Cómo cambiar el ancho de su plantilla de WordPress
Publicado: 2022-10-21Si desea cambiar el ancho de su plantilla de WordPress, hay algunas cosas que debe tener en cuenta. Lo primero que debe hacer es identificar el área de contenido principal y la barra lateral. El área de contenido principal es el área donde se mostrarán sus publicaciones y páginas. La barra lateral es el área a la derecha o izquierda del área de contenido principal donde puede colocar widgets. Una vez que sepa dónde están estas dos áreas, debe decidir el ancho que desea que tenga cada una de ellas. El ancho del área de contenido principal está controlado por el tema de WordPress . El ancho de la barra lateral está controlado por el tema de WordPress. Para cambiar el ancho del área de contenido principal, debe editar el tema de WordPress. Para cambiar el ancho de la barra lateral, debe editar el tema de WordPress.
La barra lateral, el título de la página y la sección de comentarios se eliminan de la plantilla de ancho completo. Con él, su creador de páginas de WordPress puede extender el ancho de su página al ancho completo y agregar una pestaña de ancho completo. Puede quitar la barra lateral de una página usando una plantilla.
¿Cómo edito una plantilla en WordPress?

Para editar una plantilla en WordPress, deberá acceder al back-end de su sitio web. Una vez que haya iniciado sesión, deberá navegar a la pestaña "Apariencia" en la barra lateral izquierda. Desde aquí, podrá seleccionar la opción "Editor". Esto le permitirá editar el código de su tema de WordPress.
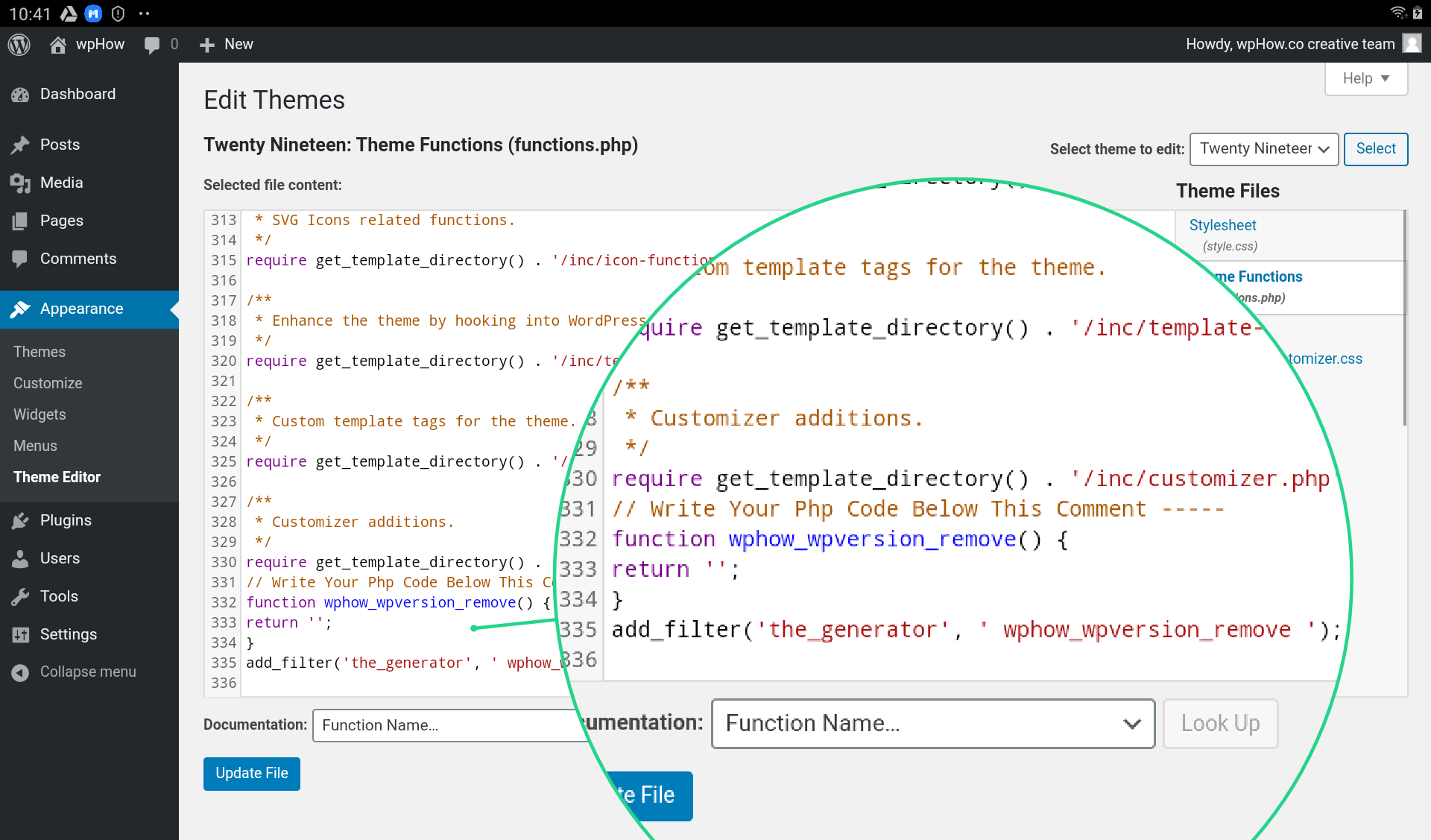
Hay varias formas de modificar los archivos de plantilla de WordPress , algunas de las cuales se pueden hacer en línea y sin conexión. Los temas tienen la opción de ser visibles en la barra lateral derecha de Theme Editor Windows a través de temas activos. Si desea descargar, editar o cargar sus archivos de temas, FTP es una excelente opción. Los editores de texto como Notepad o Sublime Text le permiten editar archivos descargados. Puede editar el archivo en línea o descargarlo para editarlo sin conexión. Se requiere un archivo de hoja de estilo, también conocido como CSS, para modificar la apariencia, el diseño, el diseño, el color, la fuente, etc. de una página web. El tema de esta lección es Twenty Nineteen Ver 1.5.
Este tutorial paso a paso te ayudará a cambiar el fondo de tu sitio web. Los pasos a continuación lo ayudarán a eliminar el número de versión de WordPress. Un sitio de WordPress se puede configurar para incluir fragmentos de JavaScript, que están disponibles en una variedad de lugares y métodos. WordPress_head se utiliza como complemento. Es posible implementar complementos como WordPress.com/enqueue_script() y WordPress.com/enqueue_script_html agregando archivos custom.js. En el repositorio de WordPress, puede encontrar una amplia gama de complementos gratuitos y de pago, cada uno con una GUI simple para personalizar su tema.
