WordPress 사이트에 라이트박스를 추가하는 방법
게시 됨: 2022-09-20WordPress 웹사이트에 라이트박스를 추가하면 사용자 경험을 개선하고 사이트를 시각적으로 더 매력적으로 만들 수 있습니다. 라이트박스는 클릭하면 이미지와 비디오를 더 큰 크기로 표시하는 팝업 창입니다. WordPress 사이트에 라이트박스를 추가하는 몇 가지 방법이 있습니다. 한 가지 옵션은 Lightbox Plus 와 같은 WordPress 플러그인을 설치하는 것입니다. 이 플러그인은 사용하기 쉽고 많은 사용자 정의 옵션을 제공합니다. WordPress 사이트에 라이트박스를 추가하는 또 다른 방법은 라이트박스 기능이 포함된 테마를 사용하는 것입니다. 많은 프리미엄 WordPress 테마에는 라이트박스가 포함되어 있으므로 간단히 활성화하고 사용을 시작할 수 있습니다. 플러그인이나 테마를 사용하지 않고 WordPress 사이트에 라이트박스를 추가하려면 몇 가지 사용자 정의 코드를 사용할 수 있습니다. 이 방법은 좀 더 기술적이지만 어렵지 않습니다. 어떤 방법을 선택하든 WordPress 사이트에 라이트박스를 추가하는 것은 사용자 경험을 개선하는 좋은 방법입니다. 라이트박스를 사용하면 이미지와 동영상을 더 큰 크기로 쉽게 볼 수 있으며 콘텐츠를 보여줄 수 있는 좋은 방법이 될 수 있습니다.
오버레이 또는 팝업 창이라고도 하는 라이트박스는 게시물이나 페이지에 더 작은 이미지가 있을 때 나타납니다. 미디어 파일을 클릭하면 화면에 나타나고 배경(미디어가 아닌 요소)이 흐려지거나 어두워집니다. 라이트박스는 주로 이미지를 표시하는 데 사용되지만 다른 다양한 방법으로도 유용합니다. 반응형 라이트박스는 가장 긍정적인 피드백을 받은 무료 WordPress 라이트박스 플러그인 입니다. 그런 다음 기본 라이트박스를 만드는 방법을 살펴보겠습니다. 또한 시간이 없는 경우 PixaBay 웹사이트에서 무료 사진을 추가할 수 있습니다. 라이트박스를 사용하면 방문자가 콘텐츠와 상호작용하는 방식을 바꿀 수 있습니다.
이 간단한 튜토리얼은 WordPress에서 기본 라이트박스를 만드는 방법을 알려줍니다. 이제 여기까지 왔으니 함께 즐길 수 있는 좋은 시간입니다. 반응형 라이트박스 플러그인으로 라이트박스를 맞춤설정할 수 있는 기회를 제공합니다.
PhotoShelter의 "사진 추가" 기능을 사용하면 사진 작가 웹사이트의 이미지를 라이트박스에 쉽게 추가할 수 있습니다. 사진을 클릭하면 "라이트박스에 추가" 버튼이 표시됩니다. 사진작가가 제공한 정보입니다. 시작하려면 이 버튼을 클릭해야 합니다.
라이트박스는 사용이 간편합니다. 본질적으로 유리 또는 플렉시 유리 표면에 빛이 비치는 직사각형 또는 정사각형 용기입니다. 컴퓨터가 켜지고 이미지를 유리에 복사할 수 있습니다. 그런 다음 종이나 천을 그 위에 올려 놓습니다.
WordPress의 라이트박스란 무엇입니까?
