Comment changer la largeur de votre modèle WordPress
Publié: 2022-10-21Si vous souhaitez modifier la largeur de votre modèle WordPress, vous devez prendre en compte quelques éléments. La première chose que vous devez faire est d'identifier la zone de contenu principale et la barre latérale. La zone de contenu principale est la zone où vos publications et vos pages seront affichées. La barre latérale est la zone à droite ou à gauche de la zone de contenu principale où vous pouvez placer des widgets. Une fois que vous savez où se trouvent ces deux zones, vous devez décider de la largeur de chacune d'entre elles. La largeur de la zone de contenu principale est contrôlée par le thème WordPress . La largeur de la barre latérale est contrôlée par le thème WordPress. Pour modifier la largeur de la zone de contenu principale, vous devez modifier le thème WordPress. Pour modifier la largeur de la barre latérale, vous devez modifier le thème WordPress.
La barre latérale, le titre de la page et la section des commentaires sont tous supprimés du modèle pleine largeur. Avec lui, votre constructeur de page WordPress peut étendre la largeur de votre page sur toute la largeur et ajouter un onglet pleine largeur. Vous pouvez supprimer la barre latérale d'une page à l'aide d'un modèle.
Comment modifier un modèle dans WordPress ?

Pour modifier un modèle dans WordPress, vous devrez accéder au back-end de votre site Web. Une fois connecté, vous devrez accéder à l'onglet "Apparence" dans la barre latérale gauche. De là, vous pourrez sélectionner l'option "Editeur". Cela vous permettra de modifier le code de votre thème WordPress.
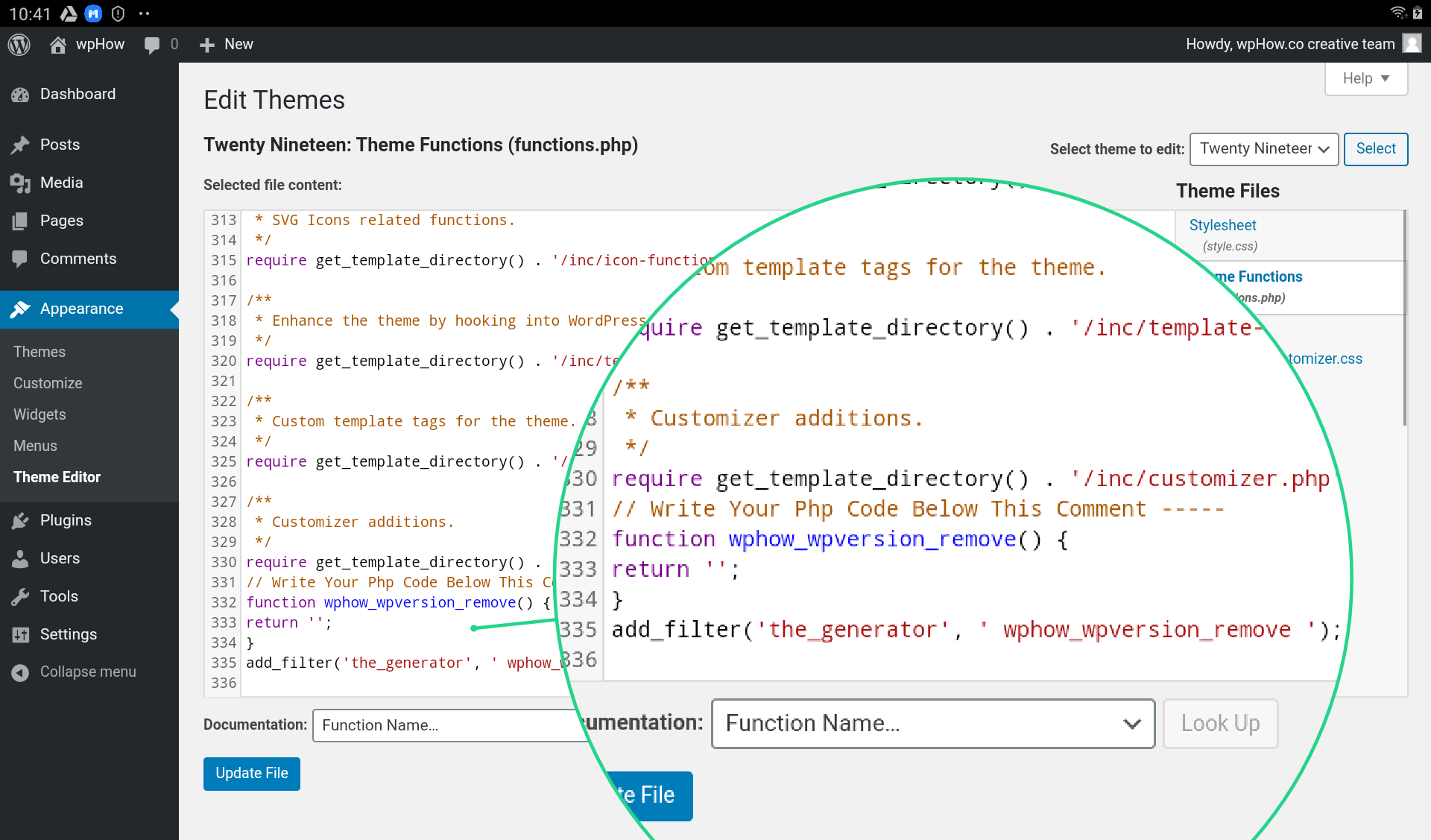
Il existe plusieurs façons de modifier les fichiers de modèles WordPress , dont certaines peuvent être effectuées en ligne et hors ligne. Les thèmes ont la possibilité d'être visibles dans la barre latérale droite de l'éditeur de thèmes Windows via des thèmes actifs. Si vous souhaitez télécharger, modifier ou télécharger vos fichiers de thème, FTP est une excellente option. Les éditeurs de texte comme Notepad ou Sublime Text vous permettent de modifier les fichiers téléchargés. Vous pouvez soit modifier le fichier en ligne, soit le télécharger pour le modifier hors ligne. Un fichier de feuille de style, également appelé CSS, est nécessaire pour modifier l'apparence, la mise en page, la conception, la couleur, la police, etc. d'une page Web. Le thème de cette leçon est Twenty Nineteen Ver 1.5.