Cómo editar temas de WordPress
¿Cómo edito WordPress? Los archivos de cualquier tema de WordPress se pueden abrir con los editores de temas de WordPress, y el contenido de los archivos se puede mostrar en el editor de texto, lo que le permite modificar el código directamente desde el tablero. En la versión anterior de WordPress, Theme Editor se conoce como la herramienta, mientras que en la versión más nueva de WordPress, Theme File Editor se conoce como la herramienta. ¿Dónde se almacenan las plantillas en WordPress? La lista de plantillas se puede encontrar en la pestaña Agregar nuevo de Páginas. Un usuario de WordPress puede elegir cualquier plantilla de página con un nombre, por lo que la selección puede no ser el resultado deseado. ¿Cómo se accede a las plantillas de WordPress en la web? Una vez que haya conectado su servidor web a FTP, puede buscar en su carpeta de temas de WordPress /WP-content/themes. Cuando abra la carpeta, encontrará la carpeta del tema /twentythirteen. Si el tema se carga en una carpeta que no sea /wp-content/themes, no funcionará. ¿Cómo cambio la plantilla de publicación única en wordpress? Puede crear una sola plantilla de publicación utilizando el generador arrastrando y soltando los elementos que desee. A continuación, debe seleccionar la plantilla para su tema en el menú desplegable. La herramienta Post Custom Templates Lite le permite crear tantas plantillas como desee. Puede realizar cambios en las plantillas y su configuración en cualquier momento.
¿Cómo puedo mostrar el ancho completo en WordPress?

No hay una respuesta única para esta pregunta, ya que la mejor manera de mostrar el ancho completo en WordPress variará según el tema que esté utilizando y el contexto específico de su sitio web. Sin embargo, algunos consejos generales sobre cómo mostrar el ancho completo en WordPress incluyen: -Usar un tema o plantilla de ancho completo -Ajustar la configuración de su tema para usar un diseño de ancho completo -Agregar una regla CSS personalizada para forzar un diseño de ancho completo - Instalación de un complemento que proporciona funcionalidad de ancho completo
En WordPress, puede crear una página que tenga más de dos tercios del ancho de su pantalla. Muchas páginas de temas de WordPress no tienen el ancho completo. Es posible cambiarlo usando un complemento si no le gusta lo que ve. Hoy, le mostraré cómo usar el complemento Beaver Builder para crear una página de ancho completo. El tutorial a continuación le proporcionará una base sólida sobre cómo usar el complemento Beaver Builder. Podrá seleccionar un nuevo tema o crear uno propio después de completar el tutorial. Para realizar cambios en sus páginas, haga clic en el botón Actualizar.

