Como alterar a largura do seu modelo WordPress
Publicados: 2022-10-21Se você deseja alterar a largura do seu modelo WordPress, há algumas coisas que você precisa levar em consideração. A primeira coisa que você precisa fazer é identificar a área de conteúdo principal e a barra lateral. A área de conteúdo principal é a área onde suas postagens e páginas serão exibidas. A barra lateral é a área à direita ou à esquerda da área de conteúdo principal onde você pode colocar os widgets. Depois de saber onde estão essas duas áreas, você precisa decidir a largura que deseja que cada uma delas seja. A largura da área de conteúdo principal é controlada pelo Tema WordPress . A largura da barra lateral é controlada pelo Tema WordPress. Para alterar a largura da área de conteúdo principal, você precisa editar o tema do WordPress. Para alterar a largura da barra lateral, você precisa editar o tema do WordPress.
A barra lateral, o título da página e a seção de comentários são todos removidos do modelo de largura total. Com ele, seu construtor de páginas do WordPress pode estender a largura da sua página até a largura total e adicionar uma guia de largura total. Você pode remover a barra lateral de uma página usando um modelo.
Como faço para editar um modelo no WordPress?

Para editar um modelo no WordPress, você precisará acessar o back-end do seu site. Depois de fazer login, você precisará navegar até a guia "Aparência" na barra lateral esquerda. A partir daqui, você poderá selecionar a opção "Editor". Isso permitirá que você edite o código do seu tema WordPress.
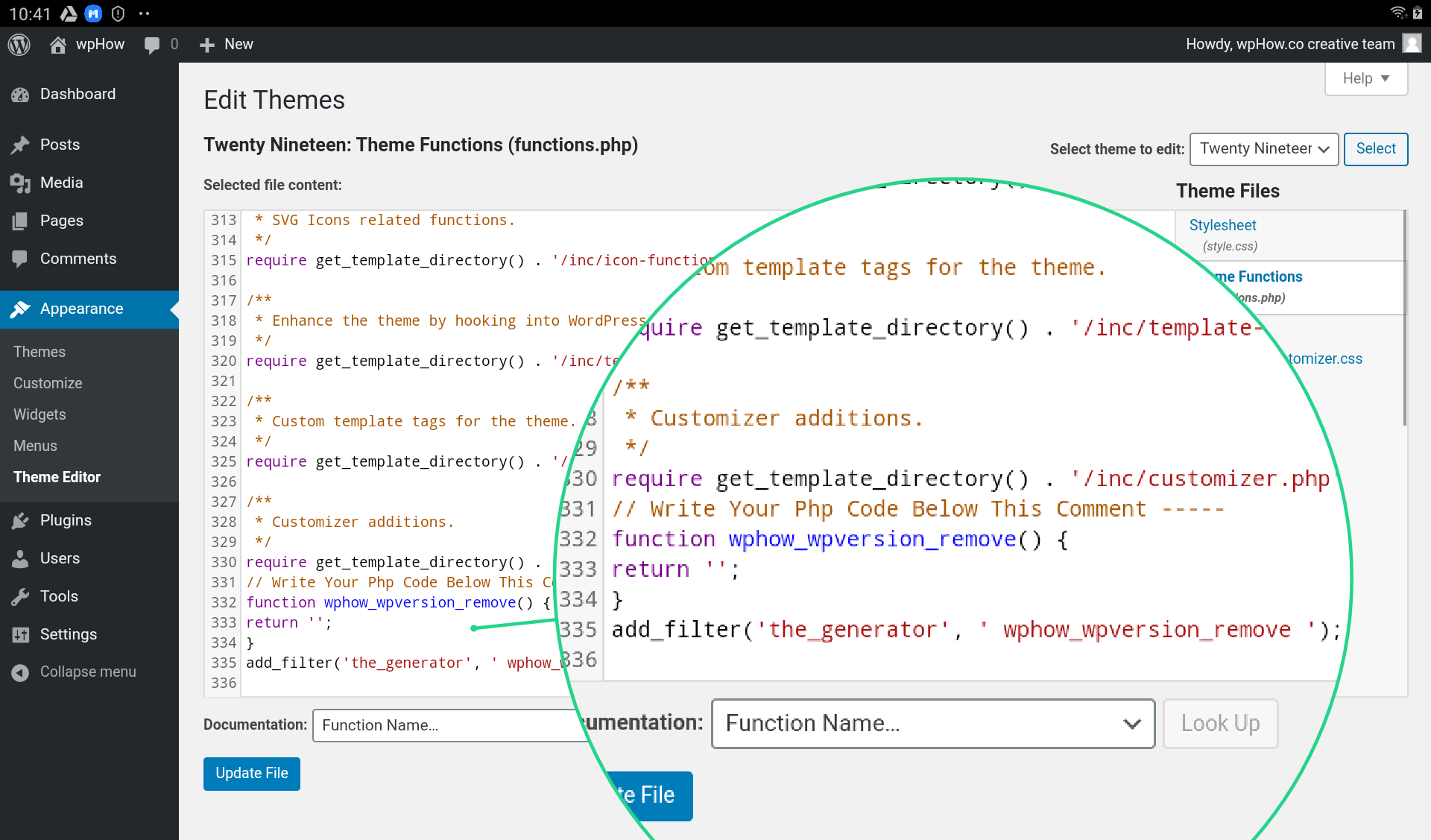
Existem várias maneiras de modificar os arquivos de modelo do WordPress , algumas das quais podem ser feitas online e offline. Os temas têm a opção de serem visíveis na barra lateral direita do Theme Editor Windows por meio de temas ativos. Se você deseja baixar, editar ou fazer upload de seus arquivos de tema, o FTP é uma excelente opção. Editores de texto como o Bloco de Notas ou o Sublime Text permitem que você edite os arquivos baixados. Você pode editar o arquivo online ou baixá-lo para edição offline. Um arquivo de folha de estilo, também conhecido como CSS, é necessário para modificar a aparência, layout, design, cor, fonte e assim por diante de uma página da web. O tema desta lição é Twenty Nineteen Ver 1.5.
Este tutorial passo a passo ajudará você a alterar o plano de fundo do seu site. As etapas abaixo ajudarão você a remover o número da versão do WordPress. Um site WordPress pode ser configurado para incluir trechos de Javascript, que estão disponíveis em vários locais e métodos. WordPress_head é usado como um plugin. É possível implementar plugins como WordPress.com/enqueue_script() e WordPress.com/enqueue_script_html adicionando arquivos custom.js. No repositório do WordPress, você pode encontrar uma ampla variedade de plugins gratuitos e pagos, cada um com uma GUI simples para personalizar seu tema.
