Come aggiungere un pulsante Carica altro al tuo sito WordPress
Pubblicato: 2022-09-20L'aggiunta di un pulsante "carica altro" al tuo sito WordPress è un ottimo modo per migliorare l'esperienza utente e coinvolgere i visitatori. Esistono diversi modi per aggiungere un pulsante "carica altro", ma ci concentreremo su due dei metodi più popolari: utilizzare un plug-in o aggiungere il codice manualmente. Se stai utilizzando un plug-in, ti consigliamo il plug-in "WP Load More". È facile da usare e ha molte fantastiche funzionalità. Per aggiungere manualmente il codice del pulsante "carica altro", dovrai modificare il file functions.php del tuo tema. Se non ti senti a tuo agio nel farlo, ti consigliamo di assumere uno sviluppatore per aiutarti. Dopo aver aggiunto il codice del pulsante "carica altro", assicurati di testarlo sul tuo sito per assicurarti che funzioni correttamente.
Quando gli utenti raggiungono la fine di una pagina, possono caricare più post. In questo articolo, ti spiegheremo come aggiungere rapidamente e facilmente un'opzione "carica più post" al tuo blog WordPress . Questo plug-in ti consente di accedere rapidamente al prossimo set di contenuti utilizzando JavaScript. La pagina Ajax Load More Shortcode Builder può essere utilizzata per generare lo shortcode. Per partecipare al tutorial, devi prima aggiungere il codice ai file del tuo tema WordPress. Devi decidere se caricare automaticamente i post o attendere che gli utenti facciano clic sul pulsante Altri post per completare il processo. Prima di apportare modifiche al tuo tema WordPress, devi prima eseguirne il backup.
In questo articolo, ti mostreremo come aggiungere un pulsante Carica più post su WordPress. Ora che hai salvato le modifiche, puoi visitare il tuo sito web per vedere il pulsante "Carica altri post" in azione. Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per saperne di più sui tutorial video di WordPress.
Come si aggiunge un pulsante Carica altro in WordPress Elementor?
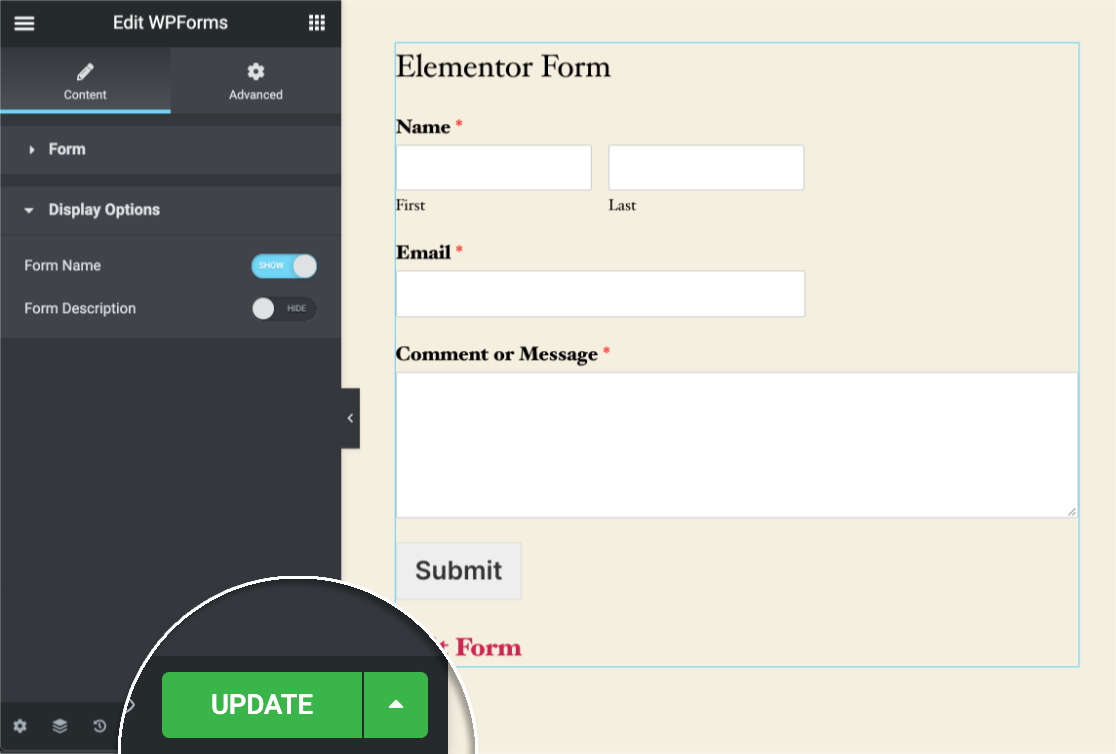
 Credito: WPForms
Credito: WPFormsSulla pagina viene visualizzato un elenco delle griglie, a cui è possibile accedere tramite il generatore di pagine di Elementor. Per accedere alla sezione Generale, fare clic sulla scheda del menu di sinistra Contenuto. Imposta Carica altro per attivare e disattivare. In aggiunta a ciò, verranno aggiunte due nuove funzionalità.
