Elementor 웹 사이트 속도를 높이는 방법(9가지 효과적인 방법)
게시 됨: 2022-10-21Elementor 웹사이트가 사이트 순위에 부정적인 영향을 미치는 느린 로딩 상황에 직면해 있습니까? 오늘 우리는 Elementor 웹사이트의 속도를 원활하고 효과적으로 할 수 있는 몇 가지 유용한 방법을 제공하기 때문에 걱정하지 마십시오. 그럼 지금부터 확인해보자!
Elementor 웹사이트를 느리게 만드는 이유는 무엇입니까?
Elementor 웹사이트의 속도를 높이는 방법을 알아보기 전에 사이트를 느리게 만드는 몇 가지 주요 원인을 보여드리고자 합니다. 문제를 처리하는 가장 좋은 방법은 그 이유를 이해하는 것입니다. 그러므로 다음과 같은 이유를 살펴보아야 할 때입니다.
- 트래픽이 많아 WordPress 호스팅 서버가 느려집니다.
- 사이트에서 사용 중인 이미지가 너무 커서 사이트의 로딩 속도가 좋지 않습니다.
- WordPress 사이트의 거의 파일이 너무 큽니다.
- 사이트에 CDN을 사용하지 않아 서버 응답 속도가 느려집니다.
- 불필요한 코드를 너무 많이 사용하여 로딩 속도가 좋지 않습니다.
- 데이터 캐싱이 켜져 있지 않습니다. 사용자가 사이트를 다시 방문할 때마다 브라우저에서 페이지를 다시 로드해야 합니다.
- 잘못 코딩된 플러그인과 테마는 사이트의 로딩 속도를 느리게 만드는 원인이 될 수 있습니다.
- 리디렉션이 너무 많으면 사이트 성능에 좋지 않습니다.
Elementor 웹 사이트 속도를 높이는 방법?
좋은 호스팅 서버 선택
Elementor 웹사이트의 속도를 높이는 첫 번째 팁은 사이트에 더 나은 호스팅 서버를 선택하는 것입니다. 사이트가 제대로 작동하려면 호스팅 서버에 다음 요구 사항이 필요합니다.
- PHP 7 이상
- MySQL 5.6 이상
- 워드프레스 메모리: 64MB – 128MB – 256MB
우리가 제안하고 싶은 가장 멋진 호스트 중 일부는 SiteGround, InMotion 호스팅, WpEngine, Kinsta 등입니다.
웹사이트에 가벼운 테마 사용하기
가벼운 테마를 설치하는 것도 Elementor 웹사이트의 속도를 효과적으로 높이는 좋은 아이디어입니다. 그렇다면 경량 테마의 요구 사항은 무엇입니까? 기본적으로 다음이 있어야 합니다.
- 작은 파일 크기
- 모듈 설치 지원
- 서버에 더 적은 요청 보내기
다행히도 우리 시장에서는 위의 세 가지 요구 사항에 맞출 수 있는 수많은 프리미엄 및 무료 WordPress 테마를 제공합니다. 원하는 경우 컬렉션을 방문하여 확인하십시오.
적합한 플러그인 관리 및 활용
플러그인을 사용하면 사이트에 더 많은 기능이 제공되고 WordPress 웹사이트를 편리하게 구축하고 관리할 수 있다는 점은 부인할 수 없습니다. 그러나 사이트에 너무 많은 플러그인을 설치할 때 발생하는 플러그인 충돌 및 기타 문제를 방지하려면 사이트에 가장 적합한 플러그인을 고려하고 선택해야 합니다.
즉, 사이트에 실제로 유용하지 않은 수많은 플러그인을 설치하고 활성화하면 사이트가 무거워지고 사이트 속도가 점차 저하됩니다. 따라서 이러한 상황을 피하는 가장 좋은 방법은 불필요한 플러그인을 제거하고 사이트에 유용한 플러그인을 사용하는 것입니다.

