Как изменить заголовок в теме Twenty Seventeen WordPress
Опубликовано: 2022-10-20Предполагая, что вы хотели бы узнать, как изменить изображение заголовка в теме Twenty Seventeen WordPress: тема Twenty Seventeen — отличный выбор для простого, элегантного веб-сайта. Одним из преимуществ этой темы является то, что вы можете легко изменить изображение заголовка в соответствии со своими потребностями. В этой статье мы покажем вам, как изменить изображение заголовка в теме Twenty Seventeen WordPress. Во-первых, вам нужно будет войти в панель управления WordPress. После того, как вы вошли в систему, вам нужно будет перейти к пункту меню «Внешний вид»> «Заголовок». На этой странице вы увидите текущее изображение заголовка и возможность его изменить. Нажмите кнопку «Выбрать изображение», чтобы выбрать новое изображение заголовка с вашего компьютера. После того, как вы выбрали изображение, вам нужно будет нажать кнопку «Обновить изображение заголовка», чтобы сохранить изменения. Вот и все! Теперь вы успешно изменили изображение заголовка в теме Twenty Seventeen WordPress.
Это новая тема , созданная WordPress.org и WordPress.com. Сайт включает в себя виджеты, меню навигации и социальных сетей, а также логотип и различные разделы на главной странице. Я включил в этот пост код css, чтобы помочь вам настроить вашу тему двадцать семнадцать. Мой общий код позволяет вам задавать вопросы в разделе комментариев на этом сайте. Чтобы изменить текст «Proudly Powered By WordPress» в нижнем колонтитуле, сначала перейдите к разделу «Внешний вид». В вопросе три, как я могу уменьшить разрыв чуть выше раздела контента #content padding-top: 35x? Ширина обертки должна быть увеличена с двадцати семнадцати разделов контента до двадцати семнадцати разделов контента в начале.
Измените цвет, размер и семейство шрифтов в разделе контента двадцать семь. Тема #комментариев двадцать семнадцать не включает комментарии. Вопрос шестнадцатый: Как вы удаляете комментарии? Это не работает. В своей самой простой форме * обозначает важность. Есть ли способ изменить цвет фона вашего виджета нижнего колонтитула / веб-страницы? ColorCode является частью категории плагинов WordPress.
Как настроить заголовок WordPress?
Несколько дней назад мы обсуждали, как настроить заголовок WordPress с помощью настройщика WordPress. Это может быть возможно, перейдя в «Внешний вид»> «Заголовок». С другой стороны, большинство тем позволяют настроить внешний вид, перейдя к разделу «Внешний вид».
Для тем WordPress заголовок часто доступен в верхней части страницы. Возможно, вам придется внести в него изменения, чтобы добавить важные ссылки, значки социальных сетей, поиск по сайту или другие функции. Шапку вашего веб-сайта можно настроить так, чтобы она имела отличный дизайн и была более полезной для ваших посетителей. Блоки — это простой способ добавить пользовательскую информацию заголовка в сообщение или страницу блога WordPress, так же как они добавляются на страницу WordPress. Блоки также можно перетаскивать из конструктора заголовков, перетаскивая их над или под заголовком. Например, если вы выберете блок «Название сайта», у вас будет возможность добавить название сайта и логотип. Proseed — это плагин для создания тем WordPress.
Используя этот инструмент, вы можете легко создать пользовательскую тему WordPress без программирования. Когда вы нажмете ссылку «Редактировать дизайн» в редакторе перетаскивания SeedProd, вы увидите заголовок. Чтобы настроить заголовок, добавьте новые блоки из этого раздела. Вы можете использовать SeedProd, чтобы добавить шаблон пользовательского раздела в заголовок вашей темы. Разделы — это блоки, которые можно использовать для различных разделов вашего сайта. В эту категорию также входят нижние колонтитулы, функции, отзывы, призывы к действию и так далее. Вы также можете создавать собственные заголовки для разных страниц, которые будут отображаться на каждой странице как свои собственные.

