WordPress Şablonunuzun Genişliğini Nasıl Değiştirirsiniz?
Yayınlanan: 2022-10-21WordPress şablonunuzun genişliğini değiştirmek istiyorsanız, dikkate almanız gereken birkaç şey var. Yapmanız gereken ilk şey, ana içerik alanını ve kenar çubuğunu belirlemektir. Ana içerik alanı, yazılarınızın ve sayfalarınızın görüntüleneceği alandır. Kenar çubuğu, widget'ları yerleştirebileceğiniz ana içerik alanının sağındaki veya solundaki alandır. Bu iki alanın nerede olduğunu öğrendikten sonra, her birinin ne kadar geniş olmasını istediğinize karar vermeniz gerekir. Ana içerik alanının genişliği WordPress Teması tarafından kontrol edilir. Kenar çubuğunun genişliği WordPress Teması tarafından kontrol edilir. Ana içerik alanının genişliğini değiştirmek için WordPress Temasını düzenlemeniz gerekir. Kenar çubuğunun genişliğini değiştirmek için WordPress Temasını düzenlemeniz gerekir.
Kenar çubuğu, sayfa başlığı ve yorumlar bölümünün tümü tam genişlikli şablondan kaldırılmıştır. Bununla, WordPress sayfa oluşturucunuz sayfanızın genişliğini tam genişliğe genişletebilir ve tam genişlikte bir sekme ekleyebilir. Bir şablon kullanarak kenar çubuğunu sayfadan kaldırabilirsiniz.
WordPress'te Bir Şablonu Nasıl Düzenlerim?

WordPress'te bir şablonu düzenlemek için web sitenizin arka ucuna erişmeniz gerekir. Giriş yaptıktan sonra, sol kenar çubuğundaki "Görünüm" sekmesine gitmeniz gerekecek. Buradan “Editör” seçeneğini seçebileceksiniz. Bu, WordPress temanızın kodunu düzenlemenize izin verecektir.
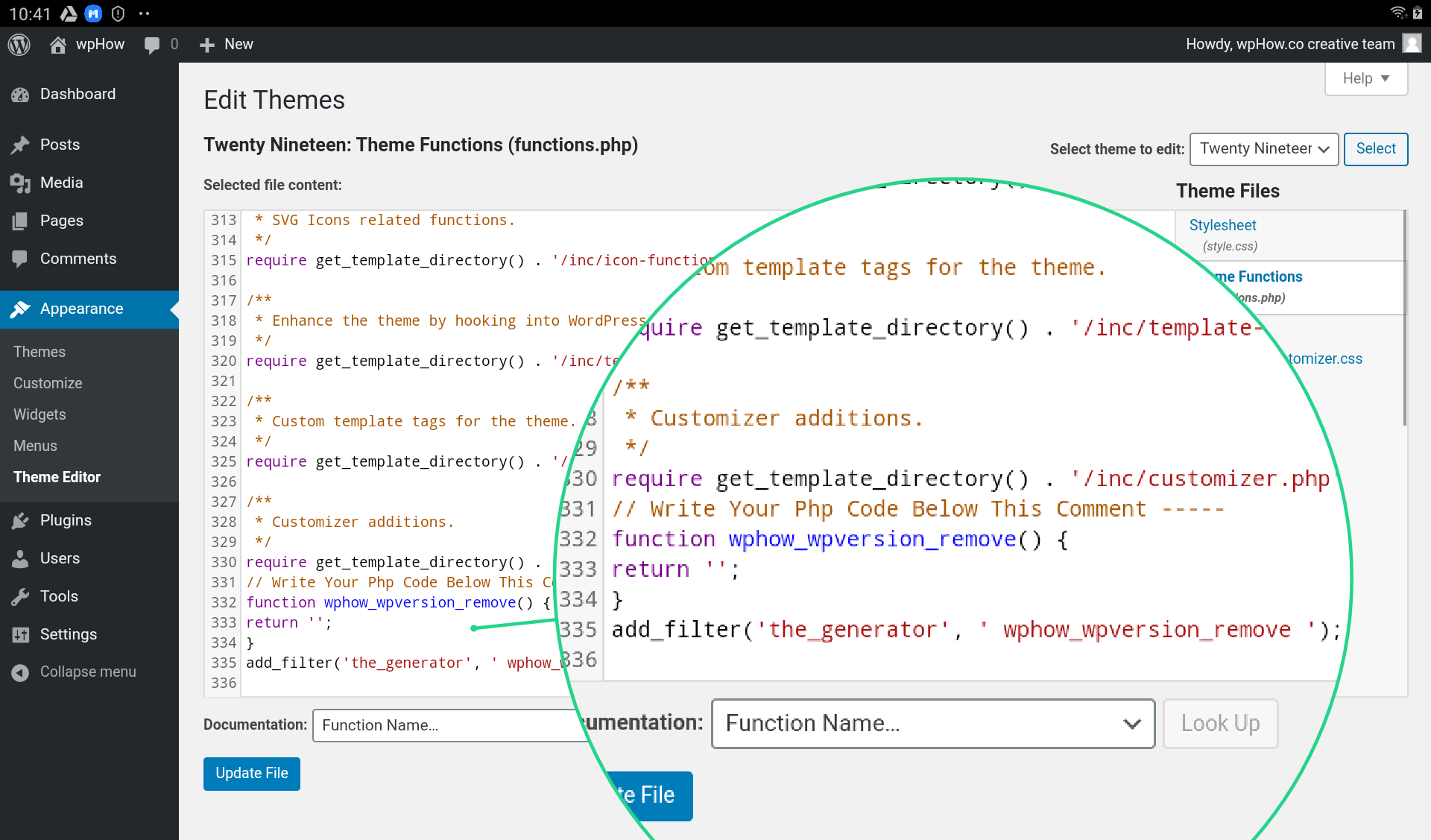
Bazıları çevrimiçi ve çevrimdışı olarak yapılabilen WordPress şablon dosyalarını değiştirmenin birkaç yolu vardır. Temalar, Tema Düzenleyici Windows'un sağ kenar çubuğunda etkin temalar aracılığıyla görünür olma seçeneğine sahiptir. Tema dosyalarınızı indirmek, düzenlemek veya yüklemek istiyorsanız FTP mükemmel bir seçenektir. Notepad veya Sublime Text gibi metin düzenleyiciler, indirilen dosyaları düzenlemenize olanak tanır. Dosyayı çevrimiçi olarak düzenleyebilir veya çevrimdışı düzenleme için indirebilirsiniz. Bir web sayfasının görünümünü, düzenini, tasarımını, rengini, yazı tipini vb. değiştirmek için CSS olarak da bilinen bir stil sayfası dosyası gerekir. Bu dersin konusu Twenty Nineteen Ver 1.5.
