أو اختيار صورة من مكتبة الوسائط الخاصة بك. بمجرد تحديد صورة الرأس ، يمكنك قصها وضبط ارتفاع الرأس من قسم "رأس المحاصيل". أخيرًا ، لا تنس النقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
كيف يمكنني تغيير القائمة في Avada Theme؟

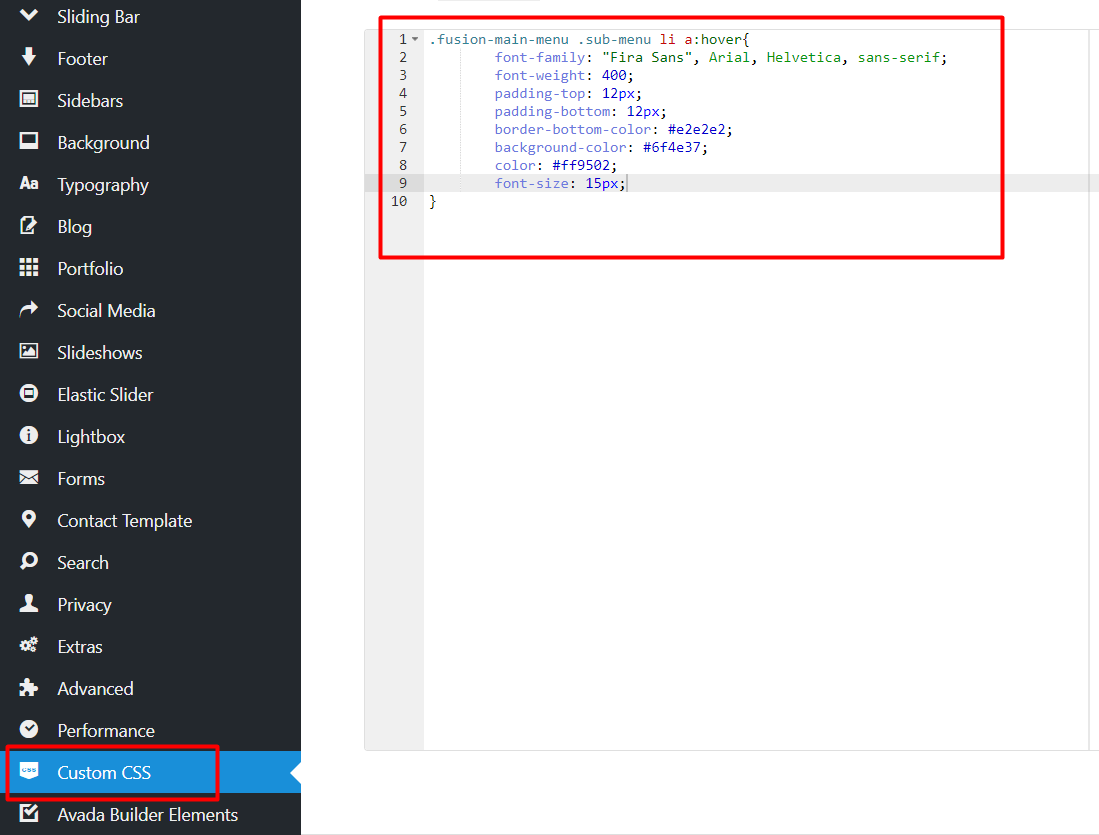
يمكنك تغيير القائمة في Avada Theme بالانتقال إلى علامة تبويب القائمة في خيارات السمة. من هنا يمكنك تغيير موقع القائمة ، وموضع القائمة ، ولون خلفية القائمة ، ولون تحوم القائمة ، واللون النشط للقائمة ، وخط القائمة.