На большинстве веб-сайтов для каждого поста, страницы, категории и архива есть заголовок. С помощью SeedProd вы можете создавать собственные заголовки и отображать их в различных категориях, используя условную логику. Если вы создаете новую тему с нуля, вы можете включить виджет WordPress в свой заголовок. Вы можете добавлять блоки контента в определенные разделы вашей темы с помощью виджетов. Поскольку не все темы WordPress имеют области виджетов заголовков, вы должны вставить их вручную. Используя настройщик темы, вы также можете добавить в свой блог случайные изображения шапки. Вы можете выбрать эту опцию в зависимости от используемой темы WordPress.
Если вам нужен более гибкий и контролируемый метод отображения случайных изображений в шапке вашего сайта, вы можете использовать плагин WordPress. Стиль. Файлы тем CSS позволяют вам прокрутить вниз до раздела заголовка сайта и добавить или удалить код. Создать собственный код для редактирования шапки вашего сайта так же просто, как использовать WPCode.
Цвет фона заголовка.
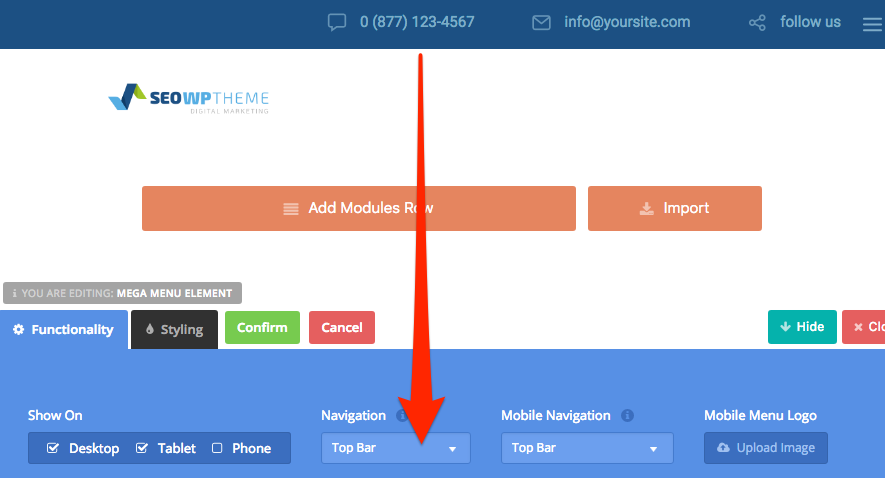
Цвет верхней панели — оранжевый для заголовка.
Я хочу, чтобы мой контент был правильным в цветах, а контент был в правильном выравнивании. Цвета меню и виджета должны быть выбраны.
Как изменить тему моего заголовка?

На этот вопрос нет универсального ответа, поскольку процесс изменения темы заголовка может различаться в зависимости от используемого программного обеспечения или платформы. Однако, как правило, процесс изменения темы заголовка может включать открытие файла заголовка в текстовом редакторе или редакторе кода, поиск раздела кода, управляющего внешним видом заголовка, а затем изменение этого кода для изменения внешнего вида заголовка. Кроме того, некоторые программы или платформы могут предоставлять графический интерфейс для изменения темы заголовка, что может сделать процесс более простым и удобным для пользователя.
Меню заголовка сайта WordPress чрезвычайно настраиваемое. В то время как некоторые темы позволяют вам напрямую изменять цвет фона, другие этого не делают. Если тема не поддерживает пользовательский CSS, вы можете сделать это вручную. Вы можете легко изменить CSS заголовка меню, отредактировав свой CSS. Следующий код необходимо вставить в редактор CSS. Замените #F0F1F8 на шестнадцатеричный код, соответствующий желаемому цвету фона. Если в вашей теме используется другой класс заголовка сайта , замените его классом заголовка сайта. Теперь вы можете сохранить изменения, нажав кнопку «Опубликовать». Вы также можете изменить цвет фона темы с помощью класса CSS меню.
Как изменить изображение заголовка в WordPress
Вы можете изменить изображение заголовка, нажав на ссылку «Изменить изображение» под ним. Появится экран «Изменить изображение». Если вы хотите обрезать изображение заголовка, вы также можете это сделать. Также возможно разместить текст под или поверх изображения заголовка.
После внесения изменений нажмите кнопку «Сохранить изменения».
Высота заголовка WordPress Twenty Seventeen
Для темы двадцать семнадцать изображения заголовка должны быть размером 2000 x 1200 дюймов.
