Comment ajouter une lightbox à votre site WordPress
Publié: 2022-09-20L'ajout d'une lightbox à votre site Web WordPress est un excellent moyen d'améliorer l'expérience utilisateur et de rendre votre site plus attrayant visuellement. Une lightbox est une fenêtre contextuelle qui affiche des images et des vidéos dans une taille plus grande lorsque vous cliquez dessus. Il existe plusieurs façons d'ajouter une lightbox à votre site WordPress. Une option consiste à installer un plugin WordPress comme Lightbox Plus . Ce plugin est facile à utiliser et offre de nombreuses options de personnalisation. Une autre façon d'ajouter une lightbox à votre site WordPress consiste à utiliser un thème qui inclut la fonctionnalité lightbox. De nombreux thèmes WordPress premium sont livrés avec une lightbox incluse, vous pouvez donc simplement l'activer et commencer à l'utiliser. Si vous souhaitez ajouter une lightbox à votre site WordPress sans utiliser de plugin ou de thème, vous pouvez utiliser du code personnalisé. Cette méthode est un peu plus technique, mais ce n'est pas difficile à faire. Quelle que soit la méthode que vous choisissez, l'ajout d'une lightbox à votre site WordPress est un excellent moyen d'améliorer l'expérience utilisateur. Les visionneuses facilitent la visualisation d'images et de vidéos dans une taille plus grande, et elles peuvent être un excellent moyen de présenter votre contenu.
Une lightbox, également appelée superposition ou fenêtre contextuelle, apparaît lorsqu'une publication ou une page contient une image plus petite. Lorsque vous cliquez sur un fichier multimédia, il apparaît sur votre écran et l'arrière-plan (tout élément non multimédia) est flou ou assombri. Les visionneuses sont principalement utilisées pour afficher des images, mais elles sont également utiles de diverses autres manières. Responsive Lightbox est un plugin WordPress lightbox gratuit qui a reçu les commentaires les plus positifs. Ensuite, nous verrons comment construire une lightbox de base. De plus, vous pouvez ajouter des photos gratuites du site Web PixaBay si vous manquez de temps. Avec une lightbox, vous pouvez transformer la façon dont vos visiteurs interagissent avec votre contenu.
Ce didacticiel simple vous apprend à créer une lightbox de base dans WordPress. C'est le bon moment pour s'amuser avec maintenant qu'il est là. Il vous offre la possibilité de personnaliser votre lightbox avec le plugin Responsive Lightbox.
Avec l'aide de la fonction "Ajouter des photos" de PhotoShelter, vous pouvez facilement ajouter des images du site Web de n'importe quel photographe à votre lightbox. Après avoir cliqué sur une photo, vous remarquerez le bouton « Ajouter à la Lightbox » ; ce sont les informations fournies par le photographe. Vous devez cliquer sur ce bouton pour commencer.
Les lightbox sont simples à utiliser. Il s'agit essentiellement d'un récipient rectangulaire ou carré avec une surface en verre ou en plexiglas qui est traversée par une lumière. L'ordinateur s'allumera et vous pourrez copier une image sur la vitre ; après cela, placez votre papier ou votre tissu sur le dessus.
Qu'est-ce qu'une lightbox dans WordPress ?
