將菜單位置添加到您的 WordPress 網站
已發表: 2022-09-20向您的 WordPress 網站添加菜單位置是組織內容並使訪問者更容易找到所需內容的好方法。 添加菜單位置有兩個部分:首先,您需要在 WordPress 儀表板中創建一個菜單,其次,您需要為您的主題添加一個菜單位置。
如果有需要添加的鏈接,您可能需要添加導航菜單。 創建新菜單時,您必須首先編輯您的主題文件。 只需幾行代碼即可將一段代碼添加到服務器上的“functions.php”文件中。 創建新菜單後,您將能夠管理它們出現在“管理位置”標籤下的位置。 您應該使用 CSS 設置菜單樣式,使其看起來更好,並超越基本功能。 為此,您需要在主題中創建一個類並將其包含在以下代碼中。 新菜單是您可以找到額外菜單的地方。
您可以使用 Elementor 頁面構建器快速輕鬆地自定義 WordPress 主題或現成的網站。 因此,可以公平地說,stratum 小部件與高級解決方案略有相似,但附加組件可讓您訪問許多備受追捧的功能。 您必須先安裝 WordPress 儀表板,然後才能添加或自定義wordpress 菜單或網站的默認菜單。
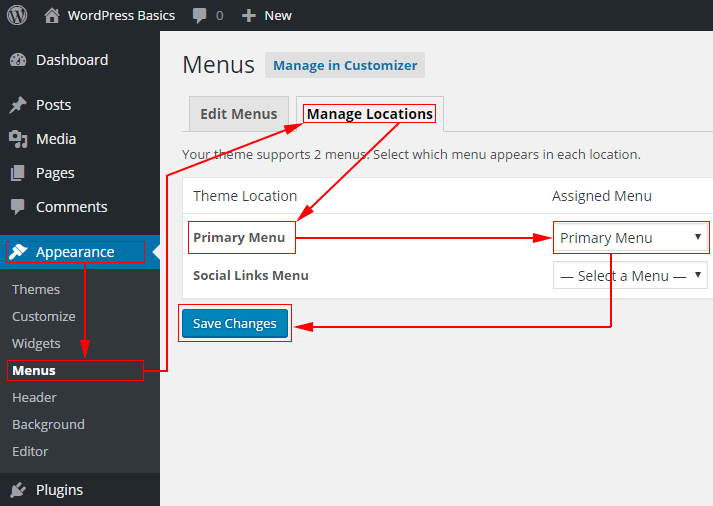
如何在 WordPress 中添加菜單位置?
 信用:philipgledhill.co.uk
信用:philipgledhill.co.uk向您的 WordPress 網站添加菜單位置是一個簡單的過程,只需幾個步驟即可完成。 首先,您需要通過轉到 WordPress 管理區域中的菜單頁面來創建一個新菜單。 接下來,您需要為新菜單指定名稱,然後添加要包含在其中的項目。 最後,您需要選擇您希望菜單出現在您的網站上的位置,然後單擊“保存菜單”按鈕。
如何在 WordPress 中註冊和管理您的菜單
按照字母順序,所有菜單都可以在 *br 找到。 您可以通過單擊頁面左側的外觀來查看您的 WordPress 儀表板。 通過單擊編輯菜單,您可以訪問編輯菜單。 添加新菜單按鈕可以在編輯菜單屏幕中找到。 在“添加新菜單”屏幕上,您可以輸入菜單的名稱(例如“主頁”),然後單擊“添加菜單位置”鏈接以找到它。 通過單擊選擇菜單位置按鈕,您可以訪問編輯菜單位置屏幕。 然後,在“選擇菜單位置”窗口中,從列表中選擇要使用的位置,單擊“確定”,然後再次單擊“確定”。 使用菜單位置管理工具。 管理位置可以在菜單屏幕上找到。 在管理位置中,單擊要管理的菜單旁邊的編輯鏈接。 編輯菜單位置屏幕允許您更改菜單的名稱、位置和類型。 保存按鈕可用於保存您所做的更改。
WordPress中的菜單位置是什麼?