Element How 77 Responses – Element More Button Non sono necessari più plug-in! Element How 77 Responses – Element More Button Non sono necessari più plug-in! Qual è la differenza tra CSS extra e codice extra? Basta inserirlo nel tuo CSS. C'è un modo per comprimere il contenuto? Il titolo dell'interruttore scomparirà dopo essere stato cliccato se il CSS è impostato per farlo. Come puoi aggiungere un effetto al passaggio del mouse al testo "Leggi meno"?
L'utente potrebbe non essere in grado di riconoscere un testo cliccabile se il colore del passaggio del mouse non viene modificato correttamente. Il contenuto aggiuntivo che dovrai creare verrà creato nello stesso modo delle istruzioni precedenti e dovrai solo utilizzare questo codice per completarlo. Inoltre, verrà visualizzato come un normale paragrafo sul desktop e verrà visualizzato un messaggio che legge di più sui dispositivi mobili. Poiché CSS non ha la capacità di aggiungere o rimuovere HTML, non è dovuto al mio codice. Potrebbe esserci un conflitto con il plugin? Ha senso aggiornare i server? Non c'è una risposta chiara e nessuno sa cosa c'è che non va.
Puoi dare un'occhiata al codice che inserisco? Quali sono alcune cose che mi sono perse? Sto imparando CSS solo da pochi mesi. In altre parole, non sarei sorpreso se avesse scelto questa strada. Il titolo dell'elemento di un display è inline-block; il riempimento è 0,4 emgbaem; il margine è 0em; il raggio di confine è 2em; font-weight: 300; il colore è rgb(255,255, Come posso far apparire un "Leggi di più" sotto il titolo di Toggle in modo che ppl sappia che ci sono più contenuti, (ho rimosso l'icona Toggle)? Sto riscontrando un problema nel trasferimento di "Leggi Meno al contenuto in cui voglio che appaia sopra di esso. Come posso farlo?
Come posso creare il pulsante "Leggi di più"? Facendo clic sull'opzione Visualizza altro, è possibile scorrere la pagina verso l'alto se è selezionata l' opzione Leggi meno . Dovrebbe essere utilizzato JavaScript. Come posso mettere un pulsante come "leggi di più" a "leggi di meno"? C'è un modo semplice per cambiare i codici? Importa il modello dal download. Per questo esiste.

Come faccio ad aggiungere clic per saperne di più su WordPress?
 Credito: Siamo Social Media
Credito: Siamo Social MediaIl passaggio seguente ti guiderà attraverso l'aggiunta di un pulsante Leggi altro all'Editor classico. Per salvare l'anteprima, seleziona Inserisci tag Leggi altro dalla barra degli strumenti mostrata sopra il testo nell'editor visivo dell'editor classico, quindi posiziona il cursore nel punto in cui desideri terminare l'anteprima.
