كيفية تغيير العنوان في قالب Twenty Seventeen WordPress
نشرت: 2022-10-20بافتراض أنك ترغب في الحصول على مقدمة حول كيفية تغيير صورة الرأس في موضوع Twenty Seventeen WordPress: يُعد موضوع Twenty Seventeen خيارًا رائعًا لموقع ويب بسيط وأنيق. تتمثل إحدى مزايا هذا المظهر في أنه يمكنك بسهولة تغيير صورة الرأس لتناسب احتياجاتك الخاصة. في هذه المقالة ، سنوضح لك كيفية تغيير صورة الرأس في قالب Twenty Seventeen WordPress. أولاً ، ستحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى المظهر> عنصر قائمة الرأس. في هذه الصفحة ، سترى صورة العنوان الحالية وخيار تغييرها. انقر فوق الزر "اختيار صورة" لتحديد صورة رأس جديدة من جهاز الكمبيوتر الخاص بك. بمجرد تحديد صورتك ، ستحتاج إلى النقر فوق الزر "تحديث صورة الرأس" لحفظ التغييرات. هذا كل ما في الامر! لقد نجحت الآن في تغيير صورة العنوان في قالب Twenty Seventeen WordPress.
إنه موضوع جديد تم إنشاؤه بواسطة WordPress.org و WordPress.com. يشتمل الموقع على أدوات ، وقوائم تنقل وقوائم اجتماعية ، بالإضافة إلى شعار ومجموعة متنوعة من الأقسام في الصفحة الأولى. لقد قمت بتضمين بعض أكواد css في هذا المنشور لمساعدتك في تخصيص نسختك السابعة والعشرين. يسمح لك الرمز المشترك الخاص بي بطرح الأسئلة في قسم التعليقات في هذا الموقع. لتغيير نص "Proudly Powered By WordPress" في التذييل ، انتقل أولاً إلى Appearance. في السؤال الثالث ، كيف يمكنني تقليل الفجوة الموجودة أعلى قسم المحتوى مباشرةً #content padding-top: 35x؟ يجب زيادة عرض الغلاف من عشرين قسم محتوى إلى سبعة عشر قسم محتوى في البداية.
قم بتغيير لون الخط وحجمه وعائلته في قسم المحتوى من سبعة وعشرين. الموضوع السابع والعشرون # تعقيب لا يشمل التعليقات. السؤال السادس عشر: كيف تزيل التعليقات؟ هذا لا يعمل. في أبسط أشكالها ، تشير * إلى الأهمية. هل هناك طريقة لتغيير لون خلفية عنصر واجهة المستخدم / صفحة الويب في التذييل؟ ColorCode هو جزء من فئة البرنامج المساعد WordPress.
كيف يمكنني تخصيص رأس WordPress الخاص بي؟
قبل أيام قليلة ، ناقشنا كيفية تخصيص رأس WordPress الخاص بك باستخدام أداة تخصيص WordPress. قد يكون هذا ممكنًا من خلال الانتقال إلى المظهر> العنوان. من ناحية أخرى ، تسمح لك معظم السمات بتخصيص المظهر بالانتقال إلى المظهر.
بالنسبة إلى سمات WordPress ، يتوفر رأس الصفحة بشكل متكرر أعلى الصفحة. قد تحتاج إلى إجراء تغييرات عليه لإضافة روابط مهمة أو رموز اجتماعية أو بحث في الموقع أو ميزات أخرى. يمكن تخصيص عنوان موقع الويب الخاص بك بحيث يكون له تصميم مميز وسيكون أكثر فائدة للزائرين. تعتبر الكتل طريقة بسيطة لإضافة معلومات رأس مخصصة إلى منشور أو صفحة مدونة في WordPress ، كما يجب إضافتها إلى صفحة WordPress. يمكن أيضًا سحب الكتل وإسقاطها من أداة إنشاء الرأس عن طريق سحبها أعلى الرأس أو أسفله. إذا اخترت كتلة عنوان الموقع ، على سبيل المثال ، فسيكون لديك خيار إضافة عنوان وشعار للموقع. يعد Proseed مكونًا إضافيًا لإنشاء سمات WordPress.
باستخدام هذه الأداة ، يمكنك بسهولة إنشاء سمة WordPress مخصصة بدون تشفير. عند النقر فوق ارتباط "تحرير التصميم" في محرر السحب والإفلات في SeedProd ، سترى العنوان. لتخصيص العنوان الخاص بك ، قم بإضافة كتل جديدة من هذا القسم. يمكنك استخدام SeedProd لإضافة قالب قسم مخصص إلى رأس نسقك. الأقسام عبارة عن كتل يمكن استخدامها لأقسام مختلفة على موقع الويب الخاص بك. تتضمن هذه الفئة أيضًا التذييلات والميزات والشهادات والعبارات التي تحث المستخدم على اتخاذ إجراء وما إلى ذلك. يمكنك أيضًا إنشاء رؤوس مخصصة لصفحات مختلفة ستظهر في كل صفحة على أنها رؤوس خاصة بها.