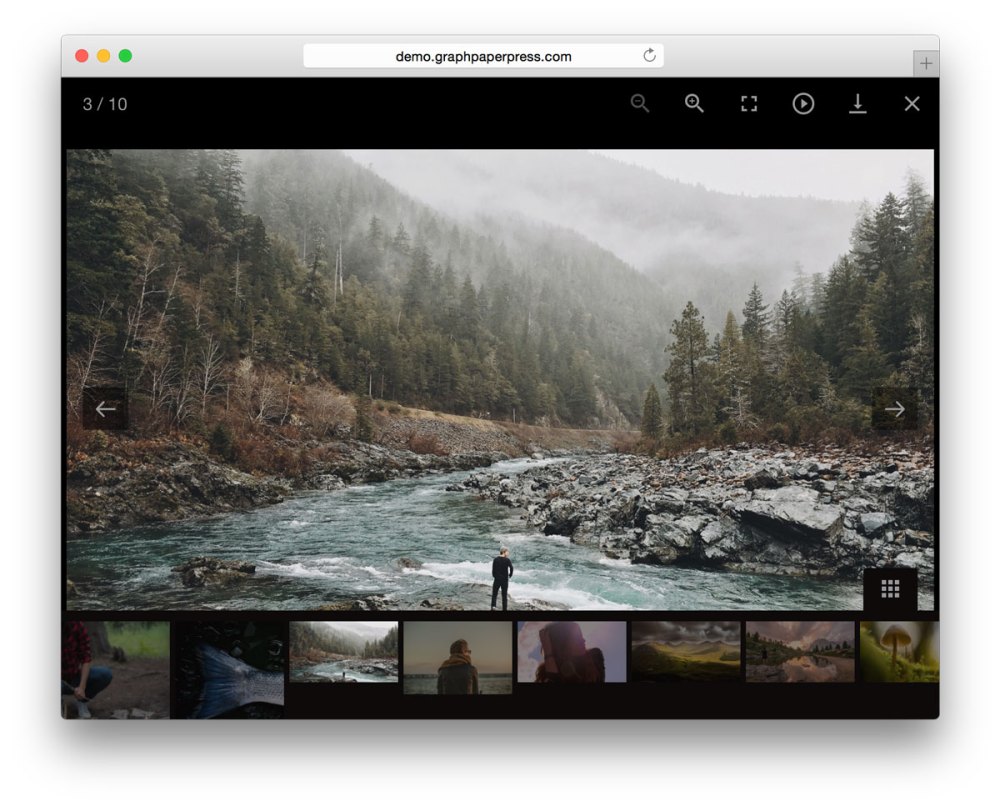
 Crédit: graphpaperpress.com
Crédit: graphpaperpress.comUne lightbox dans WordPress est une fonctionnalité qui vous permet d'afficher des images et d'autres médias dans une superposition au-dessus de la page actuelle. Il est souvent utilisé pour afficher des images dans une galerie ou pour afficher une version plus grande d'une image lorsqu'on clique dessus.
La lightbox est un panneau qui apparaît au-dessus du contenu de votre site Web sur un panneau. Lorsque l'utilisateur clique sur le X dans le coin, son attention se porte sur une image ou un élément de page en vedette jusqu'à ce qu'il appuie sur le bouton de fermeture de la lightbox. Une lightbox, en plus des flèches de navigation, permet au spectateur de faire défiler les éléments de la galerie sans les ouvrir individuellement. 60% de la bande passante d'un site web est consommée par les images en moyenne. Un site Web de photographie avec des centaines d'images haute résolution entraînera des problèmes de chargement de page. Vous pouvez créer une galerie de vignettes ou d'images de petite taille qui libéreront les pages de votre site en assemblant une lightbox et une galerie. Si vous avez le temps et l'énergie, vous pouvez apprendre à programmer votre propre lightbox.
En réalité, il est bien plus simple d'installer soi-même les plugins WordPress. Google pénalise les sites Web avec des publicités pop-up excessives. Une lightbox de qualité supérieure viendra toujours avec des paramètres personnalisables qui peuvent être ajustés en fonction de vos besoins.
Les pop-ups sont intrusifs et mettent souvent les utilisateurs mal à l'aise. Par conséquent, ils ne sont pas utilisés très fréquemment sur les sites Web. Il y a quelques exceptions. Une fenêtre contextuelle lightbox , par exemple, apparaît au-dessus de la page que vous consultez, indiquant que vous avez cliqué sur un formulaire Web. En raison de son arrière-plan sombre, un formulaire apparaît à un emplacement différent de celui d'une page Web ordinaire. Les noms de ces outils diffèrent en fonction de la manière dont ils attirent l'attention des utilisateurs, de la manière dont ils atteignent leurs objectifs et de la manière dont les utilisateurs interagissent avec eux. En conséquence, la fenêtre contextuelle modale sert principalement à s'inscrire ou à se connecter, tandis que les visionneuses sont à des fins publicitaires.
Qu'est-ce que Activer Lightbox dans WordPress ?
Lightbox Gallery est un plugin simple qui peut être utilisé pour transformer vos galeries d'images et de vidéos en affichages lightbox d'aspect professionnel. Vous pouvez également diviser votre galerie en plusieurs pages en configurant la configuration d'affichage et en sélectionnant les légendes. Il est très simple d'utiliser le plugin.
Créer des popups avec le module Divi Lightbox Anypage
L'utilisation du module Divi Lightbox Anypage est un moyen simple et efficace de créer des popups à partir de n'importe quelle page. Il est simple à utiliser et fonctionne parfaitement pour tout type de contenu. Le Divi Builder peut être utilisé pour créer des popups, ou vous pouvez ouvrir des URL externes. À l'aide du module Divi Lightbox Anypage, vous pouvez créer des popups pour votre site Web.
