WordPress Sitenize Daha Fazla Yükle Düğmesi Nasıl Eklenir
Yayınlanan: 2022-09-20WordPress sitenize bir "daha fazla yükle" düğmesi eklemek, kullanıcı deneyimini iyileştirmenin ve ziyaretçilerin ilgisini çekmenin harika bir yoludur. "Daha fazla yükle" düğmesi eklemenin birkaç farklı yolu vardır, ancak en popüler yöntemlerden ikisine odaklanacağız: bir eklenti kullanmak veya kodu manuel olarak eklemek. Bir eklenti kullanıyorsanız, “WP Daha Fazla Yükle” eklentisini öneririz. Kullanımı kolaydır ve birçok harika özelliğe sahiptir. "Daha fazla yükle" düğmesi kodunu manuel olarak eklemek için temanızın function.php dosyasını düzenlemeniz gerekir. Bunu yapmakta kendinizi rahat hissetmiyorsanız, size yardımcı olması için bir geliştirici tutmanızı öneririz. "Daha fazla yükle" düğmesi kodunu ekledikten sonra, düzgün çalıştığından emin olmak için sitenizde test ettiğinizden emin olun.
Kullanıcılar bir sayfanın altına ulaştığında daha fazla gönderi yükleyebilirler. Bu yazıda, WordPress blogunuza hızlı ve kolay bir şekilde 'daha fazla gönderi yükle' seçeneğini nasıl ekleyeceğiniz konusunda size yol göstereceğiz. Bu eklenti, JavaScript kullanarak bir sonraki içerik grubuna hızlı bir şekilde erişmenizi sağlar. Ajax Daha Fazla Kısa Kod Oluşturucu Yükle sayfası, kısa kodu oluşturmak için kullanılabilir. Eğitime katılabilmek için öncelikle WordPress tema dosyalarınıza kod eklemelisiniz. Gönderilerin otomatik olarak yüklenmesine karar vermeli veya işlemi tamamlamak için kullanıcılar daha fazla gönderi düğmesini tıklayana kadar beklemelisiniz. WordPress temanızda herhangi bir değişiklik yapmadan önce, onu yedeklemelisiniz.
Bu makalede, WordPress'e nasıl daha fazla gönderi yükle düğmesinin ekleneceğini göstereceğiz. Değişikliklerinizi kaydettiğinize göre, 'Daha fazla gönderi yükle' düğmesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Bu makaleyi beğendiyseniz, WordPress video eğitimleri hakkında daha fazla bilgi edinmek için lütfen YouTube Kanalımıza abone olun.
WordPress Elementor'da Daha Fazla Yükle Düğmesini Nasıl Eklersiniz?
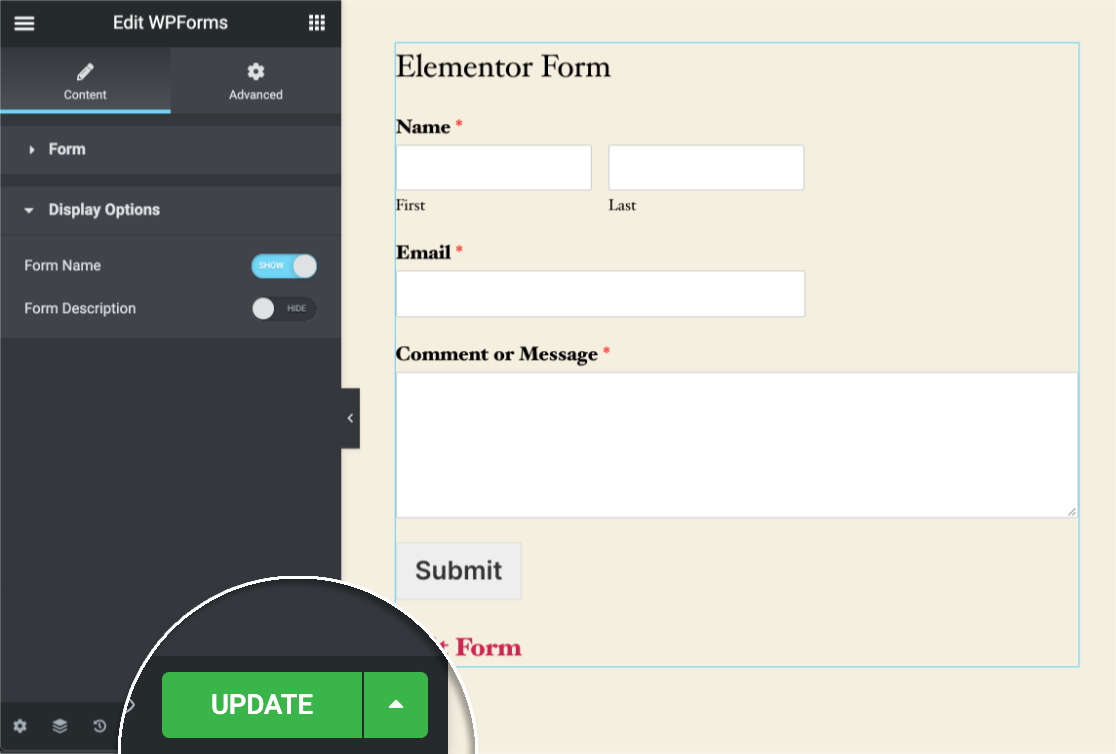
 Kredi bilgileri: WPForms
Kredi bilgileri: WPFormsSayfada, Elementor sayfa oluşturucu aracılığıyla erişilebilen ızgaraların bir listesi görüntülenir. Genel bölümüne erişmek için sol taraftaki İçerik menüsü sekmesine tıklayın. Açmak ve kapatmak için Daha Fazla Yükle'yi ayarlayın. Buna ek olarak iki yeni özellik eklenecek.