Como editar temas do WordPress
Como editar o WordPress? Arquivos de qualquer tema do WordPress podem ser abertos usando os editores de temas do WordPress, e o conteúdo dos arquivos pode ser exibido no editor de texto, permitindo que você modifique o código diretamente do painel. Na versão mais antiga do WordPress, o Theme Editor é referido como a ferramenta, enquanto na versão mais recente do WordPress, o Theme File Editor é referido como a ferramenta. Onde os templates são armazenados no WordPress? A lista de modelos pode ser encontrada na guia Adicionar novo de Páginas. Um usuário do WordPress pode escolher qualquer modelo de página com um nome, portanto, a seleção pode não ser o resultado pretendido. Como você acessa os modelos do WordPress na web? Depois de conectar seu servidor web ao FTP, você pode procurar na pasta de temas do WordPress /WP-content/themes. Ao iniciar a pasta, você encontrará a pasta do tema / Twentythirteen. Se o tema for carregado para uma pasta diferente de /wp-content/themes, ele não funcionará. Como faço para alterar o modelo de postagem única no wordpress? Você pode criar um único modelo de postagem usando o construtor arrastando e soltando os elementos desejados. Você deve então selecionar o modelo para o seu tema no menu suspenso. A ferramenta Post Custom Templates Lite permite que você crie quantos modelos você quiser. Você pode fazer alterações nos modelos e suas configurações a qualquer momento.
Como faço para exibir a largura total no WordPress?

Não há uma resposta única para essa pergunta, pois a melhor maneira de exibir largura total no WordPress varia de acordo com o tema que você está usando e o contexto específico do seu site. No entanto, algumas dicas gerais sobre como exibir largura total no WordPress incluem: -Usar um tema ou modelo de largura total -Ajustar as configurações do seu tema para usar um layout de largura total -Adicionar uma regra CSS personalizada para forçar um layout de largura total - Instalando um plug-in que fornece funcionalidade de largura total
No WordPress, você pode criar uma página com mais de dois terços da largura da tela. Muitas páginas de temas do WordPress não têm largura total. É possível alterá-lo usando um plugin se você não gostar do que vê. Hoje, mostrarei como usar o plug-in Beaver Builder para criar uma página de largura total. O tutorial abaixo fornecerá uma base sólida sobre como usar o plug-in Beaver Builder. Você poderá selecionar um novo tema ou criar o seu próprio depois de concluir o tutorial. Para fazer qualquer alteração em suas páginas, clique no botão Atualizar.

