วิธีเปลี่ยนความกว้างของเทมเพลต WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-21หากคุณต้องการเปลี่ยนความกว้างของเทมเพลต WordPress มีบางสิ่งที่คุณต้องคำนึงถึง สิ่งแรกที่คุณต้องทำคือระบุพื้นที่เนื้อหาหลักและแถบด้านข้าง พื้นที่เนื้อหาหลักคือพื้นที่ที่โพสต์และหน้าของคุณจะปรากฏ แถบด้านข้างคือพื้นที่ทางด้านขวาหรือซ้ายของพื้นที่เนื้อหาหลักซึ่งคุณสามารถวางวิดเจ็ตได้ เมื่อคุณรู้แล้วว่าทั้งสองส่วนนี้อยู่ที่ไหน คุณต้องตัดสินใจว่าคุณต้องการให้แต่ละส่วนกว้างแค่ไหน ความกว้างของพื้นที่เนื้อหาหลักถูกควบคุมโดย ธีม WordPress ความกว้างของแถบด้านข้างถูกควบคุมโดยธีม WordPress หากต้องการเปลี่ยนความกว้างของพื้นที่เนื้อหาหลัก คุณต้องแก้ไขธีม WordPress หากต้องการเปลี่ยนความกว้างของแถบด้านข้าง คุณต้องแก้ไขธีม WordPress
แถบด้านข้าง ชื่อหน้า และส่วนความคิดเห็นทั้งหมดจะถูกลบออกจากเทมเพลตแบบเต็มความกว้าง ด้วยเครื่องมือสร้างหน้า WordPress ของคุณสามารถขยายความกว้างของหน้าเป็นความกว้างเต็มและเพิ่มแท็บเต็มความกว้าง คุณสามารถเอาแถบด้านข้างออกจากหน้าได้โดยใช้เทมเพลต
ฉันจะแก้ไขเทมเพลตใน WordPress ได้อย่างไร

ในการแก้ไขเทมเพลตใน WordPress คุณจะต้องเข้าถึงส่วนหลังของเว็บไซต์ของคุณ เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่แท็บ "ลักษณะที่ปรากฏ" ในแถบด้านข้างทางซ้าย จากที่นี่ คุณจะสามารถเลือกตัวเลือก "ตัวแก้ไข" ได้ ซึ่งจะทำให้คุณสามารถแก้ไขโค้ดสำหรับธีม WordPress ของคุณได้
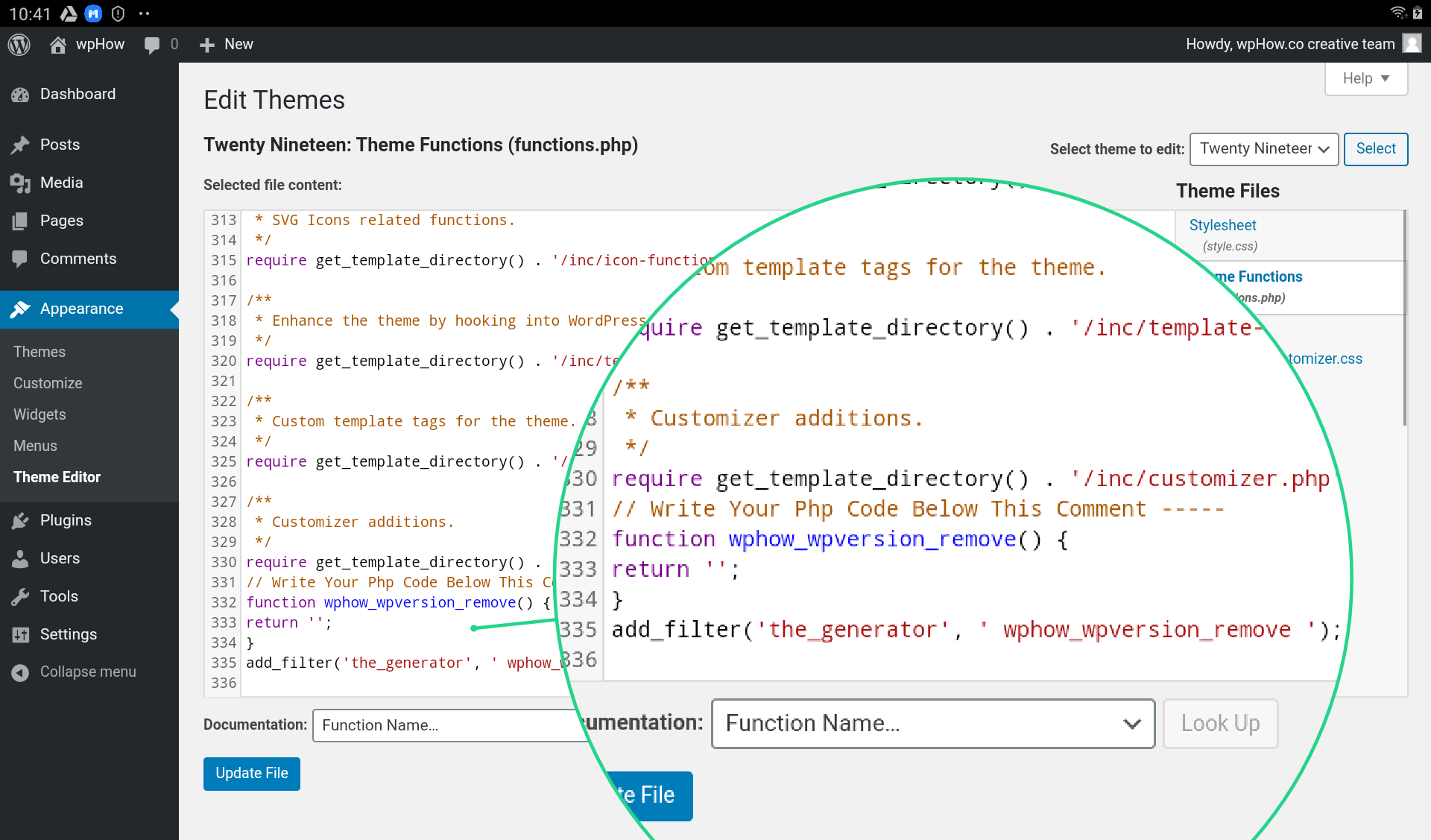
มีหลายวิธีในการแก้ไข ไฟล์เทมเพลต WordPress ซึ่งบางวิธีสามารถทำได้ทั้งแบบออนไลน์และออฟไลน์ ธีมมีตัวเลือกให้มองเห็นได้ในแถบด้านข้างขวาของ Windows Theme Editor ผ่านธีมที่ใช้งานอยู่ หากคุณต้องการดาวน์โหลด แก้ไข หรืออัปโหลดไฟล์ธีม FTP เป็นตัวเลือกที่ยอดเยี่ยม โปรแกรมแก้ไขข้อความ เช่น Notepad หรือ Sublime Text ช่วยให้คุณสามารถแก้ไขไฟล์ที่ดาวน์โหลด คุณสามารถแก้ไขไฟล์ออนไลน์หรือดาวน์โหลดเพื่อแก้ไขแบบออฟไลน์ จำเป็นต้องใช้ไฟล์สไตล์ชีตหรือที่เรียกว่า CSS เพื่อแก้ไขลักษณะที่ปรากฏ เลย์เอาต์ การออกแบบ สี ฟอนต์ และอื่นๆ ของหน้าเว็บ หัวข้อของบทเรียนนี้คือ Twenty Nineteen Ver 1.5
