Как изменить ширину вашего шаблона WordPress
Опубликовано: 2022-10-21Если вы хотите изменить ширину вашего шаблона WordPress, вам нужно принять во внимание несколько вещей. Первое, что вам нужно сделать, это определить область основного контента и боковую панель. Область основного контента — это область, в которой будут отображаться ваши сообщения и страницы. Боковая панель — это область справа или слева от основной области содержимого, где вы можете размещать виджеты. Как только вы узнаете, где находятся эти две области, вам нужно решить, насколько широкой должна быть каждая из них. Ширина основной области содержимого контролируется темой WordPress . Ширина боковой панели контролируется темой WordPress. Чтобы изменить ширину основной области содержимого, вам нужно отредактировать тему WordPress. Чтобы изменить ширину боковой панели, вам нужно отредактировать тему WordPress.
Боковая панель, заголовок страницы и раздел комментариев удалены из полноразмерного шаблона. С его помощью ваш конструктор страниц WordPress может расширить ширину вашей страницы до полной ширины и добавить вкладку во всю ширину. Вы можете удалить боковую панель со страницы с помощью шаблона.
Как редактировать шаблон в WordPress?

Чтобы отредактировать шаблон в WordPress, вам потребуется доступ к серверной части вашего сайта. После входа в систему вам нужно будет перейти на вкладку «Внешний вид» на левой боковой панели. Отсюда вы сможете выбрать опцию «Редактор». Это позволит вам редактировать код для вашей темы WordPress.
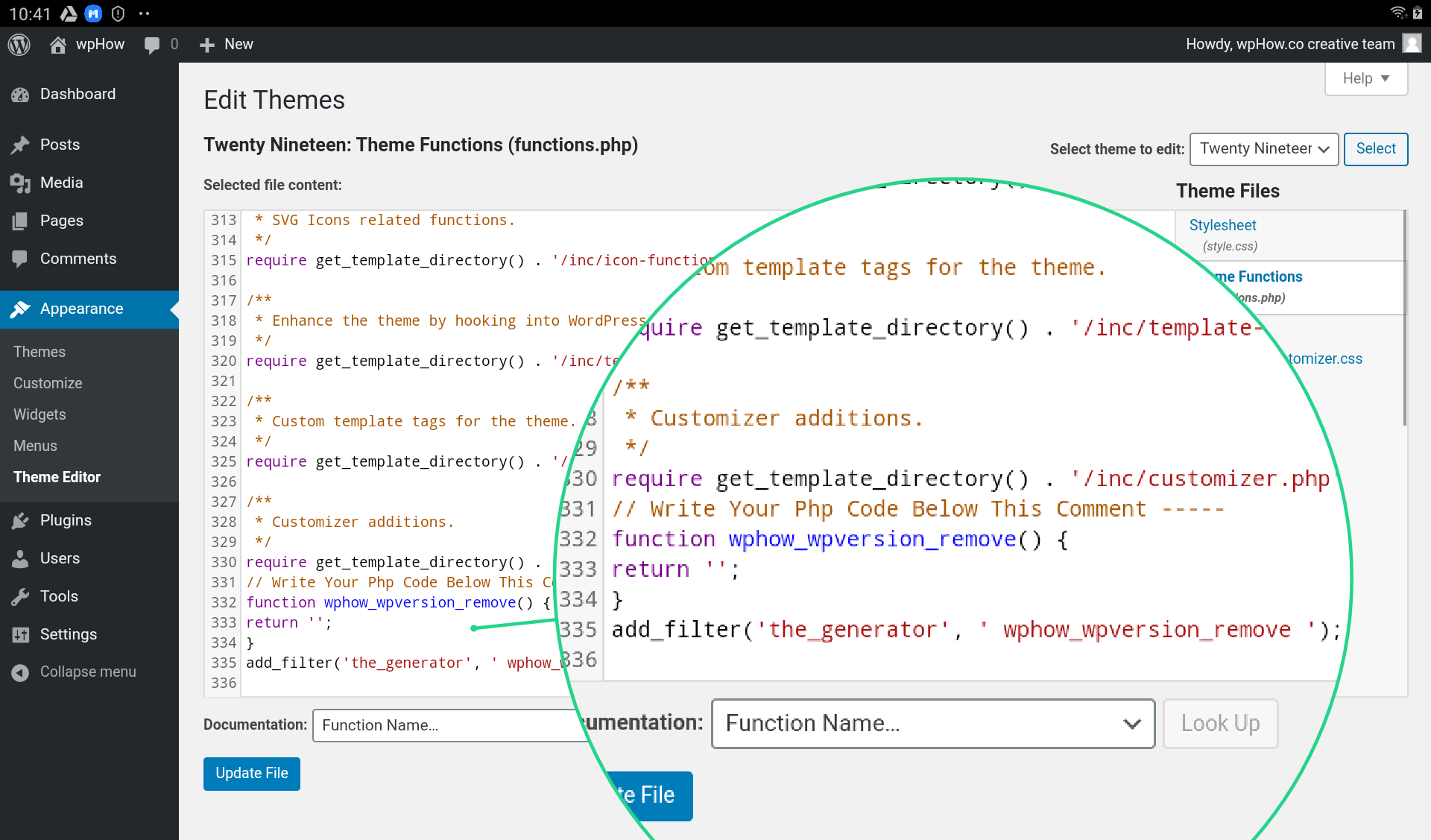
Существует несколько способов изменения файлов шаблонов WordPress , некоторые из которых можно выполнять онлайн и офлайн. Темы могут отображаться на правой боковой панели окна редактора тем через активные темы. Если вы хотите скачать, отредактировать или загрузить файлы своей темы, FTP — отличный вариант. Текстовые редакторы, такие как Блокнот или Sublime Text, позволяют редактировать загруженные файлы. Вы можете отредактировать файл онлайн или загрузить его для редактирования в автономном режиме. Файл таблицы стилей, также известный как CSS, необходим для изменения внешнего вида, макета, дизайна, цвета, шрифта и т. д. веб-страницы. Тема этого урока — Twenty Nineteen Ver 1.5.
Это пошаговое руководство поможет вам изменить фон вашего сайта. Следующие шаги помогут вам удалить номер версии из WordPress. Сайт WordPress можно настроить для включения фрагментов Javascript, которые доступны в различных местах и способами. WordPress_head используется как плагин. Можно реализовать такие плагины, как WordPress.com/enqueue_script() и WordPress.com/enqueue_script_html, добавив файлы custom.js. В репозитории WordPress вы можете найти широкий спектр бесплатных и платных плагинов, каждый из которых имеет простой графический интерфейс для настройки вашей темы.
