Jak zmienić szerokość szablonu WordPress
Opublikowany: 2022-10-21Jeśli chcesz zmienić szerokość szablonu WordPress, musisz wziąć pod uwagę kilka rzeczy. Pierwszą rzeczą, którą musisz zrobić, to zidentyfikować główny obszar zawartości i pasek boczny. Główny obszar treści to obszar, w którym będą wyświetlane Twoje posty i strony. Pasek boczny to obszar po prawej lub lewej stronie głównego obszaru zawartości, w którym można umieszczać widżety. Kiedy już wiesz, gdzie znajdują się te dwa obszary, musisz zdecydować, jak szeroki ma być każdy z nich. Szerokość głównego obszaru zawartości jest kontrolowana przez Motyw WordPress . Szerokość paska bocznego jest kontrolowana przez motyw WordPress. Aby zmienić szerokość głównego obszaru zawartości, musisz edytować motyw WordPress. Aby zmienić szerokość paska bocznego, musisz edytować motyw WordPress.
Pasek boczny, tytuł strony i sekcja komentarzy zostaną usunięte z szablonu o pełnej szerokości. Dzięki niemu Twój kreator stron WordPress może rozszerzyć szerokość strony do pełnej szerokości i dodać kartę o pełnej szerokości. Możesz usunąć pasek boczny ze strony, używając szablonu.
Jak edytować szablon w WordPressie?

Aby edytować szablon w WordPressie, musisz uzyskać dostęp do zaplecza swojej witryny. Po zalogowaniu musisz przejść do zakładki „Wygląd” na lewym pasku bocznym. Stąd będziesz mógł wybrać opcję „Edytor”. Umożliwi to edycję kodu motywu WordPress.
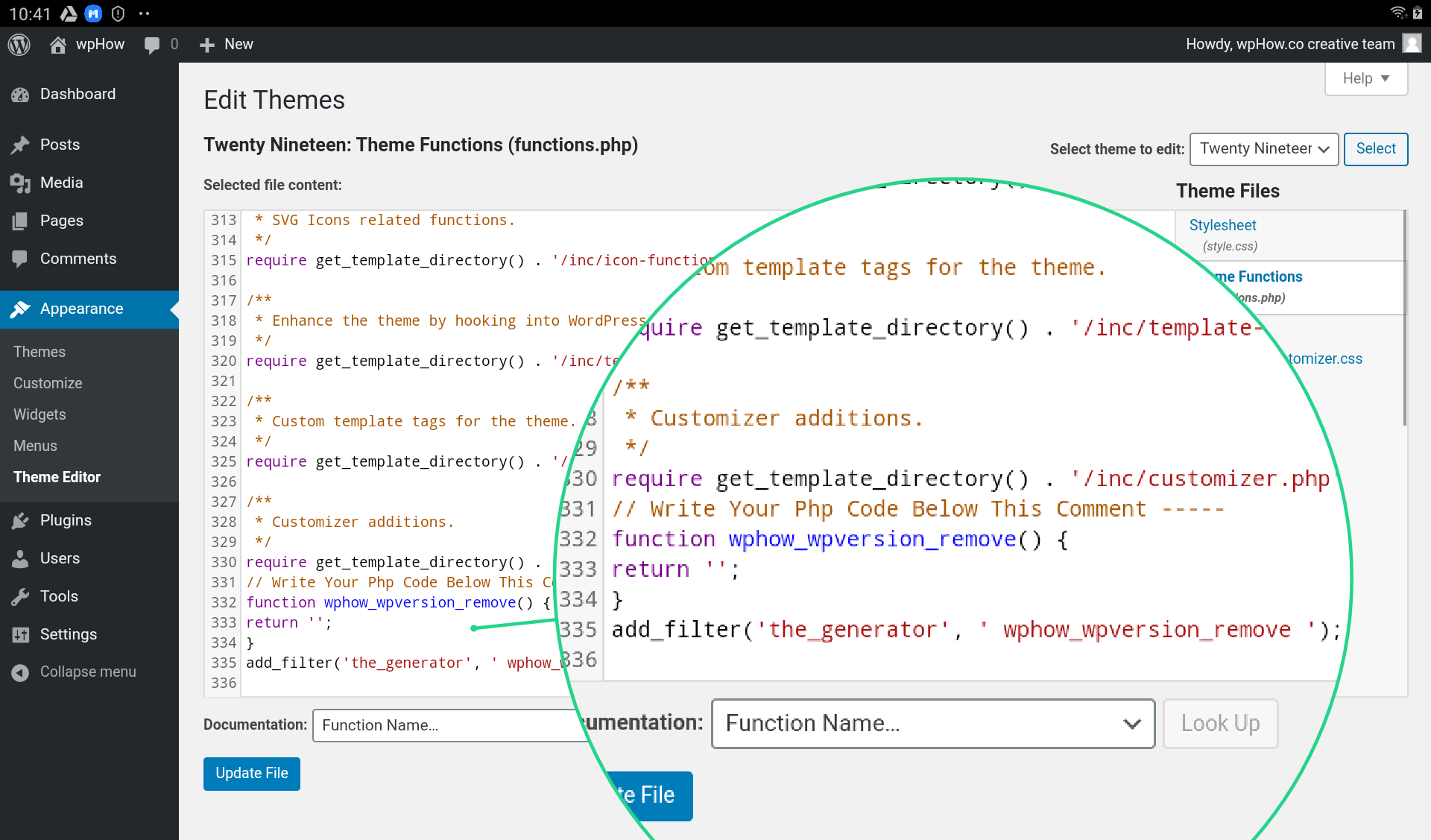
Istnieje kilka sposobów modyfikowania plików szablonów WordPress , niektóre z nich można wykonać online i offline. Motywy mogą być widoczne na prawym pasku bocznym okna edytora motywów za pośrednictwem aktywnych motywów. Jeśli chcesz pobierać, edytować lub przesyłać pliki motywów, FTP to doskonała opcja. Edytory tekstu, takie jak Notatnik lub Sublime Text, umożliwiają edycję pobranych plików. Możesz edytować plik online lub pobrać go do edycji offline. Plik arkusza stylów, znany również jako CSS, jest wymagany do modyfikowania wyglądu, układu, projektu, koloru, czcionki itd. strony internetowej. Tematem tej lekcji jest Twenty Nineteen Ver 1.5.
