Yirmi Onyedi WordPress Temasında Başlık Nasıl Değiştirilir
Yayınlanan: 2022-10-20Yirmi Onyedi WordPress temasındaki başlık görüntüsünün nasıl değiştirileceğine dair bir giriş yapmak istediğinizi varsayarsak: Yirmi Onyedi teması, basit ve zarif bir web sitesi için harika bir seçimdir. Bu temanın faydalarından biri, başlık resmini kendi ihtiyaçlarınıza göre kolayca değiştirebilmenizdir. Bu yazımızda, Twenty Seventeen WordPress temasında başlık görselini nasıl değiştireceğinizi göstereceğiz. İlk olarak, WordPress kontrol panelinize giriş yapmanız gerekecek. Giriş yaptıktan sonra, Görünüm > Başlık menü öğesine gitmeniz gerekecektir. Bu sayfada, mevcut başlık resmini ve onu değiştirme seçeneğini göreceksiniz. Bilgisayarınızdan yeni bir başlık resmi seçmek için “Resim Seç” düğmesine tıklayın. Resminizi seçtikten sonra, değişikliklerinizi kaydetmek için “Başlık Resmini Güncelle” düğmesine tıklamanız gerekecektir. Hepsi bu kadar! Artık Yirmi Onyedi WordPress temasındaki başlık resmini başarıyla değiştirdiniz.
WordPress.org ve WordPress.com tarafından oluşturulan yeni bir temadır . Site, widget'lar, navigasyon ve sosyal menülerin yanı sıra bir logo ve ön sayfada çeşitli bölümler içerir. Yirmi onyedi temanızı özelleştirmenize yardımcı olmak için bu gönderiye bazı css kodları ekledim. Paylaşılan kodum, bu web sitesinin yorumlar bölümünde soru sormanıza izin veriyor. Altbilgideki 'WordPress Tarafından Gururla Desteklenir' metnini değiştirmek için önce Görünüm'e gidin. Üçüncü soruda, #content padding-top: 35x içerik bölümünün hemen üzerindeki boşluğu nasıl azaltabilirim? Sarma genişliği, başlangıçta yirmi on yedi içerik bölümünden yirmi on yedi içerik bölümüne yükseltilmelidir.
Yirmi yedi içerik bölümünde yazı tipinin rengini, boyutunu ve ailesini değiştirin. Yirmi onyedi tema #yorumları yorum içermez. Soru onaltı: Yorumları nasıl kaldırırsınız? Bu işe yaramaz. En temel haliyle *, önemi ifade eder. Altbilgi widget'ınızın/web sayfanızın arka plan rengini değiştirmenin bir yolu var mı? ColorCode, WordPress eklenti kategorisinin bir parçasıdır.
WordPress Başlığımı Nasıl Özelleştiririm?
Birkaç gün önce, WordPress başlığınızı WordPress Özelleştiriciyi kullanarak nasıl özelleştireceğinizi tartıştık. Bu, Görünüm > başlığına giderek mümkün olabilir. Öte yandan çoğu tema, Görünüm'e giderek görünümü özelleştirmenize olanak tanır.
WordPress temaları için, genellikle sayfanın üst kısmında bir başlık bulunur. Önemli bağlantılar, sosyal simgeler, site araması veya diğer özellikleri eklemek için üzerinde değişiklik yapmanız gerekebilir. Web sitenizin başlığı, farklı bir tasarıma sahip olacak ve ziyaretçileriniz için daha faydalı olacak şekilde özelleştirilebilir. Bloklar, bir WordPress sayfasına eklenecekleri gibi, bir WordPress blog gönderisine veya sayfasına özel başlık bilgisi eklemenin basit bir yoludur. Bloklar ayrıca başlığın üstüne veya altına sürüklenerek başlık oluşturucudan sürüklenip bırakılabilir. Örneğin Site Başlığı bloğunu seçerseniz, site başlığı ve logosu ekleme seçeneğiniz olacaktır. Proseed, WordPress temaları oluşturmak için bir eklentidir.
Bu aracı kullanarak, kodlama yapmadan kolayca özel bir WordPress teması oluşturabilirsiniz. SeedProd'un sürükle ve bırak düzenleyicisinde 'Tasarım Düzenle' bağlantısını tıkladığınızda başlığı göreceksiniz. Başlığınızı özelleştirmek için bu bölümden yeni bloklar ekleyin. Temanızın başlığına özel bir bölüm şablonu eklemek için SeedProd'u kullanabilirsiniz. Bölümler, web sitenizdeki çeşitli bölümler için kullanılabilecek bloklardır. Bu kategori ayrıca alt bilgileri, özellikleri, referansları, harekete geçirici mesajları vb. içerir. Ayrıca, her sayfada kendilerine aitmiş gibi görünecek farklı sayfalar için özel başlıklar da oluşturabilirsiniz.

