So ändern Sie die Navbar-Farbe im WordPress Twenty Ten Theme
Veröffentlicht: 2022-10-21Das WordPress Twenty Ten-Theme ist eine großartige Option für diejenigen, die eine elegante und einfache Website wünschen. Das Thema enthält einige Standardfarboptionen, aber Sie können die Farbe der Navigationsleiste einfach ändern, um sie besser an das Farbschema Ihrer Website anzupassen. In diesem Artikel zeigen wir Ihnen, wie Sie die Farbe der Navigationsleiste im WordPress Twenty Ten-Theme ändern können.
Um Ihr Design anzupassen, müssen Sie zuerst die Standardstile überschreiben, indem Sie Ihr eigenes benutzerdefiniertes CSS verwenden. (Ersetzen Sie den Hex-Code durch die Farbe Ihrer Wahl) Um den Hintergrund der Kopfzeile und des Navigationsmenüs zu ändern, fügen Sie diese Eigenschaft ein. # site-header background: #d54e21, # Der einfachste Weg, den Namen eines Objekts mit benutzerdefiniertem CSS zu finden, besteht darin, mit der rechten Maustaste auf ein Element zu klicken.
Wie gestalte ich ein Navigationsmenü in WordPress?

Weitere Informationen zum Aussehen finden Sie unter. Gehen Sie im WordPress-Adminbereich zur Menüseite und wählen Sie Bildschirmoptionen. Nachdem Sie dieses Kontrollkästchen aktiviert haben, wird ein zusätzliches Feld angezeigt, wenn Sie einen bestimmten Punkt in jedem Menüpunkt bearbeiten möchten. Auf diese Klasse kann jetzt in Ihrem Stylesheet zugegriffen werden, sodass Sie benutzerdefiniertes CSS einfügen können.
CSS kann verwendet werden, um das Erscheinungsbild Ihrer Navigationsmenüs in jedem WordPress-Design anzupassen. Wie Sie die WordPress-Navigationsmenüs auf Ihrer Website gestalten, zeigen wir Ihnen in diesem Artikel. Die erste Methode ist für Einsteiger am besten geeignet, da sie auf einem Plugin basiert und keine Programmiererfahrung voraussetzt. Sie können Hintergrund, Typografie, Rahmen, Abstände, Listen usw. in CSS Hero ändern. Sie müssen bei dieser Methode benutzerdefiniertes CSS manuell hinzufügen, und sie ist am besten für fortgeschrittene Benutzer geeignet. Jede der CSS-Klassen des Menüs und Elements wird automatisch von WordPress generiert. Mit Klassen wie diesen können Sie das Navigationsmenü auf eine Weise anpassen, wie Sie es vorher nicht konnten.
In WP können Sie auch eigene CSS-Klassen für bestimmte Menüpunkte erstellen. Mit dieser Funktion können Sie die Farben dieser Stile ändern und die Navigationsmenüs anpassen. Das Suchwerkzeug in Ihrem Browser wird Ihr bester Freund bei diesem Unterfangen sein, wenn Sie eine der CSS-Klassen ändern müssen. Wenn Sie ein benutzerdefiniertes Design für die ersten und letzten Elemente des WordPress-Navigationsmenüs wünschen, tun Sie dies bitte. Sie können Ihre Navigation und Ihr Bild mit transparenten Menüs verschmelzen. Benutzer achten eher auf Ihre Handlungsaufforderungen, wenn sie darauf verwiesen werden. Der folgende CSS-Code kann verwendet werden, um Ihre Menüs klebriger zu machen.
Um die Datei functions.php Ihres Themes zu verwenden, müssen Sie zunächst das folgende Code-Snippet kopieren. Auf diese Weise werden die CSS-Klassen für den ersten und letzten Navigationsmenüpunkt erstellt. Sie können sie verwenden, um die Menüpunkte mit diesen Klassen zu gestalten. Weitere Informationen darüber, wie Sie den gleichen Effekt erzielen, finden Sie in unserem Leitfaden für CSS-Selektoren.
So fügen Sie ein benutzerdefiniertes Menü in WordPress hinzu
Wenn Sie ein Menü erstellt oder bearbeitet haben, müssen Sie einige Zeilen in der header.php-Datei Ihres Designs codieren. Der vollständige Code dafür ist *? Benutzerdefiniertes Menü hinzufügen //WPB_custom_new_menu();? Wenn Sie diese Codezeile verwenden, werden die Elemente in Ihrem Menü sichtbar.
