Jak zmienić nagłówek w motywie Avada WordPress?
Opublikowany: 2022-10-20Jeśli chcesz zmienić nagłówek w motywie Avada WordPress, masz do wyboru kilka opcji. Możesz użyć domyślnego nagłówka dołączonego do motywu lub przesłać własny niestandardowy nagłówek. Aby przesłać niestandardowy nagłówek, przejdź do zakładki „Wygląd” na pulpicie nawigacyjnym WordPress i kliknij „Nagłówek”. Stąd możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów. Po wybraniu obrazu nagłówka możesz go przyciąć i dostosować wysokość nagłówka w sekcji „Przytnij nagłówek”. Na koniec nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać zmiany.
Jak zmienić menu w motywie Avada?

Możesz zmienić menu w Avada Theme , przechodząc do zakładki Menu w Opcjach motywu. W tym miejscu możesz zmienić lokalizację menu, pozycję menu, kolor tła menu, kolor najechania menu, aktywny kolor menu i czcionkę menu.
Jak zmienić tytuł strony w Avadzie?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ metoda zmiany tytułu strony w Avadzie będzie się różnić w zależności od konkretnej wersji używanego oprogramowania. Ogólnie jednak powinieneś być w stanie znaleźć opcję zmiany tytułu strony w menu „Ustawienia” lub „Preferencje” oprogramowania Avada. Po znalezieniu odpowiedniego ustawienia po prostu zmień tytuł strony na żądany tekst i zapisz zmiany.
Jak usunąć tytuł strony w Avada
Jeśli pasek tytułu strony jest wyłączony, pozostanie ukryty, a wszystkie tytuły stron będą widoczne w treści, tak jak w dokumencie źródłowym.
Możesz usunąć tytuł strony z Avady, przechodząc do Avady i wybierając z menu opcję Usuń tytuł strony.
Przycisk Avada w nagłówku
Przycisk Avada w nagłówku to świetny sposób na dodanie stylu do Twojej witryny. Jest łatwy w użyciu i jest świetnym sposobem na wyróżnienie Twojej witryny na tle innych.
W tym artykule omówimy nową funkcję wydaną niedawno w aktualizacji Avady w wersji 7.0 — wizualny kreator nagłówków. Sześć czynników ma kluczowe znaczenie dla sukcesu witryny: układ globalny, strona, pojedynczy post, pojedyncze wydarzenie, niestandardowa strona 404 i wyszukiwanie. Możesz użyć dowolnej strony, posta, wydarzenia lub innej zawartości, którą chcesz tutaj. Klikając ikonę koła zębatego, możesz wybrać konkretne strony, na których chcesz zmodyfikować ten układ – tutaj możesz określić, gdzie mają zastosowanie Twoje zmiany. Jeśli chcesz wyświetlać różne nagłówki lub stopki na określonych stronach, wybierz Strona, a będą one wyświetlane tylko na tych stronach. Jak zbudować niestandardowy nagłówek? Klikając przycisk Studio w sekcji Layout Builder – Strona, możesz wybrać stronę, nad którą chcesz pracować. Po kliknięciu zostaniesz przeniesiony na stronę, na której wyświetlane są wszystkie style, a także kilka nowych, które Ci się podobają. Teraz musimy dodać nowy niestandardowy nagłówek do naszej strony Informacje.
Jak zmienić nagłówek na swojej stronie WordPress
Jeśli chcesz dodać tytuł i nagłówek, możesz to zrobić w panelu Pasek tytułu strony, który może również zmienić kolor, czcionkę i rozmiar tekstu. Możesz także wyłączyć tekst tytułu i nagłówka, a także zmienić logo, wybierając te opcje. Oprócz przycisku udostępniania społecznościowego do swoich stron i postów można dodać przycisk lokalizacji w Mapach Google lub formularz kontaktowy. Panel Opcje strony umożliwia zmianę wysokości, szerokości i koloru tła nagłówka . Obraz nagłówka może być również użyty do zdefiniowania obrazu tła.
Avada nagłówek nad treścią
Aby rozpocząć, przejdź do opcji strony Avada. Ustaw opcję „ Pozycja nagłówka ” w lewo lub w prawo, aby wyświetlać nagłówki obok siebie w podpanelu treści nagłówka. Trzecim krokiem jest wybór treści, które mają zostać dodane do bocznego nagłówka.
Poniższe kroki przeprowadzą Cię przez proces korzystania z przezroczystości nagłówków w Avada Layouts. Korzystając z gotowej strony internetowej Tutora online, możesz tworzyć różne scenariusze. Ponadto możesz włączyć dowolny poziom przezroczystości dla przyklejonych nagłówków, niezależnie od tego, czy używasz powyższego początkowego, czy niezależnie. Górny pasek znika podczas przewijania w dół, ale drugi kontener nagłówka jest lepki i częściowo przezroczysty. Możesz także ustawić przezroczystość tła kontenera nagłówka lub tło gradientowe o różnych poziomach krycia. Większość efektów nagłówka można osiągnąć z przezroczystością, ale jest kilka opcji, więc powinno to pomóc w osiągnięciu większości z nich.
