Cum să schimbați lățimea șablonului dvs. WordPress
Publicat: 2022-10-21Dacă doriți să schimbați lățimea șablonului dvs. WordPress, există câteva lucruri de care trebuie să țineți cont. Primul lucru pe care trebuie să-l faceți este să identificați zona principală de conținut și bara laterală. Zona principală de conținut este zona în care vor fi afișate postările și paginile dvs. Bara laterală este zona din dreapta sau stânga zonei principale de conținut unde puteți plasa widget-uri. Odată ce știți unde sunt aceste două zone, trebuie să decideți cât de largi doriți să fie fiecare dintre ele. Lățimea zonei principale de conținut este controlată de Tema WordPress . Lățimea barei laterale este controlată de Tema WordPress. Pentru a modifica lățimea zonei de conținut principal, trebuie să editați Tema WordPress. Pentru a modifica lățimea barei laterale, trebuie să editați Tema WordPress.
Bara laterală, titlul paginii și secțiunea de comentarii sunt toate eliminate din șablonul cu lățime completă. Cu acesta, generatorul de pagini WordPress poate extinde lățimea paginii la lățime completă și poate adăuga o filă cu lățime completă. Puteți elimina bara laterală dintr-o pagină folosind un șablon.
Cum editez un șablon în WordPress?

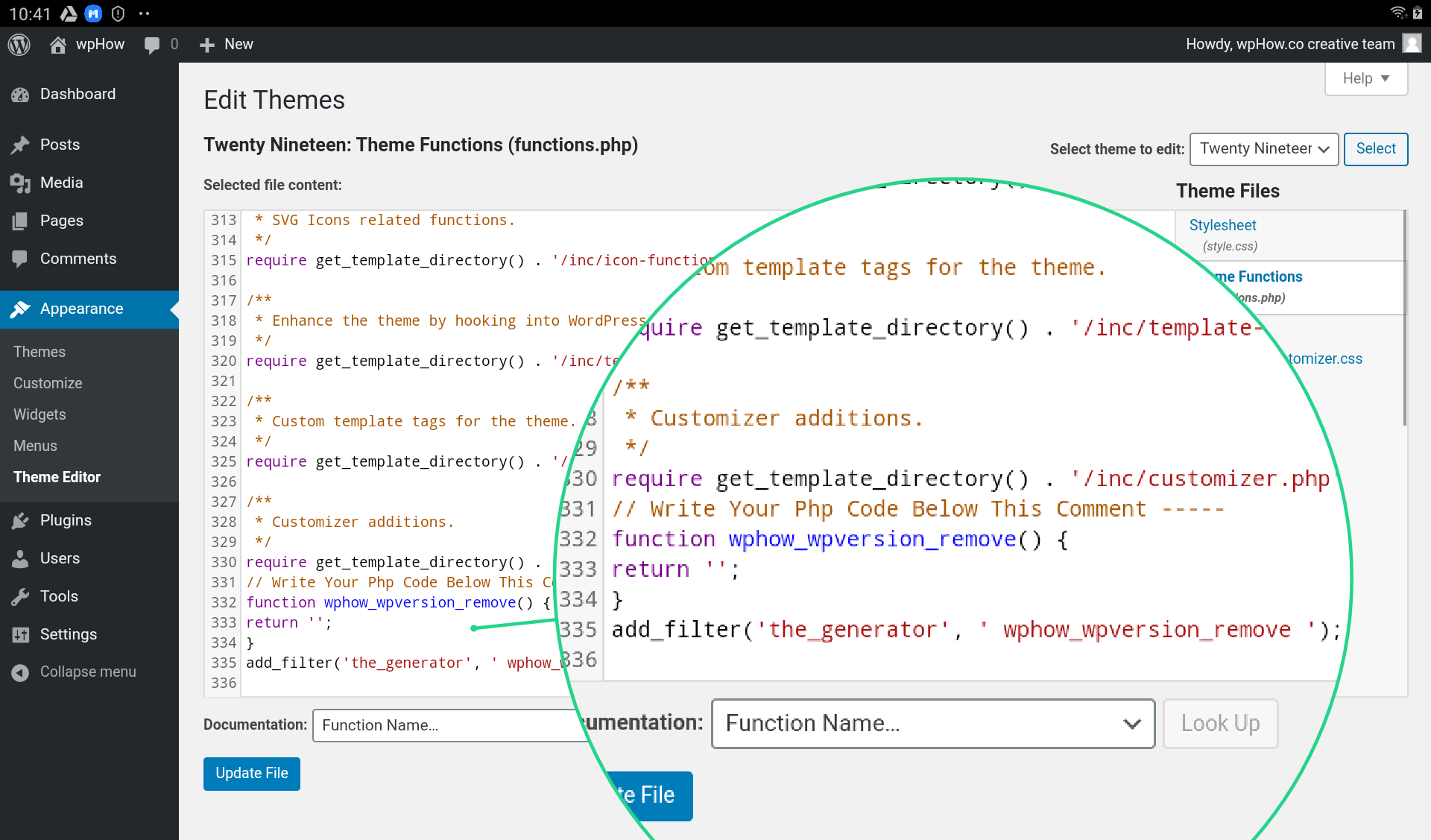
Pentru a edita un șablon în WordPress, va trebui să accesați back-end-ul site-ului dvs. web. Odată ce v-ați conectat, va trebui să navigați la fila „Aspect” din bara laterală din stânga. De aici, veți putea selecta opțiunea „Editor”. Acest lucru vă va permite să editați codul pentru tema dvs. WordPress.