사이트에서 이미지 최적화
이미지는 웹 사이트에 대해 꽤 큰 파일 크기를 차지하므로 Elementor 웹 사이트의 속도를 높이려면 이미지를 최적화하여 파일 크기를 줄여야 합니다. 기본적으로 이미지를 최적화하는 두 가지 방법이 있습니다.
- 이미지 크기 조정 : 이 방법을 사용하면 실제 이미지 크기를 사용 중인 테마에 맞도록 최대 너비로 크기를 조정합니다.
- 이미지 압축 : 이 이미지 압축 방식을 사용하면 두 가지 유형의 이미지 압축 중 하나를 선택해야 합니다. 손실 압축 (큰 파일 크기를 줄이면 이미지 품질이 저하될 수 있음) 및 무손실 압축 (이미지 품질을 낮추지 않고 작은 크기로 줄임).
이미지 압축에 가장 잘 어울리는 플러그인이 무엇인지 몰라서 고민이라면 여기에서 추천하는 워드프레스 이미지 압축 플러그인 목록을 참고하세요.

파일 축소(JavaScript 및 CSS)
Elementor 웹 사이트의 속도를 높이는 데 도움이 되는 또 다른 요소는 사이트의 파일을 축소하는 것입니다. 이 전술을 사용하면 JavaScript 및 CSS 호출 수를 줄여 파일 크기를 줄이는 데 기여할 수 있습니다. 기본 기능에서 아무 것도 변경하지 않고 이를 수행하는 두 가지 방법이 있습니다.
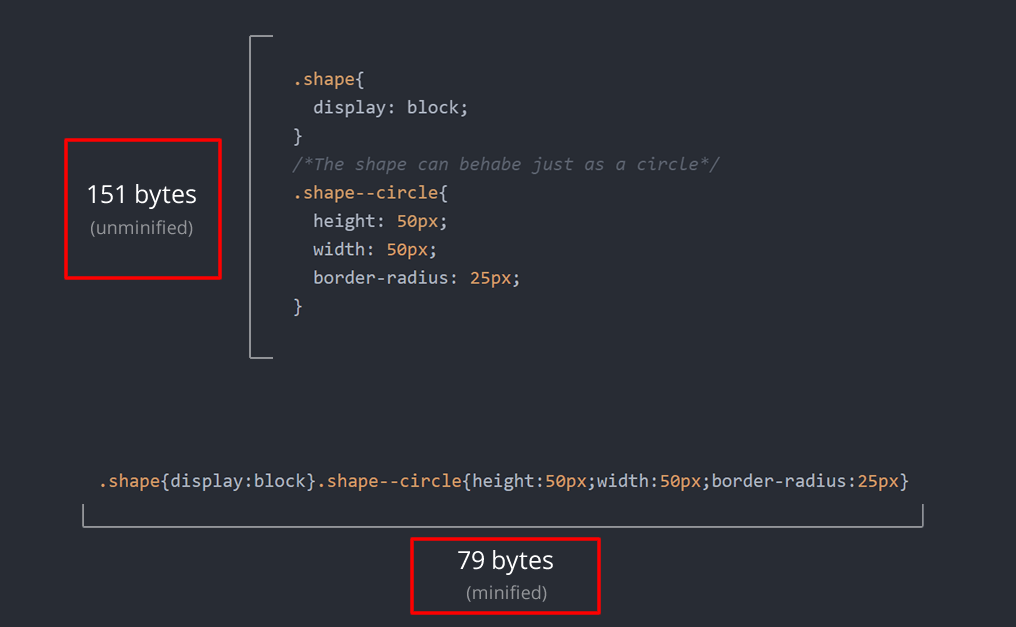
- 축소 : 이 방법을 사용하려면 파일에서 공백이나 줄 바꿈과 같은 불필요한 문자를 모두 삭제해야 합니다.