 信用:organicthemes.com
信用:organicthemes.com菜單位置是網站上可以放置菜單的位置。 WordPress 有幾個預設的菜單位置,但主題也可以創建額外的菜單位置。 要設置菜單位置,主題必須在其 functions.php 文件中調用 register_nav_menu()。
如何在 WordPress 中使用編輯菜單和管理位置功能
使用編輯菜單,您可以在菜單中添加和刪除項目,以及組織它們。 此外,您可以將菜單按特定順序放置在您的站點中。 管理位置將允許您設置菜單項的位置。 此外,您可以為菜單項指定特定位置。 創建菜單和位置後,您可以使用實時預覽按鈕查看它們是否按預期工作。 如果要更改特定菜單項的位置,請單擊項目名稱右側的位置列,然後在位置字段中輸入新位置。 當您單擊菜單項名稱右側的訂單列時,它將被移至列表頂部; 根據您希望它出現的順序向上或向下拖動項目。 您可以通過單擊“編輯菜單”屏幕右側的“新建菜單項”按鈕將新菜單項添加到“編輯菜單”。 您可以在選擇菜單項後單擊“刪除”按鈕,然後在搜索框中輸入其名稱來刪除菜單項。 您可以通過單擊編輯菜單屏幕右側的重新排序菜單項按鈕來重新組織菜單。 創建並測試菜單後,您可以通過單擊編輯菜單屏幕右側的發布按鈕來發布它們。
如何在 WordPress 中添加菜單?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com要自定義您的 WordPress 菜單,請轉到外觀。 如果您還沒有設置菜單,您只需選擇創建新菜單即可開始。 您的菜單可以以多種方式命名和顯示。

創建一個組織良好的菜單是您的待辦事項列表的關鍵組成部分。 精心設計的菜單也是改善用戶體驗的絕佳方式,正如您可能已經猜到的那樣,它會帶來轉化。 一個設計不佳的網站無法通過簡單地建造一個更好的網站來修復。 Visual Composer 工具將允許您更有效地管理和創建網站菜單。 使用超過 500 個內容元素、設計器模板和附加組件(包括主題構建器)創建令人驚嘆的佈局,所有這些都來自軟件。 您選擇的元素(基本菜單和三明治菜單,以及用於更個性化設計的側邊欄菜單)可以存儲在您的設備上。
其中有幾個。
Allow_dropdown_items:允許用戶在單擊菜單項時選擇項目的下拉列表。
當用戶點擊菜單項時,會出現“子菜單”下拉列表。
當用戶單擊“頁面”按鈕時,Allow_page_items 顯示“頁面”項目的下拉列表。
Allow_search_items:這對於在用戶單擊菜單項時顯示包含“搜索”項的下拉列表很有用。
當用戶點擊一個項目時,將出現一個顯示類別的下拉列表。
當用戶單擊菜單項時,將出現“頁面”下拉列表。
Allow_users 允許用戶在單擊時選擇要查看的下拉菜單項。
菜單項的標題必須在第一個參數中指定。 第二個參數是顯示在第二行中的菜單項的名稱。 您將啟用此菜單項訪問的能力定義為第三個參數。 菜單項的描述是第四個參數中的參數之一。 第五個參數是出現在菜單項圖標中的文本。 在第六個參數中,您需要定義使用此菜單項的功能。 在菜單項的快捷操作期間出現的文本稱為第七個參數。
有多種方法可以將項目添加到菜單中。 Add_menu_page() 接受七個參數,其中一個是頁面名稱。 使用它來顯示菜單項的文本。 您定義的允許訪問此菜單項的功能。 菜單項的 URL 必須與其將出現的頁面相同。 菜單項的 id 必須是唯一的。 您可以通過單擊訪問菜單項的圖標。 這是菜單項的快捷方式。
WP_add_submenu() 函數也可以與 WP_add_submenu() 函數一起使用,它有四個參數:父菜單項的文本。 該項目已添加到子菜單中,其文本如下。 您定義此功能以讓用戶訪問新的子菜單項。 url 是一串數字,表示網站的 URL。
菜單位置 WordPress
在 WordPress 中添加菜單項是一個簡單的過程。 您可以從外觀 > 菜單頁面執行此操作。 首先,您需要選擇要添加新項目的菜單。 如果您要創建新菜單,則需要先為其命名。
接下來,您需要選擇要添加到菜單的內容類型。 WordPress 支持四種類型的內容:頁面、帖子、類別和自定義鏈接。 對於此示例,我們將向菜單添加一個頁面。
選擇要添加的內容類型後,您需要選擇要添加的特定項目。 對於頁面,您需要選擇要添加的頁面。 對於帖子,您需要選擇要添加的帖子。 對於類別,您需要選擇要添加的類別。 對於自定義鏈接,您需要輸入要鏈接到的 URL。
最後,您可以為菜單項添加標籤。 這是將在菜單中顯示的文本。 完成後,單擊“添加到菜單”按鈕。 新的菜單項將添加到菜單的末尾。
如何在 WordPress 標題中添加菜單
為了向您的 WordPress 標題添加菜單,您需要訪問您的 WordPress 儀表板。 進入儀表板後,您需要單擊“外觀”選項卡。 從那裡,您將能夠選擇“菜單”選項。 從“菜單”頁面,您將能夠創建一個新菜單並將其添加到您的 WordPress 標題中。
一個 WordPress 簡碼可用於在您的 WordPress標題菜單中添加一個按鈕。 標題導航菜單可以加載一個按鈕,以便更輕鬆地查看您需要做什麼。 當前配置的 Buttons 塊為 WordPress 提供了向帖子和頁面添加按鈕的能力。 使用此 hack,您可以輕鬆地將 WordPress 導航菜單中的任何鏈接更改為按鈕。 單擊外觀以獲取訪問權限。 您可以通過從“設置”菜單中選擇定制器來定制您的 WordPress 主題。 您現在可以在右側看到您網站的實時預覽,以及在左側看到各種主題設置。
現在,單擊 Additional CSS 選項卡以展開 CSS 字段。 單擊此按鈕時,您將看到一個框,您可以在其中輸入自定義 CSS 代碼。 可以使用此技巧突出顯示 WordPress 導航菜單中的任何鏈接,也可以用於向標題菜單添加按鈕。 您可以在此應用程序中更改背景顏色、添加邊框和更改鏈接文本顏色。 通過單擊“發布”按鈕保存所做的任何更改至關重要。