Ten samouczek krok po kroku pomoże Ci zmienić tło Twojej witryny. Poniższe kroki pomogą Ci usunąć numer wersji z WordPressa. Witrynę WordPress można skonfigurować tak, aby zawierała fragmenty kodu JavaScript, które są dostępne w różnych miejscach i metodach. WordPress_head jest używany jako wtyczka. Możliwe jest zaimplementowanie wtyczek takich jak WordPress.com/enqueue_script() i WordPress.com/enqueue_script_html poprzez dodanie plików custom.js. W repozytorium WordPressa znajdziesz szeroką gamę darmowych i płatnych wtyczek, z których każda ma prosty GUI do dostosowania motywu.
Jak edytować motywy WordPress
Jak edytować WordPressa? Pliki z dowolnego motywu WordPress można otwierać za pomocą edytorów motywów WordPress, a zawartość plików można wyświetlać w edytorze tekstu, co pozwala modyfikować kod bezpośrednio z pulpitu nawigacyjnego. W starszej wersji WordPress Edytor motywów jest określany jako narzędzie, podczas gdy w nowszej wersji WordPress Edytor plików motywów jest określany jako narzędzie. Gdzie w WordPressie są przechowywane szablony? Listę szablonów można znaleźć w zakładce Dodaj nowe strony. Użytkownik WordPressa może wybrać dowolny szablon strony o nazwie, więc wybór może nie być zamierzonym wynikiem. Jak uzyskać dostęp do szablonów WordPress w Internecie? Po podłączeniu serwera WWW do FTP możesz przejrzeć folder motywów WordPress /WP-content/themes. Po uruchomieniu folderu znajdziesz folder / dwadzieścia trzynaście motywów. Jeśli motyw zostanie przesłany do folderu innego niż /wp-content/themes, nie będzie działał. Jak zmienić szablon pojedynczego posta w wordpressie? Możesz utworzyć pojedynczy szablon posta za pomocą kreatora, przeciągając i upuszczając wybrane elementy. Następnie musisz wybrać szablon dla swojego motywu z menu rozwijanego. Narzędzie Post Custom Templates Lite umożliwia tworzenie dowolnej liczby szablonów. W każdej chwili możesz dokonać zmian w szablonach i ich ustawieniach.
Jak wyświetlić pełną szerokość w WordPress?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób wyświetlania pełnej szerokości w WordPress będzie się różnić w zależności od używanego motywu i konkretnego kontekstu Twojej witryny. Jednak kilka ogólnych wskazówek dotyczących wyświetlania pełnej szerokości w WordPressie obejmuje: -Korzystanie z motywu lub szablonu o pełnej szerokości -Dostosowanie ustawień motywu do korzystania z układu o pełnej szerokości -Dodanie niestandardowej reguły CSS w celu wymuszenia układu o pełnej szerokości - Instalowanie wtyczki zapewniającej pełną funkcjonalność
W WordPressie możesz stworzyć stronę, która ma ponad dwie trzecie szerokości ekranu. Wiele stron z motywami WordPress nie ma pełnej szerokości. Można to zmienić za pomocą wtyczki, jeśli nie podoba ci się to, co widzisz. Dzisiaj pokażę Ci, jak wykorzystać wtyczkę Beaver Builder do zbudowania strony o pełnej szerokości . Poniższy samouczek zapewni solidne podstawy do korzystania z wtyczki Beaver Builder. Po ukończeniu samouczka będziesz mógł wybrać nowy motyw lub stworzyć własny. Aby wprowadzić zmiany na swoich stronach, kliknij przycisk Aktualizuj.

