如何更改 WordPress 模板的寬度
已發表: 2022-10-21如果您想更改 WordPress 模板的寬度,您需要考慮一些事項。 您需要做的第一件事是確定主要內容區域和側邊欄。 主要內容區域是您的帖子和頁面將顯示的區域。 側邊欄是主要內容區域右側或左側的區域,您可以在其中放置小部件。 一旦你知道這兩個區域在哪裡,你需要決定你希望它們各自的寬度。 主要內容區域的寬度由WordPress Theme控制。 側邊欄的寬度由 WordPress 主題控制。 要更改主要內容區域的寬度,您需要編輯 WordPress 主題。 要更改側邊欄的寬度,您需要編輯 WordPress 主題。
側邊欄、頁面標題和評論部分都從全角模板中刪除。 有了它,您的 WordPress 頁面構建器可以將頁面的寬度擴展到全寬並添加全寬選項卡。 您可以使用模板從頁面中刪除側邊欄。
如何在 WordPress 中編輯模板?

為了在 WordPress 中編輯模板,您需要訪問網站的後端。 登錄後,您需要導航到左側邊欄中的“外觀”選項卡。 從這裡,您將能夠選擇“編輯器”選項。 這將允許您編輯 WordPress 主題的代碼。
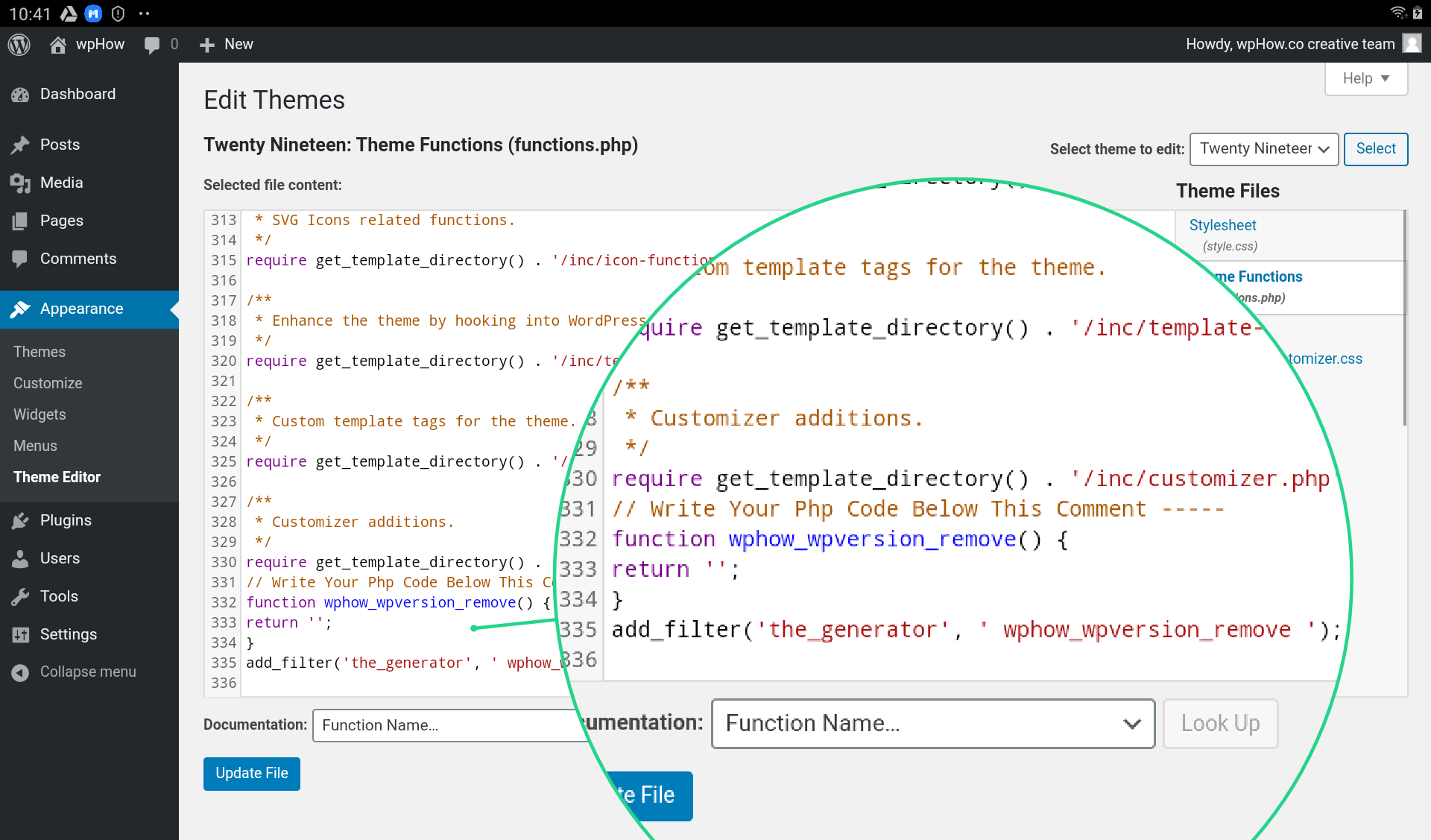
修改WordPress 模板文件有多種方法,其中一些可以在線和離線完成。 主題可以選擇通過活動主題在主題編輯器窗口的右側邊欄中顯示。 如果您想下載、編輯或上傳您的主題文件,FTP 是一個很好的選擇。 Notepad 或 Sublime Text 等文本編輯器允許您編輯下載的文件。 您可以在線編輯文件,也可以下載文件進行離線編輯。 樣式表文件,也稱為 CSS,用於修改網頁的外觀、佈局、設計、顏色、字體等。 本課的主題是 29 1.5 版。