Element How 77 Responses – Element More Düğmesi Artık Eklenti Gerekmiyor! Element How 77 Responses – Element More Düğmesi Artık Eklenti Gerekmiyor! Ekstra CSS ile ekstra kod arasındaki fark nedir? Bunu CSS'nize eklemeniz yeterlidir. İçeriği geri daraltmanın bir yolu var mı? CSS bu şekilde ayarlanmışsa, geçiş başlığı tıklandıktan sonra kaybolacaktır. 'Daha Az Oku' metnine fareyle üzerine gelme efektini nasıl ekleyebilirsiniz?
Fareyle üzerine gelmenin rengi doğru şekilde değiştirilmezse, kullanıcı tıklanabilir bir metni tanıyamayabilir. Oluşturmanız gereken ek içerik, önceki talimatlarla aynı şekilde oluşturulacak ve tamamlamak için bu kodu kullanmanız yeterli olacak. Ayrıca, masaüstünde normal bir paragraf olarak görüntülenecek ve mobil cihazlarda daha fazlasını okuyan bir mesaj görüntüleyecektir. CSS'nin HTML ekleme veya kaldırma yeteneği olmadığından, bu benim kodumdan kaynaklanmıyor. Eklenti ile çakışma olabilir mi? Sunucularınızı yenilemek mantıklı mı? Net bir cevap yok ve kimse neyin yanlış olduğunu bilmiyor.
Lütfen eklediğim koda bir göz atabilir misiniz? Kaçırdığım bazı şeyler nelerdir? Sadece birkaç aydır CSS öğreniyorum. Başka bir deyişle, bu yolu seçerse şaşırmam. Bir ekranın öğe başlığı satır içi bloktur; dolgu 0.4emgbaem'dir; marj 0em'dir; sınır yarıçapı 2em'dir; yazı tipi ağırlığı:300; color rgb(255,255, ppl'nin daha fazla içerik olduğunu anlaması için Geçiş başlığının altında bir 'Daha Fazla Oku' seçeneğini nasıl görüntüleyebilirim, (Geçiş simgesini kaldırdım)? En üstte görünmesini istediğim içeriğe daha az'.Nasıl yapabilirim?
“Daha fazla oku” butonunu nasıl yapabilirim? Daha Fazla Görüntüle seçeneğine tıklayarak, daha az oku seçeneği seçiliyse sayfayı yukarı kaydırabilirsiniz. JavaScript kullanılması gerekir. “Daha fazla oku” gibi bir düğmeyi “az oku” yerine nasıl koyabilirim? Kodları değiştirmenin kolay bir yolu var mı? Şablonu indirmeden içe aktarın. Bundan dolayı vardır.

WordPress'te Daha Fazla Okumak İçin Tıklamayı Nasıl Eklerim?
 Kredi: Biz Sosyal Medyayız
Kredi: Biz Sosyal MedyayızAşağıdaki adım, Klasik Düzenleyici'ye daha fazla oku düğmesi ekleme konusunda size yol gösterecektir. Önizlemeyi kaydetmek için, Klasik düzenleyicinin Görsel düzenleyicisindeki metnin üzerinde gösterilen araç çubuğundan Daha Fazla Oku etiketi ekle'yi seçin ve ardından imleci, önizlemeyi sonlandırmak istediğiniz noktaya getirin.