Comment ouvrir une image dans Lightbox dans WordPress ?
Vous pouvez activer la lightbox jQuery dans vos paramètres. Votre thème doit être choisi. Choisissez une vignette dans votre galerie. Lorsque vous cliquez sur une image, vous serez redirigé vers une boîte à lumière où vous pourrez contrôler le nombre d'images affichées.
Lightbox simple — WordPress
 1 crédit
1 créditUne lightbox simple est un excellent moyen d'ajouter des fonctionnalités de lightbox à votre site WordPress. Il y a quelques éléments à prendre en compte lors du choix d'un plugin lightbox simple. Tout d'abord, vous voudrez vous assurer que le plugin est compatible avec votre version de WordPress. Ensuite, vous devrez décider si vous voulez une lightbox déclenchée par un clic ou en survolant une image. Enfin, vous voudrez choisir un plugin facile à utiliser et à configurer.
Bibliothèques Lightbox légères et réactives, sans aucune dépendance. Simplifiez le partage d'images, de galeries, de vidéos ou de contenu personnalisé avec votre lightbox en utilisant l'API simple. L'objectif principal de SimpleLightbox est de réduire la quantité de travail lourd requis en utilisant des mécanismes natifs du navigateur. La bibliothèque de la version 2.0 n'a pas de dépendances externes (la bibliothèque jQuery de la version 1 avait une dépendance externe). SimpleLightbox peut être utilisé à diverses fins, notamment pour afficher des formulaires, des accroches et du contenu personnalisé. Le package comprend une bibliothèque UMD, qui peut être utilisée dans CommonJS et AMD, ainsi que dans les navigateurs globaux. Si vous utilisez des outils de construction, le dossier avec le plus de fonctionnalités de navigateur se trouve dans le dossier Dist ; si vous utilisez la fonctionnalité du navigateur, le dossier contenant le plus d'outils de construction se trouve dans le dossier src. Faites d'un référentiel GitHub votre source principale pour les fichiers de bibliothèque (par exemple, installez simple-lightbox).

WordPress Lightbox Popup au clic
 Crédit : www.isitwp.com
Crédit : www.isitwp.comIl existe plusieurs façons d'ajouter une fenêtre contextuelle lightbox à votre site WordPress. Une méthode consiste à utiliser un plugin comme Lightbox Plus. Une fois que vous avez installé et activé le plug-in, vous pouvez ajouter une fenêtre contextuelle lightbox à n'importe quelle image de votre site en cliquant simplement sur le lien "Ajouter une lightbox" sous l'image. Une autre façon d'ajouter une fenêtre contextuelle lightbox à votre site WordPress consiste à utiliser un thème qui inclut la fonctionnalité lightbox. Par exemple, le thème Lightbox inclut une fonctionnalité contextuelle Lightbox qui peut être activée sur n'importe quelle image de votre site. Si vous n'utilisez pas de plug-in ou de thème incluant une fonctionnalité de fenêtre contextuelle, vous pouvez toujours en ajouter un à votre site en utilisant un peu de code. Ajoutez simplement le code suivant à l'image que vous souhaitez afficher dans une fenêtre contextuelle : assurez-vous de remplacer "IMAGE URL" par l'URL réelle de l'image que vous souhaitez afficher et "IMAGE TITLE" par le titre de l'image.
Ouvrez une fenêtre contextuelle Lightbox WordPress à l'aide de Click. Sur votre site Web, pourriez-vous ouvrir une fenêtre contextuelle Lightbox en cliquant sur un bouton ? Lorsque vos popups lightbox génèrent des prospects, vous pourrez développer votre liste de diffusion. Les fenêtres contextuelles au clic peuvent être utilisées pour inciter les visiteurs à s'inscrire à votre newsletter ou à télécharger un eBook. Les fenêtres contextuelles, les barres flottantes, les diapositives et une variété d'autres types de fenêtres contextuelles, de barres et de diapositives font partie des modèles disponibles auprès d'OptinMonster. OptinMonster dispose également d'un éditeur visuel que vous pouvez utiliser pour modifier la fenêtre contextuelle qui apparaît sur votre site Web. Ces modèles vous font gagner du temps et de la frustration pendant le processus de conception, ce qui les rend idéaux pour les utilisateurs mobiles et de bureau.
