Cum să adăugați un buton Încărcare mai mult pe site-ul dvs. WordPress
Publicat: 2022-09-20Adăugarea unui buton „încărcați mai mult” pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența utilizatorului și de a menține vizitatorii implicați. Există câteva moduri diferite de a adăuga un buton „încărcare mai mult”, dar ne vom concentra pe două dintre cele mai populare metode: utilizarea unui plugin sau adăugarea manuală a codului. Dacă utilizați un plugin, vă recomandăm pluginul „WP Load More”. Este ușor de utilizat și are o mulțime de funcții grozave. Pentru a adăuga manual codul butonului „încărcare mai mult”, va trebui să editați fișierul functions.php al temei. Dacă nu vă simțiți confortabil să faceți acest lucru, vă recomandăm să angajați un dezvoltator care să vă ajute. După ce ați adăugat codul butonului „încărcați mai mult”, asigurați-vă că îl testați pe site-ul dvs. pentru a vă asigura că funcționează corect.
Când utilizatorii ajung în partea de jos a unei pagini, pot încărca mai multe postări. În acest articol, vă vom explica cum să adăugați rapid și ușor o opțiune „încărcați mai multe postări” pe blogul dvs. WordPress . Acest plugin vă permite să accesați rapid următorul set de conținut folosind JavaScript. Pagina Ajax Load More Shortcode Builder poate fi folosită pentru a genera shortcode. Pentru a participa la tutorial, trebuie mai întâi să adăugați cod la fișierele dvs. cu tema WordPress. Trebuie să decideți dacă să aveți postări încărcate automat sau să așteptați până când utilizatorii dau clic pe butonul mai multe postări pentru a finaliza procesul. Înainte de a face modificări temei dvs. WordPress, trebuie mai întâi să o faceți backup.
În acest articol, vă vom arăta cum să adăugați un buton de încărcare mai multe postări la WordPress. Acum că ați salvat modificările, vă puteți vizita site-ul web pentru a vedea butonul „Încărcați mai multe postări” în acțiune. Dacă v-a plăcut acest articol, vă rugăm să abonați-vă la canalul nostru YouTube pentru a afla mai multe despre tutorialele video WordPress.
Cum adaugi un buton Încărcare mai mult în WordPress Elementor?
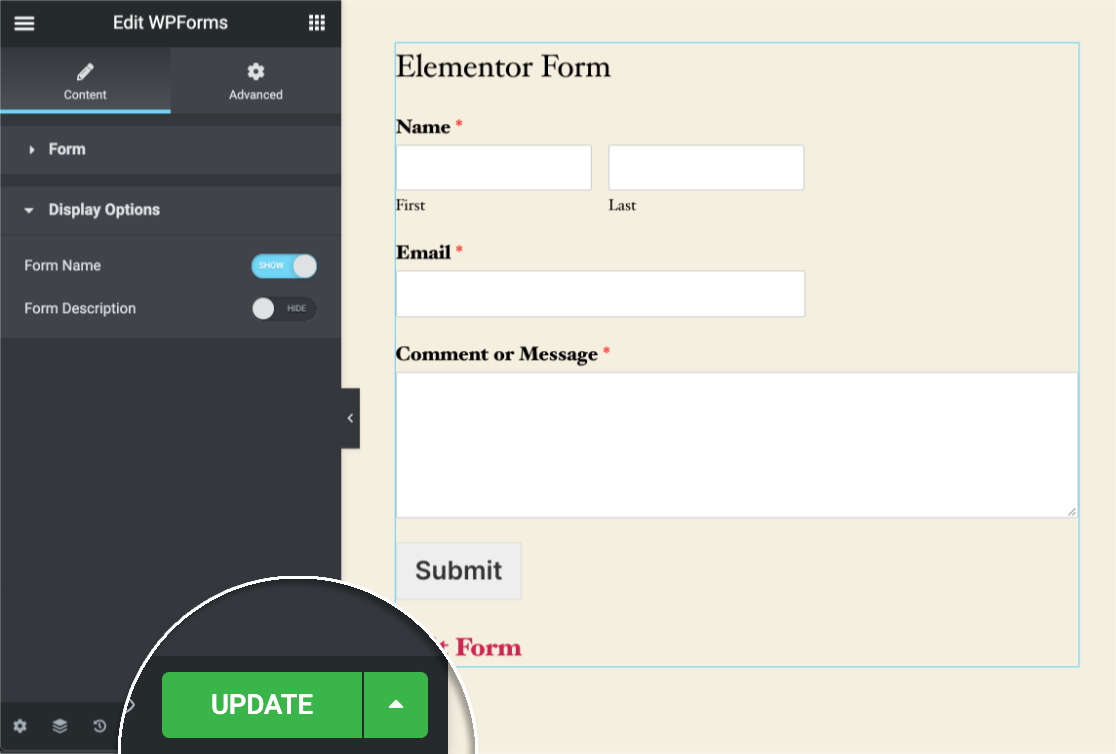
 Credit: WPForms
Credit: WPFormsPe pagină este afișată o listă a grilelor, care poate fi accesată prin intermediul generatorului de pagini Elementor. Pentru a accesa secțiunea General, faceți clic pe fila Conținut din meniul din stânga. Setați Încărcați mai multe pentru a activa și dezactiva. În plus, vor fi adăugate două funcții noi.