Wie ändere ich die Farbe der Navigationsleiste in WordPress?

In Aussehen – Optionen – Allgemein – Anpassen. Unter Aussehen – Anpassen – Styling – Hintergründe können Sie die Hintergrundfarbe der Website ändern.

CSS kann verwendet werden, um ein benutzerdefiniertes Menü auf WordPress-Sites zu erstellen, die entweder Premium- oder Plugin-Unterstützung haben. Indem Sie mit der rechten Maustaste auf Ihr Navigationsmenü klicken und Inspizieren auswählen, können Sie den erstellten Code sehen. Um herauszufinden, welche Klasse Ihr Design für den Container verwendet, der das Menü umgibt, suchen Sie nach der CSS-ID Ihres Designs. Verwenden Sie diese Methode, um die Hintergrundfarbe zu ändern. Wenn Sie auffallen möchten, heben Sie einen einzelnen Menüpunkt hervor. Sie können Hover-Effekte zu Ihren benutzerdefinierten CSS-WordPress-Menüelementen hinzufügen, wenn Sie möchten. Um Ihren Besuchern das Auffinden Ihrer Inhalte und Dienste zu erleichtern, sollten Sie die Navigation auf Ihrer Website einfach gestalten . Sie sollten die obigen Tipps verwenden, um Ihre Menüs zu unterscheiden und die bestmögliche Benutzererfahrung zu bieten.
Ändern Sie die Farbe Ihrer Menüleiste in Elemento
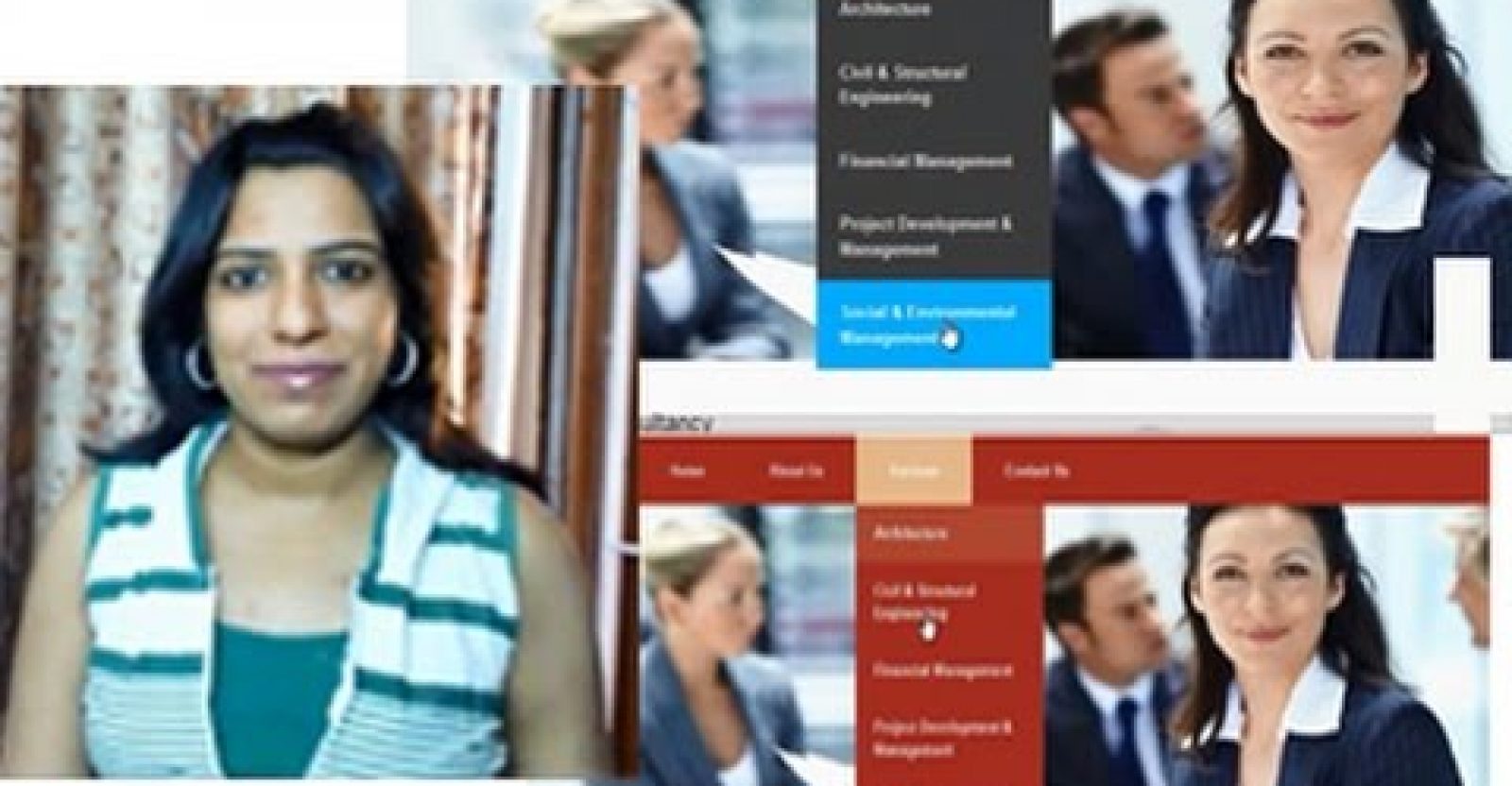
5) Navigieren Sie zur Registerkarte Darstellung und wählen Sie Anpassen und dann die Farbe der Menüleiste aus. Die Menüleiste befindet sich oben im Customizeheader-Bereich . Sie können die Farbe des Zeilenhintergrunds ändern, indem Sie Stil auswählen und dann die Farbe ziehen und ablegen.
Ändern Sie die Farbe der Menüleiste

Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, die Farbe der Menüleiste zu ändern, vom spezifischen Design Ihrer Website abhängt. Einige allgemeine Tipps, die hilfreich sein können, umfassen jedoch die Verwendung einer Kontrastfarbe für die Menüleiste, damit sie sich vom Rest der Seite abhebt, und die Auswahl einer Farbe, die das allgemeine Farbschema Ihrer Website ergänzt.
