วิธีการเปลี่ยนหัวเรื่อง Twenty Seventeen WordPress Theme
เผยแพร่แล้ว: 2022-10-20สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเปลี่ยนภาพส่วนหัวของธีม WordPress Twenty Seventeen: ธีม Twenty Seventeen เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่เรียบง่ายและสง่างาม ข้อดีอย่างหนึ่งของชุดรูปแบบนี้คือคุณสามารถเปลี่ยนรูปภาพส่วนหัวให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย ในบทความนี้ เราจะแสดงวิธีเปลี่ยนรูปภาพส่วนหัวของธีม WordPress Twenty Seventeen ขั้นแรก คุณจะต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่รายการเมนู ลักษณะที่ปรากฏ > ส่วนหัว ในหน้านี้ คุณจะเห็น รูปภาพส่วนหัวปัจจุบัน และตัวเลือกในการเปลี่ยนแปลง คลิกที่ปุ่ม "เลือกรูปภาพ" เพื่อเลือกรูปภาพส่วนหัวใหม่จากคอมพิวเตอร์ของคุณ เมื่อคุณเลือกรูปภาพแล้ว คุณจะต้องคลิกที่ปุ่ม “อัปเดตรูปภาพส่วนหัว” เพื่อบันทึกการเปลี่ยนแปลงของคุณ นั่นคือทั้งหมดที่มีให้! ตอนนี้คุณเปลี่ยนรูปภาพส่วนหัวของธีม WordPress Twenty Seventeen เรียบร้อยแล้ว
เป็น ธีมใหม่ ที่สร้างขึ้นโดย WordPress.org และ WordPress.com ไซต์นี้ประกอบด้วยวิดเจ็ต การนำทาง และเมนูโซเชียล ตลอดจนโลโก้และส่วนต่างๆ ในหน้าแรก ฉันได้รวมโค้ด css ไว้ในโพสต์นี้เพื่อช่วยคุณปรับแต่งธีมที่ยี่สิบเจ็ดของคุณ รหัสที่ใช้ร่วมกันของฉันอนุญาตให้คุณถามคำถามในส่วนความคิดเห็นของเว็บไซต์นี้ หากต้องการเปลี่ยนข้อความ 'Proudly Powered By WordPress' ในส่วนท้าย ให้ไปที่ Appearance ก่อน ในคำถามที่สาม ฉันจะลดช่องว่างที่อยู่เหนือส่วนเนื้อหา #content padding-top: 35x ได้อย่างไร ควรเพิ่มความกว้างของกระดาษห่อจากส่วนเนื้อหายี่สิบเจ็ดส่วนเป็นยี่สิบเจ็ดส่วนเนื้อหาในตอนเริ่มต้น
เปลี่ยนสี ขนาด และตระกูลของฟอนต์ในส่วนเนื้อหาของ 27 ชุดรูปแบบยี่สิบเจ็ด #comments ไม่รวมความคิดเห็น คำถามที่สิบหก: คุณจะลบความคิดเห็นได้อย่างไร ที่ไม่ทำงาน ในรูปแบบพื้นฐานที่สุด * หมายถึงความสำคัญ มีวิธีเปลี่ยนสีพื้นหลังของวิดเจ็ต / เว็บเพจของคุณหรือไม่? ColorCode เป็นส่วนหนึ่งของหมวดหมู่ปลั๊กอิน WordPress
ฉันจะปรับแต่งส่วนหัว WordPress ของฉันได้อย่างไร
