Cum să schimbați culoarea barei de navigare în tema WordPress Twenty Ten
Publicat: 2022-10-21Tema WordPress Twenty Ten este o opțiune excelentă pentru cei care doresc un site web elegant și simplu. Tema vine cu câteva opțiuni de culoare implicite, dar puteți schimba cu ușurință culoarea barei de navigare pentru a se potrivi mai bine cu schema de culori a site-ului dvs. În acest articol, vă vom arăta cum să schimbați culoarea barei de navigare în tema WordPress Twenty Ten.
Pentru a vă personaliza tema, trebuie mai întâi să înlocuiți stilurile implicite folosind propriul dvs. CSS personalizat . (Înlocuiți codul hexadecimal cu culoarea dorită) Pentru a schimba fundalul antetului și al meniului de navigare, introduceți această proprietate. # fundal antet site: #d54e21, # Cel mai simplu mod de a găsi numele unui obiect folosind CSS personalizat este să faceți clic dreapta pe un element.
Cum stil un meniu de navigare în WordPress?

Puteți afla mai multe despre Aspect la. În secțiunea de administrare WordPress, accesați pagina Meniuri și selectați Opțiuni ecran. După ce ați bifat această casetă, va apărea un câmp suplimentar dacă doriți să editați un anumit articol în fiecare element de meniu. Această clasă este acum accesibilă în foaia de stil, astfel încât să puteți include CSS personalizat.
CSS poate fi folosit pentru a personaliza aspectul meniurilor de navigare în orice temă WordPress. Vă vom arăta cum să proiectați meniurile de navigare WordPress pe site-ul dvs. în acest articol. Prima metodă este cea mai potrivită pentru începători deoarece se bazează pe un plugin și nu necesită nicio experiență de programare. Puteți schimba fundalul, tipografia, chenarele, spațiile, listele și așa mai departe în CSS Hero. Trebuie să adăugați manual CSS personalizat în această metodă și este cel mai potrivit pentru utilizatorii intermediari. Fiecare dintre clasele CSS ale meniului și articolului este generată automat de WordPress. Clasele ca acestea vă permit să personalizați meniul de navigare în moduri în care nu ați putut înainte.
În WP, puteți crea propriile clase CSS pentru anumite elemente de meniu. Cu această funcție, puteți schimba culorile acestor stiluri și puteți personaliza meniurile de navigare. Instrumentul de căutare din browser-ul dvs. va fi cel mai bun prieten al dumneavoastră în acest demers dacă doriți să schimbați oricare dintre clasele CSS. Dacă doriți un stil personalizat pentru primul și ultimul element din meniul de navigare WordPress, vă rugăm să faceți acest lucru. Vă puteți îmbina navigarea și imaginea cu ajutorul meniurilor transparente. Este mai probabil ca utilizatorii să acorde atenție îndemnurilor dvs. la acțiune dacă sunt direcționați către acesta. Următorul cod CSS poate fi folosit pentru a vă face meniurile mai lipicioase.
Pentru a utiliza fișierul functions.php al temei, trebuie mai întâi să copiați următorul fragment de cod. În acest fel, sunt create clasele CSS pentru primul și ultimul element de meniu de navigare. Le puteți folosi pentru a modela articolele din meniu cu aceste clase. Mai multe informații despre cum să obțineți același efect sunt disponibile în ghidul nostru de selectare CSS.
Cum să adăugați un meniu personalizat în WordPress
Când ați creat sau editat un meniu, va trebui să codificați câteva rânduri în fișierul header.php al temei. Codul complet pentru aceasta este *? Adăugați meniu personalizat //WPB_custom_new_menu();? Când utilizați această linie de cod, elementele din meniul dvs. vor fi vizibile.
Cum schimb culoarea barei de navigare în WordPress?

În Aspect – Opțiuni – General – Personalizare. Accesând Aspect – personalizare – stil – fundaluri, puteți schimba culoarea fundalului site-ului.

