كيفية إضافة Lightbox إلى موقع WordPress الخاص بك
نشرت: 2022-09-20تعد إضافة Lightbox إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم وجعل موقعك أكثر جاذبية من الناحية المرئية. الصندوق المبسط هو نافذة منبثقة تعرض الصور ومقاطع الفيديو بحجم أكبر عند النقر عليها. هناك عدة طرق مختلفة لإضافة Lightbox إلى موقع WordPress الخاص بك. أحد الخيارات هو تثبيت مكون إضافي لبرنامج WordPress مثل Lightbox Plus . هذا البرنامج المساعد سهل الاستخدام ويوفر الكثير من خيارات التخصيص. هناك طريقة أخرى لإضافة Lightbox إلى موقع WordPress الخاص بك وهي استخدام سمة تتضمن وظيفة lightbox. تأتي العديد من سمات WordPress المتميزة مع Lightbox ، بحيث يمكنك ببساطة تنشيطها والبدء في استخدامها. إذا كنت ترغب في إضافة Lightbox إلى موقع WordPress الخاص بك دون استخدام مكون إضافي أو سمة ، فيمكنك استخدام بعض التعليمات البرمجية المخصصة. هذه الطريقة تقنية أكثر قليلاً ، لكنها ليست صعبة. بغض النظر عن الطريقة التي تختارها ، فإن إضافة Lightbox إلى موقع WordPress الخاص بك هي طريقة رائعة لتحسين تجربة المستخدم. تعمل Lightboxes على تسهيل عرض الصور ومقاطع الفيديو بحجم أكبر ، ويمكن أن تكون طريقة رائعة لعرض المحتوى الخاص بك.
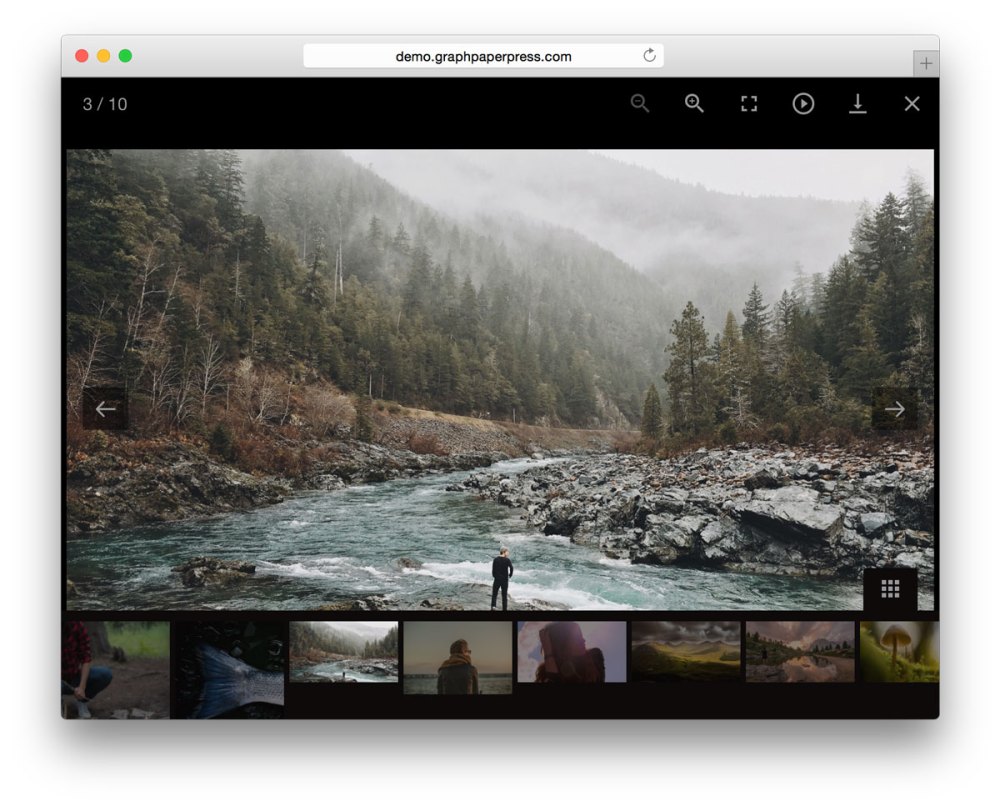
يظهر العرض المبسط ، المعروف أيضًا باسم التراكب أو النافذة المنبثقة ، عندما يكون للمنشور أو الصفحة صورة أصغر. عند النقر فوق ملف وسائط ، يظهر على شاشتك وتكون الخلفية (أي عناصر غير وسائط) غير واضحة أو معتمة. تُستخدم Lightboxes بشكل أساسي لعرض الصور ، ولكنها مفيدة أيضًا بعدة طرق أخرى. العرض المبسط المستجيب هو مكون إضافي مجاني لبرنامج WordPress وقد تلقى ردود الفعل الأكثر إيجابية. بعد ذلك ، سوف ننتقل إلى كيفية إنشاء Lightbox الأساسي. بالإضافة إلى ذلك ، يمكنك إضافة صور مجانية من موقع PixaBay إذا كان لديك وقت قصير. باستخدام Lightbox ، يمكنك تغيير طريقة تفاعل الزوار مع المحتوى الخاص بك.