เมื่อไม่กี่วันก่อน เราได้พูดถึงวิธีปรับแต่ง ส่วนหัว WordPress ของคุณโดยใช้ WordPress Customizer อาจทำได้โดยไปที่ลักษณะ >ส่วนหัว ในทางกลับกัน ธีมส่วนใหญ่ให้คุณปรับแต่งลักษณะที่ปรากฏโดยไปที่ลักษณะที่ปรากฏ
สำหรับธีม WordPress มักมีส่วนหัวอยู่ที่ด้านบนของหน้า คุณอาจต้องทำการเปลี่ยนแปลงเพื่อเพิ่มลิงก์ที่สำคัญ ไอคอนโซเชียล การค้นหาไซต์ หรือคุณลักษณะอื่นๆ ส่วนหัวของเว็บไซต์ของคุณสามารถปรับแต่งได้เพื่อให้มีการออกแบบที่แตกต่างกัน และจะเป็นประโยชน์ต่อผู้เยี่ยมชมของคุณมากขึ้น บล็อกเป็นวิธีง่ายๆ ในการเพิ่มข้อมูลส่วนหัวที่กำหนดเองในบล็อกโพสต์หรือหน้า WordPress เนื่องจากเป็นการเพิ่มในหน้า WordPress บล็อกยังสามารถลากและวางจากตัวสร้างส่วนหัวได้ด้วยการลากไปด้านบนหรือด้านล่างของส่วนหัว ตัวอย่างเช่น หากคุณเลือกบล็อกชื่อไซต์ คุณจะมีตัวเลือกในการเพิ่มชื่อไซต์และโลโก้ Proseed เป็นปลั๊กอินสำหรับสร้างธีม WordPress
ด้วยเครื่องมือนี้ คุณสามารถสร้าง ธีม WordPress แบบกำหนดเอง ได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ด เมื่อคุณคลิกที่ลิงก์ 'แก้ไขการออกแบบ' ในตัวแก้ไขการลากและวางของ SeedProd คุณจะเห็นส่วนหัว หากต้องการปรับแต่งส่วนหัวของคุณ ให้เพิ่มบล็อกใหม่จากส่วนนี้ คุณสามารถใช้ SeedProd เพื่อเพิ่มเทมเพลตส่วนแบบกำหนดเองที่ส่วนหัวของธีมของคุณได้ ส่วนต่างๆ คือบล็อกที่ใช้กับส่วนต่างๆ ในเว็บไซต์ของคุณ หมวดหมู่นี้ยังรวมถึงส่วนท้าย คุณลักษณะ ข้อความรับรอง คำกระตุ้นการตัดสินใจ และอื่นๆ คุณยังสามารถสร้างส่วนหัวที่กำหนดเองสำหรับหน้าต่างๆ ที่จะปรากฏในแต่ละหน้าเป็นหน้าของตัวเอง

ในเว็บไซต์ส่วนใหญ่ จะมีส่วนหัวสำหรับแต่ละโพสต์ หน้า หมวดหมู่ และที่เก็บถาวร ด้วย SeedProd คุณสามารถสร้างส่วนหัวที่กำหนดเองและแสดงในหมวดหมู่ต่างๆ ได้โดยใช้ตรรกะแบบมีเงื่อนไข หากคุณกำลังสร้างธีมใหม่ตั้งแต่ต้น คุณอาจต้องการรวมวิดเจ็ต WordPress ไว้ในส่วนหัวของคุณ คุณสามารถเพิ่มบล็อคเนื้อหาไปยังส่วนต่างๆ ของธีมของคุณได้โดยใช้วิดเจ็ต เนื่องจากธีม WordPress บางธีมไม่มีพื้นที่วิดเจ็ตส่วนหัว คุณต้องแทรกด้วยตนเอง คุณยังสามารถเพิ่มรูปภาพส่วนหัวแบบสุ่มลงในบล็อกได้ด้วยการใช้เครื่องมือปรับแต่งธีม คุณสามารถเลือกตัวเลือกนี้ได้ขึ้นอยู่กับธีม WordPress ที่คุณใช้
