So ändern Sie die Breite Ihrer WordPress-Vorlage
Veröffentlicht: 2022-10-21Wenn Sie die Breite Ihres WordPress-Templates ändern möchten, müssen Sie einige Dinge beachten. Als erstes müssen Sie den Hauptinhaltsbereich und die Seitenleiste identifizieren. Der Hauptinhaltsbereich ist der Bereich, in dem Ihre Beiträge und Seiten angezeigt werden. Die Seitenleiste ist der Bereich rechts oder links vom Hauptinhaltsbereich, in dem Sie Widgets platzieren können. Sobald Sie wissen, wo sich diese beiden Bereiche befinden, müssen Sie entscheiden, wie breit jeder von ihnen sein soll. Die Breite des Hauptinhaltsbereichs wird durch das WordPress-Theme gesteuert. Die Breite der Seitenleiste wird durch das WordPress-Theme gesteuert. Um die Breite des Hauptinhaltsbereichs zu ändern, müssen Sie das WordPress-Design bearbeiten. Um die Breite der Seitenleiste zu ändern, müssen Sie das WordPress-Theme bearbeiten.
Die Seitenleiste, der Seitentitel und der Kommentarbereich werden alle aus der Vorlage in voller Breite entfernt. Damit kann Ihr WordPress-Seitenersteller die Breite Ihrer Seite auf die volle Breite erweitern und eine Registerkarte in voller Breite hinzufügen. Sie können die Seitenleiste mithilfe einer Vorlage von einer Seite entfernen.
Wie bearbeite ich eine Vorlage in WordPress?

Um eine Vorlage in WordPress zu bearbeiten, müssen Sie auf das Backend Ihrer Website zugreifen. Sobald Sie angemeldet sind, müssen Sie zur Registerkarte „Aussehen“ in der linken Seitenleiste navigieren. Von hier aus können Sie die Option „Editor“ auswählen. Auf diese Weise können Sie den Code für Ihr WordPress-Theme bearbeiten.