Avada inny nagłówek na różnych stronach
Motyw Avada dla WordPressa umożliwia tworzenie różnych nagłówków dla różnych stron w Twojej witrynie. Może to być przydatne, jeśli chcesz stworzyć niepowtarzalny wygląd każdej strony lub jeśli chcesz użyć innego obrazu nagłówka na każdej stronie. Aby utworzyć inny nagłówek dla określonej strony, musisz edytować stronę w obszarze administracyjnym WordPress, a następnie kliknąć kartę „Nagłówek”. W tym miejscu możesz wybrać inny obraz nagłówka lub wybrać inny układ nagłówka.

Avada Studio: szybkie i łatwe nagłówki dla Twojej witryny
Avada Studio można również wykorzystać do stworzenia nagłówka dla pojedynczej strony internetowej. Dołączając nagłówek, możesz stworzyć profesjonalnie wyglądającą witrynę za pomocą zaledwie kilku kliknięć. Kilka sekcji nagłówka może służyć do wyświetlania różnych typów treści, takich jak logo, menu nawigacyjne lub tytuł wpisu na blogu.
Jeśli masz wiele witryn internetowych, Avada może pomóc w stworzeniu niestandardowego nagłówka dla każdej z nich. Dzięki temu każda strona internetowa będzie niepowtarzalna i profesjonalnie wyglądała.
Możesz szybko i łatwo dodać nagłówek do swojej witryny za pomocą Avada Studio, co nada jej profesjonalny wygląd.
Zastąpienie globalnego nagłówka Avada
Jeśli chcesz zastąpić globalne ustawienia nagłówka swojej witryny, możesz to zrobić, przechodząc do zakładki Avada > Ustawienia globalne > Nagłówek. W tym miejscu możesz wybrać układ nagłówka, którego chcesz użyć, a także zastąpić indywidualne ustawienia dla każdego elementu nagłówka.
Panel Avada Global Options można wykorzystać do konfiguracji praktycznie dowolnej sekcji witryny. Każda opcja jest wyświetlana w swojej własnej logicznej sekcji z zakładkami z opisem jej działania. To niesamowita platforma do dostosowywania witryny z mnóstwem dostępnych opcji. Możesz kontrolować typy i kolor elementów menu głównego, a także menu wysuwanego i podrzędnego, menu mobilnego, megamenu i ikon. Zachowaj zwykły, przyklejony nagłówek, logo na urządzenia mobilne, logo siatkówki i niestandardowy adres URL linku. Pasek tytułu strony — zapewnia widoczność, stylizację, obraz tła i różne opcje animacji. Istnieje kilka sposobów na dodanie prefiksu, koloru i kategorii w bułce tartej.
Upewnij się, że pasek boczny jest w pozycji mobilnej na urządzeniach mobilnych i ma stylizację, paski boczne dla stron, portfolio, blogów, stron wyszukiwania, WooCommerce i Kalendarz wydarzeń, a także bbPress. W takim przypadku paski boczne można aktywować globalnie, co pozwala zignorować opcje Avady. Upewnij się, że obraz tła jest odpowiedni dla Twojej strony i głównej treści, że jest dopasowany kolorem i zawiera wszelkie żądane opcje stylizacji. Na tej karcie możesz tworzyć i edytować globalne zestawy typografii. Wybierz jedną z trzech czcionek: czcionki Google, czcionki standardowe lub czcionki niestandardowe z menu rozwijanego. Zarządzaj układem, paginacją, fragmentem, polecanym obrazem, datą, pojedynczym postem i meta bloga w następujących obszarach: układ, paginacja, fragment, polecany obraz, data, pojedynczy post i meta bloga. Opcje meta włączania/wyłączania dotyczą tylko przypisanej strony bloga w ustawieniach.
