Adăugarea unei locații de meniu pe site-ul dvs. WordPress
Publicat: 2022-09-20Adăugarea unei locații de meniu pe site-ul dvs. WordPress este o modalitate excelentă de a vă organiza conținutul și de a face mai ușor pentru vizitatori să găsească ceea ce caută. Există două părți pentru adăugarea unei locații de meniu: mai întâi, va trebui să creați un meniu în tabloul de bord WordPress, iar apoi, în al doilea rând, va trebui să adăugați o locație de meniu la tema dvs.
Dacă există un link care trebuie adăugat, poate fi necesar să adăugați un meniu de navigare cu acesta. Când creați un meniu nou , mai întâi trebuie să editați fișierele teme. Este nevoie de doar câteva linii de cod pentru a adăuga un fragment de cod la fișierul „functions.php” de pe server. După ce ați creat un nou meniu, veți putea gestiona locațiile în care apar în fila „Gestionați locații”. Ar trebui să stilați meniul cu CSS pentru a-l face să arate mai bine și să depășească funcționalitatea de bază. Pentru a realiza acest lucru, va trebui să creați o clasă în tema dvs. și să o includeți cu următorul cod. Noul meniu este locul în care veți găsi meniul suplimentar.
Puteți personaliza rapid și ușor o temă WordPress sau un site web gata de utilizare cu generatorul de pagini Elementor. Drept urmare, este corect să spunem că widget-urile stratului sunt ușor similare cu soluțiile de nivel premium, dar suplimentul vă oferă acces la o serie de funcții foarte căutate. Trebuie să aveți instalat un tablou de bord WordPress înainte de a putea adăuga sau personaliza un meniu wordpress sau meniul implicit al site-ului dvs.
Cum adaug locația meniului în WordPress?
 Credit: philipgledhill.co.uk
Credit: philipgledhill.co.ukAdăugarea unei locații de meniu pe site-ul dvs. WordPress este un proces simplu care poate fi realizat în câțiva pași. Mai întâi, trebuie să creați un nou meniu accesând pagina Meniuri din zona de administrare WordPress. Apoi, trebuie să specificați un nume pentru noul meniu și apoi să adăugați elementele pe care doriți să le includeți în el. În cele din urmă, trebuie să selectați locația în care doriți să apară meniul dvs. pe site și apoi să faceți clic pe butonul Salvare meniu.
Cum să vă înregistrați și să vă gestionați meniurile în WordPress
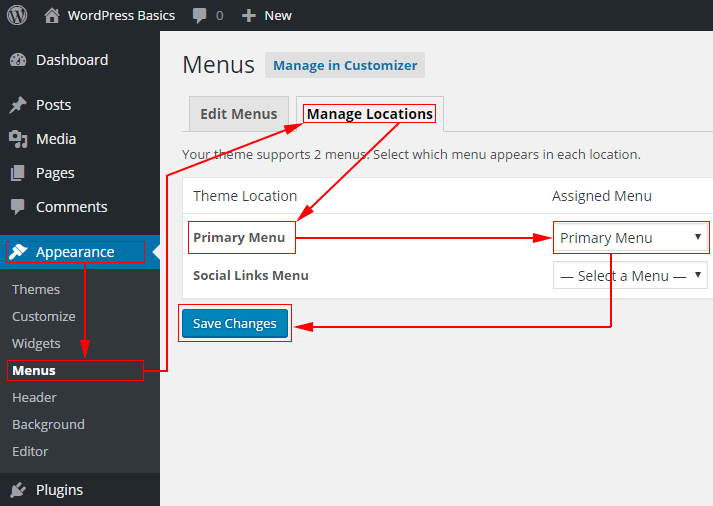
Într-o ordine alfabetică, toate meniurile pot fi găsite la *br. Puteți vizualiza tabloul de bord WordPress făcând clic pe Aspect în partea stângă a paginii. Făcând clic pe Editare meniuri, puteți accesa Editare meniuri. Butonul Add New Menu poate fi găsit în ecranul Edit Menus. Pe ecranul Adăugare meniu nou, puteți introduce un nume pentru meniul dvs. (cum ar fi Acasă), apoi faceți clic pe linkul Adăugare locație meniu pentru a-l localiza. Făcând clic pe butonul Selectați o locație a meniului, puteți accesa ecranul Editați locația meniului. Apoi, în fereastra Select Menu Location, selectați locația pe care doriți să o utilizați din listă, faceți clic pe OK, apoi faceți clic din nou pe OK. Folosind instrumentul de gestionare a locației meniului. Gestionarea locațiilor poate fi găsită pe ecranul Meniuri. În Gestionați locații, faceți clic pe linkul Editați de lângă meniul pe care doriți să îl gestionați. Ecranul Edit Menu Location vă permite să schimbați numele, locația și tipul meniului. Butonul Salvare poate fi folosit pentru a salva modificările pe care le-ați făcut.