OptinMonster est un fournisseur par défaut d'entrées de formulaires contextuels utilisant Monster Leads. De plus, vous pouvez intégrer la campagne popup à votre propre fournisseur de messagerie, comme Constant Contact et SendInBlue. Vous pouvez utiliser cette fonctionnalité pour envoyer des e-mails automatisés aux personnes qui s'inscrivent à une newsletter ou reçoivent des remises, ainsi que pour télécharger votre eBook. L'OptinMonster génère automatiquement une fenêtre contextuelle au clic pour tout texte, bouton ou menu dans votre langue préférée. Après avoir enregistré votre campagne, cliquez sur le bouton "Publier". Vous pouvez définir une date et une heure de lancement spécifiques si vous n'êtes pas prêt à passer en direct immédiatement. Le constructeur de fenêtres contextuelles d'OptinMonster vous permet de créer un design époustouflant qui attirera les clients et générera de nouvelles affaires.
Ce logiciel vous aide également à suivre le succès de vos campagnes, vous permettant de suivre leurs performances. Lorsque vous cliquez sur le lien Apparence dans un menu WordPress, vous pouvez y ajouter MonsterLinkTM. Le menu de votre tableau de bord WordPress y est disponible. Une fois que vous avez fini de sélectionner l'élément de menu, vous remarquerez un lien vers votre campagne contextuelle au clic. Monster Leads, un service gratuit, gère toutes les entrées de formulaire contextuel dans OptinMoster. OptinMonster vous permet d'intégrer Google Analytics à la campagne. Vous pouvez modifier le comportement de votre campagne si vous obtenez des informations exploitables. Il existe également des options pour voir quelles pages ou quels liens ont les taux de conversion les plus élevés.
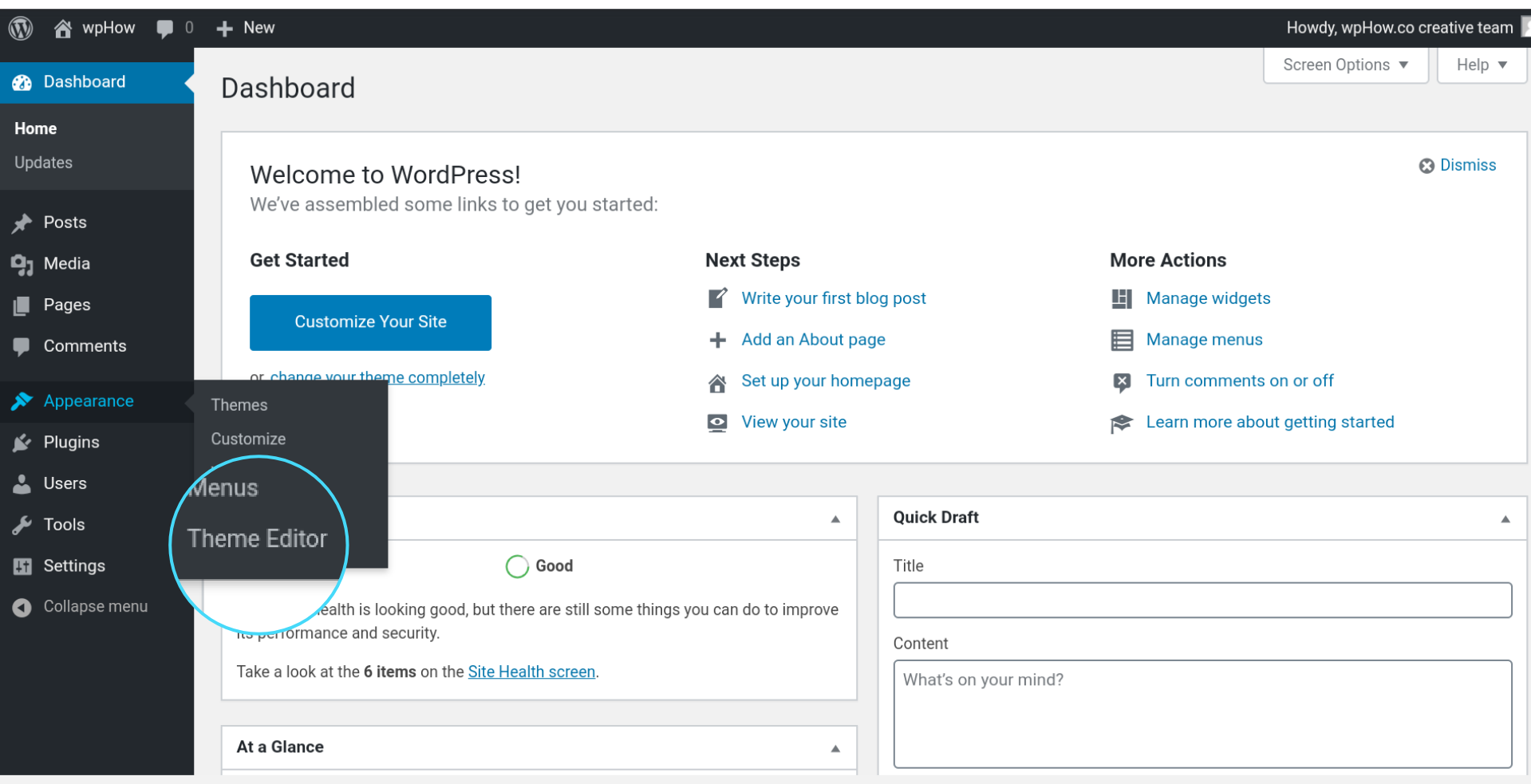
.lightbox-btn A { Couleur : #000 ; } Comment ajouter et personnaliser les boutons Lightbox dans WordPress
Après avoir sélectionné l'image que vous souhaitez utiliser comme image vedette, entrez son URL dans le champ correspondant. Vous avez la possibilité de modifier le titre du bloc Image en vedette. En cliquant sur le bouton Enregistrer, vous pouvez apporter des modifications maintenant. Un bloc pour ajouter et personnaliser des boutons Lightbox dans WordPress Dans ce bloc, vous pouvez ajouter n'importe quel nombre de boutons Lightbox personnalisés. L'élément div> doit être défini sur le nom de classe souhaité et le code HTML requis doit être saisi avant de pouvoir appliquer le nom de classe. Le code suivant sera utilisé pour ajouter le code suivant à votre site WordPress : *br> Si vous souhaitez ajouter un bouton lightbox, vous devez d'abord ajouter le code suivant. "Afficher