كيفية تغيير عرض قالب WordPress الخاص بك
نشرت: 2022-10-21إذا كنت ترغب في تغيير عرض قالب WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أول شيء عليك القيام به هو تحديد منطقة المحتوى الرئيسية والشريط الجانبي. منطقة المحتوى الرئيسية هي المنطقة التي سيتم فيها عرض منشوراتك وصفحاتك. الشريط الجانبي هو المنطقة الموجودة على يمين أو يسار منطقة المحتوى الرئيسية حيث يمكنك وضع عناصر واجهة المستخدم. بمجرد أن تعرف مكان هاتين المنطقتين ، عليك أن تقرر إلى أي مدى تريد أن تكون كل منهما. يتم التحكم في عرض منطقة المحتوى الرئيسية بواسطة WordPress Theme . يتم التحكم في عرض الشريط الجانبي بواسطة WordPress Theme. لتغيير عرض منطقة المحتوى الرئيسية ، تحتاج إلى تعديل سمة WordPress. لتغيير عرض الشريط الجانبي ، تحتاج إلى تعديل سمة WordPress.
تتم إزالة الشريط الجانبي وعنوان الصفحة وقسم التعليقات من القالب ذي العرض الكامل. باستخدامه ، يمكن لمنشئ صفحات WordPress الخاص بك توسيع عرض صفحتك إلى العرض الكامل وإضافة علامة تبويب كاملة العرض. يمكنك إزالة الشريط الجانبي من الصفحة باستخدام قالب.
كيف يمكنني تحرير قالب في WordPress؟

لتحرير قالب في WordPress ، ستحتاج إلى الوصول إلى النهاية الخلفية لموقع الويب الخاص بك. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى علامة التبويب "المظهر" في الشريط الجانبي الأيسر. من هنا ، ستتمكن من تحديد خيار "محرر". سيسمح لك ذلك بتعديل الكود الخاص بموضوع WordPress الخاص بك.