Bu adım adım öğretici, web sitenizin arka planını değiştirmenize yardımcı olacaktır. Aşağıdaki adımlar, sürüm numarasını WordPress'ten kaldırmanıza yardımcı olacaktır. Bir WordPress sitesi, çeşitli yerlerde ve yöntemlerde bulunan Javascript snippet'lerini içerecek şekilde yapılandırılabilir. WordPress_head eklenti olarak kullanılır. WordPress.com/enqueue_script() ve WordPress.com/enqueue_script_html gibi eklentileri custom.js dosyaları ekleyerek uygulamak mümkündür. WordPress deposunda, her biri temanızı özelleştirmek için basit bir GUI'ye sahip çok çeşitli ücretsiz ve ücretli eklentiler bulabilirsiniz.
WordPress Temaları Nasıl Düzenlenir
WordPress'i nasıl düzenlerim? Herhangi bir WordPress temasından dosyalar, WordPress tema düzenleyicileri kullanılarak açılabilir ve dosyaların içeriği metin düzenleyicide görüntülenebilir, bu da kodu doğrudan kontrol panelinden değiştirmenize olanak tanır. Eski WordPress sürümünde Tema Düzenleyici araç olarak anılırken, daha yeni WordPress sürümünde Tema Dosya Düzenleyici araç olarak anılır. Şablonlar WordPress'te nerede saklanır? Şablonların listesi, Sayfaların Yeni Ekle sekmesinde bulunabilir. Bir WordPress kullanıcısı, adı olan herhangi bir sayfa şablonu seçebilir, bu nedenle seçim, istediğiniz sonuç olmayabilir. Web'de WordPress şablonlarına nasıl erişirsiniz? Web sunucunuzu FTP'ye bağladıktan sonra, WordPress temaları klasörünüze /WP-content/themes'e bakabilirsiniz. Klasörü başlattığınızda, / yirmi on üç tema klasörünü bulacaksınız. Tema /wp-content/themes dışında bir klasöre yüklenirse çalışmayacaktır. Wordpress'te tek gönderi şablonunu nasıl değiştiririm? Oluşturucuyu kullanarak istediğiniz öğeleri sürükleyip bırakarak tek bir gönderi şablonu oluşturabilirsiniz. Ardından, açılır menüden temanız için şablon seçmelisiniz. Özel Şablonları Gönder Lite aracı, istediğiniz kadar şablon oluşturmanıza olanak tanır. Şablonlarda ve ayarlarında istediğiniz zaman değişiklik yapabilirsiniz.