في معظم مواقع الويب ، يوجد رأس لكل منشور وصفحة وفئة وأرشيف. باستخدام SeedProd ، يمكنك إنشاء رؤوس مخصصة وعرضها في فئات مختلفة باستخدام المنطق الشرطي. إذا كنت تقوم بإنشاء سمة جديدة من البداية ، فقد ترغب في تضمين عنصر واجهة مستخدم WordPress في رأسك. يمكنك إضافة كتل محتوى إلى أقسام معينة من قالبك باستخدام عناصر واجهة المستخدم. نظرًا لعدم احتواء جميع سمات WordPress على مناطق عناصر واجهة مستخدم للرأس ، يجب عليك إدراجها يدويًا. باستخدام أداة تخصيص السمات ، يمكنك أيضًا إضافة صور رأس عشوائية إلى مدونتك. يمكنك تحديد هذا الخيار بناءً على سمة WordPress التي تستخدمها.
إذا كنت تريد طريقة أكثر مرونة وتحكمًا لعرض الصور العشوائية في رأس موقع الويب الخاص بك ، فيمكنك استخدام مكون WordPress الإضافي. النمط. تسمح لك ملفات سمات CSS بالتمرير لأسفل إلى قسم رأس الموقع وإضافة التعليمات البرمجية أو إزالتها. يعد إنشاء رمز مخصص لتحرير رأس موقعك أمرًا بسيطًا مثل استخدام WPCode.
لون خلفية الرأس.
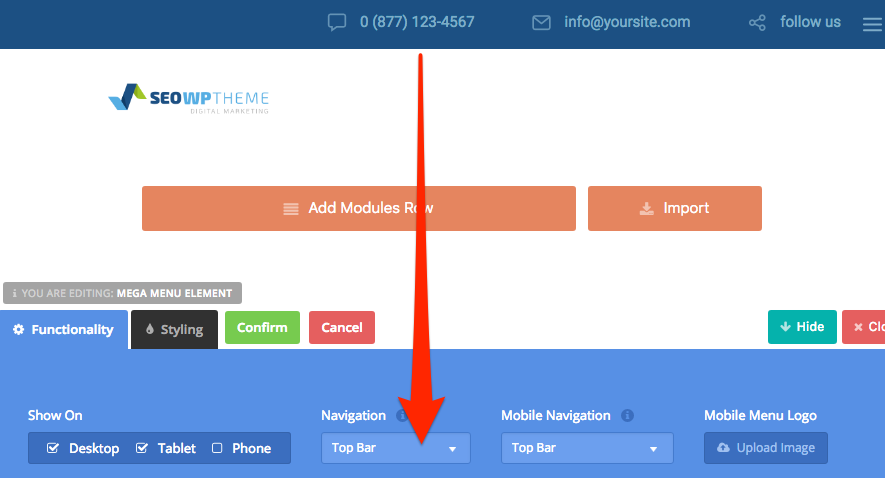
لون الشريط العلوي برتقالي للرأس.
أريد أن يكون المحتوى الخاص بي مناسبًا من حيث الألوان وأن يكون المحتوى في محاذاة صحيحة. يجب تحديد ألوان القائمة والأداة.
كيف يمكنني تغيير موضوع رأسي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث يمكن أن تختلف عملية تغيير سمة العنوان اعتمادًا على البرنامج أو النظام الأساسي المستخدم. ومع ذلك ، بشكل عام ، قد تتضمن عملية تغيير سمة الرأس فتح ملف الرأس في محرر نص أو رمز ، والعثور على قسم من التعليمات البرمجية الذي يتحكم في مظهر الرأس ، ثم تعديل هذا الرمز لتغيير مظهر الرأس. بالإضافة إلى ذلك ، قد توفر بعض البرامج أو الأنظمة الأساسية واجهة رسومية لتغيير سمة الرأس ، مما يجعل العملية أبسط وأكثر سهولة في الاستخدام.
قائمة رأس موقع WordPress قابلة للتخصيص للغاية. بينما تسمح لك بعض السمات بتغيير لون الخلفية مباشرةً ، فإن البعض الآخر لا يفعل ذلك. عندما لا يدعم المظهر CSS المخصص ، فالأمر متروك لك للقيام بذلك يدويًا. يمكنك تغيير CSS لرأس القائمة الخاصة بك بسهولة عن طريق تحرير CSS الخاص بك. يجب لصق الكود التالي في محرر CSS. استبدل # F0F1F8 بالرمز السداسي الذي يتوافق مع لون الخلفية الذي تريده. إذا كان السمة الخاصة بك تحتوي على فئة رأس موقع مختلفة ، فاستبدلها بفئة رأس الموقع. يمكنك الآن حفظ تغييراتك بالنقر فوق الزر "نشر". يمكنك أيضًا تغيير لون خلفية السمة باستخدام فئة القائمة CSS.
كيف تغير صورة رأسك على ووردبريس
يمكنك تغيير صورة العنوان من خلال النقر على رابط "تغيير الصورة" تحتها. ستظهر شاشة "تغيير الصورة" الآن. إذا كنت تريد اقتصاص صورة الرأس ، فيمكنك القيام بذلك أيضًا. من الممكن أيضًا وضع نص أسفل صورة الرأس أو أعلاها.
بعد الانتهاء من التغييرات ، انقر فوق الزر "حفظ التغييرات".
ووردبريس Twenty Seventeen Header Height
بالنسبة للموضوع السابع والعشرين ، يجب أن يكون حجم صور الرأس 2000 × 1200 بوصة.
