Cómo cambiar el color de la barra de navegación en el tema de WordPress Twenty Ten
Publicado: 2022-10-21El tema de WordPress Twenty Ten es una excelente opción para aquellos que desean un sitio web elegante y simple. El tema viene con algunas opciones de color predeterminadas, pero puede cambiar fácilmente el color de la barra de navegación para que coincida mejor con el esquema de color de su sitio web. En este artículo, le mostraremos cómo cambiar el color de la barra de navegación en el tema de WordPress Twenty Ten.
Para personalizar su tema, primero debe anular los estilos predeterminados utilizando su propio CSS personalizado . (Reemplace el código hexadecimal con el color de su elección) Para cambiar el fondo del encabezado y el menú de navegación, inserte esta propiedad. # fondo del encabezado del sitio: #d54e21, # La forma más sencilla de encontrar el nombre de un objeto usando CSS personalizado es hacer clic derecho en un elemento.
¿Cómo le doy estilo a un menú de navegación en WordPress?

Puede obtener más información sobre Apariencia en. En la sección de administración de WordPress, vaya a la página Menús y seleccione Opciones de pantalla. Después de marcar esta casilla, aparecerá un campo adicional si desea editar un elemento específico en cada elemento del menú. Ahora se puede acceder a esta clase en su hoja de estilo para que pueda incluir CSS personalizado.
CSS se puede utilizar para personalizar la apariencia de sus menús de navegación en cualquier tema de WordPress. En este artículo, le mostraremos cómo diseñar los menús de navegación de WordPress en su sitio web. El primer método es el más adecuado para principiantes porque se basa en un complemento y no requiere ninguna experiencia en programación. Puede cambiar el fondo, la tipografía, los bordes, los espacios, las listas, etc. en CSS Hero. Debe agregar manualmente CSS personalizado en este método, y es más adecuado para usuarios intermedios. WordPress genera automáticamente cada una de las clases CSS del menú y del elemento. Clases como estas le permiten personalizar el menú de navegación de formas que antes no podía.
En WP, también puede crear sus propias clases de CSS para elementos de menú específicos. Con esta función, puede cambiar los colores de esos estilos y personalizar los menús de navegación. La herramienta de búsqueda en su navegador será su mejor amigo en este esfuerzo si necesita cambiar alguna de las clases de CSS. Si desea un estilo personalizado en el primer y último elemento del menú de navegación de WordPress, hágalo. Puede combinar su navegación e imagen con el uso de menús transparentes. Es más probable que los usuarios presten atención a sus llamadas a la acción si son dirigidos a ellas. El siguiente código CSS se puede usar para hacer que sus menús sean más pegajosos.
Para usar el archivo functions.php de su tema, primero debe copiar el siguiente fragmento de código. De esta manera, se crean las clases CSS para el primer y último elemento del menú de navegación. Puede usarlos para diseñar los elementos del menú con estas clases. Más información sobre cómo lograr el mismo efecto está disponible en nuestra guía de selectores de CSS.
Cómo agregar un menú personalizado en WordPress
Cuando haya creado o editado un menú, deberá codificar algunas líneas en el archivo header.php de su tema. El código completo para esto es *? Agregar menú personalizado //WPB_custom_new_menu();? Cuando utilice esta línea de código, los elementos de su menú serán visibles.
¿Cómo cambio el color de la barra de navegación en WordPress?

En Apariencia – Opciones – General – Personalización. Al ir a Apariencia - personalizar - estilo - fondos, puede cambiar el color del fondo del sitio.