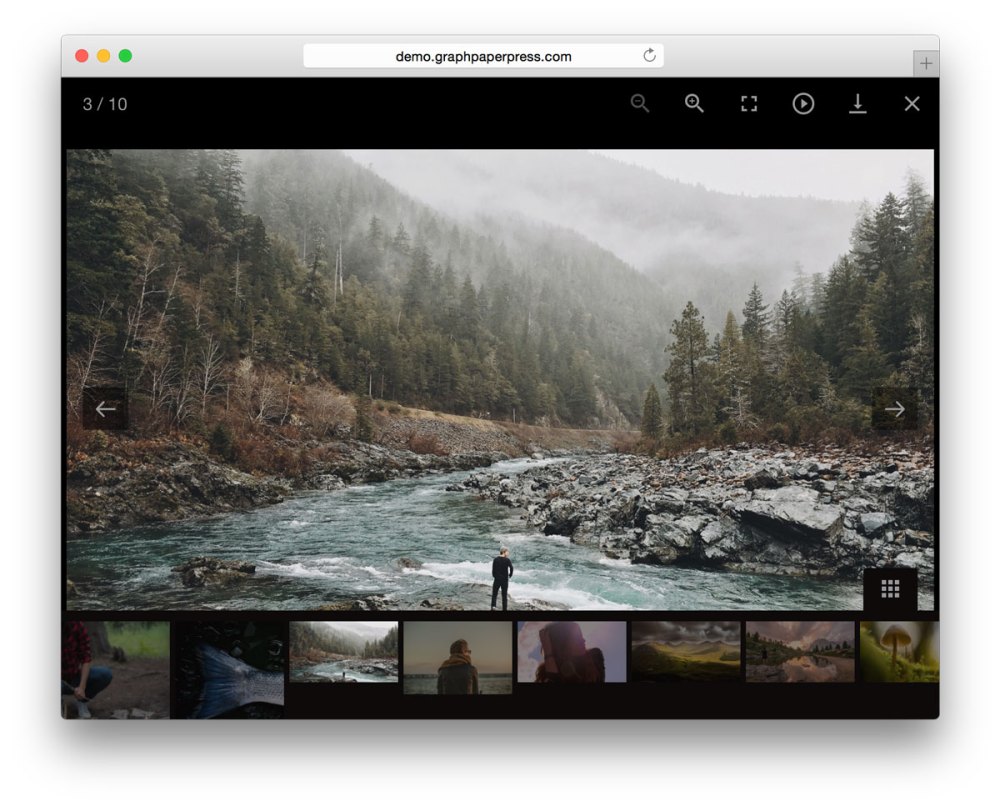
 크레딧: graphpaperpress.com
크레딧: graphpaperpress.comWordPress의 라이트박스는 현재 페이지 상단의 오버레이에 이미지 및 기타 미디어를 표시할 수 있는 기능입니다. 갤러리에 이미지를 표시하거나 클릭할 때 이미지의 더 큰 버전을 표시하는 데 자주 사용됩니다.
라이트박스는 패널에서 웹사이트 콘텐츠 위에 표시되는 패널입니다. 사용자가 모서리에 있는 X를 클릭하면 라이트박스의 닫기 버튼을 누를 때까지 관심의 초점은 추천 이미지나 페이지 요소에 있습니다. 탐색 화살표와 함께 라이트박스를 사용하면 뷰어가 갤러리 항목을 개별적으로 열지 않고도 스크롤할 수 있습니다. 평균적으로 웹사이트 대역폭의 60%가 이미지에 의해 소비됩니다. 수백 개의 고해상도 이미지가 있는 사진 웹사이트는 페이지 로딩 문제를 일으킬 것입니다. 라이트박스와 갤러리를 함께 배치하여 사이트 페이지를 여유 있게 만들 썸네일 또는 작은 크기의 이미지 갤러리를 만들 수 있습니다. 시간과 에너지가 있다면 자신만의 라이트박스를 프로그래밍하는 방법을 배울 수 있습니다.
실제로 WordPress 플러그인을 직접 설치하는 것이 훨씬 간단합니다. Google은 과도한 팝업 광고가 있는 웹사이트를 처벌합니다. 최고 품질의 라이트박스는 항상 필요에 따라 조정할 수 있는 사용자 정의 가능한 설정과 함께 제공됩니다.