Możesz także dodać dowolną liczbę niestandardowych linków do mediów społecznościowych do pól nagłówka, stopki i udostępniania społecznościowego. Można zarządzać widocznością lightbox, ogólnym zachowaniem lightbox, skórką, widocznością nawigacji, przyciskiem uruchamiania/zatrzymywania galerii i innymi opcjami. Szablon kontaktu — adres e-mail, pozycja obszaru komentarza, pole potwierdzenia prywatności danych, ReCaptcha, opcje mapy Google i stylizacja mapy Google Styl mapy Google — zawiera kolor nakładki, styl pola informacyjnego, kolor tła, kolor tekstu i stylizację ikony znacznika niestandardowego. Tryb Google Fonts, który obejmuje pasek prywatności i ustawienie zgody na prywatność. Widoczność najazdu obrazu, kierunek, rozmiar czcionki ikony, zachowanie łącza i szerokość łącza to wszystkie ważne czynniki, które należy wziąć pod uwagę przy najeżdżaniu na obrazy. Dopełnienie tekstu, liczba widocznych poprzednich i przyszłych ramek tekstowych oraz rozmiar czcionki to czynniki, które należy wziąć pod uwagę. Stronę można skonfigurować z powiązanymi postami, opisami projektów, wyróżnionymi najazdami obrazów, paginacją, stylizacją formularzy i stylem siatki/murowania.
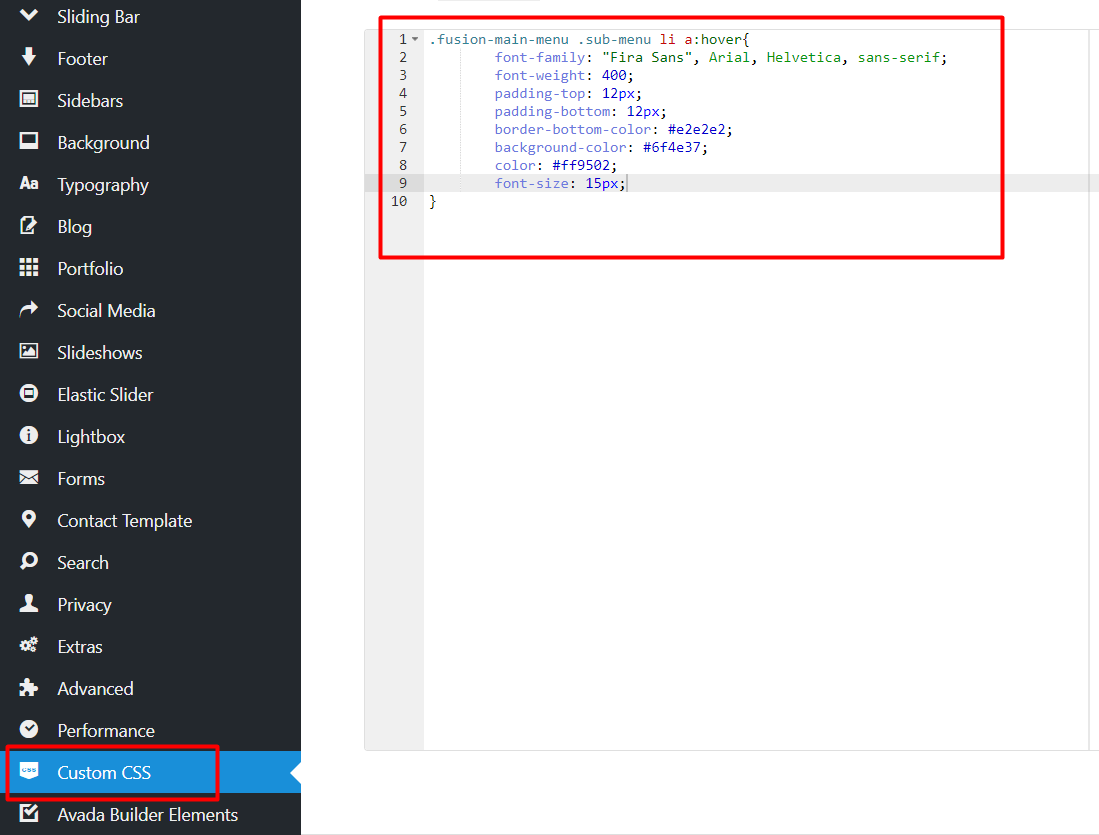
Aby zarządzać lub wyłączać typy postów w Avadzie, przejdź do zakładki Dodaj lub Usuń i wybierz Avada – Avada Slider, Avada Forms lub Avada Forms. Portfolio Avady i Avada FAQ. Po dodaniu własnego kodu CSS możesz go użyć do zastąpienia motywu CSS. Podczas migracji instalacji możesz wykonać kopię zapasową, przywrócić lub przenieść dane Avada Global Options.
Gdzie są opcje globalne Avada?
Kliknij tutaj. Możesz uzyskać dostęp do paneli opcji globalnych Avada na pulpicie nawigacyjnym WordPress lub przechodząc do opcji > Opcje globalne z pulpitu nawigacyjnego Avada.
Jak zmienić obraz nagłówka w motywie Avada?
stylizacja nagłówka Możesz dodać obraz tła do nagłówka, klikając logo Avada. Nagłówek musi mieć co najmniej jeden znak, aby pojawił się obraz tła.