Çoğu web sitesinde her gönderi, sayfa, kategori ve arşiv için bir başlık bulunur. SeedProd ile özel başlıklar oluşturabilir ve bunları koşullu mantık kullanarak çeşitli kategorilerde görüntüleyebilirsiniz. Sıfırdan yeni bir tema oluşturuyorsanız, başlığınıza bir WordPress widget'ı eklemek isteyebilirsiniz. Widget'ları kullanarak temanızın belirli bölümlerine içerik blokları ekleyebilirsiniz. Tüm WordPress temalarında başlık widget alanları bulunmadığından, bunları manuel olarak eklemeniz gerekir. Tema özelleştiriciyi kullanarak blogunuza rastgele başlık resimleri de ekleyebilirsiniz. Kullanmakta olduğunuz WordPress temasına bağlı olarak bu seçeneği belirleyebilirsiniz.
Web sitenizin başlığında rastgele görüntüleri görüntülemek için daha esnek ve kontrollü bir yöntem istiyorsanız, bir WordPress eklentisi kullanabilirsiniz. Bu tarz. CSS' tema dosyaları, site başlığı bölümüne gitmenize ve kod eklemenize veya kaldırmanıza olanak tanır. Sitenizin başlığını düzenlemek için özel kod oluşturmak, WPCode kullanmak kadar basittir.
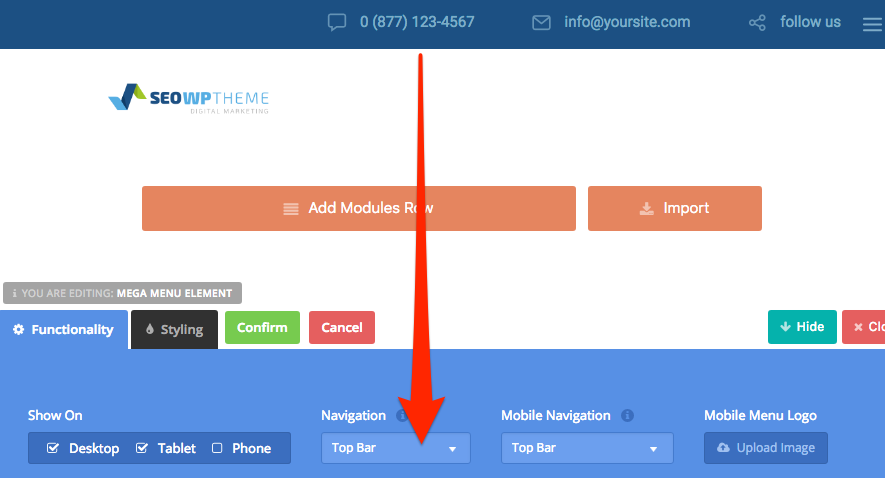
Başlığın arka planının rengi.
Üst çubuğun rengi başlık için turuncudur.
İçeriğimin doğru renklerde ve içeriğin doğru hizada olmasını istiyorum. Menü ve widget renkleri seçilmelidir.
Başlığımın Temasını Nasıl Değiştiririm?

Bir başlığın temasını değiştirme süreci kullanılan yazılıma veya platforma bağlı olarak değişebileceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Bununla birlikte, genel olarak, bir başlığın temasını değiştirme işlemi, başlık dosyasını bir metin veya kod düzenleyicide açmayı, başlığın görünümünü kontrol eden kod bölümünü bulmayı ve ardından başlığın görünümünü değiştirmek için bu kodu değiştirmeyi içerebilir. Ek olarak, bazı yazılımlar veya platformlar, başlığın temasını değiştirmek için süreci daha basit ve daha kullanıcı dostu hale getirebilecek bir grafik arayüz sağlayabilir.
Bir WordPress sitesinin başlık menüsü son derece özelleştirilebilir. Bazı temalar arka plan rengini doğrudan değiştirmenize izin verirken, diğerleri bunu yapmaz. Tema özel CSS'yi desteklemediğinde bunu manuel olarak yapmak size kalmış. CSS'nizi düzenleyerek menü başlığınızın CSS'sini kolayca değiştirebilirsiniz. Aşağıdaki kod CSS editörüne yapıştırılmalıdır. #F0F1F8'i istediğiniz arka plan rengine karşılık gelen onaltılı kodla değiştirin. Temanızın farklı bir site başlığı sınıfı varsa, bunu site başlığı sınıfıyla değiştirin. Artık 'Yayınla' düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz. Menü CSS sınıfını kullanarak bir temanın arka plan rengini de değiştirebilirsiniz.
WordPress'te Başlık Resminizi Nasıl Değiştirirsiniz?
Başlık resmini, altındaki “Resmi Değiştir” bağlantısına tıklayarak değiştirebilirsiniz. "Resmi Değiştir" ekranı şimdi görünecektir. Başlık resmini kırpmak istiyorsanız, bunu da yapabilirsiniz. Başlık görüntüsünün altına veya üstüne metin yerleştirmek de mümkündür.
Değişikliklerinizi tamamladıktan sonra “Değişiklikleri Kaydet” düğmesini tıklayın.
WordPress Yirmi Onyedi Başlık Yüksekliği
Yirmi on yedi tema için başlık görsellerinin boyutu 2000 x 1200 inç olmalıdır.