本分步教程將幫助您更改網站的背景。 以下步驟將幫助您從 WordPress 中刪除版本號。 可以將 WordPress 站點配置為包含 Javascript 片段,這些片段可在各種位置和方法中使用。 WordPress_head 用作插件。 可以通過添加 custom.js 文件來實現 WordPress.com/enqueue_script() 和 WordPress.com/enqueue_script_html 等插件。 在 WordPress 存儲庫中,您可以找到各種免費和付費插件,每個插件都有一個簡單的 GUI 來自定義您的主題。
如何編輯 WordPress 主題
如何編輯 WordPress? 任何 WordPress 主題的文件都可以使用 WordPress 主題編輯器打開,文件的內容可以顯示在文本編輯器中,允許您直接從儀表板修改代碼。 在較舊的 WordPress 版本中,主題編輯器被稱為工具,而在較新的 WordPress 版本中,主題文件編輯器被稱為工具。 模板在 WordPress 中存儲在哪裡? 模板列表可以在頁面的添加新選項卡中找到。 WordPress 用戶可以選擇任何帶有名稱的頁面模板,因此選擇可能不是您想要的結果。 您如何在網絡上訪問 WordPress 模板? 將 Web 服務器連接到 FTP 後,您可以查看 WordPress 主題文件夾 /WP-content/themes。 當你啟動文件夾時,你會發現 /二十三主題文件夾。 如果主題上傳到 /wp-content/themes 以外的文件夾,它將不起作用。 如何更改 wordpress 中的單個帖子模板? 您可以使用構建器通過拖放所需的元素來創建單個帖子模板。 然後,您必須從下拉菜單中為您的主題選擇模板。 Post Custom Templates Lite 工具允許您創建任意數量的模板。 您可以隨時更改模板及其設置。
如何在 WordPress 中顯示全寬?

