如何更改 WordPress 模板的宽度
已发表: 2022-10-21如果您想更改 WordPress 模板的宽度,您需要考虑一些事项。 您需要做的第一件事是确定主要内容区域和侧边栏。 主要内容区域是您的帖子和页面将显示的区域。 侧边栏是主要内容区域右侧或左侧的区域,您可以在其中放置小部件。 一旦你知道这两个区域在哪里,你需要决定你希望它们各自的宽度。 主要内容区域的宽度由WordPress Theme控制。 侧边栏的宽度由 WordPress 主题控制。 要更改主要内容区域的宽度,您需要编辑 WordPress 主题。 要更改侧边栏的宽度,您需要编辑 WordPress 主题。
侧边栏、页面标题和评论部分都从全角模板中删除。 有了它,您的 WordPress 页面构建器可以将页面的宽度扩展到全宽并添加全宽选项卡。 您可以使用模板从页面中删除侧边栏。
如何在 WordPress 中编辑模板?

为了在 WordPress 中编辑模板,您需要访问网站的后端。 登录后,您需要导航到左侧边栏中的“外观”选项卡。 从这里,您将能够选择“编辑器”选项。 这将允许您编辑 WordPress 主题的代码。
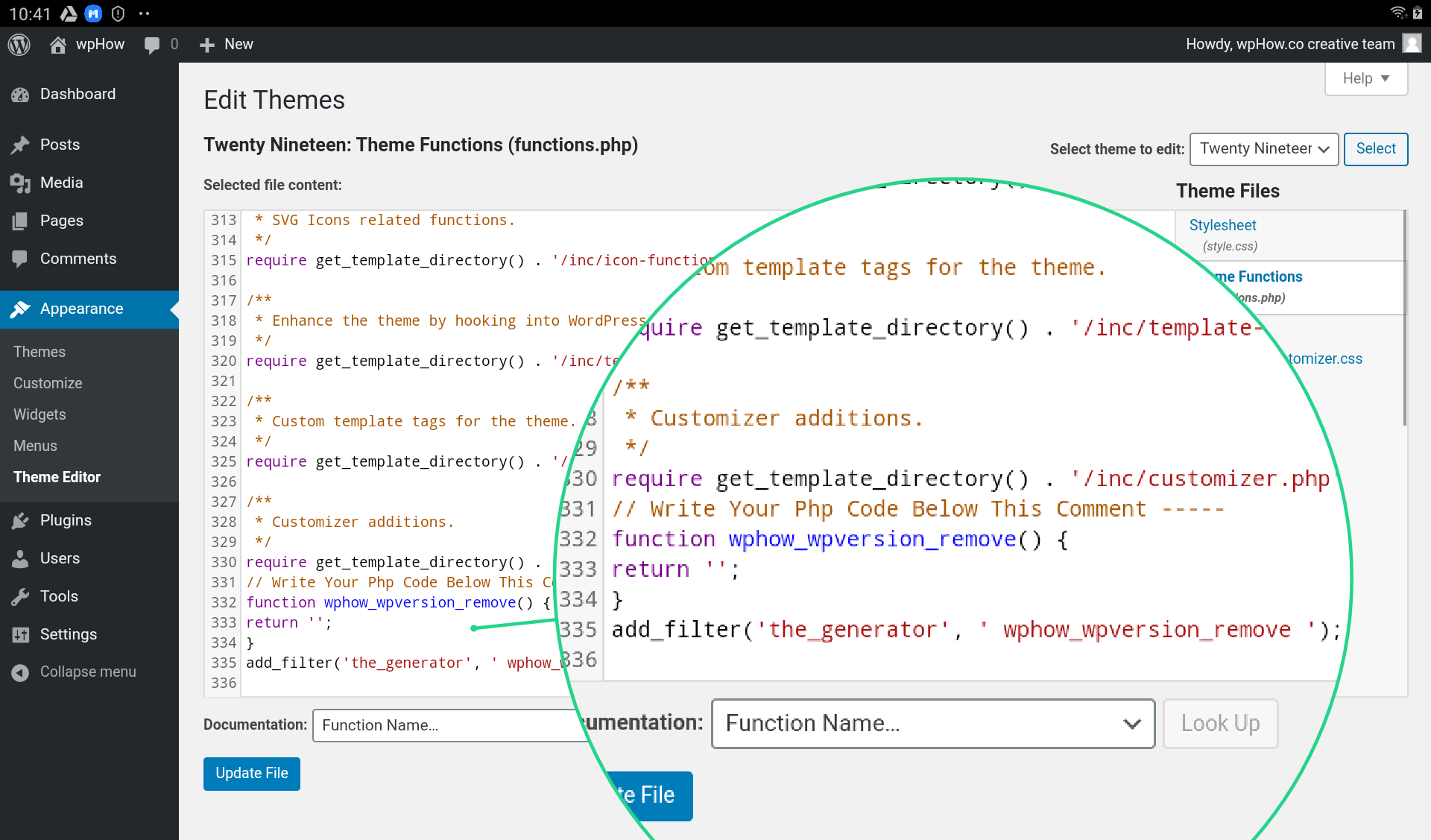
修改WordPress 模板文件有多种方法,其中一些可以在线和离线完成。 主题可以选择通过活动主题在主题编辑器窗口的右侧边栏中显示。 如果您想下载、编辑或上传您的主题文件,FTP 是一个很好的选择。 Notepad 或 Sublime Text 等文本编辑器允许您编辑下载的文件。 您可以在线编辑文件,也可以下载文件进行离线编辑。 样式表文件,也称为 CSS,用于修改网页的外观、布局、设计、颜色、字体等。 本课的主题是 29 1.5 版。
