WordPress 템플릿의 너비를 변경하는 방법
게시 됨: 2022-10-21WordPress 템플릿의 너비를 변경하려면 고려해야 할 몇 가지 사항이 있습니다. 가장 먼저 해야 할 일은 기본 콘텐츠 영역과 사이드바를 식별하는 것입니다. 주요 콘텐츠 영역은 게시물과 페이지가 표시되는 영역입니다. 사이드바는 위젯을 배치할 수 있는 기본 콘텐츠 영역의 오른쪽 또는 왼쪽 영역입니다. 이 두 영역이 어디에 있는지 알고 나면 각각의 너비를 결정해야 합니다. 기본 콘텐츠 영역의 너비는 WordPress 테마 에 의해 제어됩니다. 사이드바의 너비는 WordPress 테마에 의해 제어됩니다. 메인 콘텐츠 영역의 너비를 변경하려면 워드프레스 테마를 수정해야 합니다. 사이드바의 너비를 변경하려면 WordPress 테마를 편집해야 합니다.
사이드바, 페이지 제목 및 댓글 섹션이 전체 너비 템플릿에서 모두 제거됩니다. 이를 통해 WordPress 페이지 빌더는 페이지 너비를 전체 너비로 확장하고 전체 너비 탭을 추가할 수 있습니다. 템플릿을 사용하여 페이지에서 사이드바를 제거할 수 있습니다.
WordPress에서 템플릿을 어떻게 편집합니까?

WordPress에서 템플릿을 편집하려면 웹사이트의 백엔드에 액세스해야 합니다. 로그인한 후 왼쪽 사이드바의 "모양" 탭으로 이동해야 합니다. 여기에서 "편집기" 옵션을 선택할 수 있습니다. 이렇게 하면 WordPress 테마의 코드를 편집할 수 있습니다.
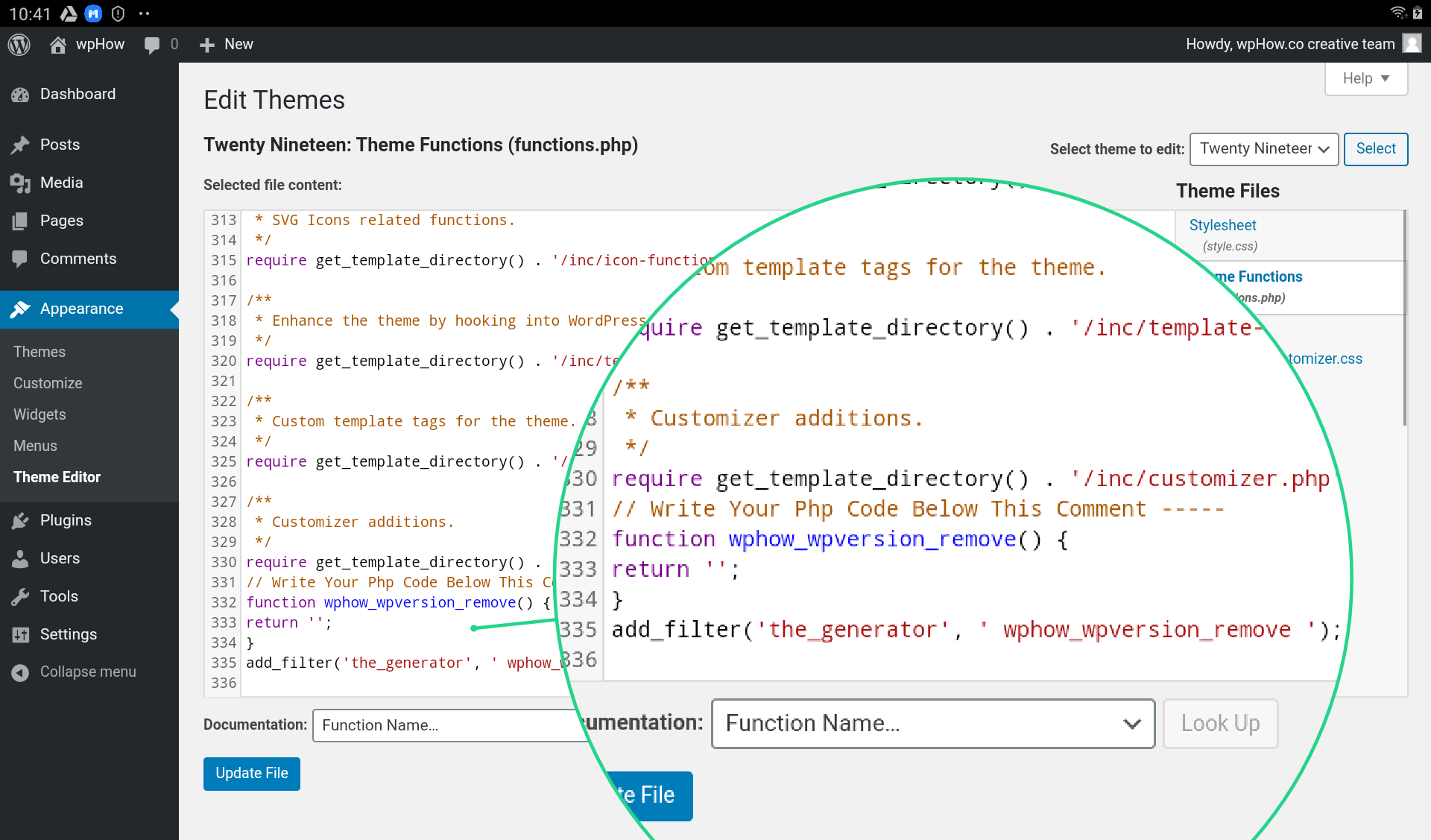