- Concatenation : 이 방법을 사용하면 다양한 파일을 하나의 파일로 결합해야 합니다.
다음 이미지는 축소 방법의 예를 보여줍니다.

GZIP 압축 활성화
아시다시피, 우리는 종종 GZIP을 사용하여 귀하의 서버가 방문자의 브라우저에 보내는 파일을 압축합니다. GZIP 지원으로 파일 크기가 최대 70%까지 축소됩니다. 따라서 GZIP 압축을 활성화하면 Elementor 웹 사이트의 속도를 원활하게 높일 수 있습니다.
일반적으로 일부 호스트 공급자는 CPanel을 통해 GZIP을 구현할 수 있습니다. 그렇지 않은 경우 W3 Total Cache 또는 WP Super Cache와 같은 플러그인을 사용하여 이를 수행할 수도 있습니다.
유용한 CDN 사용
아시다시피 방문자가 귀하의 웹사이트에 액세스하면 귀하의 호스트 서버에서 방문자의 브라우저로 데이터가 전송됩니다. 귀하와 귀하의 방문자가 같은 위치에 있는 경우 데이터는 다른 위치보다 더 빨리 다운로드됩니다. 더 구체적으로 말하자면, 예를 들어 데이터 센터가 미국에 있는 경우 확실히 미국 어딘가에 있는 방문자가 아시아에 있는 방문자보다 웹사이트를 더 빨리 로드할 것입니다.
즉, 방문자가 데이터 센터에서 멀어질수록 웹 사이트 로딩 속도가 길어집니다. 따라서 콘텐츠 전송 네트워크라고도 하는 CDN인 사용자를 구출하기 위한 솔루션이 있습니다.
이것은 전 세계의 다양한 데이터 센터에서 웹사이트 콘텐츠를 제공하는 형식입니다. CDN 덕분에 방문자는 웹사이트에 액세스할 수 있으며 방문자와 가장 가까운 데이터 센터에서 데이터가 로드됩니다. 이것은 Elementor 웹사이트의 속도를 높이는 가장 좋은 방법 중 하나입니다. 무시해서는 안 됩니다.
시도해야 하는 권장 CDN 플러그인은 CloudFare 또는 Bunny CDN입니다.
WordPress 데이터베이스 최적화
데이터베이스는 모든 웹사이트 콘텐츠와 설정을 저장하는 중요한 장소입니다. 그러나 사이트 로딩 속도를 느리게 만드는 불필요한 데이터가 여전히 있습니다. 따라서 데이터베이스를 정리하고 최적화하는 것이 좋습니다. 여기에서 WordPress 데이터베이스를 효과적으로 최적화하고 관리할 수 있는 뛰어난 WordPress 데이터베이스 플러그인을 사용할 수 있습니다. 한번 봅시다!
페이지 캐싱으로 Elementor 웹사이트 향상
Elementor 웹사이트의 속도를 높이는 가장 중요한 방법 중 하나는 페이지 캐싱을 사용하는 것입니다. 일반적으로 귀하의 호스트는 귀하의 웹사이트를 위해 그것을 할 것입니다. 그렇지 않은 경우 수동으로 수행해야 합니다. WordPress 캐시 플러그인을 사용하여 사이트에 대한 페이지 캐싱을 생성할 수 있으므로 너무 걱정하지 마십시오.
마무리 생각
결론적으로 사이트를 개발하고 트래픽을 늘리려는 장기 계획이 있는 경우 사이트 최적화는 필수 작업입니다. 따라서 오늘 소개하는 Elementor 웹 사이트의 속도를 높이는 몇 가지 팁이 귀하의 사이트에 유용하기를 바랍니다. 궁금한 사항이 있으시면 아래에 댓글을 남겨주시면 최대한 빨리 답변해 드리겠습니다.
마지막으로 더 많은 무료 Elementor WordPress 테마를 탐색하여 사이트에 가장 적합한 테마를 얻는 것을 잊지 마십시오.