CSS poate fi folosit pentru a crea un meniu personalizat pe site-urile WordPress care au suport Premium sau plugin. Făcând clic dreapta pe meniul de navigare și selectând Inspectare, puteți vedea codul care a fost creat. Pentru a afla ce clasă folosește tema pentru containerul care înconjoară meniul, căutați ID-ul CSS al temei. Pentru a schimba culoarea de fundal, utilizați această metodă. Dacă vrei să ieși în evidență, pune în evidență un singur element de meniu. Puteți adăuga efecte de hover la elementele dvs. personalizate de meniu CSS WordPress dacă doriți. Pentru a le facilita vizitatorilor să vă găsească conținutul și serviciile, ar trebui să simplificați navigarea pe site -ul dvs. . Ar trebui să utilizați sfaturile de mai sus pentru a vă distinge meniurile și pentru a oferi cea mai bună experiență posibilă de utilizator.
Schimbați culoarea barei de meniu în Elemento
5) Navigați la fila Aspect și selectați Personalizare, apoi selectați culoarea barei de meniu. Bara de meniu poate fi găsită în partea de sus a secțiunii Customizeheader . Puteți schimba culoarea fundalului rândului selectând Stil și apoi trăgând și plasând culoarea.
Schimbați culoarea barei de meniu

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a schimba culoarea barei de meniu va varia în funcție de designul specific al site-ului dvs. Cu toate acestea, unele sfaturi generale care pot fi utile includ utilizarea unei culori contrastante pentru bara de meniu, astfel încât aceasta să iasă în evidență de restul paginii și alegerea unei culori care să completeze schema generală de culori a site-ului dvs.
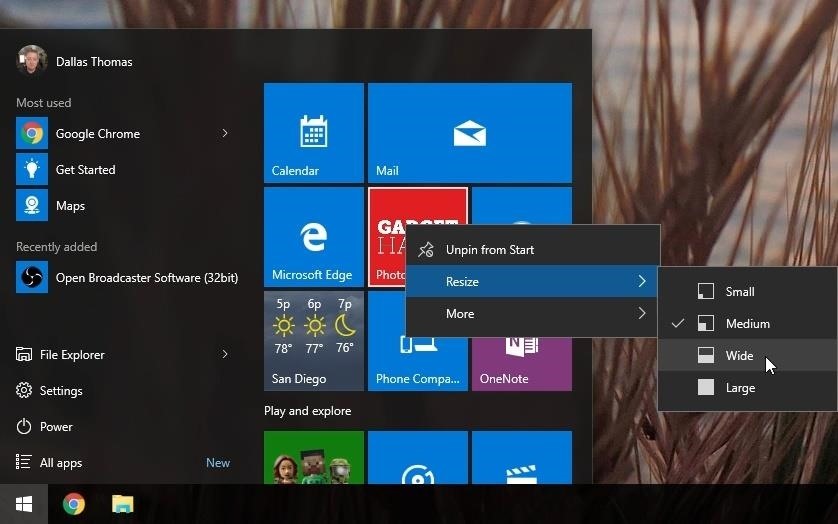
Există o pictogramă Apple în colțul din stânga extrem al barei de meniu Mac , care este banda subțire din partea de sus a ecranului. Apple consideră că tapetul – sau fundalul desktopului din spatele acestuia – este culoarea ecranului. Schimbarea culorii barei de meniu din Preferințele de sistem pentru screensaver nu este o metodă permisă. Puteți schimba culoarea barei de meniu pentru Mac selectând Nuanta barei de meniu sau Schimbați culoarea barei. Poate doriți să oferiți o șansă ChangingMenuBarColour dacă doriți control deplin asupra culorii barei de meniu și să vă simțiți confortabil folosind Terminal. Culoarea pe care doriți să o utilizați trebuie să aibă codul HEX. Pagina Github pentru problemele cunoscute ChangemenuBarColor poate fi găsită și acolo.
Cum schimb culoarea barei mele de instrumente Safari?
Preferințele Safari pot fi accesate apăsând Command +. Filele pot fi selectate în secțiunea File, iar filele Compact pot fi selectate în secțiunea Filă Compact. Verificați secțiunea Afișare culoare în bara de file compactă din fila Avansat selectând-o din meniul Avansat.
De ce bara de sus pe Mac-ul meu este gri?
Dacă data și ora din colțul din dreapta sus al ecranului Mac-ului dvs. sunt gri sau estompate, cel mai probabil se datorează Nu deranjați sau altui mod de focalizare.
Cum schimb bara de meniu pe Mac-ul meu?
Cel mai bun mod de a schimba aspectul Dock-ului Mac-ului este să folosești Centrul de control și preferințele de sistem din bara de meniu. Puteți modifica aceste preferințe accesând meniul Apple