Ce didacticiel étape par étape vous aidera à modifier l'arrière-plan de votre site Web. Les étapes ci-dessous vous aideront à supprimer le numéro de version de WordPress. Un site WordPress peut être configuré pour inclure des extraits de code Javascript, qui sont disponibles dans une variété d'endroits et de méthodes. WordPress_head est utilisé comme plugin. Il est possible d'implémenter des plugins tels que WordPress.com/enqueue_script() et WordPress.com/enqueue_script_html en ajoutant des fichiers custom.js. Dans le référentiel WordPress, vous pouvez trouver une large gamme de plugins gratuits et payants, chacun avec une interface graphique simple pour personnaliser votre thème.
Comment modifier les thèmes WordPress
Comment éditer WordPress ? Les fichiers de n'importe quel thème WordPress peuvent être ouverts à l'aide des éditeurs de thèmes WordPress, et le contenu des fichiers peut être affiché dans l'éditeur de texte, vous permettant de modifier le code directement depuis le tableau de bord. Dans l'ancienne version de WordPress, l'éditeur de thème est appelé l'outil, tandis que dans la nouvelle version de WordPress, l'éditeur de fichier de thème est appelé l'outil. Où les modèles sont-ils stockés dans WordPress ? La liste des modèles se trouve dans l'onglet Ajouter un nouveau de Pages. Un utilisateur WordPress peut choisir n'importe quel modèle de page avec un nom, de sorte que la sélection peut ne pas être le résultat escompté. Comment accédez-vous aux modèles WordPress sur le Web ? Une fois que vous avez connecté votre serveur Web au FTP, vous pouvez parcourir votre dossier de thèmes WordPress /WP-content/themes. Lorsque vous lancez le dossier, vous trouverez le dossier de thème / Twentythirteen. Si le thème est téléchargé dans un dossier autre que /wp-content/themes, il ne fonctionnera pas. Comment changer le modèle de publication unique dans wordpress ? Vous pouvez créer un modèle de publication unique à l'aide du générateur en faisant glisser et en déposant les éléments souhaités. Vous devez ensuite sélectionner le modèle de votre thème dans le menu déroulant. L'outil Post Custom Templates Lite vous permet de créer autant de modèles que vous le souhaitez. Vous pouvez modifier les modèles et leurs paramètres à tout moment.
Comment afficher la pleine largeur dans WordPress ?

Il n'y a pas de réponse unique à cette question, car la meilleure façon d'afficher toute la largeur dans WordPress variera en fonction du thème que vous utilisez et du contexte spécifique de votre site Web. Cependant, voici quelques conseils généraux sur la façon d'afficher toute la largeur dans WordPress : -Utiliser un thème ou un modèle pleine largeur -Ajuster les paramètres de votre thème pour utiliser une mise en page pleine largeur -Ajouter une règle CSS personnalisée pour forcer une mise en page pleine largeur - Installation d'un plug-in qui fournit des fonctionnalités pleine largeur
Sur WordPress, vous pouvez créer une page qui fait plus des deux tiers de la largeur de votre écran. De nombreuses pages de thèmes WordPress n'ont pas toute la largeur. Il est possible de le changer en utilisant un plugin si vous n'aimez pas ce que vous voyez. Aujourd'hui, je vais vous montrer comment utiliser le plugin Beaver Builder pour construire une page pleine largeur . Le tutoriel ci-dessous vous fournira une base solide sur la façon d'utiliser le plugin Beaver Builder. Vous pourrez sélectionner un nouveau thème ou créer le vôtre après avoir terminé le didacticiel. Pour apporter des modifications à vos pages, cliquez sur le bouton Mettre à jour.