dans une nouvelle fenêtre" est une classe qui modifie le titre de la page en y ajoutant un lien. Un CSS personnalisé peut être ajouté aux boutons pour les faire apparaître et se sentir différents. Utilisez les lignes de code suivantes si vous souhaitez que votre site WordPress soit spécifique à WordPress. Dans le champ lightbox-btn, la couleur d'arrière-plan est #fff, la couleur de la bordure est 1px solid #ccc et la luminosité est de 14,92 %.
Curseur avec Lightbox — Plugin WordPress
Il existe quelques curseurs différents avec des plugins lightbox disponibles pour WordPress. Chacun a ses propres caractéristiques uniques, mais ils vous permettent tous d'ajouter un curseur à votre site Web avec la fonctionnalité lightbox. Cela peut être un excellent moyen de présenter des images ou des vidéos sur votre site de manière plus attrayante.
Pour afficher des images, la Lightbox a été programmée pour remplir l'écran d'images et assombrir le reste de la page Web. Il a fourni une nouvelle méthode pour présenter de multiples images de grande taille aux visiteurs de manière élégante. Parce qu'ils maintiennent les utilisateurs sur la même page, les curseurs Lightbox sont un outil populaire aujourd'hui. Une lightbox peut être activée en cliquant sur un calque ou en sélectionnant l'option de lien sur n'importe quel calque dans le menu Calques. Vous pouvez afficher des images de plus en plus grandes, charger des vidéos et afficher un formulaire de contact lorsque vos utilisateurs cliquent sur une image ou une couche de boutons en conséquence. La lightbox n'a pas d'options de personnalisation. Pour obtenir un comportement ou un affichage plus spécifique, ajoutez un plug-in ou une extension de boîte à lumière , ou développez le vôtre.
La lightbox de Nextend prend en charge un large éventail de formats, notamment YouTube, Vimeo et MP4. Les appareils mobiles sont limités dans la façon dont ils peuvent afficher le contenu iframe. Lorsque vous téléchargez Smart Slider 3, vous pouvez lire des vidéos YouTube mises en lumière à l'aide de l'application YouTube. L'utilisation d'une lightbox se traduit par un temps de chargement plus rapide car les vidéos n'apparaissent qu'une fois la lightbox lancée.
Comment installer le plugin Lightbox Gallery sur WordPress
Dans la section Apparence, vous pouvez utiliser le plugin installé en cliquant sur le bouton Installer. Si vous souhaitez faire glisser le widget Lightbox Gallery vers un endroit spécifique de votre écran WordPress, faites un clic droit dessus et sélectionnez le widget. Avec le widget Lightbox Gallery, vous pouvez également choisir un thème et un style personnalisés.