WordPress 템플릿 파일 을 수정하는 방법에는 여러 가지가 있으며 그 중 일부는 온라인 및 오프라인에서 수행할 수 있습니다. 테마에는 활성 테마를 통해 테마 편집기 창의 오른쪽 사이드바에 표시되는 옵션이 있습니다. 테마 파일을 다운로드, 편집 또는 업로드하려는 경우 FTP가 훌륭한 옵션입니다. 메모장이나 Sublime Text와 같은 텍스트 편집기를 사용하면 다운로드한 파일을 편집할 수 있습니다. 파일을 온라인으로 편집하거나 오프라인 편집을 위해 다운로드할 수 있습니다. CSS라고도 하는 스타일시트 파일은 웹 페이지의 모양, 레이아웃, 디자인, 색상, 글꼴 등을 수정하는 데 필요합니다. 이번 강의의 주제는 Twenty Nineteen Ver 1.5입니다.
이 단계별 자습서는 웹사이트의 배경을 변경하는 데 도움이 됩니다. 아래 단계는 WordPress에서 버전 번호를 제거하는 데 도움이 됩니다. WordPress 사이트는 다양한 장소와 방법에서 사용할 수 있는 Javascript 스니펫을 포함하도록 구성할 수 있습니다. WordPress_head는 플러그인으로 사용됩니다. custom.js 파일을 추가하여 WordPress.com/enqueue_script() 및 WordPress.com/enqueue_script_html과 같은 플러그인을 구현할 수 있습니다. WordPress 리포지토리에서 다양한 무료 및 유료 플러그인을 찾을 수 있으며 각 플러그인에는 테마를 사용자 지정할 수 있는 간단한 GUI가 있습니다.