Beaver Builder es uno de los creadores de páginas más populares, con más de un millón de instalaciones activas. Con Page Builder, puede personalizar completamente las páginas de su sitio web en cuestión de segundos. Siempre es preferible utilizar los mejores elementos de una página. Para hacer que la página de un tema de WordPress sea más completa, hay varios complementos adicionales. Live Composer es un complemento fantástico para Page Builder. Puede personalizar los temas por completo y de forma gratuita. Esta aplicación es 100% gratuita. Las barras laterales en las páginas de WordPress se pueden eliminar usando este diseño. ¿Crees que usar el diseño de página de ancho completo ha mejorado la experiencia de visualización de tu audiencia?
Como alternativa, puede aplicar esto a las publicaciones simplemente seleccionando una publicación y luego seleccionando el ícono "Cambiar alineación". Cuando elija "Ancho completo", se seleccionará la plantilla. Si desea volver al diseño original, simplemente desmarque la opción "Ancho completo" del bloque Grupo. Cuando crea un tema de WordPress, encontrará una plantilla incorporada de ancho completo debajo del cuadro Meta de atributos de página. Puede usar la plantilla de ancho completo como plantilla en el cuadro Meta de atributos de página para seleccionarla. Se puede crear un ancho completo. Si desea volver al diseño original, simplemente desmarque la opción "Ancho completo" en el bloque Grupo.
¿Cómo puedo mostrar el ancho completo en WordPress?
Consulte Apariencia para obtener una descripción del diseño del sitio: ancho completo, ancho del contenedor: 1200 (predeterminado). Ahora puede ver el ancho completo de su página yendo a Personalizar configuración > Diseño > Diseño de contenido .
Cambiar ancho de página WordPress
Se puede lograr un cambio en el ancho de la página en WordPress por varios medios. Una es alterando el código CSS de la página en cuestión. Esto se puede hacer yendo al menú Apariencia > Editor. Otra forma de cambiar el ancho de la página es instalando y activando un complemento de WordPress que proporcione esta funcionalidad. Un ejemplo de un complemento de este tipo es WP Page Width.
Es obvio que mi sitio web, que se creó con el tema MistyLook, es demasiado estrecho en una computadora con el contenido centrado en una superficie ancha y en blanco y márgenes en blanco a lo largo de los bordes derecho e izquierdo. Si tuviera el tiempo y el espacio, preferiría tener una página que vaya de un lado a otro de la pantalla, como lo hacen la mayoría de los sitios web. ¿Cuál es la forma más fácil de crear un tema sin costo? La única página que no está utilizando es la página del blog; todas sus páginas son de tamaño completo. El resto de tus páginas deben estar configuradas en formato predeterminado. También puede editar en masa todas sus páginas seleccionándolas todas en este screencast. Déjame saber si te gusta y déjame saber cómo va.
WordPress cambia el ancho del bloque
No hay una respuesta definitiva a esta pregunta, ya que depende del tema que esté utilizando y del bloque específico en cuestión. Sin embargo, en general, puede cambiar el ancho de un bloque editando el código CSS para ese bloque.
Al usar el editor de Gutenberg en WordPress, puede cambiar la apariencia de varios bloques de contenido. Las reglas CSS que crea le permiten personalizar aún más su contenido. Si desea cambiar el ancho de un bloque de texto (o cualquier otro tipo de bloque), puede hacerlo creando un bloque de columnas. Las columnas verticales se pueden crear con un bloque de columnas en una variedad de anchos. Puede agregar una clase de CSS personalizada a cualquier elemento del editor, así como cualquier publicación o página en el editor, utilizando el editor de CSS. También es posible colocar varios elementos de la página de tal manera que el margen y el relleno sean visibles. Es extremadamente útil para usar CSS adicional para poder volver a cambiarlo si algo sale mal.
Cómo cambiar el espacio entre bloques y el tamaño de la imagen en WordPress
El espacio entre bloques en WordPress se puede cambiar agregando o restando espacio entre ellos. Cambie el tamaño de las imágenes utilizando los controles de cambio de tamaño de los puntos azules.
Cómo cambiar el ancho de un párrafo en WordPress
Hay algunas formas de cambiar el ancho de un párrafo en WordPress. Una forma es usar el menú desplegable "Formato" y seleccionar " Ancho personalizado ". Otra forma es usar el editor "Visual" y hacer clic en el icono "Ancho". También puede usar el editor de "Texto" y agregar un atributo de ancho a la etiqueta del párrafo.
Cómo editar un párrafo en WordPress
Para editar un párrafo existente, presione la tecla Intro en el teclado. El cursor al final del párrafo será reemplazado por WordPress. Primero debe presionar la tecla Intro dos veces antes de poder insertar una nueva línea después del cursor.
