Twenty Seventeen WordPress 테마에서 헤더를 변경하는 방법
게시 됨: 2022-10-20Twenty Seventeen WordPress 테마에서 헤더 이미지를 변경하는 방법에 대한 소개를 원한다고 가정하면: The Twenty Seventeen 테마는 단순하고 우아한 웹사이트를 위한 훌륭한 선택입니다. 이 테마의 장점 중 하나는 자신의 필요에 맞게 헤더 이미지를 쉽게 변경할 수 있다는 것입니다. 이 기사에서는 Twenty Seventeen WordPress 테마에서 헤더 이미지를 변경하는 방법을 보여줍니다. 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후에는 모양 > 머리글 메뉴 항목으로 이동해야 합니다. 이 페이지에서 현재 헤더 이미지 와 변경 옵션을 볼 수 있습니다. "이미지 선택" 버튼을 클릭하여 컴퓨터에서 새 헤더 이미지를 선택합니다. 이미지를 선택했으면 "헤더 이미지 업데이트" 버튼을 클릭하여 변경 사항을 저장해야 합니다. 그게 다야! 이제 Twenty Seventeen WordPress 테마의 헤더 이미지를 성공적으로 변경했습니다.
WordPress.org와 WordPress.com에서 만든 새로운 테마 입니다. 이 사이트에는 위젯, 탐색 및 소셜 메뉴는 물론 로고와 전면 페이지의 다양한 섹션이 포함되어 있습니다. 이 게시물에는 27개의 테마를 사용자 지정하는 데 도움이 되는 몇 가지 CSS 코드가 포함되어 있습니다. 내 공유 코드를 사용하면 이 웹사이트의 댓글 섹션에서 질문할 수 있습니다. 바닥글에서 'Proudly Powered By WordPress' 텍스트를 변경하려면 먼저 모양으로 이동합니다. 질문 3에서 콘텐츠 섹션 #content padding-top: 35x 바로 위의 간격을 줄이려면 어떻게 해야 합니까? 래퍼 너비는 처음에 17개의 콘텐츠 섹션에서 27개의 콘텐츠 섹션으로 늘려야 합니다.
스물일곱의 콘텐츠 섹션에서 글꼴의 색상, 크기 및 패밀리를 변경합니다. 스물일곱 테마 #comments에는 댓글이 포함되어 있지 않습니다. 질문 16: 댓글을 어떻게 제거합니까? 작동하지 않습니다. 가장 기본적인 형태에서 *는 중요성을 나타냅니다. 바닥글 위젯/웹페이지의 배경색을 변경하는 방법이 있습니까? ColorCode는 WordPress 플러그인 카테고리의 일부입니다.
내 WordPress 헤더를 어떻게 사용자 정의합니까?
며칠 전에 WordPress Customizer를 사용하여 WordPress 헤더 를 사용자 정의하는 방법에 대해 논의했습니다. 이것은 Appearance>header로 이동하여 가능합니다. 반면에 대부분의 테마에서는 모양으로 이동하여 모양을 사용자 지정할 수 있습니다.
WordPress 테마의 경우 헤더는 페이지 상단에서 자주 사용할 수 있습니다. 중요한 링크, 소셜 아이콘, 사이트 검색 또는 기타 기능을 추가하기 위해 변경해야 할 수도 있습니다. 웹사이트의 헤더는 고유한 디자인을 갖고 방문자에게 더 유용하도록 사용자 정의할 수 있습니다. 블록은 WordPress 페이지에 추가하는 것처럼 WordPress 블로그 게시물 또는 페이지에 사용자 정의 헤더 정보를 추가하는 간단한 방법입니다. 블록을 헤더 위나 아래로 끌어 헤더 빌더에서 블록을 끌어다 놓을 수도 있습니다. 예를 들어 사이트 제목 블록을 선택하면 사이트 제목과 로고를 추가할 수 있습니다. Proseed는 WordPress 테마를 만들기 위한 플러그인입니다.
이 도구를 사용하면 코딩 없이 사용자 정의 WordPress 테마 를 쉽게 만들 수 있습니다. SeedProd의 드래그 앤 드롭 편집기에서 '디자인 편집' 링크를 클릭하면 헤더가 표시됩니다. 헤더를 사용자 정의하려면 이 섹션에서 새 블록을 추가하십시오. SeedProd를 사용하여 테마 헤더에 사용자 정의 섹션 템플릿을 추가할 수 있습니다. 섹션은 웹사이트의 다양한 섹션에 사용할 수 있는 블록입니다. 이 범주에는 바닥글, 기능, 사용후기, 클릭 유도문안 등이 포함됩니다. 또한 각 페이지에 고유한 것으로 표시될 다양한 페이지에 대한 사용자 정의 헤더를 생성할 수 있습니다.