Există mai multe moduri de a modifica fișierele șablon WordPress , dintre care unele pot fi făcute online și offline. Temele au opțiunea de a fi vizibile în bara laterală din dreapta a Editorului de teme Windows prin teme active. Dacă doriți să descărcați, editați sau încărcați fișierele tematice, FTP este o opțiune excelentă. Editorii de text precum Notepad sau Sublime Text vă permit să editați fișierele descărcate. Puteți fie să editați fișierul online, fie să îl descărcați pentru editare offline. Un fișier de foaie de stil, cunoscut și sub numele de CSS, este necesar pentru a modifica aspectul, aspectul, designul, culoarea, fontul și așa mai departe ale unei pagini web. Tema acestei lecții este Twenty Nineteen Ver. 1.5.
Acest tutorial pas cu pas vă va ajuta să schimbați fundalul site-ului dvs. Pașii de mai jos vă vor ajuta să eliminați numărul versiunii din WordPress. Un site WordPress poate fi configurat să includă fragmente Javascript, care sunt disponibile într-o varietate de locuri și metode. WordPress_head este folosit ca plugin. Este posibil să implementați pluginuri precum WordPress.com/enqueue_script() și WordPress.com/enqueue_script_html prin adăugarea de fișiere custom.js. În depozitul WordPress, puteți găsi o gamă largă de pluginuri gratuite și plătite, fiecare cu o interfață grafică simplă pentru a vă personaliza tema.
Cum să editați teme WordPress
Cum editez WordPress? Fișierele din orice temă WordPress pot fi deschise folosind editorii de teme WordPress, iar conținutul fișierelor poate fi afișat în editorul de text, permițându-vă să modificați codul direct din tabloul de bord. În versiunea mai veche de WordPress, Editorul de teme este denumit instrument, în timp ce în versiunea mai nouă de WordPress, Editorul de fișiere de teme este denumit instrument. Unde se stochează șabloanele în WordPress? Lista de șabloane poate fi găsită în fila Adăugare nouă din Pagini. Un utilizator WordPress poate alege orice șablon de pagină cu un nume, astfel încât selecția poate să nu fie rezultatul dorit. Cum accesați șabloanele WordPress pe web? După ce v-ați conectat serverul web la FTP, puteți căuta prin folderul de teme WordPress /WP-content/themes. Când lansați folderul, veți găsi folderul cu tema / twentythirteen. Dacă tema este încărcată într-un folder altul decât /wp-content/themes, nu va funcționa. Cum schimb șablonul de o singură postare în wordpress? Puteți crea un singur șablon de postare folosind generatorul trăgând și plasând elementele dorite. Apoi, trebuie să selectați șablonul pentru tema dvs. din meniul derulant. Instrumentul Post Custom Templates Lite vă permite să creați câte șabloane doriți. Puteți face oricând modificări șabloanelor și setărilor acestora.
Cum afișez lățimea completă în WordPress?

Nu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a afișa lățime completă în WordPress va varia în funcție de tema pe care o utilizați și de contextul specific al site-ului dvs. Cu toate acestea, câteva sfaturi generale despre cum să afișați lățimea completă în WordPress includ: - Folosirea unei teme sau a unui șablon cu lățime completă - Ajustarea setărilor temei pentru a utiliza un aspect pe lățime completă - Adăugarea unei reguli CSS personalizate pentru a forța un aspect pe lățime completă - Instalarea unui plugin care oferă funcționalitate pe lățime completă
Pe WordPress, puteți crea o pagină care are mai mult de două treimi din lățimea ecranului dvs. Multe pagini ale temelor WordPress nu au lățime completă. Este posibil să-l schimbați folosind un plugin dacă nu vă place ceea ce vedeți. Astăzi, vă voi arăta cum să utilizați pluginul Beaver Builder pentru a crea o pagină cu lățime completă. Tutorialul de mai jos vă va oferi o bază solidă despre cum să utilizați pluginul Beaver Builder. Veți putea să selectați o temă nouă sau să vă creați propria după finalizarea tutorialului. Pentru a face orice modificări în paginile dvs., faceți clic pe butonul Actualizare.