WordPress'te Daha Fazla Oku düğmesini düzenleyerek, bir postExcerpt oluşturabilirsiniz. Bir WordPress alıntısı, ana sayfanızda, arşivlerinizde, kategorilerde ve arama sonuçlarında görünen bir gönderi veya tanıtım özeti olabilir. Bir gönderi, bir Devamını Oku etiketi eklemek için üç farklı şekilde eklenebilir. Metin düzenleyicide, imlecinizi metnin sonuna getirerek bir alıntı belirtebilirsiniz. Sitenizde, temaya bağlı olarak, Devamını Oku bağlantı metniniz varsayılan olarak ayarlanmalıdır. Alıntınızı nasıl biçimlendirdiğinize bağlı olarak varsayılan metni değiştirebilirsiniz. the_excerpt() işlevini kullanırken Daha Fazlasını Oku metnini değiştirmek isterseniz, Daha Fazla Oku metnini değiştir'e gidin.
Bir alıntıdaki Devamını Oku bağlantısına tıkladığınızda, alıntı da dahil olmak üzere yazının tamamı görüntülenecektir. Aşağıdaki kod satırlarını WordPress sitenize ekleyerek bu kaydırmayı önleyebilirsiniz. the_content($more_link_text = null, $strip_teaser = false) işlevini tekrar gerçekleştirmeliyiz. Doğru bir değişiklik yapmak için yanlış rakamı kullanın. Bir Alıntının ilk üç cümlesi, tüm gönderilerle birlikte görüntülenecektir. Bu yöntemi kullanarak, tüm gönderilerden tüm alıntıları otomatik olarak kaldırabilirsiniz.
Elementor'da Daha Fazla Yükle Düğmesi Nasıl Eklenir
Elementor, blog gönderilerini veya özel gönderi türlerini bir ızgara veya liste düzeninde görüntülemenize olanak tanıyan güçlü bir 'Mesajlar' widget'ı içerir. Widget, ziyaretçilerin sayfayı yenilemeden daha fazla gönderi yüklemesine olanak tanıyan bir 'Daha Fazla Yükle' düğmesi içerir.
Gönderilerinize 'Daha Fazla Yükle' düğmesi eklemek için:
1. Bir 'Gönderiler' widget'ını sayfanıza sürükleyip bırakın.
2. Widget ayarlarında, Görüntü ayarı altında 'Daha Fazla Yükle'yi seçin.
3. Yüklenecek gönderi sayısını ve nasıl sıralanacağını seçin.
4. Değişikliklerinizi kaydetmek için 'Yayınla' düğmesini tıklayın.
Divi Daha Fazla Yükle Düğmesi
Divi daha fazla yükle düğmesi, gönderilerinizi sayfalara ayırmak zorunda kalmadan sitenize daha fazla içerik eklemenin harika bir yoludur. Bu düğme, ziyaretçilerinizin başka bir sayfaya tıklamak zorunda kalmadan tarayıcılarına daha fazla içerik yüklemelerini sağlar. Bu, ziyaretçilerinizi sitenizle etkileşimde tutmanın ve daha fazla içerik için geri gelmelerini sağlamanın harika bir yoludur.
Aşağıdaki adımlar, Divi'de daha fazla metin ortaya çıkarmak için bir düğme ekleme konusunda size yol gösterecektir. Bu yöntem, tam metnin varsayılan olarak çok açık olacağı uzun paragraflarda faydalı olacaktır. Daha Fazla Oku / Daha Az Oku işlevselliği oluşturmak için özel JavaScript kullanılacak ve fazladan metni gizlemek için CSS kullanacağız. Metnimizi kısalttığı için aşağıdaki kodu kullanmalıyız. Varsayılan bir şekilde kullanmak istediğimiz metni gizlemek için span kullanmalıyız. Bu yaz ayrıca bir Yaz İndirimi düzenliyoruz, yani Divi Pixel eklentisini henüz satın almadıysanız, şimdi tam zamanı. 14 günlük para iade garantisi veriyoruz, böylece katılıp tamamen güvende olabilirsiniz.
Neler Olduğunu Öğrenmek İçin Devamını Oku
Bu makaleyi okumak için giriş yapmalısınız. Bu sayfanın solundaki dolgu 20 pikseldir.
Sağda 20 piksel dolgu.
Sayfanın üst kısmı 0'lık bir dolguya sahiptir.
Dolgu altı 0 X'e sahiptir.
Anahtar kelime arka planda fff'dir.
Belgenin kenarlığı 1 x cc'dir.
Sınır yarıçapında, X ve Y sınırları 10 X'dir.
Kutu gölgesi 0x olarak ayarlanabilir. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
Kenar boşluğunun alt kısmı 5 pikseldir; üst br.
