WordPress テンプレートの幅を変更する方法
公開: 2022-10-21WordPress テンプレートの幅を変更したい場合、考慮しなければならないことがいくつかあります。 最初に行う必要があるのは、メイン コンテンツ領域とサイドバーを特定することです。 メイン コンテンツ エリアは、投稿やページが表示されるエリアです。 サイドバーは、ウィジェットを配置できるメイン コンテンツ領域の右側または左側の領域です。 これら 2 つの領域がどこにあるかがわかったら、それぞれの幅を決定する必要があります。 メイン コンテンツ エリアの幅はWordPress テーマによって制御されます。 サイドバーの幅は、WordPress テーマによって制御されます。 メイン コンテンツ エリアの幅を変更するには、WordPress テーマを編集する必要があります。 サイドバーの幅を変更するには、WordPress テーマを編集する必要があります。
サイドバー、ページ タイトル、およびコメント セクションはすべて全幅テンプレートから削除されます。 これにより、WordPress ページ ビルダーはページの幅を全幅に拡張し、全幅のタブを追加できます。 テンプレートを使用して、ページからサイドバーを削除できます。
WordPress でテンプレートを編集するにはどうすればよいですか?

WordPress でテンプレートを編集するには、Web サイトのバックエンドにアクセスする必要があります。 ログインしたら、左側のサイドバーの [外観] タブに移動する必要があります。 ここから、「エディタ」オプションを選択できます。 これにより、WordPress テーマのコードを編集できるようになります。
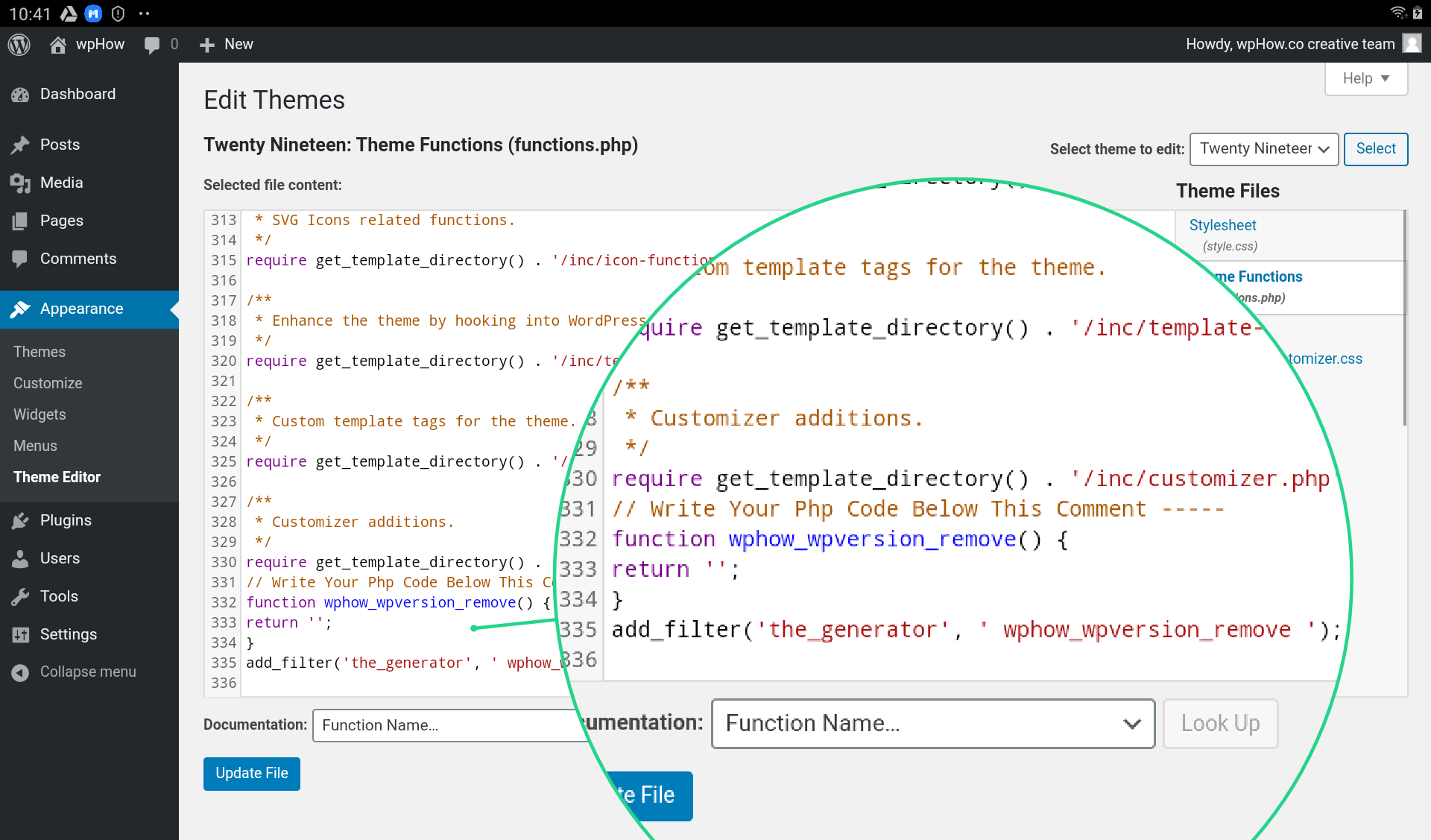
WordPress テンプレート ファイルを変更するにはいくつかの方法があり、そのうちのいくつかはオンラインおよびオフラインで実行できます。 テーマは、アクティブなテーマを介してテーマ エディタ ウィンドウの右側のサイドバーに表示されるオプションがあります。 テーマ ファイルをダウンロード、編集、またはアップロードする場合は、FTP が優れたオプションです。 メモ帳や Sublime Text などのテキスト エディターを使用すると、ダウンロードしたファイルを編集できます。 ファイルはオンラインで編集することも、ダウンロードしてオフラインで編集することもできます。 CSS とも呼ばれるスタイルシート ファイルは、Web ページの外観、レイアウト、デザイン、色、フォントなどを変更するために必要です。 このレッスンのテーマは Twenty Nineteen Ver 1.5 です。
この段階的なチュートリアルは、Web サイトの背景を変更するのに役立ちます。 以下の手順は、WordPress からバージョン番号を削除するのに役立ちます。 WordPress サイトは、さまざまな場所や方法で利用できる Javascript スニペットを含めるように構成できます。 WordPress_head はプラグインとして使用されます。 custom.js ファイルを追加することで、WordPress.com/enqueue_script() や WordPress.com/enqueue_script_html などのプラグインを実装することができます。 WordPress リポジトリには、テーマをカスタマイズするためのシンプルな GUI を備えたさまざまな無料および有料のプラグインがあります。
WordPressテーマを編集する方法