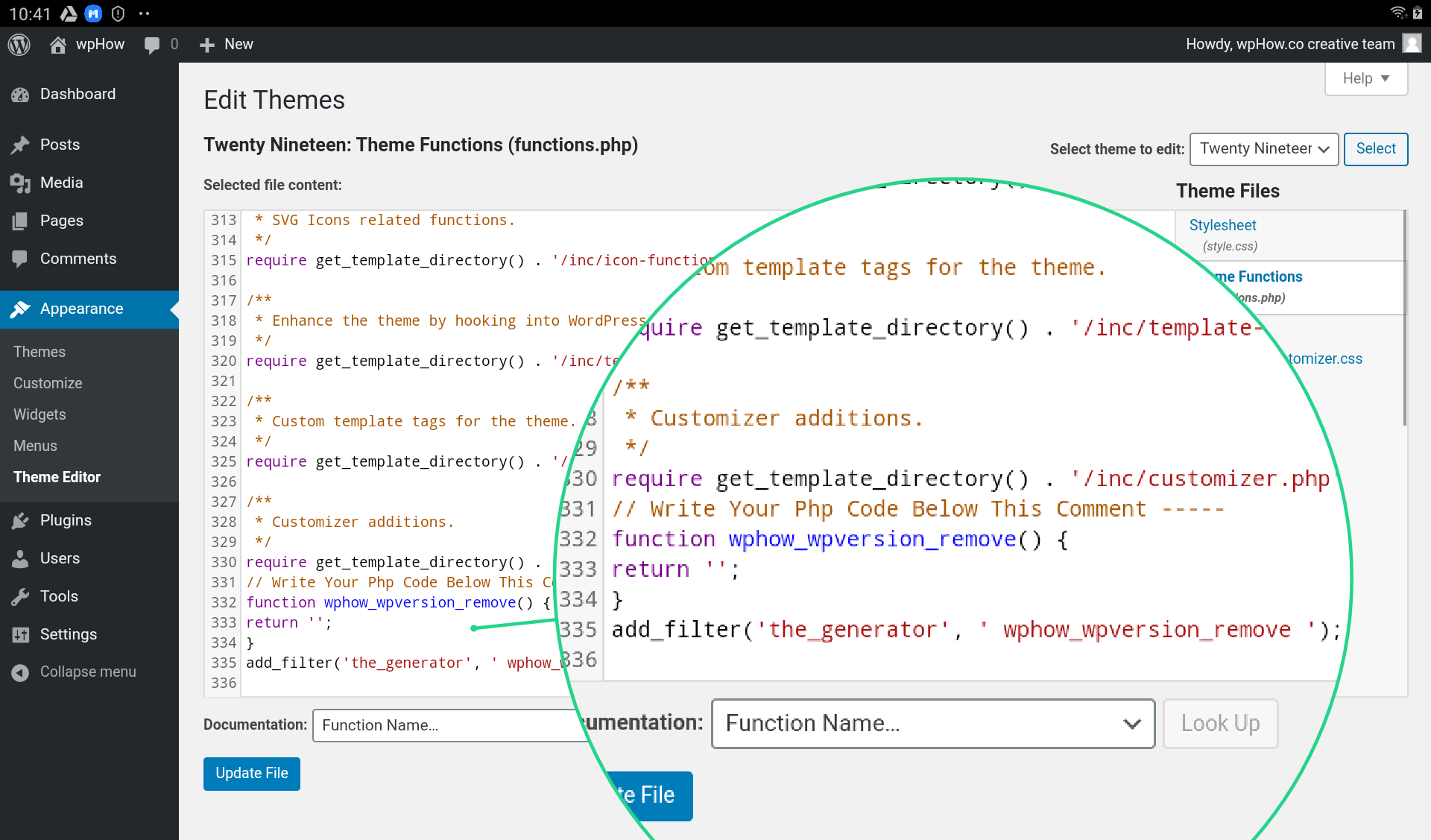
هناك عدة طرق لتعديل ملفات قوالب WordPress ، يمكن إجراء بعضها عبر الإنترنت وغير متصل. تتمتع السمات بخيار أن تكون مرئية في الشريط الجانبي الأيمن من Theme Editor Windows عبر السمات النشطة. إذا كنت ترغب في تنزيل ملفات السمات الخاصة بك أو تحريرها أو تحميلها ، فإن FTP يعد خيارًا ممتازًا. تتيح لك برامج تحرير النصوص مثل Notepad أو Sublime Text تحرير الملفات التي تم تنزيلها. يمكنك إما تحرير الملف عبر الإنترنت أو تنزيله للتحرير في وضع عدم الاتصال. ملف ورقة الأنماط ، المعروف أيضًا باسم CSS ، مطلوب لتعديل المظهر والتخطيط والتصميم واللون والخط وما إلى ذلك لصفحة الويب. موضوع هذا الدرس هو Twenty Nineteen Ver 1.5.
سيساعدك هذا البرنامج التعليمي خطوة بخطوة على تغيير خلفية موقع الويب الخاص بك. ستساعدك الخطوات أدناه في إزالة رقم الإصدار من WordPress. يمكن تكوين موقع WordPress لتضمين مقتطفات Javascript ، والتي تتوفر في مجموعة متنوعة من الأماكن والأساليب. يستخدم WordPress_head كمكوِّن إضافي. من الممكن تنفيذ الإضافات مثل WordPress.com/enqueue_script () و WordPress.com/enqueue_script_html عن طريق إضافة ملفات custom.js. في مستودع WordPress ، يمكنك العثور على مجموعة واسعة من المكونات الإضافية المجانية والمدفوعة ، كل منها يحتوي على واجهة مستخدم رسومية بسيطة لتخصيص المظهر الخاص بك.
