Cara Mengubah Header Pada Twenty Seventeen WordPress Theme
Diterbitkan: 2022-10-20Dengan asumsi Anda ingin pengenalan tentang cara mengubah gambar header pada tema Twenty Seventeen WordPress: Tema Twenty Seventeen adalah pilihan yang cocok untuk situs web yang sederhana dan elegan. Salah satu keunggulan dari tema ini adalah Anda dapat dengan mudah mengubah gambar header sesuai dengan kebutuhan Anda sendiri. Pada artikel ini, kami akan menunjukkan cara mengubah gambar header pada tema Twenty Seventeen WordPress. Pertama, Anda harus masuk ke dasbor WordPress Anda. Setelah Anda masuk, Anda harus menavigasi ke item menu Appearance > Header. Di halaman ini, Anda akan melihat gambar header saat ini dan opsi untuk mengubahnya. Klik tombol "Pilih Gambar" untuk memilih gambar header baru dari komputer Anda. Setelah Anda memilih gambar Anda, Anda perlu mengklik tombol "Perbarui Gambar Header" untuk menyimpan perubahan Anda. Itu saja! Anda sekarang telah berhasil mengubah gambar header pada tema Twenty Seventeen WordPress.
Ini adalah tema baru yang dibuat oleh WordPress.org dan WordPress.com. Situs ini mencakup widget, navigasi dan menu sosial, serta logo dan berbagai bagian di halaman depan. Saya telah menyertakan beberapa kode css dalam posting ini untuk membantu Anda menyesuaikan tema dua puluh tujuh belas Anda. Kode yang saya bagikan memungkinkan Anda untuk mengajukan pertanyaan di bagian komentar situs web ini. Untuk mengubah teks 'Proudly Powered By WordPress' di footer, navigasikan ke Appearance terlebih dahulu. Dalam pertanyaan ketiga, bagaimana saya bisa mengurangi kesenjangan tepat di atas bagian konten #content padding-top: 35x? Lebar pembungkus harus ditingkatkan dari dua puluh tujuh belas bagian konten menjadi dua puluh tujuh belas bagian konten di awal.
Ubah warna, ukuran, dan jenis font di bagian konten dua puluh tujuh. Dua puluh tujuh belas tema #komentar tidak termasuk komentar. Pertanyaan enam belas: Bagaimana Anda menghapus komentar? Itu tidak bekerja. Dalam bentuknya yang paling dasar, * menunjukkan kepentingan. Apakah ada cara untuk mengubah warna latar belakang widget / halaman web footer Anda? ColorCode adalah bagian dari kategori plugin WordPress.
Bagaimana Saya Menyesuaikan Header WordPress Saya?
Beberapa hari yang lalu, kami membahas cara menyesuaikan header WordPress Anda menggunakan WordPress Customizer. Ini dimungkinkan dengan masuk ke Appearance >header. Sebagian besar tema, di sisi lain, memungkinkan Anda untuk menyesuaikan tampilan dengan menavigasi ke Appearance.
Untuk tema WordPress, header sering tersedia di bagian atas halaman. Anda mungkin perlu mengubahnya untuk menambahkan tautan penting, ikon sosial, pencarian situs, atau fitur lainnya. Header situs web Anda dapat dikustomisasi sehingga memiliki desain yang berbeda dan akan lebih bermanfaat bagi pengunjung Anda. Blok adalah cara sederhana untuk menambahkan informasi tajuk khusus ke posting atau halaman blog WordPress, karena akan ditambahkan ke halaman WordPress. Blok juga dapat diseret dan dijatuhkan dari pembuat header dengan menyeretnya di atas atau di bawah header. Jika Anda memilih blok Judul Situs, misalnya, Anda akan memiliki opsi untuk menambahkan judul dan logo situs. Proseed adalah plugin untuk membuat tema WordPress.
Dengan menggunakan alat ini, Anda dapat dengan mudah membuat tema WordPress kustom tanpa coding. Saat Anda mengklik tautan 'Edit Desain' di editor seret dan lepas SeedProd, Anda akan melihat header. Untuk menyesuaikan tajuk Anda, tambahkan blok baru dari bagian ini. Anda dapat menggunakan SeedProd untuk menambahkan templat bagian khusus ke header tema Anda. Bagian adalah blok yang dapat digunakan untuk berbagai bagian di situs web Anda. Kategori ini juga mencakup footer, fitur, testimonial, ajakan bertindak, dan sebagainya. Anda juga dapat membuat tajuk khusus untuk halaman berbeda yang akan muncul di setiap halaman sebagai miliknya.

