WordPressサイトにもっと読み込むボタンを追加する方法
公開: 2022-09-20WordPress サイトに「さらに読み込む」ボタンを追加することは、ユーザー エクスペリエンスを向上させ、訪問者のエンゲージメントを維持するための優れた方法です。 「さらに読み込む」ボタンを追加する方法はいくつかありますが、最も一般的な 2 つの方法、プラグインを使用する方法、またはコードを手動で追加する方法に焦点を当てます。 プラグインを使用している場合は、「WP Load More」プラグインをお勧めします。 使いやすく、多くの優れた機能を備えています。 「さらに読み込む」ボタンのコードを手動で追加するには、テーマのfunctions.php ファイルを編集する必要があります。 これに自信がない場合は、開発者を雇って支援してもらうことをお勧めします。 「さらに読み込む」ボタンのコードを追加したら、サイトでテストして、正しく機能することを確認してください。
ユーザーがページの一番下に到達すると、より多くの投稿を読み込むことができます。 この記事では、 WordPress ブログに「さらに投稿を読み込む」オプションをすばやく簡単に追加する方法について説明します。 このプラグインを使用すると、JavaScript を使用して次のコンテンツ セットにすばやくアクセスできます。 Ajax Load More Shortcode Builder ページを使用して、ショートコードを生成できます。 チュートリアルに参加するには、まず WordPress テーマ ファイルにコードを追加する必要があります。 投稿を自動的にロードするか、ユーザーが [その他の投稿] ボタンをクリックしてプロセスを終了するまで待つかを決定する必要があります。 WordPress テーマに変更を加える前に、まずそれをバックアップする必要があります。
この記事では、WordPress にさらに投稿を読み込むボタンを追加する方法を紹介します。 変更を保存したので、ウェブサイトにアクセスして、[さらに投稿を読み込む] ボタンが動作していることを確認できます。 この記事を楽しんだ場合は、YouTube チャンネルに登録して、WordPress のビデオ チュートリアルの詳細をご覧ください。
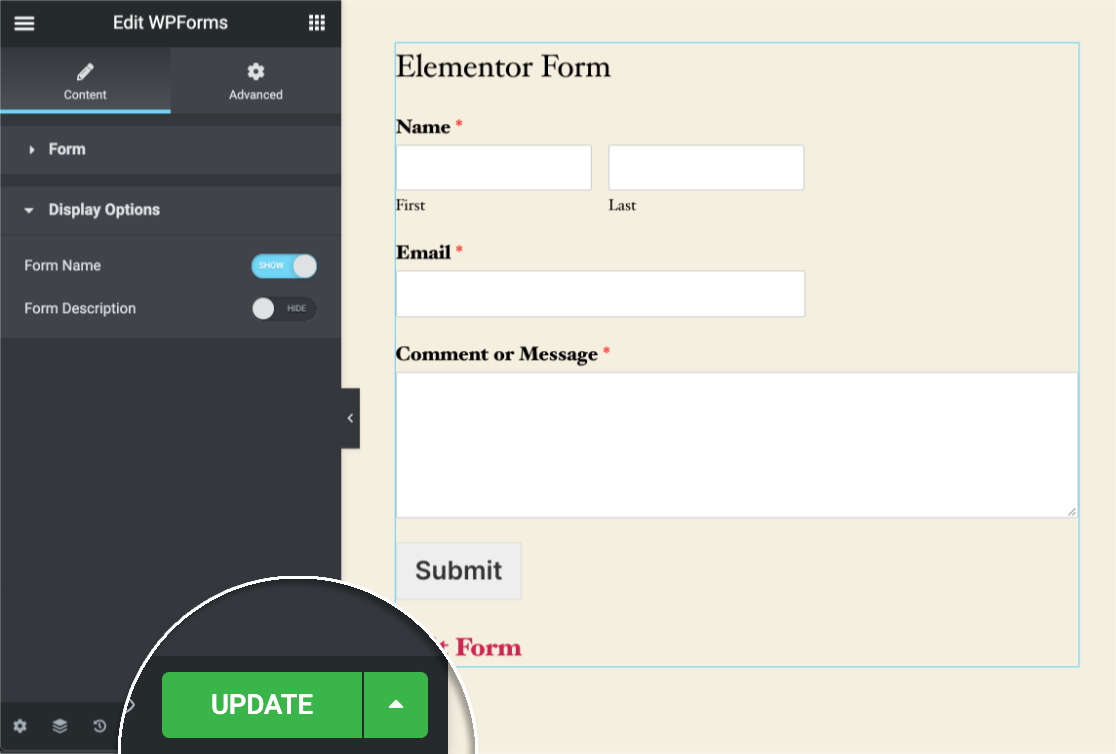
WordPress Elementor に [もっと読み込む] ボタンを追加するにはどうすればよいですか?
 クレジット: WPForms
クレジット: WPFormsグリッドのリストがページに表示され、Elementor ページ ビルダーからアクセスできます。 [全般] セクションにアクセスするには、[コンテンツ] 左側のメニュー タブをクリックします。 [もっと読み込む] を設定して、オンとオフを切り替えます。 それに加えて、2 つの新機能が追加されます。
Element How 77 Responses – Element More ボタン プラグインはもう必要ありません! Element How 77 Responses – Element More ボタン プラグインはもう必要ありません! 追加の CSS と追加のコードの違いは何ですか? これを CSS に挿入するだけです。 コンテンツを元に戻す方法はありますか? CSS がそうするように設定されている場合、トグル タイトルはクリック後に消えます。 「Read Less」テキストにホバー効果を追加するにはどうすればよいですか?