WordPress 테마를 편집하는 방법
워드프레스는 어떻게 수정하나요? WordPress 테마 편집기를 사용하여 모든 WordPress 테마의 파일을 열 수 있으며 파일 내용을 텍스트 편집기에 표시할 수 있으므로 대시보드에서 직접 코드를 수정할 수 있습니다. 이전 WordPress 버전에서는 Theme Editor를 도구라고 하는 반면 최신 WordPress 버전에서는 Theme File Editor를 도구라고 합니다. 템플릿은 WordPress의 어디에 저장됩니까? 템플릿 목록은 페이지의 새로 추가 탭에서 찾을 수 있습니다. WordPress 사용자는 이름이 있는 페이지 템플릿을 선택할 수 있으므로 선택한 결과가 의도한 결과가 아닐 수 있습니다. 웹에서 WordPress 템플릿에 어떻게 액세스합니까? 웹 서버를 FTP에 연결하면 WordPress 테마 폴더 /WP-content/themes를 볼 수 있습니다. 폴더를 실행하면 / 스물세번째 테마 폴더를 찾을 수 있습니다. 테마가 /wp-content/themes 이외의 폴더에 업로드되면 작동하지 않습니다. WordPress에서 단일 게시물 템플릿을 어떻게 변경합니까? 빌더를 사용하여 원하는 요소를 드래그 앤 드롭하여 단일 게시물 템플릿을 만들 수 있습니다. 그런 다음 드롭다운 메뉴에서 테마 템플릿을 선택해야 합니다. Post Custom Templates Lite 도구를 사용하면 원하는 만큼 템플릿을 만들 수 있습니다. 템플릿과 해당 설정은 언제든지 변경할 수 있습니다.
WordPress에서 전체 너비를 어떻게 표시합니까?

WordPress에서 전체 너비를 표시하는 가장 좋은 방법은 사용 중인 테마와 웹사이트의 특정 컨텍스트에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 전체 너비를 표시하는 방법에 대한 몇 가지 일반적인 팁은 다음과 같습니다. -전체 너비 테마 또는 템플릿 사용 -전체 너비 레이아웃을 사용하도록 테마 설정 조정 -전체 너비 레이아웃을 적용하도록 사용자 정의 CSS 규칙 추가 - 전폭 기능 을 제공하는 플러그인 설치
WordPress에서는 화면 너비의 2/3 이상인 페이지를 만들 수 있습니다. 많은 WordPress 테마 페이지에는 전체 너비가 없습니다. 보이는 것이 마음에 들지 않으면 플러그인을 사용하여 변경할 수 있습니다. 오늘은 Beaver Builder 플러그인을 사용하여 전체 너비 페이지 를 만드는 방법을 보여 드리겠습니다. 아래 튜토리얼은 Beaver Builder 플러그인을 사용하는 방법에 대한 견고한 기초를 제공합니다. 튜토리얼을 완료한 후 새 테마를 선택하거나 자신만의 테마를 만들 수 있습니다. 페이지를 변경하려면 업데이트 버튼을 클릭하십시오.

Beaver Builder는 백만 건 이상의 활성 설치가 있는 가장 인기 있는 페이지 빌더 중 하나입니다. Page Builder를 사용하면 몇 초 만에 웹사이트 페이지를 완전히 사용자 지정할 수 있습니다. 페이지의 가장 좋은 요소를 사용하는 것이 항상 바람직합니다. WordPress 테마의 페이지를 더 완벽하게 만들기 위해 몇 가지 추가 플러그인이 있습니다. Live Composer는 Page Builder를 위한 환상적인 플러그인입니다. 테마를 완전하고 무료로 사용자 정의할 수 있습니다. 이 앱은 100% 무료입니다. 이 레이아웃을 사용하여 WordPress 페이지의 사이드바를 제거할 수 있습니다. 전체 너비 페이지 레이아웃 을 사용하여 청중의 시청 경험이 향상되었다고 생각하십니까?
대안으로, 단순히 게시물을 선택한 다음 "정렬 변경" 아이콘을 선택하여 이를 게시물에 적용할 수 있습니다. "전체 너비"를 선택하면 템플릿이 선택됩니다. 원래 레이아웃으로 되돌리려면 그룹 블록에서 "전체 너비" 옵션을 선택 취소하면 됩니다. WordPress 테마를 만들 때 페이지 속성 메타 상자 아래에 내장된 전폭 템플릿을 찾을 수 있습니다. 전체 너비 템플릿 을 페이지 속성 메타 상자에서 템플릿으로 사용하여 선택할 수 있습니다. 전체 너비를 만들 수 있습니다. 원래 레이아웃으로 돌아가려면 그룹 블록에서 "전체 너비" 옵션을 선택 취소하면 됩니다.