팝업은 방해가 되며 종종 사용자를 불편하게 만듭니다. 결과적으로 웹 사이트에서 자주 사용되지 않습니다. 몇 가지 예외가 있습니다. 예를 들어 웹 양식을 클릭했음을 나타내는 라이트박스 팝업 이 보고 있는 페이지 위에 나타납니다. 어두운 배경 때문에 양식이 일반 웹 페이지와 다른 위치에 나타납니다. 이러한 도구의 이름은 사용자의 관심을 끄는 방법, 목표에 도달하는 방법 및 사용자가 도구와 상호 작용하는 방법에 따라 다릅니다. 결과적으로 모달 팝업은 주로 등록 또는 로그인용인 반면 라이트박스는 광고용입니다.
WordPress에서 라이트박스 활성화란 무엇입니까?
라이트박스 갤러리는 이미지와 비디오 갤러리를 전문적인 라이트박스 디스플레이로 변환하는 데 사용할 수 있는 간단한 플러그인입니다. 디스플레이 구성을 구성하고 캡션을 선택하여 갤러리를 여러 페이지로 분할할 수도 있습니다. 플러그인을 사용하는 것은 매우 간단합니다.
Divi Lightbox Anypage 모듈로 팝업 만들기
Divi Lightbox Anypage Module을 사용하면 모든 페이지에서 팝업을 생성하는 간단하고 효과적인 방법입니다. 사용하기 쉽고 모든 유형의 콘텐츠에 완벽하게 작동합니다. Divi Builder를 사용하여 팝업을 만들거나 외부 URL을 열 수 있습니다. Divi Lightbox Anypage Module을 사용하여 웹사이트용 팝업을 만들 수 있습니다.
WordPress의 라이트박스에서 이미지를 열려면 어떻게 합니까?
설정에서 jQuery 라이트박스를 활성화할 수 있습니다. 테마를 선택해야 합니다. 갤러리에서 축소판을 선택합니다. 이미지를 클릭하면 표시되는 이미지 수를 제어할 수 있는 라이트 박스로 이동합니다.