หากคุณต้องการวิธีการที่ยืดหยุ่นและควบคุมได้มากขึ้นในการแสดงรูปภาพแบบสุ่มในส่วนหัวของเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน WordPress ได้ รูปแบบ. ไฟล์ธีมของ CSS ให้คุณเลื่อนลงไปที่ ส่วนหัวของไซต์ และเพิ่มหรือลบโค้ด การสร้างโค้ดที่กำหนดเองเพื่อแก้ไขส่วนหัวของไซต์ทำได้ง่ายเพียงแค่ใช้ WPCode
สีของพื้นหลังของส่วนหัว
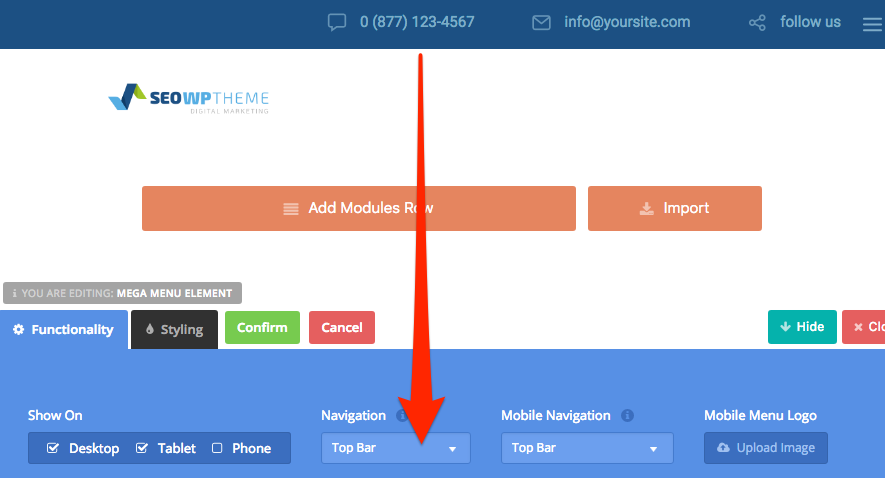
สีของแถบด้านบนเป็นสีส้มสำหรับส่วนหัว
ฉันต้องการให้เนื้อหามีสีและเนื้อหาอยู่ในแนวที่ถูกต้อง ต้องเลือกสีของเมนูและวิดเจ็ต
ฉันจะเปลี่ยนธีมของส่วนหัวของฉันได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากกระบวนการในการเปลี่ยนธีมของส่วนหัวอาจแตกต่างกันไปตามซอฟต์แวร์หรือแพลตฟอร์มที่ใช้ อย่างไรก็ตาม โดยทั่วไป กระบวนการในการเปลี่ยนธีมของส่วนหัวอาจเกี่ยวข้องกับการเปิดไฟล์ส่วนหัวในโปรแกรมแก้ไขข้อความหรือโค้ด ค้นหาส่วนของโค้ดที่ควบคุมลักษณะที่ปรากฏของส่วนหัว แล้วแก้ไขโค้ดดังกล่าวเพื่อเปลี่ยนรูปลักษณ์ของส่วนหัว นอกจากนี้ ซอฟต์แวร์หรือแพลตฟอร์มบางอย่างอาจมีอินเทอร์เฟซแบบกราฟิกสำหรับเปลี่ยนธีมของส่วนหัว ซึ่งจะทำให้กระบวนการง่ายขึ้นและเป็นมิตรกับผู้ใช้มากขึ้น
เมนูส่วนหัวของไซต์ WordPress สามารถปรับแต่งได้อย่างมาก แม้ว่าบางธีมจะอนุญาตให้คุณเปลี่ยนสีพื้นหลังได้โดยตรง แต่บางธีมก็ทำไม่ได้ เมื่อธีมไม่รองรับ CSS ที่กำหนดเอง คุณจะต้องดำเนินการด้วยตนเอง คุณสามารถเปลี่ยน CSS ของส่วนหัวของเมนูได้อย่างง่ายดายโดยแก้ไข CSS ของคุณ ต้องวางโค้ดต่อไปนี้ลงในตัวแก้ไข CSS แทนที่ #F0F1F8 ด้วยรหัสฐานสิบหกที่สอดคล้องกับสีพื้นหลังที่คุณต้องการ หากธีมของคุณมี คลาสส่วนหัวของไซต์ อื่น ให้แทนที่ด้วยคลาสส่วนหัวของไซต์ ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม 'เผยแพร่' คุณยังสามารถเปลี่ยนสีพื้นหลังของธีมได้โดยใช้คลาส CSS ของเมนู
วิธีเปลี่ยนรูปภาพส่วนหัวของคุณบน WordPress
คุณสามารถเปลี่ยนรูปภาพส่วนหัวได้โดยคลิกที่ลิงก์ "เปลี่ยนรูปภาพ" ด้านล่าง หน้าจอ "เปลี่ยนภาพ" จะปรากฏขึ้น หากคุณต้องการครอบตัดรูปภาพส่วนหัว คุณก็สามารถทำได้เช่นกัน คุณยังสามารถวางข้อความไว้ด้านล่างหรือด้านบนของรูปภาพส่วนหัวได้
หลังจากคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกปุ่ม "บันทึกการเปลี่ยนแปลง"
ความสูงของส่วนหัวของ WordPress Twenty Seventeen
สำหรับธีมที่ยี่สิบเจ็ด รูปภาพส่วนหัวควรมีขนาด 2,000 x 1200 นิ้ว