บทแนะนำทีละขั้นตอนนี้จะช่วยคุณเปลี่ยนพื้นหลังของเว็บไซต์ของคุณ ขั้นตอนด้านล่างจะช่วยคุณในการลบหมายเลขเวอร์ชันออกจาก WordPress ไซต์ WordPress สามารถกำหนดค่าให้รวม Javascript snippets ซึ่งมีอยู่ในสถานที่และวิธีการที่หลากหลาย WordPress_head ถูกใช้เป็นปลั๊กอิน เป็นไปได้ที่จะติดตั้งปลั๊กอิน เช่น WordPress.com/enqueue_script() และ WordPress.com/enqueue_script_html โดยการเพิ่มไฟล์ custom.js ในที่เก็บของ WordPress คุณจะพบกับปลั๊กอินทั้งแบบฟรีและมีค่าใช้จ่าย ซึ่งแต่ละปลั๊กอินมี GUI แบบง่ายในการปรับแต่งธีมของคุณ
วิธีแก้ไขธีม WordPress
ฉันจะแก้ไข WordPress ได้อย่างไร ไฟล์จากธีม WordPress ใดๆ สามารถเปิดได้โดยใช้ตัวแก้ไขธีมของ WordPress และเนื้อหาของไฟล์สามารถแสดงในโปรแกรมแก้ไขข้อความ ช่วยให้คุณแก้ไขโค้ดได้โดยตรงจากแดชบอร์ด ใน WordPress เวอร์ชันเก่า Theme Editor จะเรียกว่าเครื่องมือ ในขณะที่ WordPress เวอร์ชันใหม่กว่า Theme File Editor จะเรียกว่าเครื่องมือ เทมเพลตจัดเก็บใน WordPress ที่ไหน รายการเทมเพลตสามารถพบได้ในแท็บเพิ่มใหม่ของเพจ ผู้ใช้ WordPress อาจเลือกเทมเพลตหน้าใดก็ได้ที่มีชื่อ ดังนั้นการเลือกอาจไม่ใช่ผลลัพธ์ที่คุณต้องการ คุณเข้าถึงเทมเพลต WordPress บนเว็บได้อย่างไร เมื่อคุณเชื่อมต่อเว็บเซิร์ฟเวอร์ของคุณกับ FTP แล้ว คุณสามารถดูโฟลเดอร์ธีม WordPress /WP-content/themes ได้ เมื่อคุณเปิดโฟลเดอร์ คุณจะพบโฟลเดอร์ธีม / ยี่สิบสาม หากธีมถูกอัปโหลดไปยังโฟลเดอร์อื่นที่ไม่ใช่ /wp-content/themes ธีมจะไม่ทำงาน ฉันจะเปลี่ยนเทมเพลตโพสต์เดียวใน wordpress ได้อย่างไร คุณสามารถสร้างเทมเพลตโพสต์เดียวโดยใช้ตัวสร้างโดยลากและวางองค์ประกอบที่คุณต้องการ จากนั้น คุณต้องเลือกเทมเพลตสำหรับธีมของคุณจากเมนูแบบเลื่อนลง เครื่องมือ Post Custom Templates Lite ช่วยให้คุณสร้างเทมเพลตได้มากเท่าที่คุณต้องการ คุณสามารถเปลี่ยนแปลงเทมเพลตและการตั้งค่าได้ตลอดเวลา