Modificando il pulsante Leggi di più in WordPress, puoi creare un postExcerpt. Un estratto di WordPress può essere un riepilogo di un post o un teaser che appare sulla tua home page, archivi, categorie e risultati di ricerca. Un post può essere inserito in tre modi diversi per includere un tag Leggi di più. Nell'editor di testo, puoi specificare un estratto passando il cursore sulla fine del testo. Sul tuo sito, a seconda del tema, il testo del link Leggi di più dovrebbe essere impostato sul valore predefinito. Puoi modificare il testo predefinito a seconda di come formatti il tuo estratto. Se vuoi modificare il testo Leggi altro quando usi la funzione_excerpt(), vai a Modificare il testo Leggi altro.
Quando si fa clic sul collegamento Leggi di più in un estratto, verrà visualizzato il post completo, incluso l'estratto. Puoi impedire questo scorrimento aggiungendo le seguenti righe di codice al tuo sito WordPress. Dobbiamo eseguire nuovamente la funzione_content($more_link_text = null, $strip_teaser = false). Per apportare una modifica corretta, utilizzare la cifra falsa. Le prime tre frasi di un Estratto verranno visualizzate con i post completi . Usando questo metodo, puoi rimuovere automaticamente tutti gli estratti da tutti i post.
Come aggiungere il pulsante Carica altro in Elementor
Elementor include un potente widget "Post" che ti consente di visualizzare post del blog o tipi di post personalizzati in una griglia o in un layout di elenco. Il widget include un pulsante "Carica altro" che consente ai visitatori di caricare più post senza aggiornare la pagina.
Per aggiungere un pulsante "Carica altro" ai tuoi post:
1. Trascina e rilascia un widget "Post" sulla tua pagina.
2. Nelle impostazioni del widget, seleziona "Carica altro" sotto l'impostazione Display.
3. Scegli il numero di post da caricare e come devono essere ordinati.
4. Fare clic sul pulsante "Pubblica" per salvare le modifiche.
Pulsante Carica altro Divi
Il pulsante Divi carica altro è un ottimo modo per aggiungere più contenuti al tuo sito senza dover impaginare i tuoi post. Questo pulsante consente ai tuoi visitatori di caricare più contenuti nel proprio browser senza dover fare clic su un'altra pagina. Questo è un ottimo modo per coinvolgere i tuoi visitatori sul tuo sito e farli tornare per ulteriori contenuti.
I passaggi seguenti ti guideranno attraverso l'aggiunta di un pulsante per rivelare più testo in Divi. Questo metodo sarà utile nei paragrafi lunghi, in cui il testo completo sarebbe troppo ovvio per impostazione predefinita. JavaScript personalizzato verrà utilizzato per creare la funzionalità Leggi di più/Leggi meno e utilizzeremo i CSS per nascondere il testo aggiuntivo. Dobbiamo usare il codice seguente perché tronca il nostro testo. Per nascondere il testo che vogliamo utilizzare in modo predefinito, dobbiamo usare span. Quest'estate faremo anche saldi estivi, quindi se non hai già acquistato il plug-in Divi Pixel, questo è il momento. Forniamo una garanzia di rimborso di 14 giorni, così puoi iscriverti ed essere completamente al sicuro.
Leggi di più per scoprire cosa è successo
Devi essere loggato per leggere questo articolo. Il riempimento a sinistra di questa pagina è 20px.
Riempimento di 20px a destra.
La parte superiore della pagina ha un padding-top di 0.
Il riempimento inferiore ha 0 X.
La parola chiave è fff sullo sfondo.
Il bordo del documento è 1 x cc.
Nel raggio di confine, i bordi X e Y sono 10 X.
Box-shadow può essere impostato su 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba
La parte inferiore del margine inferiore è 5px; il top è br.
