Come velocizzare il sito Web Elementor (9 modi efficaci)
Pubblicato: 2022-10-21Il tuo sito Web Elementor sta affrontando una situazione di caricamento lento che causa impatti negativi sul ranking del tuo sito? Non preoccuparti perché siamo qui oggi per offrirti alcuni metodi utili per velocizzare il sito Web Elementor in modo fluido ed efficace. Quindi, diamo un'occhiata ora!
Quali sono i motivi per rallentare il tuo sito Web Elementor?
Prima di esplorare come velocizzare il sito Web di Elementor, vorremmo mostrare alcuni dei motivi principali che rallentano il tuo sito. Sai che il metodo migliore per affrontare qualsiasi problema è capirne il motivo. Pertanto, è tempo per noi di vedere i seguenti motivi.
- Il server di hosting di WordPress è rallentato a causa del traffico intenso.
- Le immagini che stai utilizzando sul tuo sito sono troppo grandi, il che rende la velocità di caricamento del tuo sito scadente.
- Quasi i file sul tuo sito WordPress sono troppo grandi.
- Non utilizzi una CDN per il tuo sito, causando una velocità di risposta del server lenta.
- Stai usando troppo codice non necessario, il che rende la velocità di caricamento scadente.
- La memorizzazione nella cache dei dati non è stata attivata. I browser devono ricaricare la tua pagina ogni volta che gli utenti visitano nuovamente il tuo sito.
- Plugin e temi mal codificati possono contribuire a generare una velocità di caricamento lenta per il tuo sito.
- Troppi reindirizzamenti non sono buoni per le prestazioni del tuo sito.
Come velocizzare il sito Web di Elementor?
La scelta di un buon server di hosting
Il primo consiglio per velocizzare il sito Web di Elementor è selezionare un server di hosting migliore per il tuo sito. Per far funzionare bene il tuo sito, il server di hosting necessita dei seguenti requisiti:
- PHP 7+
- MySQL 5.6+
- Memoria WordPress: 64 MB – 128 MB – 256 MB
Alcuni degli host più straordinari che vorremmo suggerire sono SiteGround, InMotion hosting, WpEngine, Kinsta, ecc.
Utilizzo di un tema leggero per il tuo sito web
Anche l'installazione di un tema leggero è un'ottima idea per velocizzare efficacemente il sito Web Elementor. Quindi, quali sono i requisiti per un tema leggero? Fondamentalmente dovrebbe avere:
- File di piccole dimensioni
- Supporto per l'installazione del modulo
- Invia meno richieste al tuo server
Fortunatamente, sul nostro mercato, forniamo numerosi temi WordPress premium e gratuiti che possono adattarsi alle tre esigenze di cui sopra. Visita e controlla la collezione se vuoi.
Gestione e utilizzo di plugin adeguati
È innegabile che l'utilizzo dei plug-in darà al tuo sito più funzionalità e ti supporteranno nella creazione e nella gestione del tuo sito Web WordPress comodamente. Tuttavia, è necessario che tu consideri e selezioni i plug-in più adatti per il tuo sito per evitare conflitti tra plug-in e altri problemi che si verificano quando installi troppi plug-in sul tuo sito.
In altre parole, se installi e attivi una tonnellata di plugin che non sono realmente utili per il tuo sito, questo renderà il tuo sito più pesante e quindi danneggerà gradualmente la velocità del tuo sito. Pertanto, il modo migliore per evitare questa situazione è eliminare i plug-in non necessari e utilizzare semplicemente i plug-in utili per il tuo sito.

Ottimizzazione delle immagini sul tuo sito
Le immagini occupano una dimensione di file piuttosto grande per un sito Web, quindi se desideri velocizzare il sito Web Elementor, è tempo che tu ottimizzi le immagini per ridurre le dimensioni del file. Fondamentalmente, ci sono due modi per ottimizzare le tue immagini:
- Ridimensionare le immagini : utilizzando questo metodo, ridimensionerai la dimensione effettiva dell'immagine a una larghezza massima in modo che possa essere adattata al tema che stai utilizzando.
- Comprimi immagini : con questo metodo di compressione dell'immagine, è necessario scegliere uno dei due tipi di compressione dell'immagine: Compressione con perdita (riduce la dimensione del file di grandi dimensioni e la qualità dell'immagine potrebbe perdere) e Compressione senza perdita (riduce le dimensioni più piccole senza riduzione della qualità dell'immagine).
Se sei preoccupato perché non sai qual è il plugin più adatto per comprimere le immagini, visita l'elenco dei plugin di compressione delle immagini WordPress consigliati qui.