يعلمك هذا البرنامج التعليمي البسيط كيفية إنشاء Lightbox الأساسي في WordPress. إنه وقت جيد للاستمتاع بها الآن بعد أن أصبحت هنا. يوفر لك فرصة تخصيص Lightbox الخاص بك باستخدام المكون الإضافي Respive Lightbox.
بمساعدة ميزة "إضافة صور" في PhotoShelter ، يمكنك بسهولة إضافة الصور من موقع ويب أي مصور إلى Lightbox الخاص بك. بعد النقر على صورة ، ستلاحظ زر "Add to Lightbox" ؛ هذه هي المعلومات التي قدمها المصور. يجب أن تضغط على هذا الزر لتبدأ.
Lightboxes سهلة الاستخدام. إنها في الأساس حاوية مستطيلة أو مربعة بسطح زجاجي أو زجاج شبكي يضيء من خلاله ضوء. سيتم تشغيل الكمبيوتر ، وستتمكن من نسخ صورة على الزجاج ؛ بعد ذلك ، ضع الورق أو القماش في الأعلى.
ما هو Lightbox في WordPress؟
 الائتمان: graphpaperpress.com
الائتمان: graphpaperpress.comيُعد Lightbox في WordPress ميزة تتيح لك عرض الصور والوسائط الأخرى في تراكب أعلى الصفحة الحالية. غالبًا ما يتم استخدامه لعرض الصور في معرض أو لعرض نسخة أكبر من الصورة عند النقر فوقها.
العرض المبسط هو لوحة تظهر فوق محتوى موقع الويب الخاص بك على لوحة. عندما ينقر المستخدم على X في الزاوية ، يكون تركيز انتباهه على صورة مميزة أو عنصر صفحة حتى يضغط على زر الإغلاق في الصندوق المبسط. يسمح العرض المبسط ، بالإضافة إلى أسهم التنقل ، للمشاهد بالتمرير عبر عناصر المعرض دون فتحها بشكل فردي. 60٪ من عرض النطاق الترددي لموقع الويب تستهلكه الصور في المتوسط. سيتسبب موقع التصوير الفوتوغرافي الذي يحتوي على مئات الصور عالية الدقة في حدوث مشكلات في تحميل الصفحة. يمكنك إنشاء معرض للصور المصغرة أو الصغيرة الحجم لتحرير صفحات موقعك عن طريق وضع Lightbox ومعرض معًا. إذا كان لديك الوقت والطاقة ، فيمكنك تعلم كيفية برمجة Lightbox الخاص بك.
في الواقع ، من الأسهل بكثير تثبيت مكونات WordPress الإضافية بنفسك. جوجل تعاقب المواقع التي تحتوي على إعلانات منبثقة زائدة. سيأتي دائمًا صندوق الضوء عالي الجودة بإعدادات قابلة للتخصيص يمكن تعديلها بناءً على احتياجاتك.