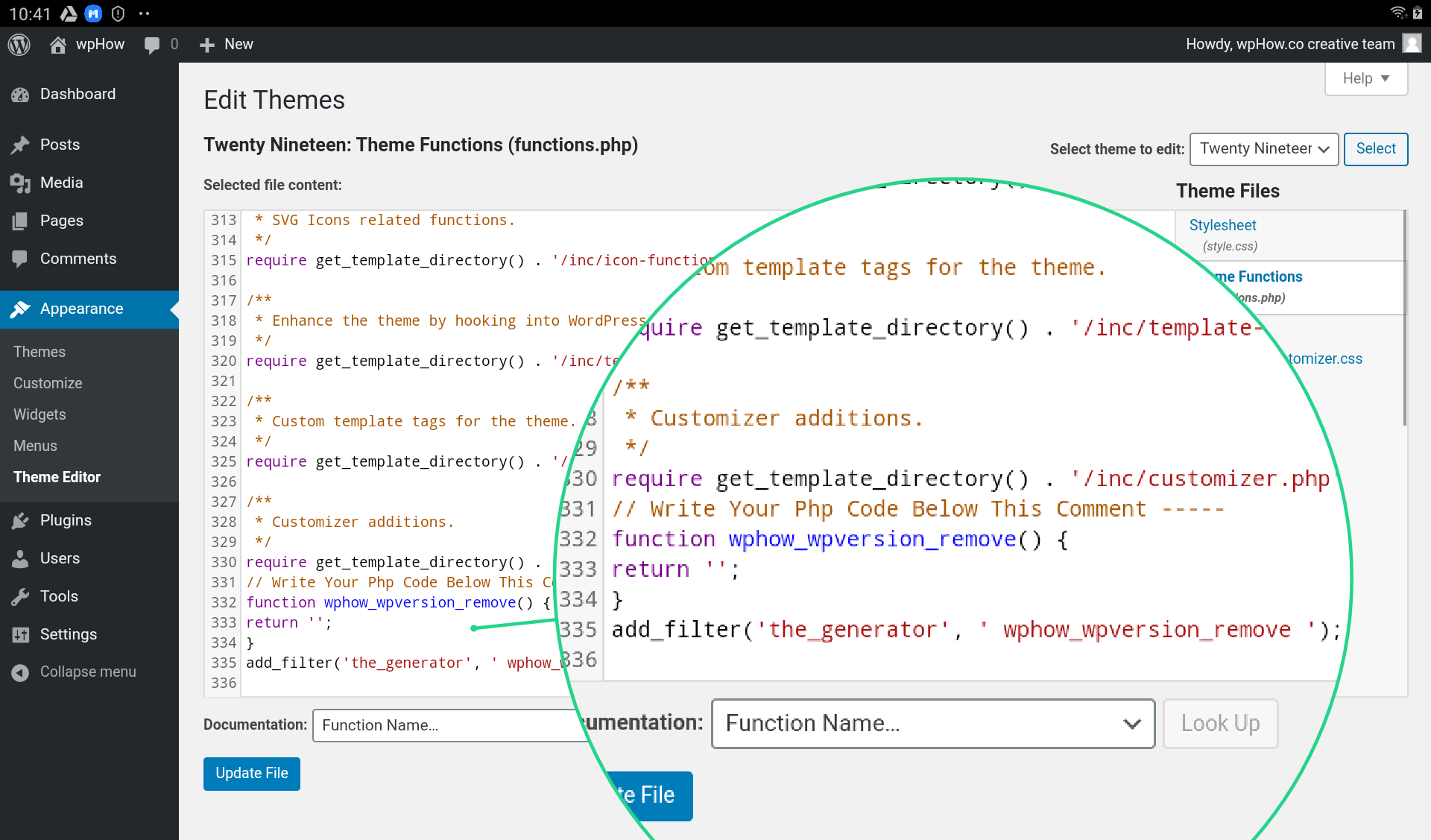
Es gibt mehrere Möglichkeiten, WordPress-Vorlagendateien zu ändern, von denen einige online und offline durchgeführt werden können. Themes haben die Möglichkeit, über aktive Themes in der rechten Seitenleiste von Theme-Editor-Fenstern sichtbar zu sein. Wenn Sie Ihre Themendateien herunterladen, bearbeiten oder hochladen möchten, ist FTP eine hervorragende Option. Mit Texteditoren wie Notepad oder Sublime Text können Sie heruntergeladene Dateien bearbeiten. Sie können die Datei entweder online bearbeiten oder zur Offline-Bearbeitung herunterladen. Eine Stylesheet-Datei, auch bekannt als CSS, ist erforderlich, um Aussehen, Layout, Design, Farbe, Schriftart usw. einer Webseite zu ändern. Das Thema dieser Lektion ist Twenty Nineteen Ver 1.5.
Diese Schritt-für-Schritt-Anleitung hilft Ihnen, den Hintergrund Ihrer Website zu ändern. Die folgenden Schritte helfen Ihnen beim Entfernen der Versionsnummer aus WordPress. Eine WordPress-Site kann so konfiguriert werden, dass sie Javascript-Snippets enthält, die an verschiedenen Stellen und mit verschiedenen Methoden verfügbar sind. Als Plugin kommt WordPress_head zum Einsatz. Es ist möglich, Plugins wie WordPress.com/enqueue_script() und WordPress.com/enqueue_script_html durch Hinzufügen von custom.js-Dateien zu implementieren. Im WordPress-Repository finden Sie eine große Auswahl an kostenlosen und kostenpflichtigen Plugins, jedes mit einer einfachen GUI zum Anpassen Ihres Designs.
