Come modificare l'intestazione del tema WordPress Twenty Seventeen
Pubblicato: 2022-10-20Supponendo che desideri un'introduzione su come modificare l'immagine dell'intestazione sul tema Twenty Seventeen WordPress: il tema Twenty Seventeen è un'ottima scelta per un sito Web semplice ed elegante. Uno dei vantaggi di questo tema è che puoi facilmente modificare l'immagine dell'intestazione in base alle tue esigenze. In questo articolo, ti mostreremo come modificare l'immagine dell'intestazione sul tema Twenty Seventeen WordPress. Innanzitutto, dovrai accedere alla dashboard di WordPress. Una volta effettuato l'accesso, dovrai accedere alla voce di menu Aspetto > Intestazione. In questa pagina vedrai l' immagine dell'intestazione corrente e l'opzione per cambiarla. Fai clic sul pulsante "Scegli immagine" per selezionare una nuova immagine di intestazione dal tuo computer. Dopo aver selezionato l'immagine, dovrai fare clic sul pulsante "Aggiorna immagine di intestazione" per salvare le modifiche. Questo è tutto quello che c'è da fare! Ora hai modificato con successo l'immagine dell'intestazione sul tema Twenty Seventeen WordPress.
È un nuovo tema creato da WordPress.org e WordPress.com. Il sito include widget, menu di navigazione e social, oltre a un logo e una serie di sezioni in prima pagina. Ho incluso del codice CSS in questo post per aiutarti a personalizzare il tuo tema venti diciassette. Il mio codice condiviso ti consente di porre domande nella sezione commenti di questo sito web. Per modificare il testo "Proudly Powered By WordPress" nel piè di pagina, vai prima su Aspetto. Nella terza domanda, come posso ridurre il divario appena sopra la sezione del contenuto #content padding-top: 35x? La larghezza del wrapper dovrebbe essere aumentata da ventidiciassette sezioni di contenuto a ventidiciassette sezioni di contenuto all'inizio.
Cambia il colore, la dimensione e la famiglia di caratteri nella sezione del contenuto di ventisette. I ventidiciassette #commenti tematici non includono commenti. Domanda sedici: come si rimuovono i commenti? Non funziona. Nella sua forma più elementare, * denota importanza. C'è un modo per cambiare il colore di sfondo del tuo widget footer/pagina web? ColorCode fa parte della categoria dei plugin di WordPress.
Come posso personalizzare la mia intestazione di WordPress?
Alcuni giorni fa, abbiamo discusso di come personalizzare l' intestazione di WordPress utilizzando il Personalizzatore di WordPress. Questo può essere possibile andando su Aspetto > intestazione. La maggior parte dei temi, d'altra parte, ti consente di personalizzare l'aspetto navigando su Aspetto.
Per i temi WordPress, è spesso disponibile un'intestazione nella parte superiore della pagina. Potrebbe essere necessario apportare modifiche per aggiungere collegamenti importanti, icone social, ricerca nel sito o altre funzionalità. L'intestazione del tuo sito Web può essere personalizzata in modo che abbia un design distinto e sia più utile per i tuoi visitatori. I blocchi sono un modo semplice per aggiungere informazioni di intestazione personalizzate a un post o a una pagina del blog di WordPress, in quanto lo sono per aggiungere a una pagina di WordPress. I blocchi possono anche essere trascinati e rilasciati dal generatore di intestazioni trascinandoli sopra o sotto l'intestazione. Se scegli il blocco del titolo del sito, ad esempio, avrai la possibilità di aggiungere un titolo e un logo del sito. Proseed è un plugin per la creazione di temi WordPress.
Usando questo strumento, puoi facilmente creare un tema WordPress personalizzato senza codifica. Quando fai clic sul collegamento "Modifica design" nell'editor di trascinamento della selezione di SeedProd, vedrai l'intestazione. Per personalizzare la tua intestazione, aggiungi nuovi blocchi da questa sezione. Puoi utilizzare SeedProd per aggiungere un modello di sezione personalizzato all'intestazione del tuo tema. Le sezioni sono blocchi che possono essere utilizzati per varie sezioni del tuo sito web. Questa categoria include anche piè di pagina, funzionalità, testimonianze, inviti all'azione e così via. Puoi anche creare intestazioni personalizzate per diverse pagine che appariranno su ogni pagina come proprie.