WordPress'te Tam Genişliği Nasıl Görüntüleyebilirim?

WordPress'te tam genişliği göstermenin en iyi yolu, kullandığınız temaya ve web sitenizin belirli bağlamına bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, WordPress'te tam genişliğin nasıl görüntüleneceğine dair bazı genel ipuçları şunları içerir: -Tam genişlikte bir tema veya şablon kullanmak -Tam genişlikte bir düzen kullanmak için temanızın ayarlarını yapmak -Tam genişlikte bir düzeni zorlamak için özel bir CSS kuralı eklemek - Tam genişlikte işlevsellik sağlayan bir eklenti yükleme
WordPress'te, ekranınızın genişliğinin üçte ikisinden fazla olan bir sayfa oluşturabilirsiniz. Birçok WordPress temasının sayfası tam genişliğe sahip değildir. Gördüğünüzü beğenmediyseniz bir eklenti kullanarak değiştirmek mümkündür. Bugün size tam genişlikte bir sayfa oluşturmak için Beaver Builder eklentisini nasıl kullanacağınızı göstereceğim. Aşağıdaki öğretici, Beaver Builder eklentisinin nasıl kullanılacağı konusunda size sağlam bir temel sağlayacaktır. Eğitimi tamamladıktan sonra yeni bir tema seçebilecek veya kendinizinkini oluşturabileceksiniz. Sayfalarınızda herhangi bir değişiklik yapmak için Güncelle düğmesine tıklayın.

Beaver Builder, bir milyondan fazla aktif yüklemeye sahip en popüler sayfa oluşturuculardan biridir. Sayfa Oluşturucu ile web sitenizin sayfalarını saniyeler içinde tamamen özelleştirebilirsiniz. Bir sayfanın en iyi öğelerini kullanmak her zaman tercih edilir. Bir WordPress temasının sayfasını daha eksiksiz hale getirmek için birkaç ek eklenti vardır. Live Composer, Sayfa Oluşturucu için harika bir eklentidir. Temaları tamamen ve ücretsiz olarak özelleştirebilirsiniz. Bu uygulama %100 ücretsizdir. WordPress sayfalarındaki kenar çubukları bu düzen kullanılarak kaldırılabilir. Tam genişlikte sayfa düzeni kullanmanın, izleyicilerinizin görüntüleme deneyimini iyileştirdiğini düşünüyor musunuz?
Alternatif olarak, sadece bir gönderi seçip ardından "Hizalamayı Değiştir" simgesini seçerek bunu gönderilere uygulayabilirsiniz. “Tam genişlik”i seçtiğinizde şablon seçilecektir. Orijinal yerleşime geri dönmek istiyorsanız, Grup bloğundan “Tam genişlik” seçeneğinin işaretini kaldırmanız yeterlidir. Bir WordPress teması oluşturduğunuzda, Meta kutusu sayfa özellikleri altında yerleşik bir tam genişlikte şablon bulacaksınız. Tam genişlikteki şablonu , seçmek için Meta kutusunun sayfa özellikleri altında şablon olarak kullanabilirsiniz. Tam genişlik oluşturulabilir. Orijinal yerleşime geri dönmek istiyorsanız, Grup bloğundaki “Tam genişlik” seçeneğinin işaretini kaldırmanız yeterlidir.
WordPress'te Tam Genişliği Nasıl Görüntüleyebilirim?