So bearbeiten Sie WordPress-Themes
Wie bearbeite ich WordPress? Dateien aus jedem WordPress-Theme können mit den WordPress-Theme-Editoren geöffnet werden, und der Inhalt der Dateien kann im Texteditor angezeigt werden, sodass Sie den Code direkt vom Dashboard aus ändern können. In der älteren WordPress-Version wird Theme Editor als Tool bezeichnet, während in der neueren WordPress-Version Theme File Editor als Tool bezeichnet wird. Wo werden Vorlagen in WordPress gespeichert? Die Liste der Vorlagen finden Sie auf der Registerkarte „Neu hinzufügen“ der Seiten. Ein WordPress-Benutzer kann eine beliebige Seitenvorlage mit einem Namen auswählen, sodass die Auswahl möglicherweise nicht das beabsichtigte Ergebnis ist. Wie greifen Sie im Web auf WordPress-Vorlagen zu? Sobald Sie Ihren Webserver mit FTP verbunden haben, können Sie Ihren WordPress-Theme-Ordner /WP-content/themes durchsuchen. Wenn Sie den Ordner starten, finden Sie den Themenordner / Twentythirteen. Wenn das Design in einen anderen Ordner als /wp-content/themes hochgeladen wird, funktioniert es nicht. Wie ändere ich einzelne Beitragsvorlagen in WordPress? Sie können mit dem Builder eine einzelne Beitragsvorlage erstellen, indem Sie die gewünschten Elemente ziehen und ablegen. Sie müssen dann die Vorlage für Ihr Thema aus dem Dropdown-Menü auswählen. Mit dem Tool Post Custom Templates Lite können Sie so viele Vorlagen erstellen, wie Sie möchten. Sie können jederzeit Änderungen an den Vorlagen und deren Einstellungen vornehmen.
Wie zeige ich die volle Breite in WordPress an?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zur Anzeige der vollen Breite in WordPress je nach verwendetem Theme und spezifischem Kontext Ihrer Website unterschiedlich ist. Einige allgemeine Tipps zur Anzeige der vollen Breite in WordPress beinhalten jedoch: - Verwenden eines Designs oder einer Vorlage in voller Breite - Anpassen der Einstellungen Ihres Designs, um ein Layout in voller Breite zu verwenden - Hinzufügen einer benutzerdefinierten CSS-Regel, um ein Layout in voller Breite zu erzwingen - Installieren eines Plugins, das Funktionalität in voller Breite bereitstellt
Auf WordPress können Sie eine Seite erstellen, die mehr als zwei Drittel der Breite Ihres Bildschirms ausmacht. Die Seiten vieler WordPress-Themes haben nicht die volle Breite. Es ist möglich, es mithilfe eines Plugins zu ändern, wenn Ihnen das, was Sie sehen, nicht gefällt. Heute zeige ich Ihnen, wie Sie mit dem Beaver Builder-Plug-in eine Seite in voller Breite erstellen. Das folgende Tutorial bietet Ihnen eine solide Grundlage für die Verwendung des Beaver Builder-Plugins. Nach Abschluss des Tutorials können Sie ein neues Thema auswählen oder ein eigenes erstellen. Um Änderungen an Ihren Seiten vorzunehmen, klicken Sie auf die Schaltfläche Aktualisieren.

Beaver Builder ist einer der beliebtesten Seitenersteller mit über einer Million aktiven Installationen. Mit Page Builder können Sie Ihre Website-Seiten in Sekundenschnelle vollständig anpassen. Es ist immer vorzuziehen, die besten Elemente einer Seite zu verwenden. Um die Seite eines WordPress-Themes vollständiger zu machen, gibt es mehrere zusätzliche Plugins. Live Composer ist ein fantastisches Plugin für Page Builder. Sie können Themen vollständig und kostenlos anpassen. Diese App ist 100 % kostenlos. Die Seitenleisten auf WordPress-Seiten können mit diesem Layout entfernt werden. Glauben Sie, dass das Seitenlayout in voller Breite das Seherlebnis Ihres Publikums verbessert hat?
Alternativ können Sie dies auf Beiträge anwenden, indem Sie einfach einen Beitrag auswählen und dann das Symbol „Ausrichtung ändern“ auswählen. Wenn Sie „Volle Breite“ wählen, wird die Vorlage ausgewählt. Wenn Sie zum ursprünglichen Layout zurückkehren möchten, deaktivieren Sie einfach die Option „Volle Breite“ im Gruppenblock. Wenn Sie ein WordPress-Theme erstellen, finden Sie eine integrierte Vorlage in voller Breite unter dem Meta-Feld der Seitenattribute. Sie können die Vorlage in voller Breite als Vorlage unter dem Meta-Feld der Seitenattribute verwenden, um sie auszuwählen. Eine volle Breite kann erstellt werden. Wenn Sie zum ursprünglichen Layout zurückkehren möchten, deaktivieren Sie einfach die Option „Volle Breite“ im Gruppenblock.
Wie zeige ich die volle Breite in WordPress an?