ฉันจะแสดงความกว้างเต็มใน WordPress ได้อย่างไร

ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการแสดงแบบเต็มความกว้างใน WordPress จะแตกต่างกันไปตามธีมที่คุณใช้และบริบทเฉพาะของเว็บไซต์ของคุณ อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการเกี่ยวกับวิธีการแสดงแบบเต็มความกว้างใน WordPress ได้แก่: - การใช้ธีมหรือเทมเพลตแบบเต็มความกว้าง - การปรับการตั้งค่าธีมของคุณเพื่อใช้เลย์เอาต์แบบเต็มความกว้าง - การเพิ่มกฎ CSS ที่กำหนดเองเพื่อบังคับเลย์เอาต์แบบเต็มความกว้าง - การติดตั้งปลั๊กอินที่ให้ฟังก์ชันการทำงานแบบเต็ม ความกว้าง
บน WordPress คุณสามารถสร้างเพจที่มีความกว้างมากกว่าสองในสามของหน้าจอของคุณ หน้าธีม WordPress จำนวนมากไม่มีความกว้างเต็ม คุณสามารถเปลี่ยนได้โดยใช้ปลั๊กอินหากคุณไม่ชอบสิ่งที่คุณเห็น วันนี้ ฉันจะแสดงวิธีใช้ปลั๊กอิน Beaver Builder เพื่อสร้าง หน้าเต็มความกว้าง บทช่วยสอนด้านล่างนี้จะช่วยให้คุณมีพื้นฐานที่มั่นคงเกี่ยวกับวิธีใช้ปลั๊กอิน Beaver Builder คุณจะสามารถเลือกธีมใหม่หรือสร้างธีมของคุณเองได้หลังจากจบบทช่วยสอน หากต้องการเปลี่ยนแปลงหน้าเว็บของคุณ ให้คลิกที่ปุ่มอัปเดต

Beaver Builder เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด โดยมีการติดตั้งที่ใช้งานอยู่มากกว่าหนึ่งล้านครั้ง ด้วย Page Builder คุณสามารถปรับแต่งหน้าเว็บไซต์ของคุณได้อย่างเต็มที่ในเวลาไม่กี่วินาที ควรใช้องค์ประกอบที่ดีที่สุดของหน้าเสมอ เพื่อให้หน้าของธีม WordPress สมบูรณ์ยิ่งขึ้น มีปลั๊กอินเพิ่มเติมหลายตัว Live Composer เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับ Page Builder คุณสามารถปรับแต่งธีมได้อย่างสมบูรณ์และฟรี แอพนี้ฟรี 100% แถบด้านข้างบนหน้า WordPress สามารถลบออกได้โดยใช้เลย์เอาต์นี้ คุณคิดว่าการใช้ เค้าโครงหน้าแบบเต็มความกว้าง ช่วยปรับปรุงประสบการณ์การรับชมของผู้ชมของคุณหรือไม่?