Как редактировать темы WordPress
Как редактировать WordPress? Файлы из любой темы WordPress можно открывать с помощью редакторов тем WordPress, а содержимое файлов можно отображать в текстовом редакторе, что позволяет изменять код прямо с панели инструментов. В более старой версии WordPress Редактор тем называется инструментом, тогда как в более новой версии WordPress Редактор файлов тем называется инструментом. Где хранятся шаблоны в WordPress? Список шаблонов можно найти на вкладке «Добавить новый» страницы. Пользователь WordPress может выбрать любой шаблон страницы с именем, поэтому выбор может не соответствовать ожидаемому результату. Как получить доступ к шаблонам WordPress в Интернете? После того, как вы подключили свой веб-сервер к FTP, вы можете просмотреть папку тем WordPress /WP-content/themes. Когда вы запустите папку, вы найдете папку темы /twentythirteen. Если тема загружена в папку, отличную от /wp-content/themes, она не будет работать. Как изменить шаблон отдельного поста в wordpress? Вы можете создать единый шаблон сообщения с помощью конструктора, перетаскивая нужные элементы. Затем вы должны выбрать шаблон для своей темы из выпадающего меню. Инструмент Post Custom Templates Lite позволяет создавать столько шаблонов, сколько вы хотите. Вы можете в любой момент внести изменения в шаблоны и их настройки.
Как отобразить полную ширину в WordPress?

На этот вопрос нет универсального ответа, так как лучший способ отображения полной ширины в WordPress зависит от используемой вами темы и конкретного контекста вашего веб-сайта. Тем не менее, некоторые общие советы о том, как отображать полную ширину в WordPress, включают в себя: -Использование темы или шаблона полной ширины -Настройка параметров вашей темы для использования макета полной ширины -Добавление пользовательского правила CSS для принудительного отображения макета полной ширины - Установка плагина, обеспечивающего полноценную функциональность
В WordPress вы можете сделать страницу, которая будет больше двух третей ширины вашего экрана. Страницы многих тем WordPress не имеют полной ширины. Его можно изменить с помощью плагина, если вам не нравится то, что вы видите. Сегодня я покажу вам, как использовать подключаемый модуль Beaver Builder для создания полноразмерной страницы . Приведенный ниже учебник предоставит вам прочную основу для использования плагина Beaver Builder. Вы сможете выбрать новую тему или создать свою собственную после завершения обучения. Чтобы внести какие-либо изменения на свои страницы, нажмите кнопку «Обновить».