심플 라이트박스 — 워드프레스
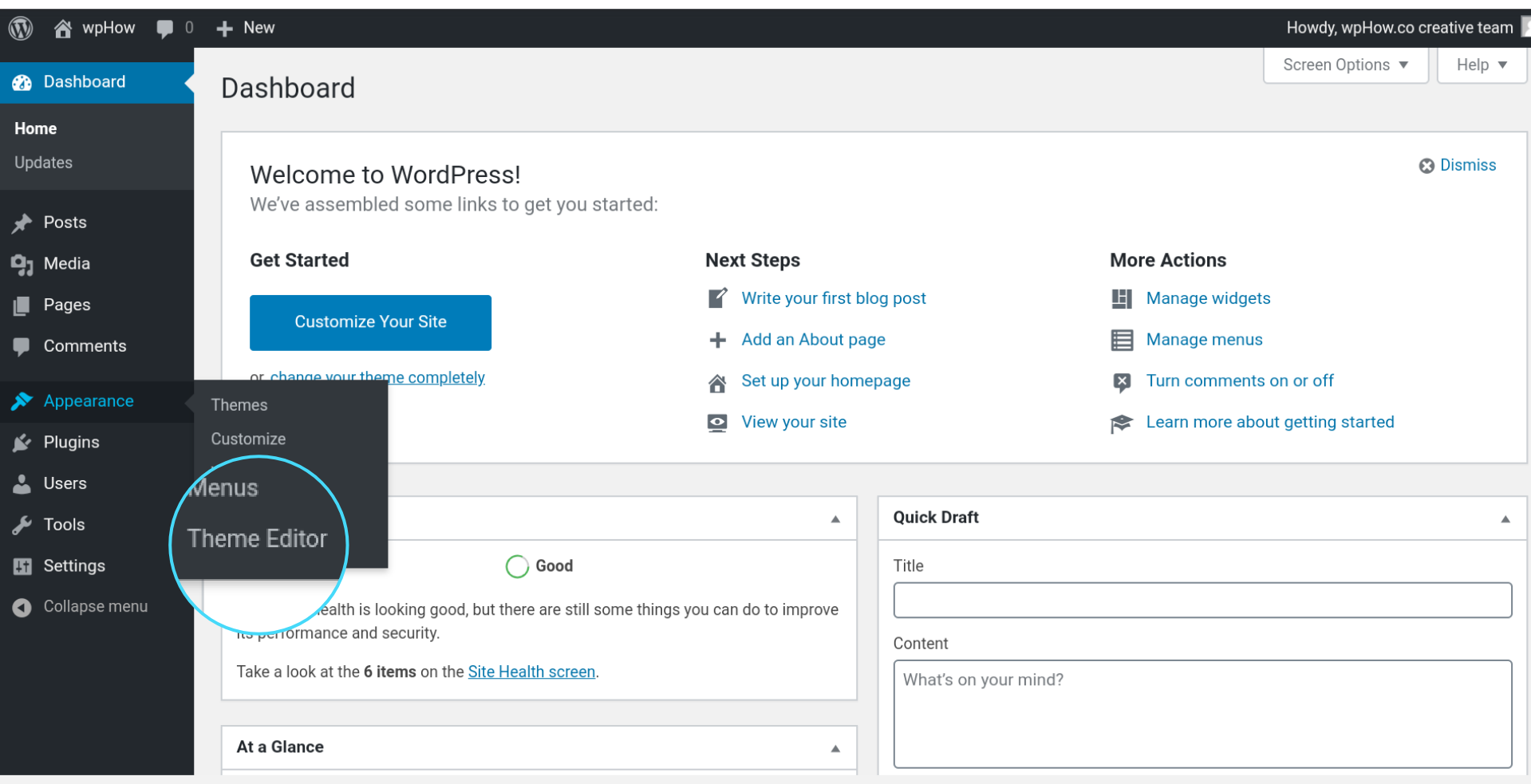
 크레딧: wphow.co
크레딧: wphow.co간단한 라이트박스 는 WordPress 사이트에 라이트박스 기능을 추가하는 좋은 방법입니다. 간단한 라이트박스 플러그인을 선택할 때 고려해야 할 몇 가지 사항이 있습니다. 먼저 플러그인이 WordPress 버전과 호환되는지 확인해야 합니다. 다음으로, 클릭에 의해 트리거되는 라이트박스를 원하는지 또는 이미지 위에 마우스를 올려 놓는 것에 의해 트리거되는 라이트박스를 결정할 수 있습니다. 마지막으로 사용 및 구성이 쉬운 플러그인을 선택하고 싶을 것입니다.
종속성이 없는 가볍고 반응성이 뛰어난 라이트박스 라이브러리 . 간단한 API를 사용하여 이미지, 갤러리, 비디오 또는 사용자 지정 콘텐츠를 라이트박스와 쉽게 공유할 수 있습니다. SimpleLightbox의 주요 목표는 브라우저 기본 메커니즘을 활용하여 필요한 작업량을 줄이는 것입니다. 버전 2.0 라이브러리에는 외부 종속성이 없습니다(버전 1의 jQuery 라이브러리에는 외부 종속성이 있음). SimpleLightbox는 양식, 티저 및 사용자 정의 콘텐츠 표시를 포함하여 다양한 목적으로 사용할 수 있습니다. 패키지에는 CommonJS 및 AMD는 물론 브라우저 전역에서 사용할 수 있는 UMD 라이브러리가 포함되어 있습니다. 빌드 도구를 사용하는 경우 브라우저 기능이 가장 많은 폴더는 Dist 폴더에 있습니다. 브라우저 기능을 사용하는 경우 가장 많은 빌드 도구가 있는 폴더는 src 폴더에 있습니다. GitHub 저장소를 라이브러리 파일의 기본 소스로 만드십시오(예: simple-lightbox 설치).