In der äußersten linken Ecke der Mac-Menüleiste befindet sich ein Apple-Symbol, das ist der dünne Streifen oben auf Ihrem Bildschirm. Apple betrachtet das Hintergrundbild – oder den Desktop-Hintergrund dahinter – als die Farbe des Bildschirms. Das Ändern der Farbe der Menüleiste in den Systemeinstellungen des Bildschirmschoners ist nicht zulässig. Sie können die Farbe Ihrer Mac-Menüleiste ändern, indem Sie Menu Bar Tint oder ChangeMenuBarColor auswählen. Vielleicht möchten Sie ChangingMenuBarColour eine Chance geben, wenn Sie die volle Kontrolle über die Farbe der Menüleiste haben und sich bei der Verwendung von Terminal wohlfühlen möchten. Die Farbe, die Sie verwenden möchten, muss den HEX-Code haben. Dort finden Sie auch die Github-Seite für bekannte Probleme mit ChangemenuBarColor.
Wie ändere ich die Farbe meiner Safari-Symbolleiste?
Auf die Einstellungen von Safari können Sie zugreifen, indem Sie Befehlstaste + drücken. Registerkarten können im Abschnitt „Registerkarten“ und kompakte Registerkarten im Abschnitt „Kompakte Registerkarte“ ausgewählt werden. Aktivieren Sie den Abschnitt Farbe in kompakter Registerkartenleiste anzeigen der Registerkarte Erweitert, indem Sie ihn im Menü Erweitert auswählen.
Warum ist die obere Leiste auf meinem Mac grau?
Wenn das Datum und die Uhrzeit in der oberen rechten Ecke des Bildschirms Ihres Mac grau oder dunkel sind, liegt dies höchstwahrscheinlich an „Nicht stören“ oder einem anderen Fokusmodus.
Wie ändere ich die Menüleiste auf meinem Mac?
Die beste Möglichkeit, das Erscheinungsbild des Docks Ihres Macs zu ändern, besteht darin, das Kontrollzentrum und die Systemeinstellungen der Menüleiste zu verwenden. Sie können diese Einstellungen ändern, indem Sie zum Apple-Menü gehen