WordPressを編集するにはどうすればよいですか? WordPress テーマのファイルは、WordPress テーマ エディターを使用して開くことができ、ファイルの内容をテキスト エディターに表示して、ダッシュボードからコードを直接変更することができます。 古いバージョンの WordPress では Theme Editor をツールと呼び、新しい WordPress バージョンでは Theme File Editor をツールと呼びます。 テンプレートは WordPress のどこに保存されますか? テンプレートのリストは、ページの [新規追加] タブにあります。 WordPress ユーザーは名前付きのページ テンプレートを選択する可能性があるため、その選択が意図した結果にならない場合があります。 Web 上の WordPress テンプレートにどのようにアクセスしますか? Web サーバーを FTP に接続したら、WordPress テーマ フォルダー /WP-content/themes を確認できます。 フォルダーを起動すると、/twentythirteen テーマ フォルダーが表示されます。 /wp-content/themes 以外のフォルダーにテーマをアップロードすると機能しません。 ワードプレスで単一の投稿テンプレートを変更するにはどうすればよいですか? 必要な要素をドラッグ アンド ドロップすることで、ビルダーを使用して単一の投稿テンプレートを作成できます。 次に、ドロップダウン メニューからテーマのテンプレートを選択する必要があります。 Post Custom Templates Lite ツールを使用すると、必要な数のテンプレートを作成できます。 テンプレートとその設定はいつでも変更できます。
WordPressで全幅を表示するにはどうすればよいですか?

WordPress で全幅を表示する最善の方法は、使用しているテーマや Web サイトの特定のコンテキストによって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress で全幅を表示する方法に関する一般的なヒントには次のようなものがあります。全幅機能を提供するプラグインのインストール

WordPress では、画面の幅の 3 分の 2 以上のページを作成できます。 多くの WordPress テーマのページは全幅ではありません。 表示が気に入らない場合は、プラグインを使用して変更することができます。 今日は、Beaver Builder プラグインを使用して全幅のページを作成する方法を紹介します。 以下のチュートリアルは、Beaver Builder プラグインの使用方法に関する強固な基盤を提供します。 チュートリアルを完了すると、新しいテーマを選択したり、独自のテーマを作成したりできます。 ページに変更を加えるには、[更新] ボタンをクリックします。
Beaver Builder は最も人気のあるページ ビルダーの 1 つであり、100 万を超えるアクティブなインストールが行われています。 Page Builder を使用すると、ほんの数秒で Web サイトのページを完全にカスタマイズできます。 ページの最良の要素を使用することが常に望ましいです。 WordPress テーマのページをより完全なものにするために、いくつかの追加プラグインがあります。 Live Composer は、Page Builder の素晴らしいプラグインです。 テーマは完全に無料でカスタマイズできます。 このアプリは 100% 無料です。 WordPress ページのサイドバーは、このレイアウトを使用して削除できます。 全幅のページ レイアウトを使用することで、視聴者の視聴体験が向上したと思いますか?