Element How 77 de răspunsuri – Butonul Element More Nu mai sunt necesare plug-in-uri! Element How 77 de răspunsuri – Butonul Element More Nu mai sunt necesare plug-in-uri! Care este diferența dintre CSS suplimentar și cod suplimentar? Pur și simplu introduceți acest lucru în CSS. Există o modalitate de a restrânge conținutul înapoi? Titlul comutator va dispărea după ce va fi făcut clic dacă CSS-ul este setat pentru a face acest lucru. Cum puteți adăuga un efect de trecere la textul „Citiți mai puțin”?
Este posibil ca utilizatorul să nu poată recunoaște un text pe care se poate face clic dacă culoarea hoverului nu este modificată corect. Conținutul suplimentar pe care va trebui să îl creați va fi creat în același mod ca și instrucțiunile precedente și va trebui doar să utilizați acest cod pentru a-l finaliza. În plus, va afișa ca un paragraf obișnuit pe desktop și va afișa un mesaj care citește mai multe pe mobil. Deoarece CSS nu are capacitatea de a adăuga sau elimina HTML, nu se datorează codului meu. Ar putea exista un conflict cu pluginul? Are sens să vă reîmprospătați serverele? Nu există un răspuns clar și nimeni nu știe ce este în neregulă.
Poti te rog sa te uiti in codul pe care l-am introdus? Care sunt unele lucruri care mi-au scăpat? Învăț CSS doar de câteva luni. Cu alte cuvinte, nu m-aș mira dacă ar alege această cale. Titlul elementului unui afișaj este bloc inline; umplutura este de 0,4 emgbaem; marja este 0em; raza de frontieră este de 2em; greutate font: 300; culoarea este rgb(255,255, Cum pot să apară un „Citește mai mult” sub titlul comutatorului, astfel încât utilizatorii să știe că există mai mult conținut, (am eliminat pictograma Comutare)? Am o problemă la transferul „Citește Mai puțin la conținutul în care vreau să apară deasupra acestuia. Cum pot face acest lucru?
Cum pot face butonul „Citește mai mult”? Făcând clic pe opțiunea Vedeți mai multe, puteți derula pagina în sus dacă este selectată opțiunea de citire mai puțin . Ar trebui să fie folosit JavaScript. Cum pot pune un buton precum „citește mai mult” pe „citește mai puțin”? Există o modalitate ușoară de a schimba codurile? Importați șablonul din descărcare. Din această cauză, există.

Cum adaug clic pentru a citi mai multe pe WordPress?
 Credit: Suntem Social Media
Credit: Suntem Social MediaUrmătorul pas vă va ghida prin adăugarea unui buton Citiți mai multe în Editorul clasic. Pentru a salva previzualizarea, selectați Inserați eticheta Citiți mai multe din bara de instrumente afișată deasupra textului în editorul vizual al editorului clasic, apoi plasați cursorul în punctul în care doriți să încheiați previzualizarea.