Di sebagian besar situs web, ada tajuk untuk setiap posting, halaman, kategori, dan arsip. Dengan SeedProd, Anda dapat membuat header khusus dan menampilkannya dalam berbagai kategori dengan menggunakan logika kondisional. Jika Anda membuat tema baru dari awal, Anda mungkin ingin memasukkan widget WordPress di header Anda. Anda dapat menambahkan blok konten ke bagian tertentu dari tema Anda menggunakan widget. Karena tidak semua tema WordPress memiliki area widget header, Anda harus memasukkannya secara manual. Menggunakan penyesuai tema, Anda juga dapat menambahkan gambar header acak ke blog Anda. Anda dapat memilih opsi ini tergantung pada tema WordPress yang Anda gunakan.
Jika Anda menginginkan metode yang lebih fleksibel dan terkontrol untuk menampilkan gambar acak di header situs web Anda, Anda dapat menggunakan plugin WordPress. Gaya. File tema CSS memungkinkan Anda menggulir ke bawah ke bagian header situs dan menambahkan atau menghapus kode. Membuat kode khusus untuk mengedit tajuk situs Anda semudah menggunakan WPCode.
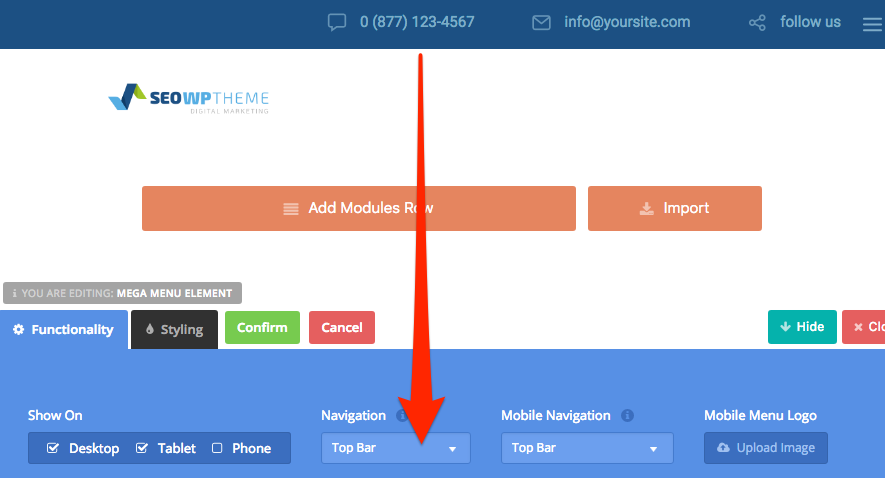
Warna latar belakang header.
Warna topbar adalah oranye untuk header.
Saya ingin konten saya benar dalam warna dan konten dalam keselarasan yang benar. Warna menu dan widget harus dipilih.
Bagaimana Saya Mengubah Tema Header Saya?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk mengubah tema header dapat bervariasi tergantung pada perangkat lunak atau platform yang digunakan. Namun, secara umum, proses untuk mengubah tema header mungkin melibatkan pembukaan file header dalam teks atau editor kode, menemukan bagian kode yang mengontrol tampilan header, dan kemudian memodifikasi kode tersebut untuk mengubah tampilan header. Selain itu, beberapa perangkat lunak atau platform mungkin menyediakan antarmuka grafis untuk mengubah tema header, yang dapat membuat proses lebih sederhana dan lebih ramah pengguna.
Menu header situs WordPress sangat dapat disesuaikan. Sementara beberapa tema memungkinkan Anda untuk mengubah warna latar belakang secara langsung, yang lain tidak. Ketika tema tidak mendukung CSS khusus, terserah Anda untuk melakukannya secara manual. Anda dapat mengubah CSS header menu dengan mudah dengan mengedit CSS Anda. Kode berikut harus ditempelkan ke editor CSS. Ganti #F0F1F8 dengan kode hex yang sesuai dengan warna latar belakang yang Anda inginkan. Jika tema Anda memiliki kelas tajuk situs yang berbeda , gantilah dengan kelas tajuk situs. Anda sekarang dapat menyimpan perubahan Anda dengan mengklik tombol 'Terbitkan'. Anda juga dapat mengubah warna latar belakang tema dengan menggunakan menu kelas CSS.
Cara Mengubah Gambar Header Anda Di WordPress
Anda dapat mengubah gambar header dengan mengklik tautan "Ubah Gambar" di bawahnya. Layar "Ubah Gambar" sekarang akan muncul. Jika Anda ingin memotong gambar header, Anda juga dapat melakukannya. Dimungkinkan juga untuk menempatkan teks di bawah atau di atas gambar header.
Setelah Anda menyelesaikan perubahan Anda, klik tombol "Simpan Perubahan".
Tinggi Header WordPress Dua Puluh Tujuh Belas
Untuk tema dua puluh tujuh belas, gambar header harus berukuran 2000 x 1200 inci.