CSS se puede usar para crear un menú personalizado en sitios de WordPress que tienen soporte Premium o de complementos. Al hacer clic derecho en su menú de navegación y seleccionar Inspeccionar, puede ver el código que se creó. Para averiguar qué clase usa su tema para el contenedor que rodea el menú, busque la ID de CSS de su tema. Para cambiar el color de fondo, utilice este método. Si quiere sobresalir, haga que un solo elemento del menú se destaque. Puede agregar efectos de desplazamiento a sus elementos de menú personalizados de CSS WordPress si lo desea. Para facilitar a sus visitantes la localización de sus contenidos y servicios, debe simplificar la navegación de su sitio web . Debe usar los consejos anteriores para distinguir sus menús y brindar la mejor experiencia de usuario posible.
Cambia el color de tu barra de menú en Elemento
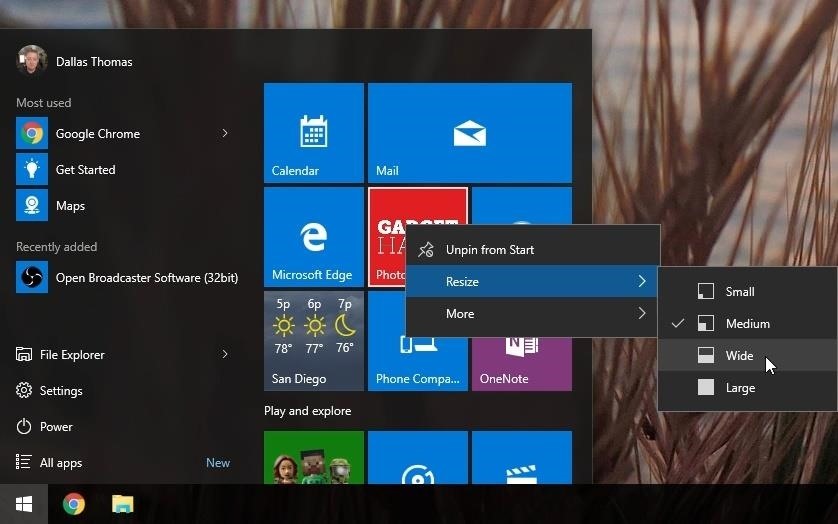
5) Navegue a la pestaña Apariencia y seleccione Personalizar, luego seleccione el color de la barra de menú. La barra de menú se puede encontrar en la parte superior de la sección Personalizar encabezado. Puede cambiar el color de fondo de la fila seleccionando Estilo y luego arrastrando y soltando el color.
Cambiar el color de la barra de menú

No hay una respuesta única para esta pregunta, ya que la mejor manera de cambiar el color de la barra de menú variará según el diseño específico de su sitio web. Sin embargo, algunos consejos generales que pueden ser útiles incluyen usar un color de contraste para la barra de menú para que se destaque del resto de la página y elegir un color que complemente el esquema de color general de su sitio.
Hay un icono de Apple en el extremo izquierdo de la barra de menús de Mac , que es la franja delgada en la parte superior de la pantalla. Apple considera que el fondo de pantalla, o el fondo del escritorio detrás de él, es el color de la pantalla. Cambiar el color de la barra de menú en las Preferencias del sistema del salvapantallas no es un método permitido. Puede cambiar el color de la barra de menú de su Mac seleccionando Menu Bar Tint o ChangeMenuBarColor. Es posible que desee darle una oportunidad a ChangingMenuBarColour si desea un control total sobre el color de la barra de menú y se siente cómodo usando Terminal. El color que quieras usar debe tener el código HEX. La página de Github para los problemas conocidos de ChangemenuBarColor también se puede encontrar allí.
¿Cómo cambio el color de mi barra de herramientas de Safari?
Se puede acceder a las preferencias de Safari presionando Comando +. Las pestañas se pueden seleccionar en la sección de pestañas y las pestañas compactas se pueden seleccionar en la sección de pestañas compactas. Verifique la sección Mostrar color en la barra de pestañas compacta de la pestaña Avanzado seleccionándola en el menú Avanzado.
¿Por qué la barra superior de mi Mac es gris?
Si la fecha y la hora en la esquina superior derecha de la pantalla de su Mac están grises o atenuadas, lo más probable es que se deba a No molestar u otro modo de enfoque.
¿Cómo cambio la barra de menú en mi Mac?
La mejor manera de cambiar la apariencia del Dock de su Mac es usar su Centro de control y las preferencias del sistema de la barra de menús. Puede cambiar estas preferencias yendo al menú de Apple