Editând butonul Citiți mai multe în WordPress, puteți crea un postExcerpt. Un fragment WordPress poate fi un rezumat al unei postări sau un teaser care apare pe pagina de pornire, arhive, categorii și rezultatele căutării. O postare poate fi inserată în trei moduri diferite pentru a include o etichetă Citiți mai multe. În Editorul de text, puteți specifica un fragment trecând cursorul peste sfârșitul textului. Pe site-ul dvs., în funcție de temă, textul linkului Citiți mai multe ar trebui să fie setat la valoarea implicită. Puteți modifica textul implicit în funcție de modul în care formatați fragmentul. Dacă doriți să modificați textul Citiți mai multe când utilizați funcția_excerpt(), mergeți la Modificați textul Citiți mai multe.
Când faceți clic pe linkul Citiți mai multe dintr-un fragment, postarea completă, inclusiv fragmentul, va fi afișată. Puteți preveni această defilare adăugând următoarele linii de cod pe site-ul dvs. WordPress. Trebuie să executăm din nou funcția_content($more_link_text = null, $strip_teaser = false). Pentru a face o modificare corectă, utilizați cifra falsă. Primele trei propoziții ale unui Extras vor fi afișate împreună cu postările complete . Folosind această metodă, puteți elimina automat toate fragmentele din toate postările.
Cum să adăugați butonul Încărcare mai mult în Elementor
Elementor include un widget puternic „Postări” care vă permite să afișați postări de blog sau tipuri de postări personalizate într-un aspect de grilă sau listă. Widgetul include un buton „Încărcați mai multe” care permite vizitatorilor să încarce mai multe postări fără a reîmprospăta pagina.
Pentru a adăuga un buton „Încărcați mai multe” la postările dvs.:
1. Trageți și plasați un widget „Postări” pe pagina dvs.
2. În setările widget-ului, selectați „Încărcați mai multe” sub setarea Afișare.
3. Alegeți numărul de postări de încărcat și cum ar trebui să fie comandate.
4. Faceți clic pe butonul „Publicați” pentru a salva modificările.
Butonul Divi Load More
Butonul Divi load more este o modalitate excelentă de a adăuga mai mult conținut pe site-ul dvs. fără a fi nevoie să vă paginați postările. Acest buton le permite vizitatorilor să încarce mai mult conținut în browser-ul lor fără a fi nevoie să facă clic pe o altă pagină. Aceasta este o modalitate excelentă de a-ți menține vizitatorii implicați pe site-ul tău și de a-i face să revină pentru mai mult conținut.
Pașii de mai jos vă vor ghida prin adăugarea unui buton pentru a dezvălui mai mult text în Divi. Această metodă va fi utilă în paragrafele lungi, unde textul integral ar fi prea evident în mod implicit. JavaScript personalizat va fi folosit pentru a crea funcționalitatea Citiți mai mult / Citiți mai puțin, iar noi vom folosi CSS pentru a ascunde textul suplimentar. Trebuie să folosim următorul cod, deoarece trunchiază textul nostru. Pentru a ascunde textul pe care vrem să-l folosim implicit, trebuie să folosim span. În această vară, avem și o reducere de vară, așa că dacă nu ați achiziționat deja pluginul Divi Pixel, acesta este momentul. Oferim o garanție de returnare a banilor în 14 zile, astfel încât să vă puteți înscrie și să fiți în siguranță.
Citiți mai multe pentru a afla ce s-a întâmplat
Trebuie să fii autentificat pentru a citi acest articol. Suprafața din stânga acestei pagini este de 20 px.
20px umplutură la dreapta.
Partea de sus a paginii are un padding-top de 0.
Partea de jos a căptușelii are 0 X.
Cuvântul cheie este fff în fundal.
Chenarul documentului este de 1 x cc.
În margine, marginile X și Y sunt 10 X.
Box-shadow poate fi setat la 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba
Partea de jos a marginii de jos este de 5 px; partea de sus este br.