Beaver Builder este unul dintre cei mai populari creatori de pagini, având peste un milion de instalări active. Cu Page Builder, vă puteți personaliza complet paginile site-ului dvs. în câteva secunde. Este întotdeauna de preferat să folosiți cele mai bune elemente ale unei pagini. Pentru a face pagina unei teme WordPress mai completă, există mai multe plugin-uri suplimentare. Live Composer este un plugin fantastic pentru Page Builder. Puteți personaliza teme complet și gratuit. Această aplicație este 100% gratuită. Barele laterale de pe paginile WordPress pot fi eliminate folosind acest aspect. Crezi că utilizarea aspectului paginii cu lățime completă a îmbunătățit experiența de vizionare a publicului?
Ca alternativă, puteți aplica acest lucru la postări selectând pur și simplu o postare și apoi selectând pictograma „Schimbați alinierea”. Când alegeți „Lățime completă”, șablonul va fi selectat. Dacă doriți să reveniți la aspectul original, pur și simplu debifați opțiunea „Lățime completă” din blocul Grup. Când creați o temă WordPress, veți găsi un șablon de lățime completă încorporat sub caseta Meta atribute ale paginii. Puteți utiliza șablonul cu lățime completă ca șablon sub caseta Meta atribute de pagină pentru a-l selecta. Se poate crea o lățime completă. Dacă doriți să reveniți la aspectul original, pur și simplu debifați opțiunea „Lățime completă” din blocul Grup.
Cum afișez lățimea completă în WordPress?
Consultați Aspect pentru o descriere a aspectului site-ului: lățime completă, lățime container: 1200 (implicit). Acum puteți vizualiza întreaga lățime a paginii dvs. accesând Setări Personalizare > Aspect > Aspect conținut .
Modificați lățimea paginii WordPress
O modificare a lățimii paginii în WordPress poate fi realizată prin mai multe mijloace. Una este modificarea codului CSS pentru pagina în cauză. Acest lucru se poate face accesând meniul Aspect > Editor. O altă modalitate de a schimba lățimea paginii este prin instalarea și activarea unui plugin WordPress care oferă această funcționalitate. Un exemplu de astfel de plugin este WP Page Width.
Este evident că site-ul meu, care este construit folosind tema MistyLook, este prea îngust pe un computer, cu conținutul centrat pe o suprafață largă, goală și margini goale de-a lungul marginilor din dreapta și din stânga. Dacă aș avea timp și spațiu, aș prefera să am o pagină care să meargă de la o parte la alta a ecranului, așa cum fac majoritatea site-urilor web. Care este cel mai simplu mod de a crea o temă gratuit? Singura pagină pe care nu o utilizați este pagina de blog; toate paginile dvs. sunt la dimensiune completă. Restul paginilor dvs. trebuie configurate în format implicit. De asemenea, puteți edita în bloc toate paginile dvs. selectându-le pe toate în acest screencast. Anunță-mă dacă îți place și spune-mi cum merge.
WordPress Modificați lățimea blocului
Nu există un răspuns definitiv la această întrebare, deoarece depinde de tema pe care o utilizați și de blocul specific în cauză. Cu toate acestea, în general, puteți modifica lățimea unui bloc prin editarea codului CSS pentru acel bloc.
Folosind editorul Gutenberg din WordPress, puteți schimba aspectul diferitelor blocuri de conținut. Regulile CSS pe care le creați vă permit să vă personalizați și mai mult conținutul. Dacă doriți să modificați lățimea unui bloc de text (sau orice alt tip de bloc), puteți face acest lucru creând un bloc de coloană. Coloanele verticale pot fi create cu un bloc de coloane cu o varietate de lățimi. Puteți adăuga o clasă CSS personalizată la orice element din editor, precum și la orice postare sau pagină din editor, utilizând editorul CSS. De asemenea, este posibil să plasați diverse elemente de pagină în așa fel încât marginea și umplutura să fie vizibile. Este extrem de util pentru utilizarea CSS suplimentară pentru a-l putea schimba înapoi dacă ceva nu merge bine.
Cum să schimbați spația dintre blocuri și dimensiunea imaginii în WordPress
Distanța dintre blocuri în WordPress poate fi modificată prin adăugarea sau scăderea spațiului dintre ele. Redimensionați imaginile folosind mânerele de redimensionare puncte albastre.
Cum să modificați lățimea unui paragraf în WordPress
Există câteva moduri prin care puteți modifica lățimea unui paragraf în WordPress. O modalitate este să utilizați meniul derulant „Format” și să selectați „ Lățime personalizată ”. O altă modalitate este să utilizați editorul „Vizual” și să faceți clic pe pictograma „Lățime”. De asemenea, puteți utiliza editorul „Text” și puteți adăuga un atribut de lățime la eticheta de paragraf.
Cum să editați un paragraf în WordPress
Pentru a edita un paragraf existent, apăsați tasta Enter de pe tastatură. Cursorul de la sfârșitul paragrafului va fi înlocuit cu WordPress. Mai întâi trebuie să apăsați tasta Enter de două ori înainte de a putea insera o nouă linie după cursor.