كيف يمكنني تغيير عنوان الصفحة في Avada؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن طريقة تغيير عنوان الصفحة في Avada ستختلف اعتمادًا على الإصدار المحدد من البرنامج الذي تستخدمه. ومع ذلك ، بشكل عام ، يجب أن تكون قادرًا على العثور على خيار تغيير عنوان الصفحة في قائمة "الإعدادات" أو "التفضيلات" في برنامج Avada الخاص بك. بمجرد تحديد الإعداد ذي الصلة ، ما عليك سوى تغيير عنوان الصفحة إلى النص المطلوب وحفظ التغييرات.
كيفية إزالة عنوان الصفحة في Avada
إذا تم تعطيل شريط عنوان الصفحة ، فسيظل مخفيًا ، وستظهر جميع عناوين الصفحات في المحتوى ، تمامًا كما هو الحال في المستند المصدر.
يمكنك إزالة عنوان الصفحة من Avada بالانتقال إلى Avada وتحديد إزالة عنوان الصفحة من القائمة.
زر Avada في الرأس
يعد زر Avada في الرأس طريقة رائعة لإضافة لمسة من الأناقة إلى موقع الويب الخاص بك. إنه سهل الاستخدام وهو طريقة رائعة لجعل موقع الويب الخاص بك متميزًا عن البقية.
ستناقش هذه المقالة ميزة جديدة تم إصدارها مؤخرًا في تحديث الإصدار 7.0 من Avada - أداة إنشاء الرؤوس المرئية. هناك ستة عوامل مهمة لنجاح موقع الويب: التخطيط العام ، والصفحة ، والمنشور الفردي ، والحدث الفردي ، والصفحة 404 المخصصة ، والبحث. يمكنك استخدام أي صفحة أو منشور أو حدث أو أي محتوى آخر تريده هنا. بالنقر فوق رمز الترس ، يمكنك تحديد الصفحات المحددة التي تريد تعديل هذا التخطيط عليها - هنا ، يمكنك تحديد مكان تطبيق التغييرات. إذا كنت تريد عرض رأس أو تذييلات مختلفة على صفحات معينة ، فحدد صفحة ، وستظهر فقط على تلك الصفحات. كيف أقوم بإنشاء رأس مخصص؟ من خلال النقر فوق الزر Studio في قسم Layout Builder - Page ، يمكنك اختيار الصفحة التي تريد العمل عليها. بعد النقر فوق هذا ، سيتم نقلك إلى صفحة يتم فيها عرض جميع الأنماط ، بالإضافة إلى بعض الأنماط الجديدة التي ترضيك. يتعين علينا الآن إضافة رأس مخصص جديد إلى صفحة "حول" الخاصة بنا.
كيفية تغيير العنوان على صفحة ووردبريس الخاصة بك
إذا كنت تريد إضافة عنوان وعنوان ، فيمكنك القيام بذلك في لوحة Page Title Bar ، والتي يمكنها أيضًا تغيير لون النص والخط والحجم. يمكنك أيضًا تعطيل العنوان ونص العنوان ، وكذلك تغيير الشعار من خلال تحديد هذه الخيارات. بالإضافة إلى زر المشاركة الاجتماعية ، يمكن إضافة زر موقع خرائط Google أو نموذج اتصال إلى صفحاتك ومنشوراتك. تتيح لك لوحة خيارات الصفحة تغيير ارتفاع خلفية الرأس وعرضها ولونها. يمكن أيضًا استخدام صورة الرأس لتحديد صورة الخلفية.
Avada Header Over المحتوى
للبدء ، انتقل إلى خيارات صفحة Avada. اضبط خيار " Header Position " على اليسار أو اليمين لعرض الرأس جنبًا إلى جنب في اللوحة الفرعية لمحتوى الرأس. الخطوة الثالثة هي اختيار المحتوى الذي يجب إضافته إلى الرأس الجانبي.
