WordPress サイトにメニューの場所を追加する
公開: 2022-09-20WordPress サイトにメニューの場所を追加することは、コンテンツを整理し、訪問者が探しているものを見つけやすくする優れた方法です。 メニューの場所を追加するには、2 つの部分があります。最初に、WordPress ダッシュボードでメニューを作成する必要があります。次に、テーマにメニューの場所を追加する必要があります。
追加する必要があるリンクがある場合は、ナビゲーション メニューを追加する必要がある場合があります。 新しいメニューを作成するときは、まずテーマ ファイルを編集する必要があります。 サーバー上の「functions.php」ファイルにコードのスニペットを追加するには、数行のコードしか必要ありません。 新しいメニューを作成すると、[場所の管理] タブに表示される場所を管理できるようになります。 CSS でメニューのスタイルを設定して、見栄えを良くし、基本的な機能を超えたものにする必要があります。 これを実現するには、テーマにクラスを作成し、それを次のコードに含める必要があります。 新しいメニューには、追加メニューがあります。
Elementorページビルダーを使用して、WordPressテーマまたはすぐに使えるWebサイトをすばやく簡単にカスタマイズできます. その結果、stratum ウィジェットはプレミアム レベルのソリューションに少し似ていると言っても過言ではありませんが、このアドオンを使用すると、非常に人気のある多くの機能にアクセスできます. WordPress メニューまたは Web サイトのデフォルト メニューを追加またはカスタマイズする前に、WordPress ダッシュボードをインストールする必要があります。
WordPressでメニューの場所を追加するにはどうすればよいですか?
 クレジット: philipgledhill.co.uk
クレジット: philipgledhill.co.ukWordPress サイトにメニューの場所を追加するのは、いくつかの手順で実行できる簡単なプロセスです。 まず、WordPress 管理エリアの [メニュー] ページに移動して、新しいメニューを作成する必要があります。 次に、新しいメニューの名前を指定して、メニューに含める項目を追加する必要があります。 最後に、サイトでメニューを表示する場所を選択し、[メニューを保存] ボタンをクリックする必要があります。
WordPress でメニューを登録して管理する方法
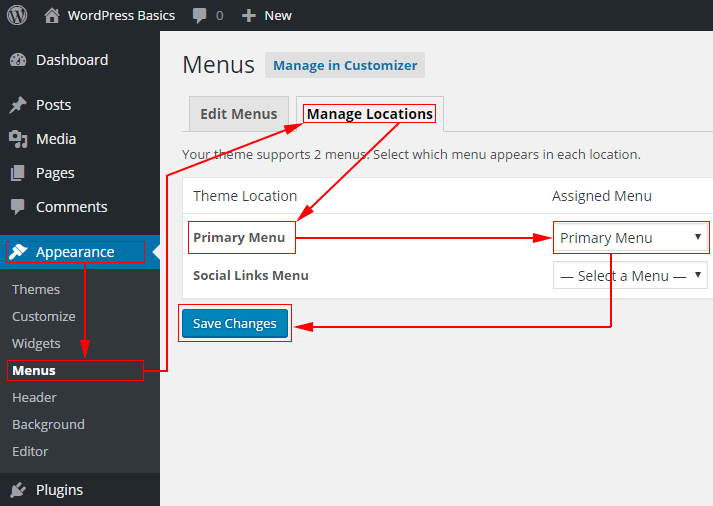
すべてのメニューはアルファベット順に *br にあります。 ページの左側にある [外観] をクリックすると、WordPress ダッシュボードを表示できます。 [メニューの編集] をクリックすると、[メニューの編集] にアクセスできます。 [新しいメニューを追加] ボタンは、[メニューの編集] 画面にあります。 [新しいメニューの追加] 画面で、メニューの名前 ([ホーム] など) を入力し、[メニューの場所の追加] リンクをクリックしてその場所を特定します。 [メニューの場所を選択] ボタンをクリックすると、[メニューの場所を編集] 画面にアクセスできます。 次に、[メニューの場所の選択] ウィンドウで、使用する場所をリストから選択し、[OK] をクリックしてから、もう一度 [OK] をクリックします。 メニュー位置管理ツールの使用。 場所の管理はメニュー画面にあります。 [場所の管理] で、管理するメニューの横にある [編集] リンクをクリックします。 [メニューの場所の編集] 画面では、メニューの名前、場所、および種類を変更できます。 [保存] ボタンを使用して、行った変更を保存できます。
WordPressのメニューの場所とは?