這個問題沒有萬能的答案,因為在 WordPress 中顯示全寬的最佳方式會因您使用的主題和網站的具體上下文而異。 但是,一些關於如何在 WordPress 中顯示全角的一般提示包括: - 使用全角主題或模板 - 調整主題設置以使用全角佈局 - 添加自定義 CSS 規則以強制全角佈局 -安裝提供全寬功能的插件

在 WordPress 上,您可以製作一個超過屏幕寬度三分之二的頁面。 許多 WordPress 主題的頁面沒有全寬。 如果您不喜歡所看到的內容,可以使用插件進行更改。 今天,我將向您展示如何使用 Beaver Builder 插件來構建全寬頁面。 下面的教程將為您提供有關如何使用 Beaver Builder 插件的堅實基礎。 完成教程後,您將能夠選擇新主題或創建自己的主題。 要對您的頁面進行任何更改,請單擊“更新”按鈕。
Beaver Builder 是最受歡迎的頁面構建器之一,擁有超過一百萬的活躍安裝。 使用 Page Builder,您可以在幾秒鐘內完全自定義您的網站頁面。 總是最好使用頁面中最好的元素。 為了使 WordPress 主題的頁面更加完整,還有幾個附加插件。 Live Composer 是一個非常棒的 Page Builder 插件。 您可以完全免費地自定義主題。 這個應用程序是 100% 免費的。 可以使用此佈局刪除 WordPress 頁面上的側邊欄。 您認為使用全寬頁面佈局是否改善了您的觀眾觀看體驗?
作為替代方案,您可以通過簡單地選擇帖子然後選擇“更改對齊方式”圖標將其應用於帖子。 當您選擇“全寬”時,將選擇模板。 如果您想恢復到原始佈局,只需從組塊中取消選中“全寬”選項。 創建 WordPress 主題時,您會在頁面屬性 Meta 框下找到一個內置的全角模板。 您可以使用全寬模板作為頁面屬性 Meta 框下的模板來選擇它。 可以創建一個完整的寬度。 如果要返回原始佈局,只需取消選中組塊中的“全寬”選項。
如何在 WordPress 中顯示全寬?
有關站點佈局的說明,請參閱外觀:全寬,容器寬度:1200(默認)。 您現在可以通過轉到自定義設置 > 佈局 >內容佈局來查看頁面的整個寬度。
更改頁面寬度 WordPress
WordPress 中頁面寬度的變化可以通過多種方式實現。 一種是更改相關頁面的 CSS 代碼。 這可以通過轉到外觀 > 編輯器菜單來完成。 更改頁面寬度的另一種方法是安裝並激活提供此功能的 WordPress 插件。 這種插件的一個例子是 WP Page Width。
很明顯,我的網站是使用 MistyLook 主題構建的,在計算機上過於狹窄,內容集中在寬闊的空白表面上,左右邊緣有空白邊緣。 如果我有時間和空間,我寧願有一個從屏幕一側到另一側的頁面,就像大多數網站一樣。 免費創建主題的最簡單方法是什麼? 您唯一沒有使用的頁面是博客頁面; 您的所有頁面都是全尺寸的。 您的其餘頁面必須配置為默認格式。 您還可以通過在此截屏視頻中選擇所有頁面來批量編輯所有頁面。 讓我知道你是否喜歡它,讓我知道它是怎麼回事。
WordPress更改塊的寬度
這個問題沒有明確的答案,因為它取決於您使用的主題和相關的特定塊。 但是,通常,您可以通過編輯該塊的 CSS 代碼來更改該塊的寬度。
通過使用 WordPress 中的 Gutenberg 編輯器,您可以更改各種內容塊的外觀。 您創建的 CSS 規則允許您更多地自定義您的內容。 如果要更改文本塊(或任何其他類型的塊)的寬度,可以通過創建列塊來實現。 可以使用各種寬度的列塊創建垂直列。 您可以使用 CSS 編輯器將自定義 CSS 類添加到編輯器中的任何元素以及編輯器中的任何帖子或頁面。 也可以放置各種頁面元素,使邊距和填充可見。 如果出現問題,使用額外的 CSS 能夠將其更改回來非常有用。
如何在 WordPress 中更改塊間距和圖像大小
WordPress中塊之間的間距可以通過增加或減少它們之間的空間來改變。 使用藍點調整大小手柄調整圖像大小。
如何在 WordPress 中更改段落的寬度
有幾種方法可以更改 WordPress 中段落的寬度。 一種方法是使用“格式”下拉菜單並選擇“自定義寬度”。 另一種方法是使用“可視”編輯器並單擊“寬度”圖標。 您還可以使用“文本”編輯器並向段落標籤添加寬度屬性。
如何在 WordPress 中編輯段落
要編輯現有段落,請按鍵盤上的 Enter 鍵。 段落末尾的光標將被 WordPress 替換。 您必須先按兩次 Enter 鍵,然後才能在光標後插入新行。