대부분의 웹사이트에는 각 게시물, 페이지, 카테고리 및 아카이브에 대한 헤더가 있습니다. SeedProd를 사용하면 조건부 논리를 사용하여 사용자 정의 헤더를 만들고 다양한 범주로 표시할 수 있습니다. 처음부터 새 테마를 만드는 경우 헤더에 WordPress 위젯을 포함할 수 있습니다. 위젯을 사용하여 테마의 특정 섹션에 콘텐츠 블록을 추가할 수 있습니다. 모든 WordPress 테마에 헤더 위젯 영역이 있는 것은 아니므로 수동으로 삽입해야 합니다. 테마 커스터마이저를 사용하여 블로그에 임의의 헤더 이미지를 추가할 수도 있습니다. 사용 중인 WordPress 테마에 따라 이 옵션을 선택할 수 있습니다.
웹 사이트 헤더에 임의의 이미지를 표시하는 보다 유연하고 제어된 방법을 원하면 WordPress 플러그인을 사용할 수 있습니다. 스타일'입니다. CSS의 테마 파일을 사용하면 사이트 헤더 섹션 까지 아래로 스크롤하여 코드를 추가하거나 제거할 수 있습니다. 사이트 헤더를 편집하기 위한 사용자 지정 코드를 만드는 것은 WPCode를 사용하는 것만큼 간단합니다.
헤더의 배경색입니다.
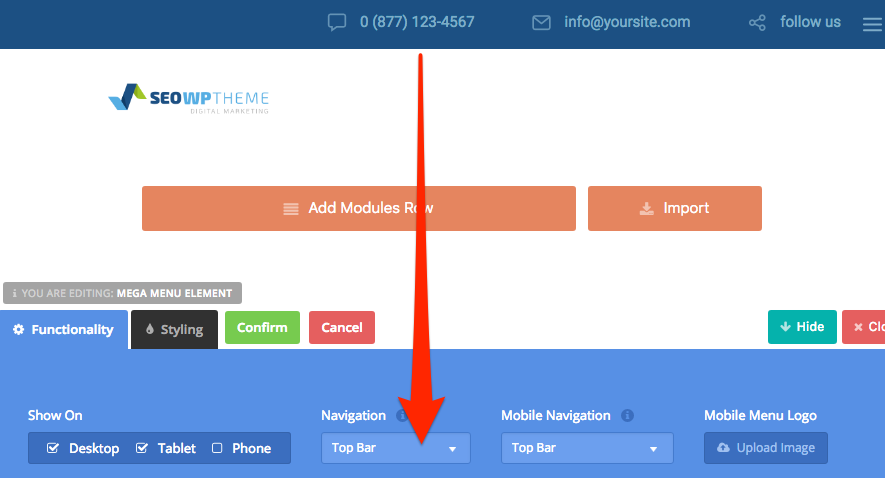
헤더의 상단 표시줄 색상은 주황색입니다.
내 콘텐츠가 올바른 색상으로 표시되고 콘텐츠가 올바르게 정렬되기를 원합니다. 메뉴 및 위젯 색상을 선택해야 합니다.
내 헤더의 테마를 어떻게 변경합니까?

헤더의 테마를 변경하는 프로세스는 사용 중인 소프트웨어 또는 플랫폼에 따라 다를 수 있으므로 이 질문에 대한 획일적인 대답은 없습니다. 그러나 일반적으로 헤더의 테마를 변경하는 프로세스에는 텍스트 또는 코드 편집기에서 헤더 파일을 열고 헤더의 모양을 제어하는 코드 섹션을 찾은 다음 해당 코드를 수정하여 헤더의 모양을 변경하는 과정이 포함될 수 있습니다. 또한 일부 소프트웨어 또는 플랫폼은 헤더의 테마를 변경하기 위한 그래픽 인터페이스를 제공하여 프로세스를 보다 간단하고 사용자 친화적으로 만들 수 있습니다.
WordPress 사이트의 헤더 메뉴는 사용자 정의가 가능합니다. 일부 테마에서는 배경색을 직접 변경할 수 있지만 다른 테마는 그렇지 않습니다. 테마가 사용자 정의 CSS를 지원하지 않는 경우 수동으로 수행하는 것은 사용자에게 달려 있습니다. CSS를 편집하여 메뉴 헤더의 CSS를 쉽게 변경할 수 있습니다. CSS 편집기에 다음 코드를 붙여넣어야 합니다. #F0F1F8을 원하는 배경색에 해당하는 16진수 코드로 바꿉니다. 테마에 다른 사이트 헤더 클래스가 있는 경우 사이트 헤더 클래스 로 대체합니다. 이제 '게시' 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 메뉴 CSS 클래스를 사용하여 테마의 배경색을 변경할 수도 있습니다.
WordPress에서 헤더 이미지를 변경하는 방법
헤더 이미지 아래에 있는 "이미지 변경" 링크를 클릭하여 헤더 이미지를 변경할 수 있습니다. 이제 "이미지 변경" 화면이 나타납니다. 헤더 이미지를 자르고 싶다면 그렇게 할 수도 있습니다. 헤더 이미지 아래 또는 위에 텍스트를 배치할 수도 있습니다.
변경을 완료한 후 "변경 사항 저장" 버튼을 클릭합니다.
WordPress Twenty Seventeen 헤더 높이
27 테마의 경우 헤더 이미지의 크기는 2000 x 1200인치여야 합니다.
