كيفية إضافة زر تحميل المزيد إلى موقع WordPress الخاص بك
نشرت: 2022-09-20تعد إضافة زر "تحميل المزيد" إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم والحفاظ على تفاعل الزوار. هناك عدة طرق مختلفة لإضافة زر "تحميل المزيد" ، لكننا سنركز على طريقتين من أكثر الطرق شيوعًا: استخدام مكون إضافي أو إضافة الكود يدويًا. إذا كنت تستخدم مكونًا إضافيًا ، فنحن نوصي باستخدام المكون الإضافي "WP Load More". إنه سهل الاستخدام ويحتوي على الكثير من الميزات الرائعة. لإضافة رمز الزر "تحميل المزيد" يدويًا ، ستحتاج إلى تعديل ملف jobs.php الخاص بالقالب. إذا لم تكن مرتاحًا للقيام بذلك ، فنحن نوصي بتعيين مطور لمساعدتك. بمجرد إضافة رمز الزر "تحميل المزيد" ، تأكد من اختباره على موقعك للتأكد من أنه يعمل بشكل صحيح.
عندما يصل المستخدمون إلى أسفل الصفحة ، يمكنهم تحميل المزيد من المشاركات. في هذه المقالة ، سنرشدك إلى كيفية إضافة خيار "تحميل المزيد من المنشورات" بسرعة وسهولة إلى مدونة WordPress الخاصة بك. يتيح لك هذا المكون الإضافي الوصول بسرعة إلى المجموعة التالية من المحتوى باستخدام JavaScript. يمكن استخدام صفحة Ajax Load More Shortcode Builder لإنشاء الرمز القصير. للمشاركة في البرنامج التعليمي ، يجب عليك أولاً إضافة رمز إلى ملفات سمات WordPress الخاصة بك. يجب أن تقرر ما إذا كان سيتم تحميل المنشورات تلقائيًا أو الانتظار حتى ينقر المستخدمون على زر المزيد من المشاركات لإنهاء العملية. قبل إجراء أي تغييرات على سمة WordPress الخاصة بك ، يجب عليك أولاً نسخها احتياطيًا.
في هذه المقالة ، سنوضح لك كيفية إضافة زر تحميل المزيد من المنشورات إلى WordPress. الآن بعد أن قمت بحفظ التغييرات ، يمكنك زيارة موقع الويب الخاص بك لرؤية زر "تحميل المزيد من المشاركات" قيد التنفيذ. إذا كنت قد استمتعت بهذه المقالة ، فيرجى الاشتراك في قناتنا على YouTube لمعرفة المزيد حول دروس فيديو WordPress.
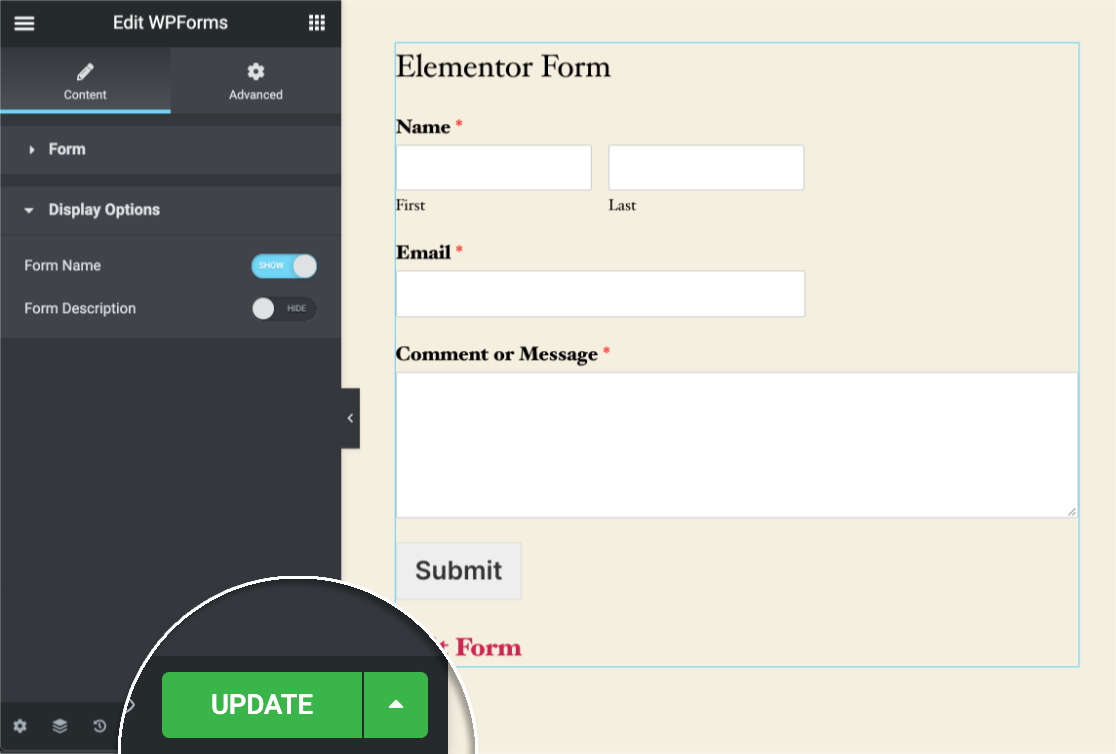
كيف يمكنك إضافة زر تحميل المزيد في WordPress Elementor؟
 الائتمان: WPForms
الائتمان: WPFormsيتم عرض قائمة بالشبكات على الصفحة ، والتي يمكن الوصول إليها عبر منشئ الصفحة Elementor. للوصول إلى القسم العام ، انقر فوق علامة تبويب القائمة اليسرى للمحتوى. اضبط تحميل المزيد للتبديل بين التشغيل وإيقاف التشغيل. بالإضافة إلى ذلك ، سيتم إضافة ميزتين جديدتين.