ستوجهك الخطوات أدناه إلى كيفية استخدام شفافية الرأس في تخطيطات Avada. باستخدام موقع الويب المُنشأ مسبقًا للمدرس عبر الإنترنت ، يمكنك إنشاء مجموعة متنوعة من السيناريوهات. بالإضافة إلى ذلك ، يمكنك تمكين أي مستوى من الشفافية للرؤوس اللاصقة ، سواء كنت تستخدم الحرف الأول أعلاه أو بشكل مستقل. يختفي الشريط العلوي أثناء التمرير لأسفل ، لكن حاوية الرأس الثانية تكون لزجة وشبه شفافة في البقع. يمكنك أيضًا تعيين شفافية خلفية حاوية الرأس أو خلفية متدرجة بمستويات متفاوتة من التعتيم. يمكن تحقيق معظم تأثيرات الرأس من خلال الشفافية ، ولكن هناك بعض الخيارات ، لذا من المفترض أن يساعدك ذلك في تحقيق معظمها.
Avada رأس مختلف على صفحات مختلفة
يتيح لك موضوع Avada لـ WordPress إنشاء رؤوس مختلفة لصفحات مختلفة على موقع الويب الخاص بك. يمكن أن يكون هذا مفيدًا إذا كنت تريد إنشاء مظهر فريد لكل صفحة ، أو إذا كنت تريد استخدام صورة رأس مختلفة في كل صفحة. لإنشاء عنوان مختلف لصفحة معينة ، ستحتاج إلى تعديل الصفحة في منطقة إدارة WordPress ثم النقر فوق علامة التبويب "Header". من هنا ، يمكنك تحديد صورة رأس مختلفة أو اختيار استخدام تخطيط رأس مختلف.

Avada Studio: رؤوس سريعة وسهلة لموقع الويب الخاص بك
يمكن أيضًا استخدام Avada Studio لإنشاء رأس لموقع ويب واحد. من خلال تضمين رأس الصفحة ، يمكنك إنشاء موقع ويب ذو مظهر احترافي ببضع نقرات فقط. يمكن استخدام عدة أقسام من الرأس لعرض أنواع مختلفة من المحتوى ، مثل الشعار أو قائمة التنقل أو عنوان منشور المدونة.
إذا كان لديك عدة مواقع ويب ، فيمكن أن تساعدك Avada في إنشاء رأس مخصص لكل موقع. نتيجة لذلك ، سيكون كل موقع فريدًا ومهنيًا في المظهر.
يمكنك إضافة رأس إلى موقع الويب الخاص بك بسرعة وسهولة باستخدام Avada Studio ، مما يمنحه مظهرًا احترافيًا.
تجاوز Avada Global Header
إذا كنت ترغب في تجاوز إعدادات الترويسة العامة لموقعك ، فيمكنك القيام بذلك بالانتقال إلى Avada> الإعدادات العامة> علامة التبويب الرأس. من هنا ، يمكنك تحديد تخطيط الرأس الذي ترغب في استخدامه ، وكذلك تجاوز الإعدادات الفردية لكل عنصر رأس.
يمكن استخدام لوحة Avada Global Options لتهيئة أي قسم تقريبًا من موقع الويب الخاص بك. يتم عرض كل خيار في المقطع المبوب المنطقي الخاص به مع وصف لما سيفعله. هذه منصة رائعة لتخصيص موقعك ، مع عدد كبير من الخيارات المتاحة. يمكنك التحكم في أنواع عناصر القائمة الرئيسية ولونها ، بالإضافة إلى القوائم المنبثقة والثانوية ، والقوائم المتنقلة ، والقوائم الضخمة ، والأيقونات. احتفظ برأس ثابت وثابت وشعار للجوال وشعار شبكية وعنوان URL مخصص للرابط. شريط عنوان الصفحة - يوفر إمكانية الرؤية والتصميم وصورة الخلفية ومجموعة متنوعة من خيارات الرسوم المتحركة. هناك عدة طرق لإضافة بادئة مسار تنقل ولون وفئة.