Beaver Builder — один из самых популярных конструкторов страниц с более чем миллионом активных установок. С Page Builder вы можете полностью настроить страницы своего веб-сайта за считанные секунды. Всегда предпочтительнее использовать лучшие элементы страницы. Чтобы сделать страницу темы WordPress более полной, есть несколько дополнительных плагинов. Live Composer — фантастический плагин для Page Builder. Вы можете настраивать темы полностью и бесплатно. Это приложение на 100% бесплатно. Боковые панели на страницах WordPress можно удалить с помощью этого макета. Считаете ли вы, что использование полноширинного макета страницы улучшило впечатление вашей аудитории от просмотра?
В качестве альтернативы вы можете применить это к сообщениям, просто выбрав сообщение, а затем выбрав значок «Изменить выравнивание». Когда вы выбираете «Полная ширина», шаблон будет выбран. Если вы хотите вернуться к исходному макету, просто снимите флажок «Полная ширина» в блоке «Группа». Когда вы создаете тему WordPress, вы найдете встроенный полноразмерный шаблон под мета-полем атрибутов страницы. Вы можете использовать шаблон полной ширины в качестве шаблона в мета-поле атрибутов страницы, чтобы выбрать его. Можно создать полную ширину. Если вы хотите вернуться к исходному макету, просто снимите флажок «Полная ширина» в блоке «Группа».
Как отобразить полную ширину в WordPress?
См. Внешний вид для описания макета сайта: Полная ширина, Ширина контейнера: 1200 (по умолчанию). Теперь вы можете просмотреть всю ширину своей страницы, выбрав «Настроить параметры» > «Макет» > «Макет содержимого ».
Изменить ширину страницы WordPress
Изменение ширины страницы в WordPress может быть достигнуто несколькими способами. Один из них заключается в изменении кода CSS для рассматриваемой страницы. Это можно сделать, перейдя в меню Внешний вид > Редактор. Другой способ изменить ширину страницы — установить и активировать плагин WordPress, который предоставляет эту функцию. Примером такого плагина является WP Page Width.
Очевидно, что мой веб-сайт, созданный с использованием темы MistyLook, слишком узок для компьютера, а содержимое сосредоточено на широкой пустой поверхности с пустыми полями вдоль правого и левого краев. Если бы у меня было время и место, я бы предпочел иметь страницу, которая переходит с одной стороны экрана на другую, как это делают большинство веб-сайтов. Как проще всего создать тему бесплатно? Единственная страница, которую вы не используете, — это страница блога; все ваши страницы полноразмерные. Остальные ваши страницы должны быть настроены в формате по умолчанию. Вы также можете массово редактировать все свои страницы, выбрав их все в этом скринкасте. Дайте мне знать, если вам это нравится, и дайте мне знать, как это происходит.
WordPress изменить ширину блока
На этот вопрос нет однозначного ответа, поскольку он зависит от используемой вами темы и конкретного рассматриваемого блока. Однако, как правило, вы можете изменить ширину блока, отредактировав код CSS для этого блока.
Используя редактор Gutenberg в WordPress, вы можете изменить внешний вид различных блоков контента. Правила CSS, которые вы создаете, позволяют вам еще больше настраивать контент. Если вы хотите изменить ширину текстового блока (или любого другого типа блока), вы можете сделать это, создав блок столбца. Вертикальные столбцы могут быть созданы с блоком столбцов различной ширины. Вы можете добавить пользовательский класс CSS к любому элементу в редакторе, а также к любой записи или странице в редакторе, используя редактор CSS. Также можно размещать различные элементы страницы таким образом, чтобы поля и отступы были видны. Чрезвычайно полезно использовать дополнительный CSS, чтобы иметь возможность вернуть его обратно, если что-то пойдет не так.
Как изменить интервал между блоками и размер изображения в WordPress
Расстояние между блоками в WordPress можно изменить, добавив или убрав расстояние между ними. Измените размер изображений с помощью маркеров изменения размера синих точек.
Как изменить ширину абзаца в WordPress
Есть несколько способов изменить ширину абзаца в WordPress. Один из способов — использовать раскрывающееся меню «Формат» и выбрать « Пользовательская ширина ». Другой способ — использовать «Визуальный» редактор и щелкнуть значок «Ширина». Вы также можете использовать редактор «Текст» и добавить атрибут ширины к тегу абзаца.
Как редактировать абзац в WordPress
Чтобы отредактировать существующий абзац, нажмите клавишу Enter на клавиатуре. Курсор в конце абзаца будет заменен WordPress. Вы должны сначала дважды нажать клавишу Enter, прежде чем вы сможете вставить новую строку после курсора.