العنصر كيف استجابات 77 - عنصر مزيد من الزر لا حاجة إلى المزيد من المكونات الإضافية! العنصر كيف استجابات 77 - عنصر مزيد من الزر لا حاجة إلى المزيد من المكونات الإضافية! ما الفرق بين CSS الإضافي والكود الإضافي؟ ببساطة أدخل هذا في CSS الخاص بك. هل هناك طريقة لطي المحتوى مرة أخرى؟ سيختفي عنوان التبديل بعد النقر عليه إذا تم تعيين CSS لجعله كذلك. كيف يمكنك إضافة تأثير التمرير إلى نص "قراءة أقل"؟
قد لا يتمكن المستخدم من التعرف على نص قابل للنقر إذا لم يتم تغيير لون التمرير بشكل صحيح. سيتم إنشاء المحتوى الإضافي الذي ستحتاج إلى إنشائه بنفس طريقة الإرشادات السابقة ، وستحتاج فقط إلى استخدام هذا الرمز لإكماله. بالإضافة إلى ذلك ، سيتم عرضها كفقرة عادية على سطح المكتب وعرض رسالة تقرأ المزيد على الهاتف المحمول. نظرًا لأن CSS ليس لديها القدرة على إضافة أو إزالة HTML ، فهذا ليس بسبب الكود الخاص بي. هل يمكن أن يكون هناك تعارض مع البرنامج المساعد؟ هل يعقل تحديث الخوادم الخاصة بك؟ لا توجد إجابة واضحة ، ولا أحد يعرف ما هو الخطأ.
هل يمكنك إلقاء نظرة على الكود الذي أدخلته؟ ما هي بعض الأشياء التي فاتني؟ لقد كنت أتعلم CSS فقط لبضعة أشهر. بمعنى آخر ، لن أتفاجأ إذا اختار هذا الطريق. عنوان عنصر العرض هو كتلة مضمنة ؛ الحشو 0.4emgbaem ؛ الهامش 0em ؛ نصف قطر الحد هو 2em ؛ وزن الخط: 300 ؛ اللون هو rgb (255255 ، كيف يمكنني الحصول على "قراءة المزيد" تظهر تحت عنوان Toggle حتى يعرف ppl أن هناك المزيد من المحتوى ، (لقد قمت بإزالة رمز Toggle)؟ أواجه مشكلة في نقل "قراءة" أقل إلى المحتوى حيث أريد أن يظهر فوقه. كيف يمكنني القيام بذلك؟
كيف يمكنني عمل زر "قراءة المزيد"؟ بالنقر فوق خيار عرض المزيد ، يمكنك تمرير الصفحة لأعلى إذا تم تحديد خيار قراءة أقل . سيكون هناك حاجة لاستخدام JavaScript. كيف يمكنني وضع زر مثل "قراءة المزيد" من أجل "قراءة أقل"؟ هل هناك طريقة سهلة لتغيير الرموز؟ قم باستيراد القالب من التنزيل. وبسبب هذا ، فهو موجود.

كيف أضيف انقر لقراءة المزيد على وورد؟
 الائتمان: نحن وسائل التواصل الاجتماعي
الائتمان: نحن وسائل التواصل الاجتماعيستوجهك الخطوة التالية خلال إضافة زر قراءة المزيد إلى المحرر الكلاسيكي. لحفظ المعاينة ، حدد إدراج علامة قراءة المزيد من شريط الأدوات المعروض أعلى النص في المحرر المرئي للمحرر الكلاسيكي ، ثم ضع المؤشر في النقطة التي تريد إنهاء المعاينة فيها.