كيفية تحرير ثيمات WordPress
كيف أقوم بتعديل WordPress؟ يمكن فتح الملفات من أي سمة WordPress باستخدام محرري سمة WordPress ، ويمكن عرض محتوى الملفات في محرر النصوص ، مما يسمح لك بتعديل الكود مباشرة من لوحة القيادة. في إصدار WordPress الأقدم ، يُشار إلى Theme Editor على أنه الأداة ، بينما في إصدار WordPress الأحدث ، يُشار إلى Theme File Editor على أنه الأداة. أين تخزن القوالب في WordPress؟ يمكن العثور على قائمة القوالب في علامة التبويب إضافة جديدة في الصفحات. قد يختار مستخدم WordPress أي قالب صفحة يحمل اسمًا ، لذلك قد لا يكون التحديد هو النتيجة المقصودة. كيف يمكنك الوصول إلى قوالب WordPress على الويب؟ بمجرد توصيل خادم الويب الخاص بك بـ FTP ، يمكنك البحث في مجلد سمات WordPress / WP-content / theme. عند تشغيل المجلد ، ستجد مجلد السمات / 20ththirteen. إذا تم تحميل السمة إلى مجلد آخر غير / wp-content / themes ، فلن تعمل. كيف يمكنني تغيير قالب المنشور الفردي في ووردبريس؟ يمكنك إنشاء قالب منشور واحد باستخدام المنشئ عن طريق سحب العناصر التي تريدها وإفلاتها. يجب عليك بعد ذلك تحديد القالب الخاص بموضوعك من القائمة المنسدلة. تتيح لك أداة Post Custom Templates Lite إنشاء العديد من القوالب التي تريدها. يمكنك إجراء تغييرات على القوالب وإعداداتها في أي وقت.
كيف يمكنني عرض العرض الكامل في WordPress؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لعرض العرض الكامل في WordPress ستختلف اعتمادًا على الموضوع الذي تستخدمه والسياق المحدد لموقع الويب الخاص بك. ومع ذلك ، تتضمن بعض النصائح العامة حول كيفية عرض العرض الكامل في WordPress ما يلي: - استخدام سمة أو قالب كامل العرض - ضبط إعدادات القالب الخاص بك لاستخدام تخطيط كامل العرض - إضافة قاعدة CSS مخصصة لفرض تخطيط كامل العرض - تثبيت مكون إضافي يوفر وظائف كاملة العرض
في WordPress ، يمكنك إنشاء صفحة تزيد عن ثلثي عرض شاشتك. العديد من صفحات قوالب WordPress ليس لها عرض كامل. من الممكن تغييره باستخدام مكون إضافي إذا كنت لا تحب ما تراه. اليوم ، سأوضح لك كيفية استخدام المكون الإضافي Beaver Builder لإنشاء صفحة كاملة العرض . سيوفر لك البرنامج التعليمي أدناه أساسًا متينًا حول كيفية استخدام المكون الإضافي Beaver Builder. ستتمكن من تحديد موضوع جديد أو إنشاء موضوع خاص بك بعد الانتهاء من البرنامج التعليمي. لإجراء أي تغييرات على صفحاتك ، انقر فوق الزر "تحديث".

يعد Beaver Builder أحد أشهر منشئي الصفحات ، حيث يحتوي على أكثر من مليون عملية تثبيت نشطة. باستخدام Page Builder ، يمكنك تخصيص صفحات موقع الويب الخاص بك بالكامل في غضون ثوانٍ. من الأفضل دائمًا استخدام أفضل عناصر الصفحة. لجعل صفحة قالب WordPress أكثر اكتمالاً ، هناك العديد من المكونات الإضافية الإضافية. يعد Live Composer مكونًا إضافيًا رائعًا لـ Page Builder. يمكنك تخصيص السمات بشكل كامل ومجاني. هذا التطبيق مجاني 100٪. يمكن إزالة الأشرطة الجانبية في صفحات WordPress باستخدام هذا التنسيق. هل تعتقد أن استخدام تخطيط الصفحة بالعرض الكامل قد حسن تجربة مشاهدة الجمهور؟
كبديل ، يمكنك تطبيق هذا على المنشورات ببساطة عن طريق تحديد منشور ثم تحديد رمز "تغيير المحاذاة". عندما تختار "العرض الكامل" ، سيتم تحديد النموذج. إذا كنت تريد العودة إلى التخطيط الأصلي ، فما عليك سوى إلغاء تحديد خيار "العرض الكامل" من مجموعة المجموعة. عند إنشاء سمة WordPress ، ستجد قالبًا مدمجًا كامل العرض أسفل مربع Meta لسمات الصفحة. يمكنك استخدام قالب العرض الكامل كقالب أسفل مربع التعريف لسمات الصفحة لتحديده. يمكن إنشاء عرض كامل. إذا كنت تريد العودة إلى التخطيط الأصلي ، فما عليك سوى إلغاء تحديد خيار "العرض الكامل" في كتلة المجموعة.