클릭 시 WordPress 라이트박스 팝업
 크레딧: www.isitwp.com
크레딧: www.isitwp.comWordPress 사이트에 라이트박스 팝업을 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 Lightbox Plus와 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화하면 이미지 아래에 있는 "라이트박스 추가" 링크를 클릭하여 사이트의 모든 이미지에 라이트박스 팝업을 추가할 수 있습니다. 라이트박스 팝업을 WordPress 사이트에 추가하는 또 다른 방법은 라이트박스 기능이 포함된 테마를 사용하는 것입니다. 예를 들어 라이트박스 테마에는 사이트의 모든 이미지에서 활성화할 수 있는 라이트박스 팝업 기능 이 포함되어 있습니다. 라이트박스 팝업 기능이 포함된 플러그인이나 테마를 사용하지 않는 경우에도 약간의 코드를 사용하여 사이트에 추가할 수 있습니다. 라이트박스 팝업에 표시하려는 이미지에 다음 코드를 추가하기만 하면 됩니다. "IMAGE URL"을 표시하려는 이미지의 실제 URL로 바꾸고 "IMAGE TITLE"을 이미지 제목으로 바꾸십시오.
Click을 사용하여 WordPress 라이트박스 팝업을 엽니다. 웹사이트에서 버튼을 클릭하여 라이트박스 팝업을 열 수 있습니까? 라이트박스 팝업 이 리드를 생성하면 이메일 목록을 늘릴 수 있습니다. 클릭 시 팝업은 방문자가 뉴스레터에 가입하거나 eBook을 다운로드하도록 유도하는 데 사용할 수 있습니다. 팝업, 플로팅 바, 슬라이드인 및 기타 다양한 유형의 팝업, 바, 슬라이드인은 OptinMonster에서 사용할 수 있는 템플릿입니다. OptinMonster에는 웹사이트에 표시되는 팝업을 수정하는 데 사용할 수 있는 시각적 편집기도 있습니다. 이러한 템플릿을 사용하면 디자인 프로세스 중 시간과 좌절을 줄일 수 있으므로 모바일 및 데스크톱 사용자 모두에게 이상적입니다.
OptinMonster는 Monster Leads를 사용하는 팝업 양식 항목의 기본 제공업체입니다. 또한 팝업 캠페인을 Constant Contact 및 SendInBlue와 같은 자체 이메일 공급자와 통합할 수 있습니다. 이 기능을 사용하여 뉴스레터에 등록하거나 할인을 받고 eBook을 다운로드하는 사람들에게 자동화된 이메일을 보낼 수 있습니다. OptinMonster는 원하는 언어로 된 모든 텍스트, 버튼 또는 메뉴에 대한 클릭 시 팝업을 자동으로 생성합니다. 캠페인을 저장한 후 "게시" 버튼을 클릭하십시오. 바로 사용할 준비가 되지 않은 경우 특정 출시 날짜와 시간을 설정할 수 있습니다. OptinMonster의 팝업 빌더를 사용하면 고객을 유인하고 새로운 비즈니스를 추진할 멋진 디자인을 만들 수 있습니다.
이 소프트웨어는 또한 캠페인의 성공을 추적하는 데 도움을 주어 캠페인의 성과를 모니터링할 수 있습니다. WordPress 메뉴에서 Appearance 링크를 클릭하면 여기에 MonsterLinkTM를 추가할 수 있습니다. WordPress 대시보드의 메뉴는 거기에서 사용할 수 있습니다. 메뉴 항목 선택을 마치면 클릭 시 팝업 캠페인에 대한 링크가 표시됩니다. 무료 서비스인 Monster Leads는 OptinMoster의 모든 팝업 양식 항목을 관리합니다. OptinMonster를 사용하면 Google Analytics를 캠페인과 통합할 수 있습니다. 실행 가능한 통찰력을 얻으면 캠페인의 동작을 변경할 수 있습니다. 전환율이 가장 높은 페이지 또는 링크를 확인하는 옵션도 있습니다.