Nella maggior parte dei siti Web è presente un'intestazione per ogni post, pagina, categoria e archivio. Con SeedProd, puoi creare intestazioni personalizzate e visualizzarle in varie categorie utilizzando la logica condizionale. Se stai creando un nuovo tema da zero, potresti voler includere un widget WordPress nell'intestazione. Puoi aggiungere blocchi di contenuto a sezioni specifiche del tuo tema utilizzando i widget. Poiché non tutti i temi WordPress hanno aree widget di intestazione, devi inserirle manualmente. Usando il personalizzatore del tema, puoi anche aggiungere immagini di intestazione casuali al tuo blog. Puoi selezionare questa opzione a seconda del tema WordPress che stai utilizzando.
Se desideri un metodo più flessibile e controllato per visualizzare immagini casuali nell'intestazione del tuo sito Web, puoi utilizzare un plugin per WordPress. Lo stile. I file del tema CSS ti consentono di scorrere verso il basso fino alla sezione dell'intestazione del sito e aggiungere o rimuovere codice. Creare codice personalizzato per modificare l'intestazione del tuo sito è semplice come usare WPCode.
Il colore dello sfondo dell'intestazione.
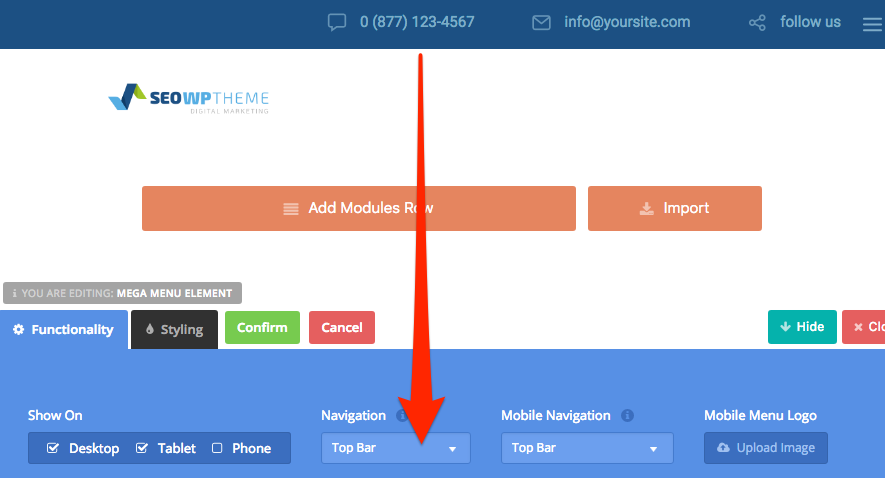
Il colore della barra superiore è arancione per l'intestazione.
Voglio che i miei contenuti abbiano i colori giusti e che i contenuti siano allineati correttamente. È necessario selezionare i colori del menu e del widget.
Come posso cambiare il tema della mia intestazione?

Non esiste una risposta univoca a questa domanda, poiché il processo per modificare il tema di un'intestazione può variare a seconda del software o della piattaforma utilizzata. Tuttavia, in generale, il processo per modificare il tema di un'intestazione può comportare l'apertura del file di intestazione in un editor di testo o di codice, la ricerca della sezione di codice che controlla l'aspetto dell'intestazione e quindi la modifica del codice per modificare l'aspetto dell'intestazione. Inoltre, alcuni software o piattaforme possono fornire un'interfaccia grafica per modificare il tema dell'intestazione, il che può rendere il processo più semplice e intuitivo.
Il menu di intestazione di un sito WordPress è estremamente personalizzabile. Mentre alcuni temi ti consentono di cambiare direttamente il colore di sfondo, altri no. Quando il tema non supporta CSS personalizzati, spetta a te farlo manualmente. Puoi modificare facilmente il CSS dell'intestazione del menu modificando il CSS. Il codice seguente deve essere incollato nell'editor CSS. Sostituisci #F0F1F8 con il codice esadecimale che corrisponde al colore di sfondo desiderato. Se il tuo tema ha una classe di intestazione del sito diversa , sostituiscila con la classe di intestazione del sito. Ora puoi salvare le modifiche facendo clic sul pulsante "Pubblica". Puoi anche cambiare il colore di sfondo di un tema usando la classe CSS del menu.
Come modificare la tua immagine di intestazione su WordPress
Puoi modificare l'immagine dell'intestazione facendo clic sul collegamento "Cambia immagine" sotto di essa. Apparirà ora la schermata "Cambia immagine". Se vuoi ritagliare l'immagine dell'intestazione, puoi farlo anche tu. È anche possibile inserire del testo sotto o sopra l'immagine dell'intestazione.
Dopo aver completato le modifiche, fai clic sul pulsante "Salva modifiche".
Altezza dell'intestazione di WordPress venti diciassette
Per il tema ventidiciassette, le immagini di intestazione dovrebbero avere una dimensione di 2000 x 1200 pollici.