คุณสามารถใช้วิธีนี้กับโพสต์ได้โดยเลือกโพสต์แล้วเลือกไอคอน "เปลี่ยนการจัดแนว" เมื่อคุณเลือก "เต็มความกว้าง" เทมเพลตจะถูกเลือก หากคุณต้องการเปลี่ยนกลับเป็นเค้าโครงเดิม เพียงยกเลิกการเลือกตัวเลือก "ความกว้างเต็ม" จากบล็อกกลุ่ม เมื่อคุณสร้างธีม WordPress คุณจะพบเทมเพลตแบบเต็มความกว้างภายในกล่อง Meta แอตทริบิวต์ของหน้า คุณสามารถใช้ เทมเพลตแบบเต็มความกว้าง เป็นเทมเพลตภายใต้กล่อง Meta คุณสมบัติหน้าเพื่อเลือก สามารถสร้างความกว้างได้เต็มที่ หากคุณต้องการกลับไปใช้เลย์เอาต์เดิม ให้ยกเลิกการเลือกตัวเลือก "เต็มความกว้าง" ในบล็อกกลุ่ม
ฉันจะแสดงความกว้างเต็มใน WordPress ได้อย่างไร
โปรดดูลักษณะที่ปรากฏสำหรับคำอธิบายของเค้าโครงไซต์: เต็มความกว้าง ความกว้างคอนเทนเนอร์: 1200 (ค่าเริ่มต้น) คุณสามารถดูความกว้างทั้งหมดของหน้าเว็บได้โดยไปที่ Customify Settings > Layout > Content Layout
เปลี่ยนความกว้างของหน้า WordPress
การเปลี่ยนแปลง ความกว้างของหน้า ใน WordPress สามารถทำได้หลายวิธี หนึ่งคือโดยการเปลี่ยนโค้ด CSS สำหรับหน้าที่เป็นปัญหา สามารถทำได้โดยไปที่เมนู ลักษณะที่ปรากฏ > ตัวแก้ไข อีกวิธีในการเปลี่ยนความกว้างของหน้าคือการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ที่มีฟังก์ชันนี้ ตัวอย่างของปลั๊กอินดังกล่าวคือ WP Page Width
เห็นได้ชัดว่าเว็บไซต์ของฉันซึ่งสร้างขึ้นโดยใช้ธีม MistyLook นั้นแคบเกินไปบนคอมพิวเตอร์ที่มีเนื้อหาอยู่กึ่งกลางบนพื้นผิวที่กว้างและว่างเปล่าและมีระยะขอบว่างที่ขอบด้านขวาและด้านซ้าย ถ้าฉันมีเวลาและพื้นที่ ฉันอยากมีหน้าที่เปลี่ยนจากด้านหนึ่งของหน้าจอไปอีกด้านหนึ่ง เหมือนที่เว็บไซต์ส่วนใหญ่ทำ วิธีที่ง่ายที่สุดในการสร้างธีมโดยไม่เสียค่าใช้จ่ายคืออะไร? หน้าเดียวที่คุณไม่ได้ใช้คือหน้าบล็อก หน้าทั้งหมดของคุณเป็นแบบขนาดเต็ม หน้าที่เหลือของคุณจะต้องกำหนดค่าในรูปแบบเริ่มต้น คุณยังสามารถแก้ไขหน้าทั้งหมดของคุณเป็นกลุ่มได้โดยเลือกหน้าทั้งหมดใน screencast นี้ แจ้งให้เราทราบหากคุณชอบและแจ้งให้เราทราบว่าเป็นอย่างไร