ホバーの色が適切に変更されていない場合、ユーザーはクリック可能なテキストを認識できない場合があります。 作成する必要がある追加のコンテンツは、前の手順と同じ方法で作成され、このコードを使用して完了するだけです。 さらに、デスクトップでは通常の段落として表示され、モバイルでは続きを読むメッセージが表示されます。 CSS には HTML を追加または削除する機能がないため、私のコードが原因ではありません。 プラグインと競合する可能性はありますか? サーバーを更新する意味はありますか? 明確な答えはなく、何が問題なのかは誰にもわかりません。
挿入したコードを見ていただけますか? 私が見逃したものは何ですか? 私はCSSを数ヶ月しか学んでいません。 つまり、彼がこの道を選んだとしても驚かない。 ディスプレイの要素タイトルはインラインブロックです。 パディングは 0.4emgbaem です。 マージンは 0em です。 境界半径は 2em です。 フォントの太さ:300; color is rgb(255,255, トグルのタイトルの下に「もっと読む」を表示して、他のコンテンツがあることを人々に知らせるにはどうすればよいですか? (トグル アイコンを削除しました)?「読む」の転送に問題があります。その上に表示したいコンテンツに「Less」を表示するにはどうすればよいですか?
「続きを読む」ボタンの作り方は? [もっと見る] オプションをクリックすると、非表示オプションが選択されている場合にページを上にスクロールできます。 JavaScript を使用する必要があります。 「もっと読む」ボタンを「もっと読む」ボタンにするにはどうすればよいですか? コードを簡単に変更する方法はありますか? ダウンロードからテンプレートをインポートします。 このため、それは存在します。

WordPressでクリックして続きを読むを追加するにはどうすればよいですか?
 クレジット: 私たちはソーシャルメディアです
クレジット: 私たちはソーシャルメディアです次の手順では、クラシック エディターに [続きを読む] ボタンを追加する方法について説明します。 プレビューを保存するには、クラシック エディターのビジュアル エディターのテキストの上に表示されるツールバーから [続きを読むタグの挿入] を選択し、プレビューを終了する位置にカーソルを置きます。
WordPress の [続きを読む] ボタンを編集すると、postExcerpt を作成できます。 WordPress の抜粋は、ホームページ、アーカイブ、カテゴリ、および検索結果に表示される投稿またはティーザーの要約です。 続きを読むタグを含めるには、3 つの異なる方法で投稿を挿入できます。 テキスト エディターでは、テキストの末尾にカーソルを合わせると、抜粋を指定できます。 サイトでは、テーマに応じて、[続きを読む] リンク テキストをデフォルトに設定する必要があります。 抜粋のフォーマット方法に応じて、デフォルトのテキストを変更できます。 _excerpt() 関数を使用するときに続きを読むテキストを変更する場合は、続きを読むテキストを変更するに進みます。
抜粋の [続きを読む] リンクをクリックすると、抜粋を含む完全な投稿が表示されます。 WordPress サイトに次のコード行を追加することで、このスクロールを防ぐことができます。 the_content($more_link_text = null, $strip_teaser = false) 関数を再度実行する必要があります。 正しい変更を行うには、偽の数字を使用します。 anExcerpt の最初の 3 つの文が完全な投稿と共に表示されます。 この方法を使用すると、すべての投稿からすべての抜粋を自動的に削除できます。
Elementorにさらに読み込むボタンを追加する方法
Elementor には、グリッドまたはリスト レイアウトでブログ投稿またはカスタム投稿タイプを表示できる強力な「投稿」ウィジェットが含まれています。 ウィジェットには、訪問者がページを更新せずにさらに多くの投稿を読み込めるようにする「さらに読み込む」ボタンが含まれています。
投稿に「もっと読み込む」ボタンを追加するには:
1. 「投稿」ウィジェットをページにドラッグ アンド ドロップします。
2. ウィジェットの設定で、[表示] 設定の下にある [さらに読み込む] を選択します。
3. ロードする投稿の数と順序を選択します。
4. [公開] ボタンをクリックして、変更を保存します。
ディビもっとボタンをロード
Divi の [さらに読み込む] ボタンは、投稿のページネーションを行わなくてもサイトにコンテンツを追加できる優れた方法です。 このボタンを使用すると、訪問者はクリックして別のページに移動しなくても、ブラウザにより多くのコンテンツを読み込むことができます。 これは、訪問者をサイトに引き留め、より多くのコンテンツを求めて戻ってくるようにするための優れた方法です。
以下の手順では、Divi でより多くのテキストを表示するボタンを追加する方法について説明します. この方法は、既定では全文が明らかすぎる長い段落で役立ちます。 カスタム JavaScriptを使用して Read More / Read Less 機能を作成し、CSS を使用して余分なテキストを隠します。 テキストが切り捨てられるため、次のコードを使用する必要があります。 デフォルトの方法で使用したいテキストを非表示にするには、span を使用する必要があります。 この夏、サマー セールも開催します。Divi Pixel プラグインをまだ購入していない場合は、今がチャンスです。 14日間の返金保証が付いているので、安心して入会できます。
何が起こったのかを知るために続きを読む
この記事を読むにはログインする必要があります。 このページの左パディングは 20px です。
右側に 20px のパディング。
ページの上部には 0 の padding-top があります。
padding-bottom の X は 0 です。
キーワードは背景の fff です。
ドキュメントの境界は 1 x cc です。
borderradius では、X と Y の境界は 10 X です。
Box-shadow は 0x に設定できます。 rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2)、rgba(0,0,0,0.2)、rgba(0,0,0,0.2)、rgba
margin-bottom の下部は 5px です。 トップはbrです。