Care sunt locațiile meniului în WordPress?
 Credit: organicthemes.com
Credit: organicthemes.comO locație de meniu este un loc pe un site web unde poate fi plasat un meniu. WordPress are mai multe locații de meniu care sunt prestabilite, dar o temă poate crea și locații suplimentare de meniu. Pentru a seta o locație de meniu, o temă trebuie să aibă un apel la register_nav_menu() în fișierul functions.php.
Cum să utilizați meniurile de editare și să gestionați funcțiile locațiilor în WordPress
Cu Editare meniuri, puteți adăuga și șterge elemente din meniurile dvs., precum și să le organizați. În plus, puteți plasa meniurile într-o anumită ordine pe site-ul dvs. Gestionarea locațiilor vă va permite să setați locația elementelor de meniu. În plus, puteți specifica o locație specifică pentru un element de meniu. După ce ați creat meniurile și locațiile, puteți utiliza butonul de previzualizare live pentru a vedea dacă funcționează conform așteptărilor. Dacă doriți să schimbați locația unui anumit element de meniu, faceți clic pe coloana Locație din dreapta numelui articolului și introduceți noua locație în câmpul Locație. Când faceți clic pe coloana Comandă din dreapta numelui unui element de meniu, acesta va fi mutat în partea de sus a listei; trageți elementul în sus sau în jos, în funcție de ordinea în care doriți să apară. Puteți adăuga noi elemente de meniu la Edit Menus făcând clic pe butonul New Menu Item din dreapta ecranului Edit Menus. Puteți șterge un element de meniu făcând clic pe butonul Șterge după ce l-ați ales și apoi tastând numele acestuia în caseta de căutare. Vă puteți reorganiza meniurile făcând clic pe butonul Reordonați elementele meniului din partea dreaptă a ecranului Editare meniuri. După ce ați creat și testat meniurile, le puteți publica făcând clic pe butonul Publicare din partea dreaptă a ecranului Editare meniuri.
Cum adaug un meniu în WordPress?
 Credit: blog.hostonnet.com
Credit: blog.hostonnet.comPentru a vă personaliza meniul WordPress, accesați Aspect. Dacă nu aveți deja un meniu configurat, puteți pur și simplu să selectați Creați un meniu nou pentru a începe. Meniul dvs. poate fi denumit și afișat într-o varietate de moduri.
Crearea unui meniu bine organizat este o componentă critică a listei de sarcini. Un meniu bine conceput este, de asemenea, o modalitate excelentă de a îmbunătăți experiența utilizatorului, care, după cum probabil ați ghicit, va duce la conversie. Un site prost proiectat nu poate fi reparat prin simpla construire a unuia mai bun. Instrumentul Visual Composer vă va permite să gestionați și să creați mai eficient meniurile site-ului web. Creați machete uimitoare cu peste 500 de elemente de conținut, șabloane de designer și suplimente, inclusiv creatori de teme, toate din cadrul software-ului. Elementele pe care le selectați (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design mai personalizat) pot fi stocate pe dispozitivul dvs.

Sunt câteva dintre ele.
Allow_dropdown_items: permite utilizatorului să aleagă o listă derulantă de articole atunci când face clic pe un element de meniu.
Când utilizatorul face clic pe un element de meniu, va apărea lista derulantă „submeniu”.
Allow_page_items afișează o listă derulantă de elemente „pagină” atunci când utilizatorul face clic pe butonul „pagină”.
Allow_search_items: este util pentru afișarea unei liste derulante care conține elemente „căutare” atunci când utilizatorul face clic pe un element de meniu.
Când un utilizator face clic pe un articol, va apărea o listă derulantă care afișează categorii.
Când utilizatorul face clic pe un element de meniu, va apărea o listă derulantă „pagini”.
Allow_users permite unui utilizator să aleagă ce element de meniu vertical să vadă când face clic.