Minimizzazione dei file (JavaScript e CSS)
Un altro fattore che ti aiuta ad accelerare il sito Web di Elementor è la riduzione dei file sul tuo sito. Con questa tattica, puoi ridurre il numero di chiamate JavaScript e CSS, contribuendo a ridurre le dimensioni dei file. Esistono due modi per farlo senza modificare nulla nella funzionalità sottostante:
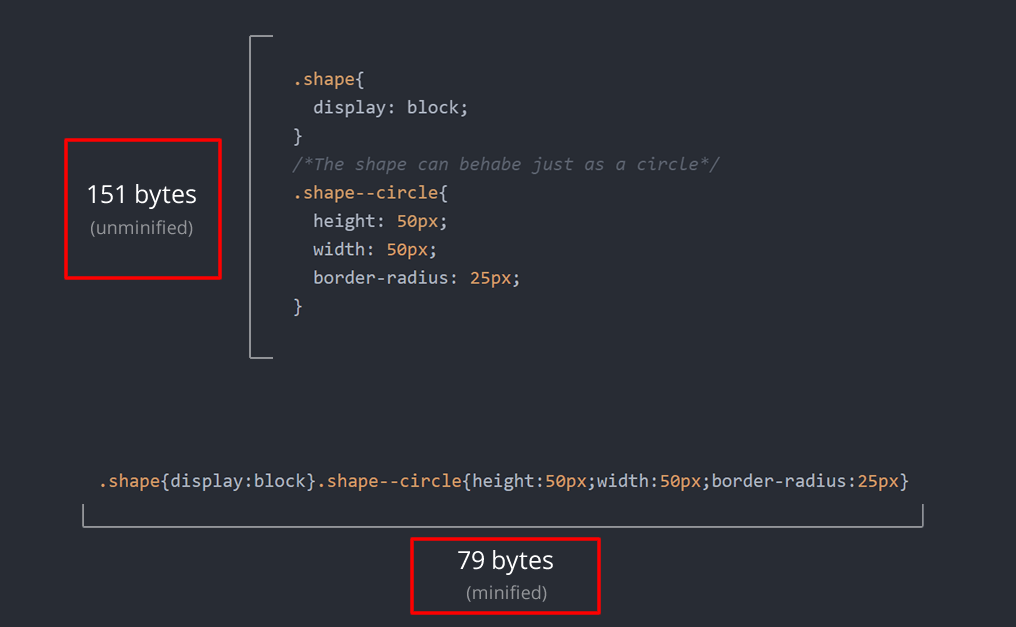
- Minimizzazione : in questo modo è necessario eliminare tutti i caratteri non necessari nel file, come spazi vuoti o interruzioni di riga.
- Concatenazione : utilizzando questo metodo, è necessario combinare vari file in un unico file.
L'immagine seguente ti mostrerà un esempio di un modo di minimizzazione.

Abilitazione della compressione GZIP
Come sai, utilizziamo spesso GZIP per comprimere i file che il tuo server invia ai browser dei visitatori. Con il supporto di GZIP, le dimensioni del tuo file verranno ridotte fino al 70%. Pertanto, se abiliti la compressione GZIP, puoi velocizzare senza problemi il sito Web di Elementor.
Normalmente, alcuni provider host ti consentono di implementare GZIP tramite CPanel. In caso contrario, puoi anche utilizzare plug-in per farlo, come W3 Total Cache o WP Super Cache.
Utilizzando un utile CDN
Come sai, quando un visitatore accede al tuo sito web, i dati vengono inviati dal tuo server host ai browser del visitatore. Se tu e i tuoi visitatori vi trovate nella stessa posizione, i dati verranno scaricati più velocemente che in posizioni diverse. Per essere più specifici, ad esempio, se il tuo data center si trova negli Stati Uniti, sicuramente i visitatori da qualche parte negli Stati Uniti caricheranno il tuo sito Web più velocemente dei visitatori in Asia.
Ciò significa che più i visitatori sono lontani dal tuo data center, maggiore sarà la velocità di caricamento del sito web. Pertanto, esiste una soluzione progettata per salvarti, che è CDN, nota anche come Content Delivery Network.
Questa è la forma per fornire i contenuti del tuo sito Web da diversi data center in tutto il mondo. Grazie ad una CDN, i visitatori possono accedere al tuo sito web e i dati verranno caricati dal data center più vicino al visitatore. Questo è uno dei modi migliori per velocizzare il sito Web di Elementor, non dovresti ignorarlo.
Il plug-in CDN consigliato che dovresti provare è CloudFare o Bunny CDN.
Ottimizzazione del database di WordPress
Un database è un luogo importante per archiviare tutti i contenuti e le impostazioni del tuo sito web. Tuttavia, ci sono ancora dati non necessari che rallentano la velocità di caricamento del tuo sito. Pertanto, è una buona idea pulire e ottimizzare il database. Alcuni eccezionali plugin per database WordPress sono disponibili qui per ottimizzare e gestire efficacemente il tuo database WordPress. Diamo un'occhiata!
Potenziamento del sito Web Elementor con la memorizzazione nella cache della pagina
Uno dei metodi più importanti per velocizzare il sito Web di Elementor è utilizzare la cache delle pagine. Normalmente, il tuo host lo farà per il tuo sito web. In caso contrario, devi farlo manualmente. Non preoccuparti troppo perché puoi utilizzare WordPress Cache Plugin per generare la cache delle pagine per il tuo sito.
Pensieri di chiusura
In conclusione, se hai un piano a lungo termine per sviluppare il tuo sito e aumentare il tuo traffico, ottimizzare il tuo sito è un compito indispensabile. Pertanto, speriamo che alcuni suggerimenti per velocizzare il sito Web Elementor che ti presentiamo oggi saranno utili per il tuo sito. Se hai domande, lascia il tuo commento qui sotto e ti risponderemo il prima possibile.
Infine, non dimenticare di esplorare altri temi WordPress gratuiti di Elementor per ottenere quello di altissima qualità per il tuo sito.