النوافذ المنبثقة تطفلية وغالبًا ما تجعل المستخدمين يشعرون بعدم الارتياح. نتيجة لذلك ، لا يتم استخدامها بشكل متكرر على مواقع الويب. هناك عدد قليل من الاستثناءات. تظهر النافذة المنبثقة للعرض المبسط ، على سبيل المثال ، أعلى الصفحة التي تعرضها ، مما يشير إلى أنك قمت بالنقر فوق نموذج ويب. نظرًا لخلفيته القاتمة ، يظهر النموذج في موقع مختلف عن أي صفحة ويب عادية. تختلف أسماء هذه الأدوات بناءً على كيفية جذب انتباه المستخدمين وكيفية وصولهم إلى أهدافهم وكيفية تفاعل المستخدمين معهم. ونتيجة لذلك ، فإن النافذة المنبثقة المشروطة مخصصة بشكل أساسي للتسجيل أو تسجيل الدخول ، في حين أن الصناديق المبسطة مخصصة للأغراض الإعلانية.
ما هو تمكين Lightbox في WordPress؟
Lightbox Gallery عبارة عن مكون إضافي بسيط يمكن استخدامه لتحويل معارض الصور والفيديو إلى شاشات عرض مبسطة ذات مظهر احترافي. يمكنك أيضًا تقسيم معرض الصور الخاص بك إلى صفحات متعددة عن طريق تكوين تكوين العرض واختيار التسميات التوضيحية. من السهل جدًا استخدام البرنامج المساعد.
إنشاء النوافذ المنبثقة باستخدام وحدة Divi Lightbox Anypage
يعد استخدام Divi Lightbox Anypage Module طريقة بسيطة وفعالة لإنشاء النوافذ المنبثقة من أي صفحة. إنه سهل الاستخدام ويعمل بشكل مثالي مع أي نوع من المحتوى. يمكن استخدام Divi Builder لإنشاء النوافذ المنبثقة ، أو يمكنك فتح عناوين URL خارجية. باستخدام وحدة Divi Lightbox Anypage ، يمكنك إنشاء نوافذ منبثقة لموقع الويب الخاص بك.
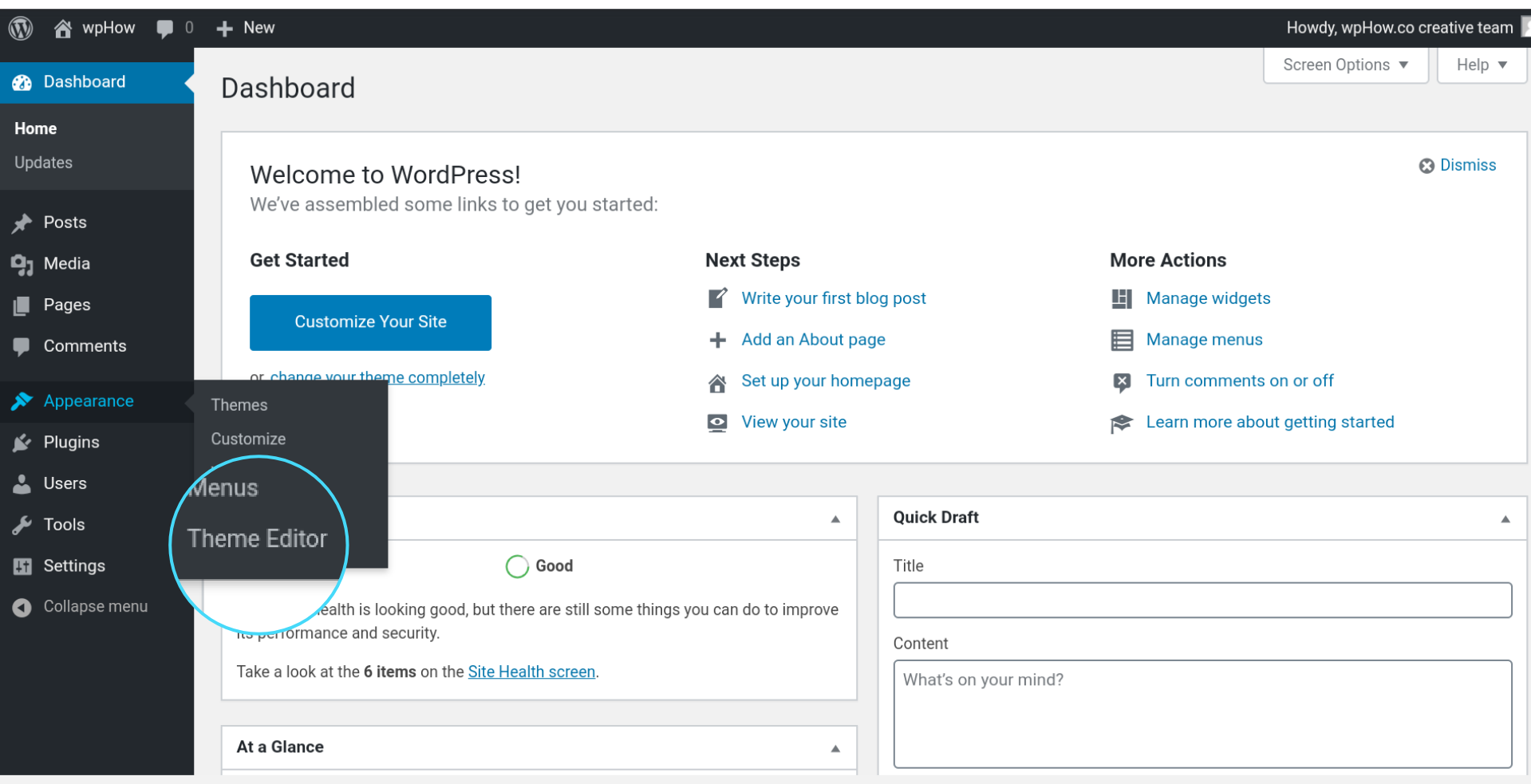
كيف يمكنني فتح صورة في Lightbox في WordPress؟