كيف يمكنني عرض العرض الكامل في WordPress؟
يرجى الاطلاع على المظهر للحصول على وصف لتخطيط الموقع: Fullwidth ، Container width: 1200 (افتراضي). يمكنك الآن عرض العرض الكامل لصفحتك بالانتقال إلى تخصيص الإعدادات> التخطيط> تخطيط المحتوى .
تغيير عرض الصفحة في ووردبريس
يمكن إجراء تغيير في عرض الصفحة في WordPress من خلال عدد من الوسائل. الأول هو تعديل كود CSS للصفحة المعنية. يمكن القيام بذلك بالذهاب إلى المظهر> قائمة المحرر. هناك طريقة أخرى لتغيير عرض الصفحة وهي عن طريق تثبيت وتفعيل مكون WordPress الإضافي الذي يوفر هذه الوظيفة. مثال على هذا البرنامج المساعد هو WP Page Width.
من الواضح أن موقع الويب الخاص بي ، الذي تم إنشاؤه باستخدام سمة MistyLook ، ضيق جدًا على جهاز كمبيوتر مع تركيز المحتوى على سطح عريض وفارغ وهوامش فارغة على طول الحواف اليمنى واليسرى. إذا كان لدي الوقت والمساحة ، فإنني أفضل أن يكون لدي صفحة تنتقل من جانب واحد من الشاشة إلى الجانب الآخر ، كما تفعل معظم مواقع الويب. ما هي أسهل طريقة لإنشاء سمة مجانية؟ الصفحة الوحيدة التي لا تستخدمها هي صفحة المدونة ؛ جميع صفحاتك بالحجم الكامل. يجب تكوين باقي صفحاتك بالتنسيق الافتراضي. يمكنك أيضًا تحرير جميع صفحاتك بشكل مجمّع عن طريق تحديدها جميعًا في هذه الشاشة. اسمحوا لي أن أعرف إذا كنت ترغب في ذلك ، واسمحوا لي أن أعرف كيف ستسير الامور.
عرض تغيير ووردبريس للكتلة
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه والكتلة المحددة المعنية. ومع ذلك ، بشكل عام ، يمكنك تغيير عرض الكتلة عن طريق تحرير كود CSS لتلك الكتلة.
باستخدام محرر Gutenberg في WordPress ، يمكنك تغيير مظهر كتل المحتوى المختلفة. تسمح لك قواعد CSS التي تقوم بإنشائها بتخصيص المحتوى الخاص بك بشكل أكبر. إذا كنت تريد تغيير عرض كتلة نصية (أو أي نوع آخر من الكتل) ، فيمكنك القيام بذلك عن طريق إنشاء كتلة عمود. يمكن إنشاء الأعمدة الرأسية باستخدام كتلة عمود في مجموعة متنوعة من العروض. يمكنك إضافة فئة CSS مخصصة إلى أي عنصر في المحرر ، بالإضافة إلى أي منشور أو صفحة في المحرر ، باستخدام محرر CSS. من الممكن أيضًا وضع عناصر صفحة مختلفة بطريقة تجعل الهامش والحشو مرئيين. من المفيد للغاية استخدام CSS إضافي لتتمكن من تغييره مرة أخرى إذا حدث خطأ ما.
كيفية تغيير تباعد الكتل وحجم الصورة في WordPress
يمكن تغيير التباعد بين الكتل في WordPress عن طريق إضافة أو طرح مسافة بينها. قم بتغيير حجم الصور باستخدام مقابض تغيير حجم النقاط الزرقاء.
كيفية تغيير عرض فقرة في ووردبريس
هناك عدة طرق يمكنك من خلالها تغيير عرض فقرة في WordPress. إحدى الطرق هي استخدام القائمة المنسدلة "تنسيق" وتحديد " عرض مخصص ". طريقة أخرى هي استخدام محرر "Visual" والنقر على أيقونة "العرض". يمكنك أيضًا استخدام محرر "النص" وإضافة سمة عرض إلى علامة الفقرة.
كيفية تحرير فقرة في ووردبريس
لتحرير فقرة موجودة ، اضغط على مفتاح Enter بلوحة المفاتيح. سيتم استبدال المؤشر في نهاية الفقرة بـ WordPress. يجب عليك أولاً الضغط على مفتاح Enter مرتين قبل أن تتمكن من إدراج سطر جديد بعد المؤشر.
