如何更改 27 WordPress 主题的标题
已发表: 2022-10-20假设您想了解如何更改 27 WordPress 主题的标题图像: 27 主题是一个简单、优雅的网站的绝佳选择。 此主题的好处之一是您可以轻松更改标题图像以满足您自己的需要。 在本文中,我们将向您展示如何更改 27 WordPress 主题的标题图像。 首先,您需要登录您的 WordPress 仪表板。 登录后,您需要导航到外观 > 标题菜单项。 在此页面上,您将看到当前的标题图像和更改它的选项。 单击“选择图像”按钮从您的计算机中选择一个新的标题图像。 选择图像后,您需要单击“更新标题图像”按钮以保存更改。 这里的所有都是它的! 您现在已经成功更改了 27 个 WordPress 主题的标题图像。
它是由 WordPress.org 和 WordPress.com 创建的新主题。 该网站包括小部件、导航和社交菜单,以及首页上的徽标和各种部分。 我在这篇文章中包含了一些 CSS 代码来帮助您自定义您的 27 主题。 我的共享代码允许您在本网站的评论部分提出问题。 要更改页脚中的“Proudly Powered By WordPress”文本,首先导航到外观。 在问题三中,我怎样才能减少内容部分上方的差距#content padding-top: 35x? 包装器宽度应从一开始的二十七个内容部分增加到二十七个内容部分。
在二十七的内容部分更改字体的颜色、大小和系列。 二十七主题#comments 不包括评论。 问题十六:如何删除评论? 那是行不通的。 在其最基本的形式中,* 表示重要性。 有没有办法更改页脚小部件/网页的背景颜色? ColorCode 是 WordPress 插件类别的一部分。
如何自定义我的 WordPress 标题?
几天前,我们讨论了如何使用 WordPress 定制器定制您的WordPress 标题。 这可以通过转到外观>标题来实现。 另一方面,大多数主题允许您通过导航到外观来自定义外观。
对于 WordPress 主题,页面顶部通常有一个标题。 您可能需要对其进行更改以添加重要链接、社交图标、站点搜索或其他功能。 可以自定义您网站的标题,使其具有独特的设计,并且对您的访问者更有用。 块是一种将自定义标题信息添加到 WordPress 博客文章或页面的简单方法,就像它们将添加到 WordPress 页面一样。 也可以通过在标题上方或下方拖动块来从标题构建器中拖放块。 例如,如果您选择站点标题栏,您将可以选择添加站点标题和徽标。 Proseed 是一个用于创建 WordPress 主题的插件。
使用此工具,您无需编码即可轻松创建自定义 WordPress 主题。 当您在 SeedProd 的拖放编辑器中单击“编辑设计”链接时,您将看到标题。 要自定义您的标题,请添加此部分的新块。 您可以使用 SeedProd 将自定义部分模板添加到主题的标题中。 部分是可用于您网站上的各个部分的块。 此类别还包括页脚、功能、推荐、号召性用语等。 您还可以为将在每个页面上显示为自己的不同页面创建自定义标题。

在大多数网站上,每个帖子、页面、类别和存档都有一个标题。 使用 SeedProd,您可以创建自定义标题并使用条件逻辑将它们显示在各种类别中。 如果您从头开始创建新主题,您可能希望在标题中包含一个 WordPress 小部件。 您可以使用小部件将内容块添加到主题的特定部分。 因为并非所有 WordPress 主题都有标题小部件区域,所以您必须手动插入它们。 使用主题定制器,您还可以将随机标题图像添加到您的博客。 您可以根据您使用的 WordPress 主题选择此选项。
如果您想要一种更灵活、更可控的方法在网站标题中显示随机图像,您可以使用 WordPress 插件。 样式。 CSS 的主题文件允许您向下滚动到站点标题部分并添加或删除代码。 创建自定义代码来编辑站点的标题就像使用 WPCode 一样简单。
标题背景的颜色。
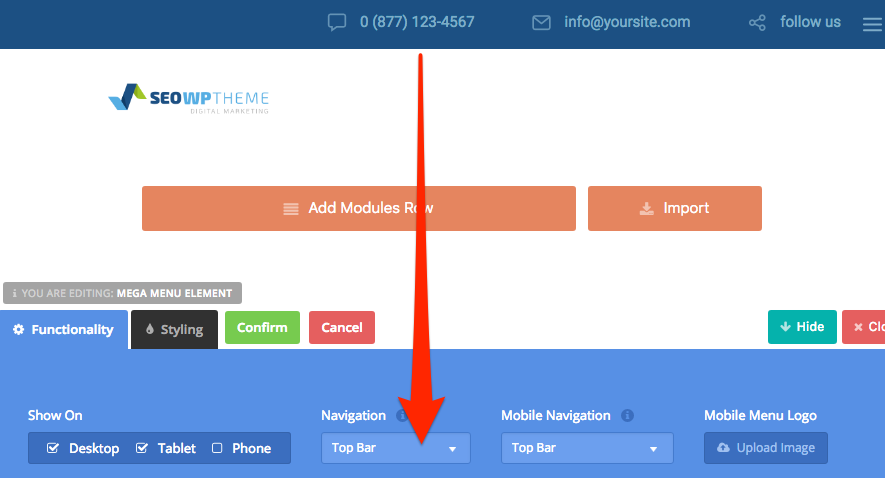
标题的顶部栏颜色为橙色。
我希望我的内容颜色正确,内容正确对齐。 必须选择菜单和小部件颜色。
如何更改标题的主题?

这个问题没有万能的答案,因为更改标题主题的过程可能会因所使用的软件或平台而异。 但是,一般来说,更改标头主题的过程可能涉及在文本或代码编辑器中打开标头文件,找到控制标头外观的代码部分,然后修改该代码以更改标头的外观。 此外,某些软件或平台可能会提供用于更改标题主题的图形界面,这可以使过程更简单、更友好。
WordPress 网站的标题菜单是高度可定制的。 虽然某些主题允许您直接更改背景颜色,但其他主题则不允许。 当主题不支持自定义 CSS 时,由您手动完成。 您可以通过编辑 CSS 轻松更改菜单标题的 CSS。 以下代码必须粘贴到 CSS 编辑器中。 将 #F0F1F8 替换为与所需背景颜色相对应的十六进制代码。 如果您的主题有不同的站点标题类,请将其替换为站点标题类。 您现在可以通过单击“发布”按钮来保存更改。 您还可以使用菜单 CSS 类更改主题的背景颜色。
如何在 WordPress 上更改标题图片
您可以通过单击其下方的“更改图像”链接来更改标题图像。 现在将出现“更改图像”屏幕。 如果要裁剪标题图像,也可以这样做。 也可以将文本放置在标题图像的下方或上方。
完成更改后,单击“保存更改”按钮。
WordPress 二十七页眉高度
对于 27 个主题,标题图像的大小应为 2000 x 1200 英寸。