من خلال تحرير زر قراءة المزيد في WordPress ، يمكنك إنشاء postExcerpt. يمكن أن يكون مقتطف WordPress ملخصًا لمنشور أو إعلان تشويقي يظهر على صفحتك الرئيسية والمحفوظات والفئات ونتائج البحث. يمكن إدراج منشور بثلاث طرق مختلفة لتضمين علامة قراءة المزيد. في محرر النصوص ، يمكنك تحديد مقتطف عن طريق تحريك المؤشر فوق نهاية النص. على موقعك ، بناءً على الموضوع ، يجب تعيين نص رابط "قراءة المزيد" على الإعداد الافتراضي. يمكنك تغيير النص الافتراضي بناءً على كيفية تنسيق مقتطفك. إذا كنت تريد تعديل نص قراءة المزيد عند استخدام وظيفة the_excerpt () ، فانتقل إلى تعديل نص قراءة المزيد.
عندما تنقر على رابط "قراءة المزيد" في مقتطف ، سيتم عرض المنشور بالكامل ، بما في ذلك المقتطف. يمكنك منع هذا التمرير عن طريق إضافة سطور التعليمات البرمجية التالية إلى موقع WordPress الخاص بك. يجب علينا تنفيذ وظيفة the_content ($ more_link_text = null، $ strip_teaser = false) مرة أخرى. لإجراء تغيير صحيح ، استخدم الرقم الخاطئ. سيتم عرض الجمل الثلاث الأولى من anExcerpt مع المشاركات الكاملة . باستخدام هذه الطريقة ، يمكنك إزالة جميع المقتطفات تلقائيًا من جميع المشاركات.
كيفية إضافة زر تحميل المزيد في العنصر
يتضمن Elementor عنصر واجهة مستخدم "منشورات" قوي يتيح لك عرض منشورات المدونة أو أنواع المنشورات المخصصة في شبكة أو تخطيط قائمة. تتضمن الأداة زر "تحميل المزيد" الذي يسمح للزوار بتحميل المزيد من المشاركات دون تحديث الصفحة.
لإضافة زر "تحميل المزيد" إلى مشاركاتك:
1. اسحب أداة "المشاركات" وأفلتها في صفحتك.
2. في إعدادات الأداة ، حدد "تحميل المزيد" ضمن إعداد العرض.
3. اختر عدد المشاركات المراد تحميلها وكيفية ترتيبها.
4. انقر فوق الزر "نشر" لحفظ التغييرات.
زر تحميل المزيد من Divi
يعد زر تحميل المزيد من Divi طريقة رائعة لإضافة المزيد من المحتوى إلى موقعك دون الحاجة إلى ترقيم مشاركاتك. يسمح هذا الزر للزائرين بتحميل المزيد من المحتوى في متصفحهم دون الحاجة إلى النقر للوصول إلى صفحة أخرى. هذه طريقة رائعة لإبقاء زوارك متفاعلين على موقعك ولجعلهم يعودون لمزيد من المحتوى.
ستوجهك الخطوات أدناه عبر إضافة زر لكشف المزيد من النص في Divi. ستكون هذه الطريقة مفيدة في الفقرات الطويلة ، حيث يكون النص الكامل واضحًا جدًا بشكل افتراضي. سيتم استخدام JavaScript المخصص لإنشاء وظائف Read More / Read Less ، وسنستخدم CSS لإخفاء النص الإضافي. يجب أن نستخدم الكود التالي لأنه يقطع النص لدينا. لإخفاء النص الذي نريد استخدامه بطريقة افتراضية ، يجب أن نستخدم مفتاح الامتداد. هذا الصيف ، لدينا أيضًا تخفيضات الصيف ، لذلك إذا لم تكن قد اشتريت بالفعل المكون الإضافي Divi Pixel ، فهذا هو الوقت المناسب. نحن نقدم ضمان استرداد الأموال لمدة 14 يومًا ، حتى تتمكن من الانضمام وتكون آمنًا تمامًا.
اقرأ المزيد لمعرفة ما حدث
يجب عليك تسجيل الدخول لقراءة هذا المقال. المساحة المتروكة على اليسار من هذه الصفحة هي 20 بكسل.
مساحة 20 بكسل جهة اليمين.
أعلى الصفحة به مساحة متروكة أعلى من 0.
أسفل المساحة المتروكة 0 ×.
الكلمة الأساسية هي fff في الخلفية.
حد المستند هو 1 x cc.
في borderradius ، تكون حدود X و Y هي 10 X.
يمكن ضبط Box-shadow على 0x. rgba (0،0،0،0.2) ، rgba (0،0،0،0.2) ، rgba (0،0،0،0.2) ، rgba (0،0،0،0.2) ، rgba (0،0 ، 0،0.2) ، rgba (0،0،0،0.2) ، rgba (0،0،0،0.2) ، rgba
أسفل الهامش السفلي 5 بكسل ؛ الجزء العلوي هو ر.