.lightbox-btn A { 색상: #000; } WordPress에서 라이트박스 버튼을 추가하고 사용자 지정하는 방법
추천 이미지로 사용할 이미지를 선택한 후 해당 필드에 해당 이미지의 URL을 입력합니다. 추천 이미지 블록의 제목을 변경할 수 있습니다. 저장 버튼을 클릭하면 지금 변경할 수 있습니다. WordPress에서 라이트박스 버튼 추가 및 사용자 지정을 위한 블록 이 블록에서는 사용자 지정 라이트박스 버튼을 원하는 만큼 추가할 수 있습니다. div> 요소는 원하는 클래스 이름으로 설정되어야 하며 클래스 이름을 적용하기 전에 필수 HTML 코드를 입력해야 합니다. 다음 코드는 WordPress 사이트에 다음 코드를 추가하는 데 사용됩니다. *br> 라이트박스 버튼을 추가하려면 먼저 다음 코드를 추가해야 합니다. "새 창에서 보기"는 페이지에 링크를 추가하여 페이지 제목을 수정하는 클래스입니다. 사용자 정의 CSS를 단추에 추가하여 단추를 다르게 표시하고 느낄 수 있습니다. WordPress 사이트가 WordPress 전용이 되도록 하려면 다음 코드 줄을 사용하십시오. lightbox-btn 필드에서 배경색은 #fff, 테두리 색상은 1px solid #ccc, 밝기는 14.92%입니다.
Lightbox가 있는 슬라이더 — WordPress 플러그인
WordPress에 사용할 수 있는 라이트박스 플러그인 이 있는 몇 가지 슬라이더가 있습니다. 각각 고유한 기능이 있지만 라이트박스 기능을 사용하여 웹사이트에 슬라이더를 추가할 수 있습니다. 이는 사이트에서 보다 매력적인 방식으로 이미지나 동영상을 보여줄 수 있는 좋은 방법입니다.
이미지를 표시하기 위해 Lightbox는 화면을 이미지로 채우고 웹 페이지의 나머지 부분을 어둡게 하도록 프로그래밍되었습니다. 그것은 우아한 방식으로 방문자에게 여러 개의 큰 이미지를 제시하는 새로운 방법을 제공했습니다. 라이트박스 슬라이더는 사용자를 동일한 페이지에 유지하기 때문에 오늘날 널리 사용되는 도구입니다. 라이트박스는 레이어를 클릭하거나 레이어 메뉴의 레이어에서 링크 옵션을 선택하여 활성화할 수 있습니다. 결과적으로 사용자가 이미지 또는 버튼 레이어를 클릭할 때 더 큰 이미지를 표시하고, 비디오를 로드하고, 문의 양식을 표시할 수 있습니다. 라이트박스에는 사용자 정의 옵션이 없습니다. 보다 구체적인 동작 또는 표시를 얻으려면 라이트 박스 플러그인 또는 확장을 추가하거나 직접 개발하십시오.
Nextend의 라이트박스는 YouTube, Vimeo 및 MP4를 비롯한 다양한 형식을 지원합니다. 모바일 장치는 iframe 콘텐츠를 표시할 수 있는 방법이 제한되어 있습니다. Smart Slider 3를 다운로드하면 YouTube 앱을 사용하여 라이트박스된 YouTube 동영상을 재생할 수 있습니다. 라이트박스를 사용하면 라이트박스가 실행될 때까지 비디오가 표시되지 않기 때문에 로딩 시간이 빨라집니다.
WordPress에 라이트박스 갤러리 플러그인을 설치하는 방법
모양 섹션에서 설치 버튼을 클릭하여 설치된 플러그인을 사용할 수 있습니다. 라이트박스 갤러리 위젯을 WordPress 화면의 특정 위치로 드래그하려면 해당 위젯을 마우스 오른쪽 버튼으로 클릭하고 위젯을 선택합니다. 라이트박스 갤러리 위젯을 사용하여 사용자 정의 테마와 스타일을 선택할 수도 있습니다.