Eine Beschreibung des Seitenlayouts finden Sie unter Aussehen: Volle Breite, Containerbreite: 1200 (Standard). Sie können jetzt die volle Breite Ihrer Seite anzeigen, indem Sie zu Einstellungen anpassen > Layout > Inhaltslayout gehen.
Seitenbreite WordPress ändern
Eine Änderung der Seitenbreite in WordPress kann auf verschiedene Weise erreicht werden. Eine besteht darin, den CSS-Code für die betreffende Seite zu ändern. Gehen Sie dazu zum Menü Darstellung > Editor. Eine andere Möglichkeit, die Seitenbreite zu ändern, besteht darin, ein WordPress-Plugin zu installieren und zu aktivieren, das diese Funktionalität bereitstellt. Ein Beispiel für ein solches Plugin ist WP Page Width.
Es ist offensichtlich, dass meine Website, die mit dem MistyLook-Design erstellt wurde, auf einem Computer zu schmal ist, wenn der Inhalt auf einer breiten, leeren Oberfläche und leeren Rändern entlang der rechten und linken Kante zentriert ist. Wenn ich die Zeit und den Platz hätte, hätte ich lieber eine Seite, die von einer Seite des Bildschirms zur anderen reicht, wie es die meisten Websites tun. Was ist der einfachste Weg, ein Thema kostenlos zu erstellen? Die einzige Seite, die Sie nicht verwenden, ist die Blog-Seite; Alle Ihre Seiten sind in voller Größe. Der Rest Ihrer Seiten muss im Standardformat konfiguriert sein. Sie können auch alle Ihre Seiten massenweise bearbeiten, indem Sie alle in diesem Screencast auswählen. Lass mich wissen, ob es dir gefällt und lass mich wissen, wie es läuft.
WordPress Blockbreite ändern
Auf diese Frage gibt es keine endgültige Antwort, da dies von dem von Ihnen verwendeten Thema und dem betreffenden Block abhängt. Im Allgemeinen können Sie jedoch die Breite eines Blocks ändern, indem Sie den CSS-Code für diesen Block bearbeiten.
Durch die Verwendung des Gutenberg-Editors in WordPress können Sie das Aussehen verschiedener Inhaltsblöcke ändern. Mit den von Ihnen erstellten CSS-Regeln können Sie Ihre Inhalte noch weiter anpassen. Wenn Sie die Breite eines Textblocks (oder eines anderen Blocktyps) ändern möchten, können Sie dies tun, indem Sie einen Spaltenblock erstellen. Vertikale Säulen können mit einem Säulenblock in verschiedenen Breiten erstellt werden. Sie können jedem Element im Editor sowie jedem Beitrag oder jeder Seite im Editor eine benutzerdefinierte CSS-Klasse hinzufügen, indem Sie den CSS-Editor verwenden. Es ist auch möglich, verschiedene Seitenelemente so zu platzieren, dass Rand und Padding sichtbar sind. Es ist äußerst nützlich, zusätzliches CSS zu verwenden, um es wieder ändern zu können, wenn etwas schief geht.
So ändern Sie den Blockabstand und die Bildgröße in WordPress
Der Abstand zwischen Blöcken in WordPress kann durch Hinzufügen oder Entfernen von Leerraum zwischen ihnen geändert werden. Ändern Sie die Größe von Bildern mit den blauen Punkten zur Größenänderung.
So ändern Sie die Breite eines Absatzes in WordPress
Es gibt einige Möglichkeiten, wie Sie die Breite eines Absatzes in WordPress ändern können. Eine Möglichkeit besteht darin, das Dropdown-Menü „Format“ zu verwenden und „ Benutzerdefinierte Breite “ auszuwählen. Eine andere Möglichkeit besteht darin, den „visuellen“ Editor zu verwenden und auf das Symbol „Breite“ zu klicken. Sie können auch den „Text“-Editor verwenden und dem Absatz-Tag ein Breitenattribut hinzufügen.
So bearbeiten Sie einen Absatz in WordPress
Um einen bestehenden Absatz zu bearbeiten, drücken Sie die Eingabetaste auf der Tastatur. Der Cursor am Ende des Absatzes wird durch WordPress ersetzt. Sie müssen zuerst zweimal die Eingabetaste drücken, bevor Sie eine neue Zeile nach dem Cursor einfügen können.