Beaver Builder to jeden z najpopularniejszych kreatorów stron, mający ponad milion aktywnych instalacji. Dzięki Kreatorowi Stron możesz w pełni dostosować strony swojej witryny w ciągu kilku sekund. Zawsze lepiej jest używać najlepszych elementów strony. Aby strona z motywem WordPress była bardziej kompletna, istnieje kilka dodatkowych wtyczek. Live Composer to fantastyczna wtyczka do Kreatora Stron. Możesz całkowicie i bezpłatnie dostosować motywy. Ta aplikacja jest w 100% darmowa. Za pomocą tego układu można usunąć paski boczne na stronach WordPress. Czy uważasz, że korzystanie z układu strony o pełnej szerokości poprawiło wrażenia widzów podczas oglądania?
Alternatywnie możesz zastosować to do postów, po prostu wybierając post, a następnie wybierając ikonę „Zmień wyrównanie”. Po wybraniu opcji „Pełna szerokość” szablon zostanie wybrany. Jeśli chcesz powrócić do oryginalnego układu, po prostu odznacz opcję „Pełna szerokość” w bloku Grupuj. Kiedy tworzysz motyw WordPress, znajdziesz wbudowany szablon o pełnej szerokości w polu Meta atrybutów strony. Możesz użyć szablonu o pełnej szerokości jako szablonu w polu Meta atrybutów strony, aby go wybrać. Można utworzyć pełną szerokość. Jeśli chcesz wrócić do oryginalnego układu, po prostu odznacz opcję „Pełna szerokość” w bloku Grupuj.
Jak wyświetlić pełną szerokość w WordPress?
Zobacz Wygląd, aby zapoznać się z opisem układu witryny: Pełna szerokość, Szerokość kontenera: 1200 (domyślnie). Możesz teraz wyświetlić całą szerokość swojej strony, przechodząc do opcji Dostosuj ustawienia > Układ > Układ treści .
Zmień szerokość strony WordPress
Zmianę szerokości strony w WordPress można osiągnąć na wiele sposobów. Jednym z nich jest zmiana kodu CSS dla danej strony. Można to zrobić, przechodząc do menu Wygląd > Edytor. Innym sposobem zmiany szerokości strony jest zainstalowanie i aktywacja wtyczki WordPress, która zapewnia tę funkcjonalność. Przykładem takiej wtyczki jest WP Page Width.
Oczywistym jest, że moja witryna, zbudowana przy użyciu motywu MistyLook, jest zbyt wąska na komputerze, z treścią wyśrodkowaną na szerokiej, pustej powierzchni i pustymi marginesami wzdłuż prawej i lewej krawędzi. Gdybym miał czas i miejsce, wolałbym mieć stronę, która przechodzi z jednej strony ekranu na drugą, tak jak robi to większość stron internetowych. Jaki jest najłatwiejszy sposób na stworzenie motywu bezpłatnie? Jedyną stroną, której nie używasz, jest strona bloga; wszystkie twoje strony są w pełnym rozmiarze. Pozostałe strony muszą być skonfigurowane w formacie domyślnym. Możesz także zbiorczo edytować wszystkie swoje strony, wybierając je wszystkie w tym screencastu. Daj mi znać, jeśli Ci się spodoba i daj znać, jak idzie.
WordPress Zmień szerokość bloku
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i konkretnego bloku. Jednak ogólnie rzecz biorąc, możesz zmienić szerokość bloku, edytując kod CSS tego bloku.
Korzystając z edytora Gutenberg w WordPress, możesz zmienić wygląd różnych bloków treści. Tworzone przez Ciebie reguły CSS pozwalają jeszcze bardziej dostosować zawartość. Jeśli chcesz zmienić szerokość bloku tekstu (lub innego typu bloku), możesz to zrobić, tworząc blok kolumny. Kolumny pionowe można tworzyć za pomocą bloku kolumn o różnych szerokościach. Korzystając z edytora CSS, możesz dodać niestandardową klasę CSS do dowolnego elementu w edytorze, a także do dowolnego postu lub strony w edytorze. Możliwe jest również umieszczenie różnych elementów strony w taki sposób, aby margines i dopełnienie były widoczne. Jest to niezwykle przydatne przy korzystaniu z dodatkowego CSS, aby móc go zmienić z powrotem, jeśli coś pójdzie nie tak.
Jak zmienić odstępy między blokami i rozmiar obrazu w WordPress?
Odstępy między blokami w WordPressie można zmienić, dodając lub odejmując odstęp między nimi. Zmień rozmiar obrazów za pomocą uchwytów zmiany rozmiaru niebieskich kropek.
Jak zmienić szerokość akapitu w WordPress
Istnieje kilka sposobów zmiany szerokości akapitu w WordPressie. Jednym ze sposobów jest skorzystanie z menu rozwijanego „Format” i wybranie opcji „ Szerokość niestandardowa ”. Innym sposobem jest użycie edytora „Visual” i kliknięcie ikony „Szerokość”. Możesz także użyć edytora „Tekst” i dodać atrybut szerokości do tagu akapitu.
Jak edytować akapit w WordPressie
Aby edytować istniejący akapit, naciśnij klawisz Enter na klawiaturze. Kursor na końcu akapitu zostanie zastąpiony przez WordPress. Musisz najpierw dwukrotnie nacisnąć klawisz Enter, zanim będziesz mógł wstawić nowy wiersz za kursorem.