O Beaver Builder é um dos construtores de páginas mais populares, com mais de um milhão de instalações ativas. Com o Page Builder, você pode personalizar totalmente as páginas do seu site em questão de segundos. É sempre preferível usar os melhores elementos de uma página. Para tornar a página de um tema WordPress mais completa, existem vários plugins adicionais. O Live Composer é um plugin fantástico para o Page Builder. Você pode personalizar temas completamente e de graça. Este aplicativo é 100% gratuito. As barras laterais nas páginas do WordPress podem ser removidas usando este layout. Você acha que usar o layout de página de largura total melhorou a experiência de visualização do seu público?
Como alternativa, você pode aplicar isso às postagens simplesmente selecionando uma postagem e, em seguida, selecionando o ícone "Alterar alinhamento". Ao escolher “Largura total”, o modelo será selecionado. Se você quiser reverter para o layout original, basta desmarcar a opção “Largura total” do bloco Grupo. Ao criar um tema WordPress, você encontrará um modelo de largura total integrado na caixa Meta de atributos da página. Você pode usar o modelo de largura total como modelo na caixa Meta de atributos de página para selecioná-lo. Uma largura total pode ser criada. Caso queira retornar ao layout original, basta desmarcar a opção “Largura total” no bloco Grupo.
Como faço para exibir a largura total no WordPress?
Consulte Aparência para obter uma descrição do layout do site: Largura total, Largura do contêiner: 1200 (padrão). Agora você pode visualizar a largura total da sua página acessando Personalizar configurações > Layout > Layout de conteúdo .
Alterar largura da página WordPress
Uma mudança na largura da página no WordPress pode ser alcançada por vários meios. Uma delas é alterando o código CSS da página em questão. Isso pode ser feito acessando o menu Aparência > Editor. Outra maneira de alterar a largura da página é instalando e ativando um plugin do WordPress que forneça essa funcionalidade. Um exemplo de tal plugin é WP Page Width.
É óbvio que meu site, que é construído usando o tema MistyLook, é muito estreito em um computador com o conteúdo centralizado em uma superfície ampla e em branco e margens em branco ao longo das bordas direita e esquerda. Se eu tivesse tempo e espaço, preferiria ter uma página que vai de um lado a outro da tela, como a maioria dos sites faz. Qual é a maneira mais fácil de criar um tema gratuitamente? A única página que você não está usando é a página do blog; todas as suas páginas são em tamanho real. O restante de suas páginas deve ser configurado no formato padrão. Você também pode editar em massa todas as suas páginas selecionando todas elas neste screencast. Me conta se gostou e me conta como ficou.
WordPress Alterar largura do bloco
Não há uma resposta definitiva para essa pergunta, pois depende do tema que você está usando e do bloco específico em questão. No entanto, em geral, você pode alterar a largura de um bloco editando o código CSS desse bloco.
Ao usar o editor Gutenberg no WordPress, você pode alterar a aparência de vários blocos de conteúdo. As regras CSS que você cria permitem que você personalize ainda mais seu conteúdo. Se você quiser alterar a largura de um bloco de texto (ou qualquer outro tipo de bloco), poderá fazê-lo criando um bloco de colunas. Colunas verticais podem ser criadas com um bloco de colunas em uma variedade de larguras. Você pode adicionar uma classe CSS personalizada a qualquer elemento no editor, bem como a qualquer postagem ou página no editor, usando o editor CSS. Também é possível colocar vários elementos de página de forma que a margem e o preenchimento fiquem visíveis. É extremamente útil usar CSS adicional para poder alterá-lo novamente se algo der errado.
Como alterar o espaçamento entre blocos e o tamanho da imagem no WordPress
O espaçamento entre blocos no WordPress pode ser alterado adicionando ou subtraindo espaço entre eles. Redimensione imagens usando as alças de redimensionamento de pontos azuis.
Como alterar a largura de um parágrafo no WordPress
Existem algumas maneiras de alterar a largura de um parágrafo no WordPress. Uma maneira é usar o menu suspenso “Formatar” e selecionar “ Largura personalizada ”. Outra maneira é usar o editor “Visual” e clicar no ícone “Largura”. Você também pode usar o editor “Texto” e adicionar um atributo de largura à tag de parágrafo.
Como editar um parágrafo no WordPress
Para editar um parágrafo existente, pressione a tecla Enter no teclado. O cursor no final do parágrafo será substituído por WordPress. Você deve primeiro pressionar a tecla Enter duas vezes antes de inserir uma nova linha após o cursor.