يمكنك تمكين jQuery lightbox في الإعدادات الخاصة بك. يجب اختيار الموضوع الخاص بك. اختر صورة مصغرة من معرض الصور الخاص بك. عند النقر فوق صورة ، سيتم نقلك إلى مربع ضوئي حيث يمكنك التحكم في عدد الصور المعروضة.
Simple Lightbox - WordPress
 الائتمان: wphow.co
الائتمان: wphow.coيعتبر Lightbox البسيط طريقة رائعة لإضافة وظيفة Lightbox إلى موقع WordPress الخاص بك. هناك بعض الأشياء التي يجب مراعاتها عند اختيار مكون إضافي بسيط. أولاً ، ستحتاج إلى التأكد من أن المكون الإضافي متوافق مع إصدار WordPress الخاص بك. بعد ذلك ، سترغب في تحديد ما إذا كنت تريد عرضًا مبسطًا يتم تشغيله بنقرة واحدة أو بالمرور فوق صورة. أخيرًا ، سترغب في اختيار مكون إضافي سهل الاستخدام والتكوين.
مكتبات Lightbox خفيفة الوزن وسريعة الاستجابة ، بدون أي تبعيات. اجعل من السهل مشاركة الصور أو المعارض أو مقاطع الفيديو أو المحتوى المخصص باستخدام Lightbox الخاص بك باستخدام واجهة برمجة التطبيقات البسيطة. الهدف الأساسي لـ SimpleLightbox هو تقليل مقدار العمل الشاق المطلوب من خلال استخدام الآليات الأصلية للمتصفح. لا تحتوي مكتبة الإصدار 2.0 على تبعيات خارجية (مكتبة jQuery في الإصدار 1 لها تبعية خارجية). يمكن استخدام SimpleLightbox لمجموعة متنوعة من الأغراض ، بما في ذلك عرض النماذج والإعلانات التشويقية والمحتوى المخصص. تتضمن الحزمة مكتبة UMD ، والتي يمكن استخدامها في CommonJS و AMD ، وكذلك في مستعرضات globals. في حالة استخدام أدوات البناء ، يوجد المجلد الذي يحتوي على معظم وظائف المتصفح في مجلد Dist ؛ إذا كنت تستخدم وظائف المتصفح ، فسيكون المجلد الذي يحتوي على معظم أدوات البناء موجودًا في مجلد src. اجعل GitHub repo المصدر الأساسي لملفات المكتبة (على سبيل المثال ، قم بتثبيت Simple-lightbox).