別の方法として、投稿を選択して [配置の変更] アイコンを選択するだけで、これを投稿に適用できます。 「全幅」を選択すると、テンプレートが選択されます。 元のレイアウトに戻したい場合は、グループ ブロックから [全幅] オプションのチェックを外すだけです。 WordPress テーマを作成すると、組み込みの全幅テンプレートがページ属性のメタ ボックスの下に表示されます。 全幅テンプレートをページ属性メタボックスの下のテンプレートとして使用して選択できます。 全幅を作成できます。 元のレイアウトに戻したい場合は、グループ ブロックの [全幅] オプションのチェックを外すだけです。
WordPressで全幅を表示するにはどうすればよいですか?
サイト レイアウトの説明については、外観を参照してください: 全幅、コンテナー幅: 1200 (デフォルト)。 [設定のカスタマイズ] > [レイアウト] > [コンテンツ レイアウト] に移動して、ページの全幅を表示できるようになりました。
ページ幅を変更する WordPress
WordPress のページ幅の変更は、さまざまな方法で実現できます。 1 つは、問題のページの CSS コードを変更することです。 これは、[外観] > [エディター] メニューに移動して実行できます。 ページ幅を変更するもう 1 つの方法は、この機能を提供する WordPress プラグインをインストールして有効にすることです。 そのようなプラグインの例は WP Page Width です。
MistyLook テーマを使用して構築された私の Web サイトは、幅の広い空白の表面にコンテンツが中央に配置され、左右の端に沿って空白の余白があるため、コンピューターでは明らかに狭すぎます。 時間とスペースがあれば、ほとんどの Web サイトがそうであるように、画面の一方の端からもう一方の端に移動するページが必要です。 テーマを無料で作成する最も簡単な方法は何ですか? 使用していない唯一のページはブログ ページです。 すべてのページがフルサイズです。 ページの残りの部分は、既定の形式で構成する必要があります。 このスクリーンキャストですべてのページを選択して、すべてのページを一括編集することもできます。 気に入ったら教えて、それがどうなるか教えてください。
WordPress のブロック幅を変更する
使用しているテーマと問題の特定のブロックに依存するため、この質問に対する決定的な答えはありません。 ただし、一般に、ブロックの CSS コードを編集することでブロックの幅を変更できます。
WordPress で Gutenberg エディターを使用すると、さまざまなコンテンツ ブロックの外観を変更できます。 作成した CSS ルールを使用すると、コンテンツをさらにカスタマイズできます。 テキスト ブロック (またはその他の種類のブロック) の幅を変更する場合は、列ブロックを作成することで変更できます。 垂直柱は、さまざまな幅の柱ブロックで作成できます。 CSS エディターを使用して、エディター内の任意の要素、およびエディター内の任意の投稿またはページにカスタム CSS クラスを追加できます。 マージンとパディングが見えるように、さまざまなページ要素を配置することもできます。 追加の CSS を使用して、問題が発生した場合に元に戻すことができることは非常に便利です。
WordPressでブロック間隔と画像サイズを変更する方法
WordPress のブロック間の間隔は、ブロック間にスペースを追加または削除することで変更できます。 青い点のサイズ変更ハンドルを使用して画像のサイズを変更します。
WordPressで段落の幅を変更する方法
WordPress で段落の幅を変更する方法はいくつかあります。 1 つの方法は、[フォーマット] ドロップダウン メニューを使用して [カスタム幅] を選択することです。 もう 1 つの方法は、「ビジュアル」エディターを使用して、「幅」アイコンをクリックすることです。 「テキスト」エディターを使用して、段落タグに幅属性を追加することもできます。
WordPressで段落を編集する方法
既存の段落を編集するには、キーボードの Enter キーを押します。 段落の最後のカーソルは WordPress に置き換えられます。 カーソルの後に新しい行を挿入するには、最初に Enter キーを 2 回押す必要があります。