本分步教程将帮助您更改网站的背景。 以下步骤将帮助您从 WordPress 中删除版本号。 可以将 WordPress 站点配置为包含 Javascript 片段,这些片段可在各种位置和方法中使用。 WordPress_head 用作插件。 可以通过添加 custom.js 文件来实现 WordPress.com/enqueue_script() 和 WordPress.com/enqueue_script_html 等插件。 在 WordPress 存储库中,您可以找到各种免费和付费插件,每个插件都有一个简单的 GUI 来自定义您的主题。
如何编辑 WordPress 主题
如何编辑 WordPress? 任何 WordPress 主题的文件都可以使用 WordPress 主题编辑器打开,文件的内容可以显示在文本编辑器中,允许您直接从仪表板修改代码。 在较旧的 WordPress 版本中,主题编辑器被称为工具,而在较新的 WordPress 版本中,主题文件编辑器被称为工具。 模板在 WordPress 中存储在哪里? 模板列表可以在页面的添加新选项卡中找到。 WordPress 用户可以选择任何带有名称的页面模板,因此选择可能不是您想要的结果。 您如何在网络上访问 WordPress 模板? 将 Web 服务器连接到 FTP 后,您可以查看 WordPress 主题文件夹 /WP-content/themes。 当你启动文件夹时,你会发现 /二十三主题文件夹。 如果主题上传到 /wp-content/themes 以外的文件夹,它将不起作用。 如何更改 wordpress 中的单个帖子模板? 您可以使用构建器通过拖放所需的元素来创建单个帖子模板。 然后,您必须从下拉菜单中为您的主题选择模板。 Post Custom Templates Lite 工具允许您创建任意数量的模板。 您可以随时更改模板及其设置。
如何在 WordPress 中显示全宽?