Titlul elementului de meniu trebuie specificat în primul argument. Al doilea argument este numele elementului de meniu care este afișat în al doilea rând. Definiți capacitatea de a activa accesul la acest element de meniu ca al treilea argument. Descrierea unui element de meniu este unul dintre argumentele celui de-al patrulea argument. Al cincilea argument este textul care apare în pictograma elementului de meniu. În al șaselea argument, va trebui să definiți capacitatea de a utiliza acest element de meniu. Textul care apare în timpul operațiunii de comandă rapidă a unui element de meniu este denumit al șaptelea argument.
Există numeroase moduri de a adăuga elemente într-un meniu. Add_menu_page() preia șapte argumente, dintre care unul este numele paginii. Textul unui element de meniu este afișat prin utilizarea acestuia. Capacitatea pe care o definiți pentru a permite accesul la acest element de meniu. Adresa URL a unui element de meniu trebuie să fie aceeași cu pagina în care va apărea. Id-ul elementului de meniu trebuie să fie unic. Puteți accesa pictograma elementului de meniu făcând clic pe ea. Aceasta este comanda rapidă a elementului de meniu.
Funcția WP_add_submenu() poate fi folosită și împreună cu funcția WP_add_submenu(), care ia patru argumente: textul elementului de meniu părinte. Acest articol a fost adăugat în submeniu, iar textul său este după cum urmează. Definiți această capacitate pentru a permite utilizatorilor să acceseze noul element de submeniu. Url-ul este un șir de numere care reprezintă adresa URL a unui site web.
Locația meniului WordPress
Adăugarea unui element de meniu în WordPress este un proces simplu. O poți face din pagina Aspect > Meniuri. Mai întâi, trebuie să selectați meniul la care doriți să adăugați noul element. Dacă creați un meniu nou, mai întâi va trebui să îi dați un nume.
În continuare, va trebui să alegeți tipul de conținut pe care doriți să îl adăugați în meniu. WordPress acceptă patru tipuri de conținut: pagini, postări, categorii și link-uri personalizate. Pentru acest exemplu, vom adăuga o pagină în meniu.
După ce ați selectat tipul de conținut pe care doriți să îl adăugați, va trebui să alegeți elementul specific pe care doriți să îl adăugați. Pentru pagini, va trebui să selectați pagina pe care doriți să o adăugați. Pentru postări, va trebui să selectați postarea pe care doriți să o adăugați. Pentru categorii, va trebui să selectați categoria pe care doriți să o adăugați. Și pentru link-uri personalizate, va trebui să introduceți adresa URL la care doriți să vă conectați.
În cele din urmă, puteți adăuga o etichetă pentru elementul de meniu. Acesta este textul care va fi afișat în meniu. După ce ați terminat, faceți clic pe butonul „Adăugați la meniu”. Noul element de meniu va fi adăugat la sfârșitul meniului.
Cum să adăugați un meniu în antetul WordPress
Pentru a adăuga un meniu la antetul WordPress, va trebui să accesați tabloul de bord WordPress. Odată ce vă aflați în tabloul de bord, va trebui să faceți clic pe fila „Aspect”. De acolo, veți putea selecta opțiunea „Meniuri”. Din pagina „Meniuri”, veți putea să creați un nou meniu și să-l adăugați la antetul WordPress.
Un cod scurt WordPress poate fi folosit pentru a adăuga un buton la meniul antet WordPress. Meniul de navigare din antet poate fi încărcat cu un buton care face mai ușor să vezi ce trebuie să faci. Blocul Buttons, așa cum este configurat în prezent, oferă WordPress abilitatea de a adăuga butoane la postări și pagini. Folosind acest hack, puteți schimba cu ușurință orice link din meniul de navigare WordPress într-un buton. Faceți clic pe Aspect pentru a obține acces. Vă puteți personaliza tema WordPress selectând elementul de personalizare din meniul Setări. Acum puteți vedea o previzualizare live a site-ului dvs. în partea dreaptă, precum și o varietate de setări ale temei în partea stângă.
Acum, faceți clic pe fila CSS suplimentar pentru a extinde câmpul CSS. Când faceți clic pe aceasta, vi se va afișa o casetă în care puteți introduce codul CSS personalizat. Este posibil să utilizați acest truc pentru a evidenția orice link din meniul dvs. de navigare WordPress și poate fi folosit și pentru a adăuga butoane în meniul antet. Puteți schimba culoarea de fundal, adăugați un chenar și modificați culoarea textului linkului în această aplicație. Este esențial să salvați orice modificări făcute făcând clic pe butonul Publicare.