WordPress Lightbox Popup عند النقر
 الائتمان: www.isitwp.com
الائتمان: www.isitwp.comهناك عدة طرق مختلفة لإضافة نافذة منبثقة مبسطة إلى موقع WordPress الخاص بك. إحدى الطرق هي استخدام مكون إضافي مثل Lightbox Plus. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إضافة نافذة منبثقة مبسطة إلى أي صورة على موقعك ببساطة عن طريق النقر فوق الرابط "إضافة مربع ضوئي" أسفل الصورة. هناك طريقة أخرى لإضافة نافذة منبثقة مبسطة إلى موقع WordPress الخاص بك وهي استخدام سمة تتضمن وظيفة Lightbox. على سبيل المثال ، يتضمن Lightbox Theme ميزة Lightbox المنبثقة التي يمكن تمكينها على أي صورة على موقعك. إذا كنت لا تستخدم مكونًا إضافيًا أو سمة تتضمن ميزة منبثقة للعرض المبسط ، فلا يزال بإمكانك إضافة واحدة إلى موقعك باستخدام القليل من التعليمات البرمجية. ما عليك سوى إضافة الكود التالي إلى الصورة التي تريد عرضها في نافذة منبثقة مبسطة: تأكد من استبدال "IMAGE URL" بعنوان URL الفعلي للصورة التي تريد عرضها ، و "IMAGE TITLE" بعنوان الصورة.
افتح نافذة WordPress lightbox المنبثقة باستخدام Click. على موقع الويب الخاص بك ، هل يمكنك فتح نافذة منبثقة مبسطة بالنقر فوق الزر؟ عندما تولد النوافذ المنبثقة في العرض المبسط عملاء متوقعين ، ستتمكن من توسيع قائمة البريد الإلكتروني الخاصة بك. يمكن استخدام النوافذ المنبثقة عند النقر لحث الزائرين على الاشتراك في رسالتك الإخبارية أو تنزيل كتاب إلكتروني. النوافذ المنبثقة ، والأشرطة العائمة ، والشرائح الإضافية ، ومجموعة متنوعة من الأنواع الأخرى من النوافذ المنبثقة ، والأشرطة ، والشرائح الإضافية من بين القوالب المتاحة من OptinMonster. يحتوي OptinMonster أيضًا على محرر مرئي يمكنك استخدامه لتعديل النافذة المنبثقة التي تظهر على موقع الويب الخاص بك. توفر لك هذه القوالب الوقت والإحباط أثناء عملية التصميم ، مما يجعلها مثالية لمستخدمي الأجهزة المحمولة وسطح المكتب على حدٍ سواء.
OptinMonster هو مزود افتراضي لإدخالات النماذج المنبثقة باستخدام Monster Leads. علاوة على ذلك ، يمكنك دمج الحملة المنبثقة مع مزود البريد الإلكتروني الخاص بك ، مثل Constant Contact و SendInBlue. يمكنك استخدام هذه الميزة لإرسال رسائل بريد إلكتروني آلية إلى الأشخاص الذين يشتركون في رسالة إخبارية أو يتلقون خصومات ، بالإضافة إلى تنزيل كتابك الإلكتروني. يقوم OptinMonster تلقائيًا بإنشاء نافذة منبثقة عند النقر لأي نص أو زر أو قائمة بلغتك المفضلة. بعد حفظ حملتك ، انقر فوق الزر "نشر". يمكنك تحديد تاريخ ووقت إطلاق محددين إذا لم تكن مستعدًا لبدء البث المباشر على الفور. يتيح لك منشئ النوافذ المنبثقة OptinMonster إنشاء تصميم مذهل يجذب العملاء ويقود أعمالًا جديدة.
يساعدك هذا البرنامج أيضًا في تتبع نجاح حملاتك ، مما يسمح لك بمراقبة أدائها. عند النقر فوق ارتباط المظهر في قائمة WordPress ، يمكنك إضافة MonsterLinkTM إليه. تتوفر قائمة لوحة تحكم WordPress الخاصة بك هناك. بعد الانتهاء من تحديد عنصر القائمة ، ستلاحظ ارتباطًا بحملتك المنبثقة عند النقر. Monster Leads ، خدمة مجانية ، تدير جميع إدخالات النماذج المنبثقة في OptinMoster. يمكّنك OptinMonster من دمج Google Analytics مع الحملة. يمكنك تغيير سلوك حملتك إذا اكتسبت رؤى قابلة للتنفيذ. هناك أيضًا خيارات لمعرفة الصفحات أو الروابط التي لديها أعلى معدلات التحويل.