 クレジット: Organicthemes.com
クレジット: Organicthemes.comメニューの場所は、メニューを配置できる Web サイト上の場所です。 WordPress にはプリセットされたメニューの場所がいくつかありますが、テーマによって追加のメニューの場所を作成することもできます。 メニューの場所を設定するには、テーマの functions.php ファイルで register_nav_menu() を呼び出す必要があります。
WordPressで編集メニューを使用して場所機能を管理する方法
メニューの編集を使用すると、メニューの項目を追加および削除したり、整理したりできます。 さらに、メニューをサイト内の特定の順序で配置できます。 場所の管理では、メニュー項目の場所を設定できます。 さらに、メニュー項目の特定の場所を指定できます。 メニューと場所を作成したら、[ライブ プレビュー] ボタンを使用して、それらが期待どおりに機能しているかどうかを確認できます。 特定のメニュー項目の場所を変更する場合は、項目名の右側にある [場所] 列をクリックし、[場所] フィールドに新しい場所を入力します。 メニュー項目の名前の右側にある [順序] 列をクリックすると、リストの一番上に移動します。 表示する順序に応じて、項目を上下にドラッグします。 [メニューの編集] 画面の右側にある [新しいメニュー項目] ボタンをクリックすると、新しいメニュー項目を [メニューの編集] に追加できます。 メニュー項目を選択した後に [削除] ボタンをクリックし、その名前を検索ボックスに入力すると、メニュー項目を削除できます。 [メニューの編集] 画面の右側にある [メニュー項目の並べ替え] ボタンをクリックすると、メニューを再編成できます。 メニューを作成してテストしたら、[メニューの編集] 画面の右側にある [公開] ボタンをクリックして公開できます。
WordPress にメニューを追加するにはどうすればよいですか?
 クレジット: blog.hostonnet.com
クレジット: blog.hostonnet.comWordPress メニューをカスタマイズするには、[外観] に移動します。 まだメニューを設定していない場合は、[新しいメニューを作成]を選択して開始できます。 メニューにはさまざまな方法で名前を付けて表示できます。

よく整理されたメニューを作成することは、やることリストの重要な要素です。 適切に設計されたメニューは、ユーザー エクスペリエンスを向上させる優れた方法でもあり、ご想像のとおり、コンバージョンにつながります。 設計が不十分なサイトは、より良いサイトを構築するだけでは修復できません。 Visual Composer ツールを使用すると、Web サイトのメニューをより効率的に管理および作成できます。 500 を超えるコンテンツ要素、デザイナー テンプレート、およびテーマ ビルダーを含むアドオンをすべてソフトウェア内から使用して、見事なレイアウトを作成します。 選択した要素 (基本メニューとサンドイッチ メニュー、およびよりパーソナライズされたデザインのサイドバー メニュー) をデバイスに保存できます。
それらのいくつかがあります。
Allow_dropdown_items: ユーザーがメニュー項目をクリックしたときに項目のドロップダウン リストを選択できるようにします。
ユーザーがメニュー項目をクリックすると、「サブメニュー」ドロップダウン リストが表示されます。
Allow_page_items は、ユーザーが「ページ」ボタンをクリックすると、「ページ」項目のドロップダウン リストを表示します。
Allow_search_items: これは、ユーザーがメニュー項目をクリックしたときに、「検索」項目を含むドロップダウン リストを表示するのに役立ちます。
ユーザーがアイテムをクリックすると、カテゴリを表示するドロップダウン リストが表示されます。
ユーザーがメニュー項目をクリックすると、「ページ」ドロップダウン リストが表示されます。
Allow_users を使用すると、ユーザーは、クリックしたときに表示するドロップダウン メニュー項目を選択できます。