Beaver Builder est l'un des constructeurs de pages les plus populaires, avec plus d'un million d'installations actives. Avec Page Builder, vous pouvez entièrement personnaliser les pages de votre site Web en quelques secondes. Il est toujours préférable d'utiliser les meilleurs éléments d'une page. Pour rendre la page d'un thème WordPress plus complète, il existe plusieurs plugins supplémentaires. Live Composer est un plugin fantastique pour Page Builder. Vous pouvez personnaliser les thèmes complètement et gratuitement. Cette application est 100% gratuite. Les barres latérales des pages WordPress peuvent être supprimées à l'aide de cette disposition. Pensez-vous que l'utilisation de la mise en page pleine largeur a amélioré l'expérience de visionnage de votre public ?
Comme alternative, vous pouvez l'appliquer aux publications en sélectionnant simplement une publication, puis en sélectionnant l'icône "Modifier l'alignement". Lorsque vous choisissez « Pleine largeur », le modèle sera sélectionné. Si vous souhaitez revenir à la mise en page d'origine, décochez simplement l'option « Pleine largeur » du bloc Groupe. Lorsque vous créez un thème WordPress, vous trouverez un modèle pleine largeur intégré sous la boîte Meta des attributs de page. Vous pouvez utiliser le modèle pleine largeur comme modèle sous la boîte Méta des attributs de page pour le sélectionner. Une pleine largeur peut être créée. Si vous souhaitez revenir à la mise en page d'origine, décochez simplement l'option « Pleine largeur » dans le bloc Groupe.
Comment afficher la pleine largeur dans WordPress ?
Veuillez consulter Apparence pour une description de la mise en page du site : Pleine largeur, Largeur du conteneur : 1200 (par défaut). Vous pouvez désormais afficher toute la largeur de votre page en accédant à Personnaliser les paramètres > Disposition > Disposition du contenu .
Modifier la largeur de la page WordPress
Un changement de largeur de page dans WordPress peut être réalisé par un certain nombre de moyens. L'une consiste à modifier le code CSS de la page en question. Cela peut être fait en allant dans le menu Apparence > Éditeur. Une autre façon de modifier la largeur de la page consiste à installer et à activer un plugin WordPress qui fournit cette fonctionnalité. Un exemple d'un tel plugin est WP Page Width.
Il est évident que mon site Web, qui est construit à l'aide du thème MistyLook, est trop étroit sur un ordinateur avec le contenu centré sur une large surface vierge et des marges vierges le long des bords droit et gauche. Si j'avais le temps et l'espace, je préférerais avoir une page qui va d'un côté à l'autre de l'écran, comme le font la plupart des sites Web. Quel est le moyen le plus simple de créer un thème gratuitement ? La seule page que vous n'utilisez pas est la page du blog ; toutes vos pages sont en taille réelle. Le reste de vos pages doit être configuré au format par défaut. Vous pouvez également modifier en bloc toutes vos pages en les sélectionnant toutes dans ce screencast. Faites-moi savoir si vous l'aimez et faites-moi savoir comment ça se passe.
WordPress Modifier la largeur du bloc
Il n'y a pas de réponse définitive à cette question car cela dépend du thème que vous utilisez et du bloc spécifique en question. Cependant, en général, vous pouvez modifier la largeur d'un bloc en modifiant le code CSS de ce bloc.
En utilisant l'éditeur Gutenberg dans WordPress, vous pouvez modifier l'apparence de divers blocs de contenu. Les règles CSS que vous créez vous permettent de personnaliser encore plus votre contenu. Si vous souhaitez modifier la largeur d'un bloc de texte (ou de tout autre type de bloc), vous pouvez le faire en créant un bloc de colonnes. Les colonnes verticales peuvent être créées avec un bloc de colonnes dans une variété de largeurs. Vous pouvez ajouter une classe CSS personnalisée à n'importe quel élément de l'éditeur, ainsi qu'à n'importe quel article ou page de l'éditeur, en utilisant l'éditeur CSS. Il est également possible de placer divers éléments de page de manière à ce que la marge et le remplissage soient visibles. Il est extrêmement utile d'utiliser du CSS supplémentaire pour pouvoir le modifier en cas de problème.
Comment modifier l'espacement des blocs et la taille de l'image dans WordPress
L'espacement entre les blocs dans WordPress peut être modifié en ajoutant ou en soustrayant de l'espace entre eux. Redimensionnez les images à l'aide des poignées de redimensionnement des points bleus.
Comment changer la largeur d'un paragraphe dans WordPress
Il existe plusieurs façons de modifier la largeur d'un paragraphe dans WordPress. Une façon consiste à utiliser le menu déroulant "Format" et à sélectionner " Largeur personnalisée ". Une autre façon est d'utiliser l'éditeur "Visuel" et de cliquer sur l'icône "Largeur". Vous pouvez également utiliser l'éditeur "Texte" et ajouter un attribut de largeur à la balise de paragraphe.
Comment modifier un paragraphe dans WordPress
Pour modifier un paragraphe existant, appuyez sur la touche Entrée du clavier. Le curseur à la fin du paragraphe sera remplacé par WordPress. Vous devez d'abord appuyer deux fois sur la touche Entrée avant de pouvoir insérer une nouvelle ligne après le curseur.