WordPress เปลี่ยนความกว้างของบล็อก
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และบล็อกเฉพาะที่เป็นปัญหา อย่างไรก็ตาม โดยทั่วไป คุณสามารถเปลี่ยนความกว้างของบล็อกได้โดยแก้ไขโค้ด CSS สำหรับบล็อกนั้น
ด้วยการใช้ตัวแก้ไข Gutenberg ใน WordPress คุณสามารถเปลี่ยนรูปลักษณ์ของบล็อกเนื้อหาต่างๆ กฎ CSS ที่คุณสร้างช่วยให้คุณปรับแต่งเนื้อหาได้มากขึ้น หากคุณต้องการเปลี่ยนความกว้างของบล็อกข้อความ (หรือบล็อกประเภทอื่น) คุณสามารถทำได้โดยการสร้างบล็อกคอลัมน์ คอลัมน์แนวตั้งสามารถสร้างได้ด้วยบล็อกคอลัมน์ที่มีความกว้างหลากหลาย คุณสามารถเพิ่มคลาส CSS แบบกำหนดเองให้กับองค์ประกอบใดๆ ในเอดิเตอร์ รวมถึงโพสต์หรือเพจใดๆ ในเอดิเตอร์ โดยใช้ตัวแก้ไข CSS นอกจากนี้ยังสามารถวางองค์ประกอบของหน้าต่างๆ เพื่อให้มองเห็นระยะขอบและช่องว่างภายในได้ มีประโยชน์มากสำหรับการใช้ CSS เพิ่มเติมเพื่อเปลี่ยนกลับได้หากมีสิ่งผิดปกติเกิดขึ้น
วิธีเปลี่ยนระยะห่างบล็อกและขนาดรูปภาพใน WordPress
ระยะห่างระหว่างบล็อกใน WordPress สามารถเปลี่ยนแปลงได้โดยการเพิ่มหรือลบช่องว่างระหว่างบล็อก ปรับขนาดรูปภาพโดยใช้จุดสีน้ำเงินที่ปรับขนาดแฮนเดิล
วิธีเปลี่ยนความกว้างของย่อหน้าใน WordPress
มีสองสามวิธีที่คุณสามารถเปลี่ยนความกว้างของย่อหน้าใน WordPress วิธีหนึ่งคือใช้เมนูแบบเลื่อนลง "รูปแบบ" และเลือก " ความกว้างที่กำหนดเอง " อีกวิธีหนึ่งคือใช้ตัวแก้ไข "ภาพ" และคลิกที่ไอคอน "ความกว้าง" คุณยังสามารถใช้ตัวแก้ไข "ข้อความ" และเพิ่มแอตทริบิวต์ width ให้กับแท็กย่อหน้าได้
วิธีแก้ไขย่อหน้าใน WordPress
หากต้องการแก้ไขย่อหน้าที่มีอยู่ ให้กดปุ่ม Enter บนแป้นพิมพ์ เคอร์เซอร์ที่ท้ายย่อหน้าจะถูกแทนที่ด้วย WordPress คุณต้องกดปุ่ม Enter สองครั้งก่อนจึงจะสามารถแทรกบรรทัดใหม่หลังเคอร์เซอร์ได้