メニュー項目のタイトルは、最初の引数で指定する必要があります。 2 番目の引数は、2 行目に表示されるメニュー項目の名前です。 このメニュー項目へのアクセスを有効にする機能を 3 番目の引数として定義します。 メニュー項目の説明は、4 番目の引数の引数の 1 つです。 5 番目の引数は、メニュー項目のアイコンに表示されるテキストです。 6 番目の引数では、このメニュー項目を使用する機能を定義する必要があります。 メニュー項目のショートカット操作中に表示されるテキストは、7 番目の引数と呼ばれます。
メニューにアイテムを追加するには、さまざまな方法があります。 Add_menu_page() は 7 つの引数を取り、そのうちの 1 つはページの名前です。 メニュー項目のテキストはそれを使用して表示されます。 このメニュー項目へのアクセスを許可するために定義する機能。 メニュー項目の URL は、それが表示されるページと同じでなければなりません。 メニュー項目の ID は一意である必要があります。 メニュー項目のアイコンをクリックすると、そのアイコンにアクセスできます。 メニュー項目のショートカットです。
WP_add_submenu() 関数は、4 つの引数 (親メニュー項目のテキスト) を取る WP_add_submenu() 関数と組み合わせて使用することもできます。 この項目はサブメニューに追加されており、そのテキストは次のとおりです。 この機能を定義して、ユーザーが新しいサブメニュー項目にアクセスできるようにします。 url は、Web サイトの URL を表す数字の文字列です。
メニューの場所 WordPress
WordPress にメニュー項目を追加するのは簡単なプロセスです。 [外観] > [メニュー] ページから実行できます。 まず、新しいアイテムを追加するメニューを選択する必要があります。 新しいメニューを作成する場合は、最初に名前を付ける必要があります。
次に、メニューに追加するコンテンツの種類を選択する必要があります。 WordPress は、ページ、投稿、カテゴリ、カスタムリンクの 4 種類のコンテンツをサポートしています。 この例では、メニューにページを追加します。
追加するコンテンツの種類を選択したら、追加する特定のアイテムを選択する必要があります。 ページの場合、追加するページを選択する必要があります。 投稿の場合は、追加する投稿を選択する必要があります。 カテゴリについては、追加するカテゴリを選択する必要があります。 また、カスタム リンクの場合は、リンク先の URL を入力する必要があります。
最後に、メニュー項目のラベルを追加できます。 これは、メニューに表示されるテキストです。 完了したら、「メニューに追加」ボタンをクリックします。 新しいメニュー項目がメニューの最後に追加されます。
WordPressヘッダーにメニューを追加する方法
WordPress ヘッダーにメニューを追加するには、WordPress ダッシュボードにアクセスする必要があります。 ダッシュボードに入ったら、「外観」タブをクリックする必要があります。 そこから、「メニュー」オプションを選択できます。 「メニュー」ページから、新しいメニューを作成して WordPress ヘッダーに追加できます。
WordPress ショートコードを使用して、WordPressヘッダー メニューにボタンを追加できます。 ヘッダー ナビゲーション メニューには、何をする必要があるかを簡単に確認できるボタンをロードできます。 ボタン ブロックは、現在構成されているように、WordPress に投稿やページにボタンを追加する機能を提供します。 このハックを使用すると、WordPress のナビゲーション メニューのリンクをボタンに簡単に変更できます。 外観をクリックしてアクセスします。 [設定] メニューからカスタマイザーを選択して、WordPress テーマをカスタマイズできます。 右側に Web サイトのライブ プレビューが表示され、左側にさまざまなテーマ設定が表示されます。
ここで、[追加の CSS] タブをクリックして、CSS フィールドを展開します。 これをクリックすると、カスタム CSS コードを入力できるボックスが表示されます。 このトリックを使用して、WordPress ナビゲーション メニューの任意のリンクを強調表示したり、ヘッダー メニューにボタンを追加したりすることもできます。 このアプリケーションでは、背景色の変更、枠線の追加、リンク テキストの色の変更を行うことができます。 [公開] ボタンをクリックして行った変更を保存することが重要です。