这个问题没有万能的答案,因为在 WordPress 中显示全宽的最佳方式会因您使用的主题和网站的具体上下文而异。 但是,一些关于如何在 WordPress 中显示全角的一般提示包括: - 使用全角主题或模板 - 调整主题设置以使用全角布局 - 添加自定义 CSS 规则以强制全角布局 -安装提供全宽功能的插件

在 WordPress 上,您可以制作一个超过屏幕宽度三分之二的页面。 许多 WordPress 主题的页面没有全宽。 如果您不喜欢所看到的内容,可以使用插件进行更改。 今天,我将向您展示如何使用 Beaver Builder 插件来构建全宽页面。 下面的教程将为您提供有关如何使用 Beaver Builder 插件的坚实基础。 完成教程后,您将能够选择新主题或创建自己的主题。 要对您的页面进行任何更改,请单击“更新”按钮。
Beaver Builder 是最受欢迎的页面构建器之一,拥有超过一百万的活跃安装。 使用 Page Builder,您可以在几秒钟内完全自定义您的网站页面。 总是最好使用页面中最好的元素。 为了使 WordPress 主题的页面更加完整,还有几个附加插件。 Live Composer 是一个非常棒的 Page Builder 插件。 您可以完全免费地自定义主题。 这个应用程序是 100% 免费的。 可以使用此布局删除 WordPress 页面上的侧边栏。 您认为使用全宽页面布局是否改善了您的观众观看体验?
作为替代方案,您可以通过简单地选择帖子然后选择“更改对齐方式”图标将其应用于帖子。 当您选择“全宽”时,将选择模板。 如果您想恢复到原始布局,只需从组块中取消选中“全宽”选项。 创建 WordPress 主题时,您会在页面属性 Meta 框下找到一个内置的全角模板。 您可以使用全宽模板作为页面属性 Meta 框下的模板来选择它。 可以创建一个完整的宽度。 如果要返回原始布局,只需取消选中组块中的“全宽”选项。
如何在 WordPress 中显示全宽?
有关站点布局的说明,请参阅外观:全宽,容器宽度:1200(默认)。 您现在可以通过转到自定义设置 > 布局 >内容布局来查看页面的整个宽度。
更改页面宽度 WordPress
WordPress 中页面宽度的变化可以通过多种方式实现。 一种是更改相关页面的 CSS 代码。 这可以通过转到外观 > 编辑器菜单来完成。 更改页面宽度的另一种方法是安装并激活提供此功能的 WordPress 插件。 这种插件的一个例子是 WP Page Width。
很明显,我的网站是使用 MistyLook 主题构建的,在计算机上过于狭窄,内容集中在宽阔的空白表面上,左右边缘有空白边缘。 如果我有时间和空间,我宁愿有一个从屏幕一侧到另一侧的页面,就像大多数网站一样。 免费创建主题的最简单方法是什么? 您唯一没有使用的页面是博客页面; 您的所有页面都是全尺寸的。 您的其余页面必须配置为默认格式。 您还可以通过在此截屏视频中选择所有页面来批量编辑所有页面。 让我知道你是否喜欢它,让我知道它是怎么回事。
WordPress更改块的宽度
这个问题没有明确的答案,因为它取决于您使用的主题和相关的特定块。 但是,通常,您可以通过编辑该块的 CSS 代码来更改该块的宽度。
通过使用 WordPress 中的 Gutenberg 编辑器,您可以更改各种内容块的外观。 您创建的 CSS 规则允许您更多地自定义您的内容。 如果要更改文本块(或任何其他类型的块)的宽度,可以通过创建列块来实现。 可以使用各种宽度的列块创建垂直列。 您可以使用 CSS 编辑器将自定义 CSS 类添加到编辑器中的任何元素以及编辑器中的任何帖子或页面。 也可以放置各种页面元素,使边距和填充可见。 如果出现问题,使用额外的 CSS 能够将其更改回来非常有用。
如何在 WordPress 中更改块间距和图像大小
WordPress中块之间的间距可以通过增加或减少它们之间的空间来改变。 使用蓝点调整大小手柄调整图像大小。
如何在 WordPress 中更改段落的宽度
有几种方法可以更改 WordPress 中段落的宽度。 一种方法是使用“格式”下拉菜单并选择“自定义宽度”。 另一种方法是使用“可视”编辑器并单击“宽度”图标。 您还可以使用“文本”编辑器并向段落标签添加宽度属性。
如何在 WordPress 中编辑段落
要编辑现有段落,请按键盘上的 Enter 键。 段落末尾的光标将被 WordPress 替换。 您必须先按两次 Enter 键,然后才能在光标后插入新行。