WordPress에서 전체 너비를 어떻게 표시합니까?
사이트 레이아웃에 대한 설명은 모양을 참조하십시오. 전체 너비, 컨테이너 너비: 1200(기본값). 이제 설정 사용자 정의 > 레이아웃 > 콘텐츠 레이아웃 으로 이동하여 페이지의 전체 너비를 볼 수 있습니다.
페이지 너비 변경 WordPress
WordPress의 페이지 너비 변경은 여러 가지 방법으로 수행할 수 있습니다. 하나는 해당 페이지의 CSS 코드를 변경하는 것입니다. 이것은 Appearance > Editor 메뉴로 이동하여 수행할 수 있습니다. 페이지 너비를 변경하는 또 다른 방법은 이 기능을 제공하는 WordPress 플러그인을 설치하고 활성화하는 것입니다. 이러한 플러그인의 예는 WP Page Width입니다.
MistyLook 테마를 사용하여 구축된 내 웹 사이트는 넓고 빈 표면에 콘텐츠가 중앙에 있고 오른쪽과 왼쪽 가장자리에 빈 여백이 있는 컴퓨터에서 너무 좁습니다. 시간과 공간이 있다면 대부분의 웹사이트처럼 화면의 한쪽에서 다른 쪽으로 이동하는 페이지를 갖고 싶습니다. 무료로 테마를 만드는 가장 쉬운 방법은 무엇입니까? 사용하지 않는 유일한 페이지는 블로그 페이지입니다. 모든 페이지는 전체 크기입니다. 나머지 페이지는 기본 형식으로 구성해야 합니다. 이 스크린캐스트에서 모든 페이지를 선택하여 모든 페이지를 일괄 편집할 수도 있습니다. 마음에 드시면 알려주시고 어떻게 진행되는지 알려주세요.
WordPress 블록 너비 변경
사용 중인 테마와 문제의 특정 블록에 따라 다르기 때문에 이 질문에 대한 명확한 답은 없습니다. 그러나 일반적으로 해당 블록의 CSS 코드를 편집하여 블록의 너비를 변경할 수 있습니다.
WordPress의 Gutenberg 편집기를 사용하여 다양한 콘텐츠 블록의 모양을 변경할 수 있습니다. 생성한 CSS 규칙을 사용하면 콘텐츠를 더욱 맞춤화할 수 있습니다. 텍스트 블록(또는 다른 유형의 블록)의 너비를 변경하려면 열 블록을 만들어 변경할 수 있습니다. 다양한 너비의 기둥 블록으로 수직 기둥을 작성할 수 있습니다. CSS 편집기를 사용하여 편집기의 모든 요소와 편집기의 모든 게시물 또는 페이지에 사용자 정의 CSS 클래스를 추가할 수 있습니다. 여백과 패딩이 보이도록 다양한 페이지 요소를 배치하는 것도 가능합니다. 뭔가 잘못되면 다시 변경할 수 있도록 추가 CSS를 사용하는 데 매우 유용합니다.
WordPress에서 블록 간격 및 이미지 크기를 변경하는 방법
WordPress에서 블록 사이의 간격은 블록 사이에 공간을 추가하거나 빼서 변경할 수 있습니다. 파란색 점 크기 조정 핸들을 사용하여 이미지 크기를 조정합니다.
WordPress에서 단락의 너비를 변경하는 방법
WordPress에서 단락의 너비를 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 "형식" 드롭다운 메뉴를 사용하고 " 사용자 정의 너비 "를 선택하는 것입니다. 또 다른 방법은 "Visual" 편집기를 사용하고 "Width" 아이콘을 클릭하는 것입니다. "텍스트" 편집기를 사용하여 단락 태그에 너비 속성을 추가할 수도 있습니다.
WordPress에서 단락을 편집하는 방법
기존 단락을 편집하려면 키보드에서 Enter 키를 누릅니다. 단락 끝에 있는 커서는 WordPress로 대체됩니다. 커서 뒤에 새 줄을 삽입하려면 먼저 Enter 키를 두 번 눌러야 합니다.