.lightbox-btn A {Color: # 000؛ } كيفية إضافة وتخصيص أزرار Lightbox في WordPress
بعد تحديد الصورة التي تريد استخدامها كصورتك المميزة ، أدخل عنوان URL الخاص بها في الحقل ذي الصلة. لديك خيار تغيير عنوان كتلة الصورة المميزة. بالنقر فوق الزر "حفظ" ، يمكنك إجراء تغييرات الآن. حظر لإضافة وتخصيص أزرار Lightbox في WordPress في هذه الكتلة ، يمكنك إضافة أي عدد من أزرار Lightbox المخصصة. يجب تعيين عنصر div> على اسم الفئة المطلوب ، ويجب إدخال كود HTML المطلوب قبل أن تتمكن من تطبيق اسم الفئة. سيتم استخدام الكود التالي لإضافة الكود التالي إلى موقع WordPress الخاص بك: * br> إذا كنت تريد إضافة زر lightbox ، فيجب عليك أولاً إضافة الكود التالي. "عرض في نافذة جديدة" هي فئة تقوم بتعديل عنوان الصفحة عن طريق إضافة ارتباط إليها. يمكن إضافة CSS مخصص إلى الأزرار لجعلها تظهر وتشعر بشكل مختلف. استفد من سطور التعليمات البرمجية التالية إذا كنت تريد أن يكون موقع WordPress الخاص بك خاصًا بـ WordPress. في الحقل lightbox-btn ، يكون لون الخلفية هو #fff ، ولون الحد 1 بكسل #ccc خالص ، والسطوع 14.92٪.
شريط التمرير مع Lightbox - البرنامج المساعد WordPress
هناك عدد قليل من أشرطة التمرير المختلفة التي تحتوي على إضافات Lightbox متاحة لـ WordPress. لكل منها ميزات فريدة خاصة به ، ولكنها تتيح لك جميعًا إضافة شريط تمرير إلى موقع الويب الخاص بك باستخدام وظيفة العرض المبسط. يمكن أن تكون هذه طريقة رائعة لعرض الصور أو مقاطع الفيديو على موقعك بطريقة أكثر جاذبية.
لعرض الصور ، تمت برمجة Lightbox لملء الشاشة بالصور وتعتيم باقي صفحة الويب. لقد وفرت طريقة جديدة لعرض صور متعددة وكبيرة للزوار بطريقة أنيقة. نظرًا لأنها تُبقي المستخدمين على نفس الصفحة ، فإن أشرطة تمرير العرض المبسط هي أداة شائعة اليوم. يمكن تنشيط العرض المبسط بالنقر فوق طبقة أو عن طريق تحديد خيار الارتباط في أي طبقة في قائمة الطبقات. يمكنك عرض صور أكبر وأكبر ، وتحميل مقاطع فيديو ، وعرض نموذج اتصال عندما ينقر المستخدمون على صورة أو طبقة زر نتيجة لذلك. لا يحتوي العرض المبسط على أي خيارات تخصيص. للحصول على سلوك أو عرض أكثر تحديدًا ، أضف مكوّنًا إضافيًا أو ملحقًا للصندوق الخفيف ، أو طوِّر مكونًا إضافيًا أو ملحقًا خاصًا بك.
يدعم العرض المبسط من Nextend مجموعة واسعة من التنسيقات ، بما في ذلك YouTube و Vimeo و MP4. أجهزة الجوال محدودة في كيفية عرضها لمحتوى iframe. عندما تقوم بتنزيل Smart Slider 3 ، يمكنك تشغيل مقاطع فيديو YouTube ذات العرض المبسط باستخدام تطبيق YouTube. ينتج عن استخدام العرض المبسط وقت تحميل أسرع لأن مقاطع الفيديو لا تظهر حتى يتم تشغيل العرض المبسط.
كيفية تثبيت البرنامج المساعد Lightbox Gallery على WordPress
في قسم المظهر ، يمكنك استخدام المكون الإضافي المثبت بالنقر فوق الزر تثبيت. إذا كنت ترغب في سحب أداة Lightbox Gallery إلى مكان معين على شاشة WordPress الخاصة بك ، فانقر بزر الماوس الأيمن عليها وحدد الأداة. باستخدام أداة Lightbox Gallery ، يمكنك أيضًا اختيار سمة ونمط مخصصين.