Site düzeninin açıklaması için lütfen Görünüm'e bakın: Tam genişlik, Konteyner genişliği: 1200 (varsayılan). Artık Ayarları Özelleştir > Düzen > İçerik Düzeni seçeneğine giderek sayfanızın tüm genişliğini görüntüleyebilirsiniz.
Sayfa Genişliğini Değiştir WordPress
WordPress'te sayfa genişliğinde bir değişiklik bir dizi yolla elde edilebilir. Bunlardan biri, söz konusu sayfanın CSS kodunu değiştirmektir. Bu, Görünüm > Düzenleyici menüsüne giderek yapılabilir. Sayfa genişliğini değiştirmenin başka bir yolu da bu işlevi sağlayan bir WordPress eklentisi kurmak ve etkinleştirmektir. Böyle bir eklentiye örnek olarak WP Sayfa Genişliği verilebilir.
MistyLook teması kullanılarak oluşturulan web sitemin, içeriğin geniş, boş bir yüzey üzerinde ortalandığı ve sağ ve sol kenarlarda boş kenar boşlukları olduğu bir bilgisayarda çok dar olduğu açıktır. Zamanım ve alanım olsaydı, çoğu web sitesinin yaptığı gibi ekranın bir tarafından diğerine giden bir sayfam olmasını tercih ederdim. Ücretsiz bir tema oluşturmanın en kolay yolu nedir? Kullanmadığınız tek sayfa blog sayfasıdır; tüm sayfalarınız Tam Boyuttadır. Sayfalarınızın geri kalanı varsayılan biçimde yapılandırılmalıdır. Ayrıca bu ekran görüntüsünde hepsini seçerek tüm sayfalarınızı toplu olarak düzenleyebilirsiniz. Beğendiyseniz bana bildirin ve nasıl gittiğini bana bildirin.
WordPress Blok Genişliğini Değiştir
Kullandığınız temaya ve söz konusu bloğa bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Ancak genel olarak, bir bloğun genişliğini, o blok için CSS kodunu düzenleyerek değiştirebilirsiniz.
WordPress'teki Gutenberg düzenleyicisini kullanarak çeşitli içerik bloklarının görünümünü değiştirebilirsiniz. Oluşturduğunuz CSS kuralları, içeriğinizi daha da özelleştirmenize olanak tanır. Bir metin bloğunun (veya başka bir blok türünün) genişliğini değiştirmek isterseniz, bunu bir sütun bloğu oluşturarak yapabilirsiniz. Dikey sütunlar, çeşitli genişliklerde bir sütun bloğu ile oluşturulabilir. CSS düzenleyicisini kullanarak düzenleyicideki herhangi bir öğeye ve düzenleyicideki herhangi bir gönderiye veya sayfaya özel bir CSS sınıfı ekleyebilirsiniz. Çeşitli sayfa öğelerini, kenar boşluğu ve dolgu görünür olacak şekilde yerleştirmek de mümkündür. Bir şeyler ters giderse geri değiştirebilmek için ek CSS kullanmak son derece yararlıdır.
WordPress'te Blok Aralığı ve Görüntü Boyutu Nasıl Değiştirilir
WordPress'teki bloklar arasındaki boşluk, aralarına boşluk eklenerek veya çıkarılarak değiştirilebilir. Mavi noktalar yeniden boyutlandırma tutamaçlarını kullanarak görüntüleri yeniden boyutlandırın.
WordPress'te Bir Paragrafın Genişliği Nasıl Değiştirilir
WordPress'te bir paragrafın genişliğini değiştirmenin birkaç yolu vardır. Bunun bir yolu, "Biçim" açılır menüsünü kullanmak ve " Özel Genişlik "i seçmektir. Başka bir yol da “Görsel” düzenleyiciyi kullanmak ve “Genişlik” simgesine tıklamaktır. Ayrıca “Metin” düzenleyicisini kullanabilir ve paragraf etiketine bir genişlik niteliği ekleyebilirsiniz.
WordPress'te Bir Paragraf Nasıl Düzenlenir
Mevcut bir paragrafı düzenlemek için klavyede Enter tuşuna basın. Paragrafın sonundaki imleç WordPress ile değiştirilecektir. İmleçten sonra yeni bir satır ekleyebilmek için önce Enter tuşuna iki kez basmalısınız.