تأكد من أن الشريط الجانبي في موضع الهاتف المحمول على الأجهزة المحمولة وله تصميم وأشرطة جانبية للصفحات والمحافظ والمدونات وصفحات البحث و WooCommerce وتقويم الأحداث بالإضافة إلى bbPress. في هذه الحالة ، يمكن تنشيط الأشرطة الجانبية بشكل عام ، مما يسمح بتجاهل خيارات Avada. تأكد من أن صورة الخلفية الخاصة بك مناسبة لصفحتك والمحتوى الرئيسي ، وأنها متطابقة الألوان ، وأنك تقوم بتضمين أي خيارات تصميم ترغب فيها. في علامة التبويب هذه ، يمكنك إنشاء مجموعات طباعة عامة وتحريرها. اختر أحد الخطوط الثلاثة: خطوط Google ، أو الخطوط القياسية ، أو الخطوط المخصصة من القائمة المنسدلة. قم بإدارة التخطيط ، ترقيم الصفحات ، المقتطفات ، الصورة المميزة ، التاريخ ، المنشور الفردي ، و meta للمدونة في المجالات التالية: التخطيط ، ترقيم الصفحات ، المقتطفات ، الصورة المميزة ، التاريخ ، المنشور الفردي ، و meta المدونة. تنطبق خيارات تعريف التشغيل / الإيقاف فقط على صفحة المدونة المعينة في الإعدادات.
يمكنك أيضًا إضافة أي عدد تريده من روابط الوسائط الاجتماعية المخصصة إلى رأس الصفحة وتذييلها ومربعات المشاركة الاجتماعية. يمكن إدارة رؤية Lightbox وسلوك العرض المبسط العام والجلد ورؤية التنقل وزر بدء / إيقاف المعرض وخيارات أخرى. نموذج جهة الاتصال - عنوان البريد الإلكتروني ، وموضع منطقة التعليق ، ومربع تأكيد خصوصية البيانات ، و ReCaptcha ، وخيارات خرائط Google ، وتصميم خرائط Google ، وتصميم خرائط Google - يتضمن لون التراكب ، وتصميم مربع المعلومات ، ولون الخلفية ، ولون النص ، وتصميم رمز علامة مخصصة. وضع خطوط Google ، والذي يتضمن شريط الخصوصية ، وإعداد موافقة الخصوصية. تعد رؤية تمرير الصورة والاتجاه وحجم خط الرمز وسلوك الارتباط وعرض الارتباط كلها عوامل مهمة يجب مراعاتها من أجل تمرير الصور. تعتبر المساحة المتروكة للنص ، وعدد إطارات النص المرئية السابقة والقادمة ، وحجم الخط كلها عوامل يجب مراعاتها. يمكن إعداد الصفحة بالمشاركات ذات الصلة ، وأوصاف المشروع ، وعمليات تمرير الصور المميزة ، وترقيم الصفحات ، وتصميم النماذج ، وتصميم الشبكة / البناء.
لإدارة أو تعطيل أنواع المنشورات في Avada ، انتقل إلى علامة التبويب إضافة أو إزالة وحدد Avada - Avada Slider أو Avada Forms أو Avada Forms. الأسئلة الشائعة حول محفظة Avada و Avada. عند إضافة CSS الخاص بك ، يمكنك استخدامه لاستبدال سمة CSS. عند ترحيل التثبيت الخاص بك ، يمكنك نسخ بيانات Avada Global Options احتياطيًا أو استعادتها أو نقلها.
أين تقع Avada Global Options؟
انقر هنا. يمكنك الوصول إلى لوحات Avada Global Options على لوحة معلومات WordPress ، أو بالانتقال إلى Options> Global Options من Avada Dashboard.
كيف يمكنني تغيير صورة العنوان في Avada Theme؟
تصميم الرأس يمكنك إضافة صورة خلفية إلى العنوان الخاص بك عن طريق النقر فوق شعار Avada. يجب أن يحتوي رأسك على حرف واحد على الأقل حتى تظهر صورة الخلفية الخاصة بك.
